HTTPS證書生成原理和部署細節
網站部署 HTTPS 的重要性
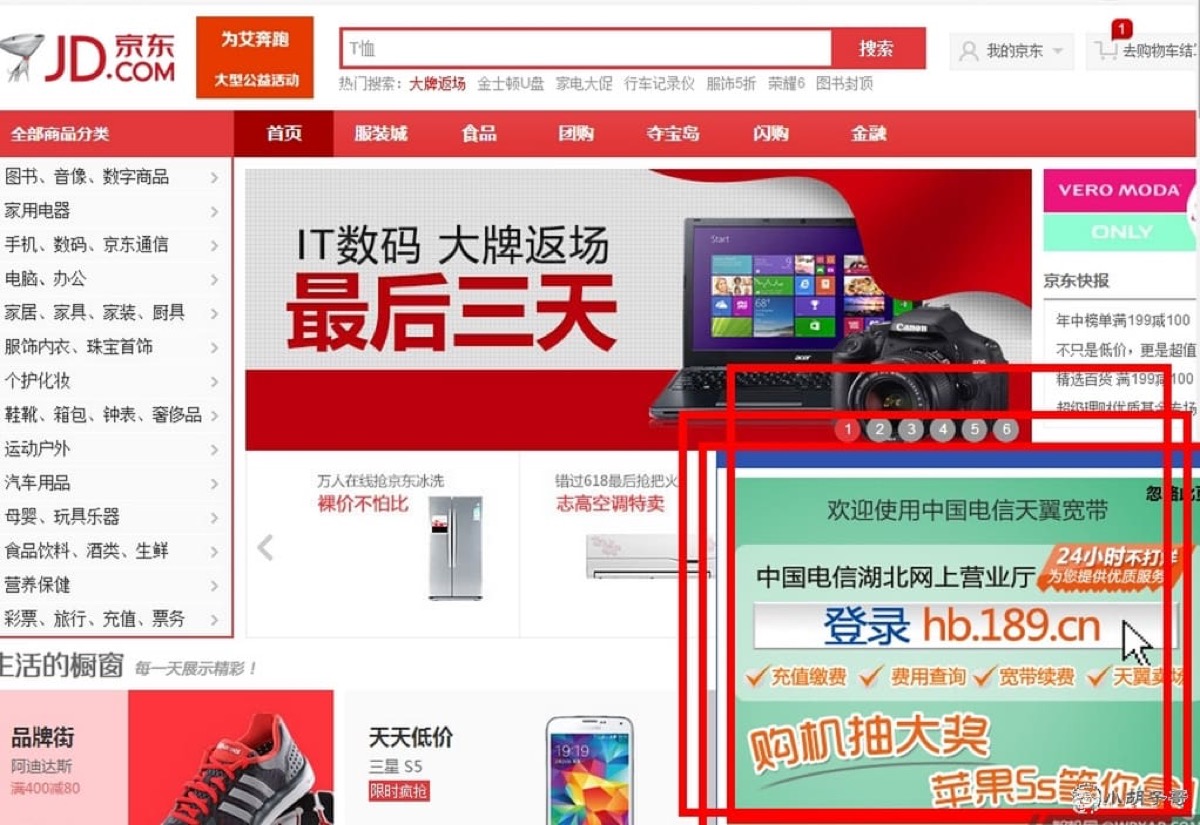
看看下面,部分電信使用者訪問京東首頁的時候,會看到右下角有一個浮動廣告:

小白使用者以為是京東有意放置的,細心的使用者會發現,這個 iframe 一層嵌一層的噁心廣告很明顯是電信/中間人通過 DNS 劫持注入進去的,十分噁心,沒有關閉按鈕。
隨著網際網路的快速發展,我們幾乎離不開網路了,聊天、預訂酒店、購物等等,我們的隱私無時無刻不暴露在這龐大的網路之中,HTTPS 能夠讓資訊在網路中的傳遞更加安全,增加了 haker 的攻擊成本。
HTTPS 區別於 HTTP,它多了加密(encryption),認證(verification),鑑定(identification)。它的安全源自非對稱加密以及第三方的 CA 認證。
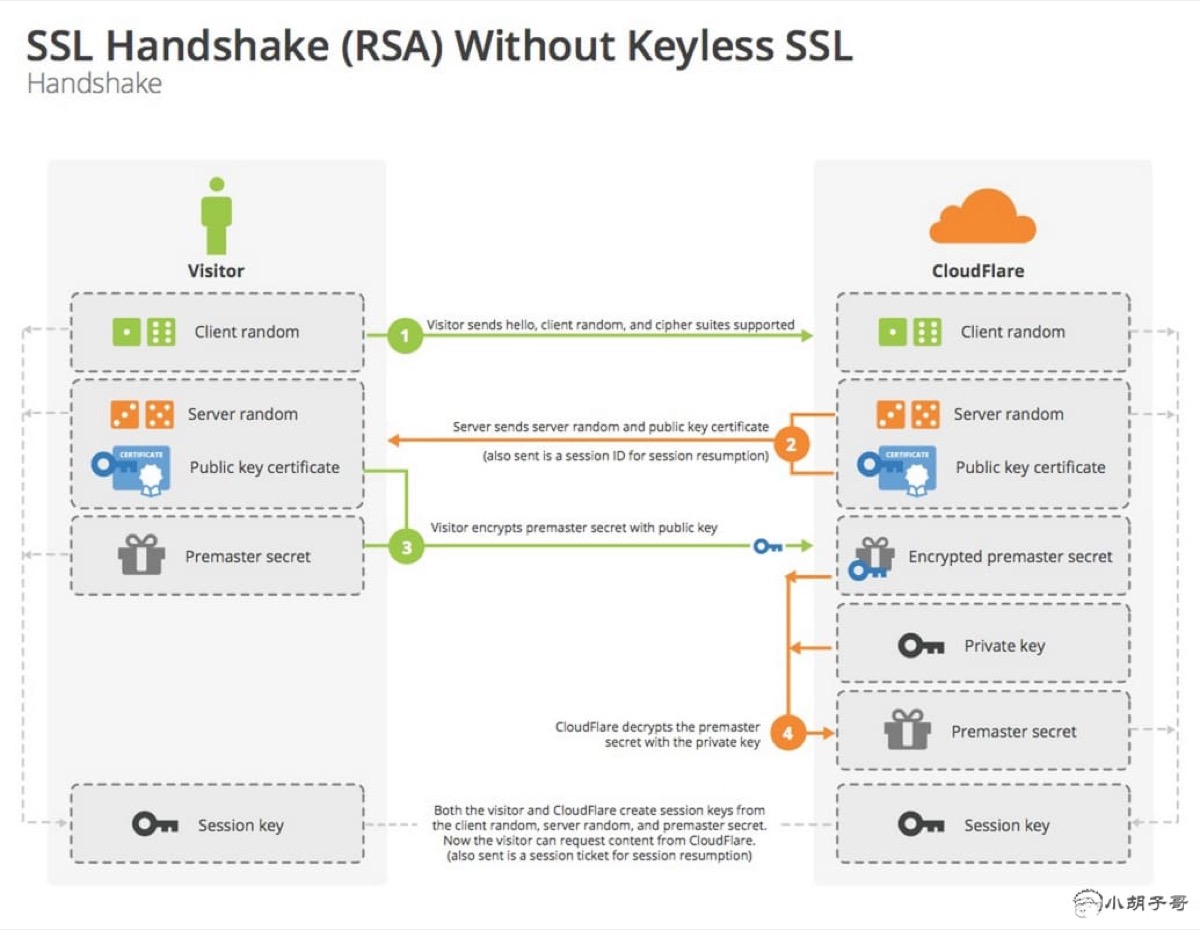
簡述 HTTPS 的運作
如上圖所示,簡述如下:
- 客戶端生成一個隨機數
random-client,傳到伺服器端(Say Hello) - 伺服器端生成一個隨機數
random-server,和著公鑰,一起回饋給客戶端(I got it) - 客戶端收到的東西原封不動,加上
premaster secret(通過random-client、random-server經過一定演算法生成的東西),再一次送給伺服器端,這次傳過去的東西會使用公鑰加密 - 伺服器端先使用私鑰解密,拿到
premaster secret,此時客戶端和伺服器端都擁有了三個要素:random-client、random-server和premaster secret - 此時安全通道已經建立,以後的交流都會校檢上面的三個要素通過演算法算出的
session key
CA 數字證書認證中心
如果網站只靠上圖運作,可能會被中間人攻擊,試想一下,在客戶端和服務端中間有一箇中間人,兩者之間的傳輸對中間人來說是透明的,那麼中間人完全可以獲取兩端之間的任何資料,然後將資料原封不動的轉發給兩端,由於中間人也拿到了三要素和公鑰,它照樣可以解密傳輸內容,並且還可以篡改內容。
