View and Data API Tips: Constrain Viewer Within a div Container
When working with View and Data API, you probably want to contain viewer into a <div> tag, the position and size of <div> can be defined with CSS. The HTML can be simple as below, a <div> tag as a container, the position and style is defined in a CSS class named as “viewer”:
<h2>Autodesk View and Data API</h2>
<div id="viewer"
For example, here is my css class, make the viewer container with 800px * 500px, and to make it easy to see, I also add a background color:
.viewer {
background-color: darksalmon;
height: 500px;
width: 800px;
}
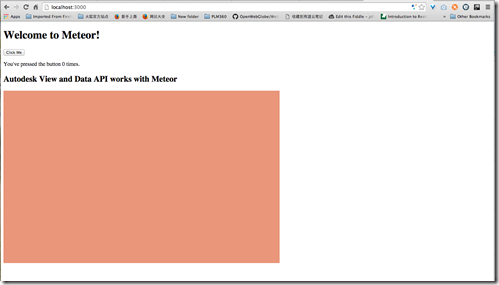
Here is how it looks like, seems good:
Now let’s add viewer, the code snippet is simple, you can go to github for complete code:
var viewerContainer = document.getElementById(containerId); var viewer = new Autodesk.Viewing.Private.GuiViewer3D( viewerContainer);
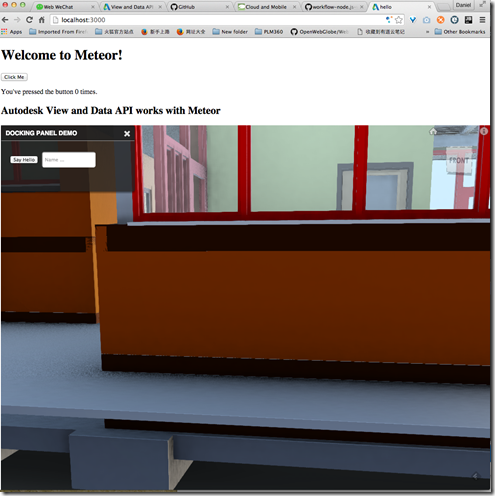
But just with this style, the viewer is “overflow” out of the <div> container,:
Here is a tip to contains the viewer into the <div> container, just edit the CSS as below, add “position : relative” :
.viewer {
background-color: darksalmon;
height: 500px;
width: 800px;
position: relative;
}
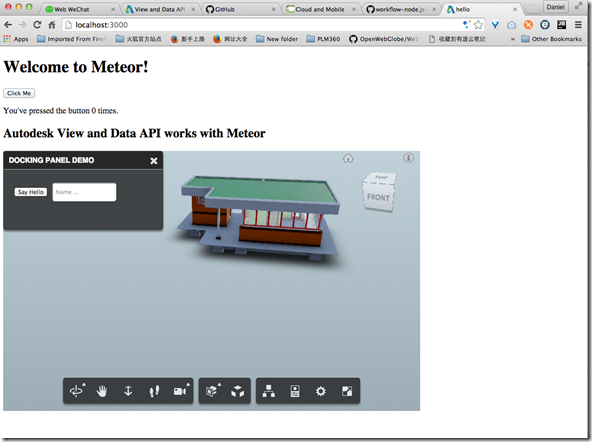
Here is how it looks after the change, the viewer is constrained within the div tag:
Not a big deal, just a small tip in case you do not know.
相關推薦
View and Data API Tips: Constrain Viewer Within a div Container
When working with View and Data API, you probably want to contain viewer into a <div> tag, the position and size of <div> can be defined with
View and Data API Tips: Hide elements in viewer completely
With View and Data API, you can hide some elements in viewer by calling “viewer.hide(dbIds)”, when the elements are hided, it actually make it transparen
View and Data API Tips : Conversion between DbId and node
In View and Data client side API, The assets in the Autodesk Viewer have an object tree, a tree structure that represents the model hierarchy. Each eleme
Using View and Data API with Meteor
I have been studying Meteor these days, and find that Meteor is really a mind-blowing framework, I can talk about this latter. I was inspired by this que
使用AxisHelper幫助理解View and Data API中的座標系統
大家使用View and Data API做三維模型開發,必然首先要理解View and Data API的座標系統,即XYZ三個軸向分別是怎麼定義的。Three.js裡面提供了一個AxisHelper,但如果你直接運用的話,你會發現在viewer中並不顯示,並且控制檯中會有這樣的錯誤資訊:"Only THR
Autodesk View and Data API二次開發學習指南
什麼是View and Data API? 使用View and Data API,你可以輕鬆的在網頁上顯示大型三維模型或者二維圖紙而不需要安裝任何外掛。通過View and Data API,你可以對模型進行視點控制、選擇控制、屬性資訊查詢等等,而且還可以把這樣無外掛的模型瀏覽器和您自己的其他資訊系統整合
在View and Data API中更改指定元素的顏色
大家在使用View and Data API開發過程中,經常會用到的就是改變某些元素的顏色已區別顯示。比如根據某些屬性做不同顏色的專題顯示,或者用不同顏色表示施工進度,或者只是簡單的以顏色變化來提醒使用者以示區別。作為開發者,一定會喜歡看的這樣的API://load the extension viewe
建立View and Data – 3D模型
View and Data – 3D模型 (轉自:blog.csdn.net/zzzh2088/article/details/64921162) 1、建立展示3D模型的容器,引入必要的css和js檔案 <!DOCTYPE html> <head&
Flash program memory and data EEPROM
corrupted check stat blog 編程 其中 per pri param 1、簡介 STM8S內部的FLASH程序存儲器和數據EEPROM是由一組通用寄存器來控制的;所以我們可以通過這些通用寄存器來編程或擦除存儲器的內容、設置寫保護、或者配置特定的低功
Couchbase II( View And Index)
內建函數 返回 數據集 not document descend bucket 結構 base Views view的作用是從沒有結構和半結構的數據對象中抽取過濾需要的信息,並生成相關的index信息,通常生成json數據。 view通過叠代bucket所有文檔而提取
[HTML5] Inlining images with SVG and data URIs
mtu pan -h too tty pps ffffff row nts The main reason you want to do I"nlining images with SVG and data URIs" is to reduce http request.