為了確保我們的資料安全,我們還需要一個 CA 數字證書。HTTPS的傳輸採用的是非對稱加密,一組非對稱加密金鑰包含公鑰和私鑰,通過公鑰加密的內容只有私鑰能夠解密。上面我們看到,整個傳輸過程,伺服器端是沒有透露私鑰的。而 CA 數字認證涉及到私鑰,整個過程比較複雜,我也沒有很深入的瞭解,後續有詳細瞭解之後再補充下。
CA 認證分為三類:DV ( domain validation),OV ( organization validation),EV ( extended validation),證書申請難度從前往後遞增,貌似 EV 這種不僅僅是有錢就可以申請的。
對於一般的小型網站尤其是部落格,可以使用自簽名證書來構建安全網路,所謂自簽名證書,就是自己扮演 CA 機構,自己給自己的伺服器頒發證書。
生成金鑰、證書
第一步,為伺服器端和客戶端準備公鑰、私鑰
# 生成伺服器端私鑰 |
第二步,生成 CA 證書
# 生成 CA 私鑰 |
在執行第二步時會出現:
➜ keys openssl req -new -key ca.key -out ca.csr |
注意,這裡的 Organization Name (eg, company) [Internet Widgits Pty Ltd]: 後面生成客戶端和伺服器端證書的時候也需要填寫,不要寫成一樣的!!!可以隨意寫如:My CA, My Server, My Client。
然後 Common Name (e.g. server FQDN or YOUR name) []: 這一項,是最後可以訪問的域名,我這裡為了方便測試,寫成 localhost,如果是為了給我的網站生成證書,需要寫成barretlee.com。
第三步,生成伺服器端證書和客戶端證書
# 伺服器端需要向 CA 機構申請簽名證書,在申請簽名證書之前依然是建立自己的 CSR 檔案 |
此時,我們的 keys 資料夾下已經有如下內容了:
. |
看到上面兩個 js 檔案了麼,我們來跑幾個demo。
HTTPS本地測試
伺服器程式碼:
// file http-server.js |
短短几行程式碼就構建了一個簡單的 https 伺服器,options 將私鑰和證書帶上。然後利用 curl 測試:
➜ https curl //localhost:8000 |
當我們直接訪問時,curl //localhost:8000 一堆提示,原因是沒有經過 CA 認證,新增-k 引數能夠解決這個問題:
➜ https curl -k //localhost:8000 |
這樣的方式是不安全的,存在我們上面提到的中間人攻擊問題。可以搞一個客戶端帶上 CA 證書試試:
// file http-client.js |
先開啟伺服器 node http-server.js,然後執行
➜ https node https-client.js |
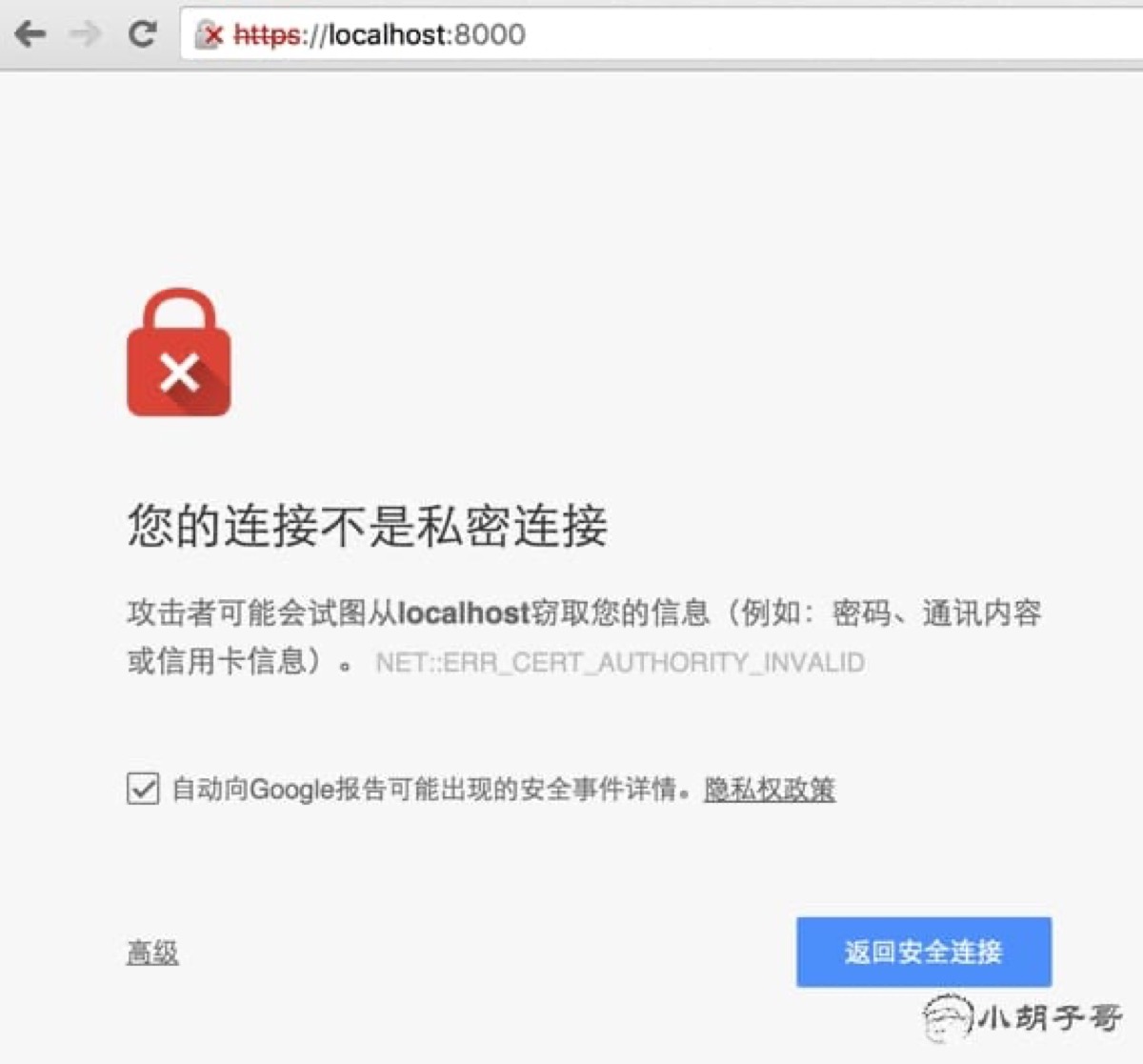
如果你的程式碼沒有輸出 hello world,說明證書生成的時候存在問題。也可以通過瀏覽器訪問:

提示錯誤:
此伺服器無法證明它是localhost;您計算機的作業系統不信任其安全證書。出現此問題的原因可能是配置有誤或您的連線被攔截了。
原因是瀏覽器沒有 CA 證書,只有 CA 證書,伺服器才能夠確定,這個使用者就是真實的來自 localhost 的訪問請求(比如不是代理過來的)。
你可以點選 繼續前往localhost(不安全) 這個連結,相當於執行 curl -k //localhost:8000。如果我們的證書不是自己頒發,而是去靠譜的機構去申請的,那就不會出現這樣的問題,因為靠譜機構的證書會放到瀏覽器中,瀏覽器會幫我們做很多事情。初次嘗試的同學可以去 startssl.com 申請一個免費的證書。
Nginx 部署
ssh 到你的伺服器,對 Nginx 做如下配置:
server_names barretlee.com *.barretlee.com |
會發現,網頁 URL 地址框左邊已經多出了一個小綠鎖。當然,部署好了之後可以去這個網站看看測評分數,如果分數是 A+,說明你的 HTTPS 的各項配置都還不錯,速度也很快。
小結
好吧,我也是初次嘗試,本地測試是 ok 的,由於買的阿里雲伺服器到期了也沒續費,就沒遠端折騰,其實本地 Nginx + Nodejs,然後 Hosts 配置域名也是可以較好模擬的。文中很多地方描述的可能不是十分準確,提到的點也不夠全面,如果有錯誤,還請斧正!