problem-solving-with-algorithms-and-data-structure-usingpython(使用python解決算法和數據結構) -- 基本數據結構(一)
匹配 剛才 第一個 ems sem spl pla 查看 線性數據結構 1. 什麽是線性數據結構? 棧,隊列,deques, 列表是一類數據的容器,它們數據項之間的順序由添加或刪除的順序決定。 一旦一個數據項被添加,它相對於前後元素一直保持該位置不變。 諸
COMP20003作業代做、代寫C/C++程式設計作業、Algorithms and Data Structures作業代寫、代做C/C++程式作業
COMP20003作業代做、代寫C/C++程式設計作業、Algorithms and Data Structures作業代寫、代做C/C++程式作業COMP20003 Algorithms and Data StructuresSecond (Spring) Semester 2018[Assignment
Exploring Models and Data for Image Question Answering 論文翻譯
這項工作旨在解決基於影象的問答(QA)與新模型和資料集的問題。 在我們的工作中,我們建議使用神經網路和視覺語義嵌入,而不需要諸如物件檢測和影象分割之類的中間階段來預測關於影象的簡單問題的答案。 我們的模型比現有影象質量保證資料集上的唯一公佈結果好1.8倍。 我們還提出了一種問題生成演算法,該演算法將
why react need New lifecycles and context API ?
why react need New lifecycles and context API ? 在 react官網 部落格更新中,我們可以發現,在react的16.3的更新說明中寫到 翻譯一下就是說:在幾天前,我們寫了一篇部落格關於即將到來的改變傳統生命週期方法,包括漸進遷移策略。
DPAPI Secrets. Security analysis and data recovery in DPAPI
轉載自:https://www.passcape.com/index.php?section=docsys&cmd=details&id=28 DPAPI Secrets Introduction Part 1. DPAPI architecture and
Data Pages and Data Rows
資料頁和資料行 資料庫中的空間被劃分為邏輯8KB頁。這些頁以零開始連續編號,並且可以通過指定檔案ID和頁號來引用它們。頁面編號總是連續的,這樣當SQL Server增長資料庫檔案時,從檔案中的最高頁面編號加1開始對新頁面進行編號。類似地,當SQL Server收縮檔案時,它將從檔案中刪除最高數量的頁面。
翻譯:《Pro SQL Server Internals, 2nd edition》CHAPTER 1 Data Storage Internals中的Data Pages and Data Rows一節
觸發 nchar name 詳細 重建 server into evel 單位 原文鏈接:file:///E:/%E2%80%9C%E6%B2%BB%E6%9C%AA%E7%97%85%E2%80%9D%E5%81%A5%E5%BA%B7%E7%AE%A1%E7%90%86
《Pro SQL Server Internals, 2nd edition》翻譯的CHAPTER 1 Data Storage Internals中的Data Pages and Data Rows一節
資料頁和資料行 資料庫中的空間被劃分為邏輯8KB頁面。這些頁面從開始就連續編號。它們可以通過指定檔案ID和頁碼來引用。頁碼是始終是連續的,這樣當SQL Server增長資料庫檔案時,新頁面就會開始編號從檔案的最高頁碼加1。類似地,當SQL Server收縮檔案時,它將刪除檔案中頁數最多的頁面
《Pro SQL Server Internals, 2nd edition》的CHAPTER 1 Data Storage Internals中的Data Pages and Data Rows(翻譯)
資料頁和資料行 資料庫中的空間被劃分為邏輯8KB的頁面。這些頁面是以0開始的連續編號,並且可以通過指定檔案ID和頁號來引用它們。頁面編號都是連續的,這樣當SQL Server增長資料庫檔案時,從檔案中的最高頁面編號+1開始對新頁面進行編號。類似地,當SQL Server收縮檔案時,它將從檔案中刪除最高數量的