相關推薦
HTTPS證書生成原理和部署細節
網站部署 HTTPS 的重要性看看下面,部分電信使用者訪問京東首頁的時候,會看到右下角有一個浮動廣告:小白使用者以為是京東有意放置的,細心的使用者會發現,這個 iframe 一層嵌一層的噁心廣告很明顯是電信/中間人通過 DNS 劫持注入進去的,十分噁心,沒有關閉按鈕。隨著網際網路的快速發展,我們幾乎離不開網路
HTTPS證書生成原理和部署
隨著網際網路的快速發展,我們幾乎離不開網路了,聊天、預訂酒店、購物等等,我們的隱私無時無刻不暴露在這龐大的網路之中,HTTPS 能夠讓資訊在網路中的傳遞更加安全,增加了 haker 的攻擊成本。 HTTPS 區別於 HTTP,它多了加密(encryption),認證(ver
TLS/HTTPS 證書生成與驗證
tls協議 形式 用戶輸入 兩臺 node linu get alias acer https://www.cnblogs.com/kyrios/p/tls-and-certificates.html 最近在研究基於ssl的傳輸加密,涉及到了key和證書相關的話題,走了不
詳解ROI Align的基本原理和實現細節
ROI Align是在Mask-RNN這篇論文裡提出的一種區域特徵聚集方式,很好地解決了ROI Pooling操作中兩次量化造成的區域不匹配(mis-alignment)的問題。實驗顯示,在檢測任務中將ROI Pooling替換為ROI Align可以提升檢測模型的準確性。 1、ROI Pool
https證書的匯入和檢視
1、證書的匯出: keytool -export -alias yushan -keystore e:/yushan.keystore -file e:/yushan.crt(指定匯出的證書位置及證書名稱) -storepass 123456 2、檢視匯出的證書資訊
開發視訊直播APP需要了解的技術原理和技術細節
HLS:由Apple公司定義的用於實時流傳輸的協議,HLS基於HTTP協議實現,傳輸內容包括兩部分,一是M3U8描述檔案,二是TS媒體檔案。可實現流媒體的直播和點播,主要應用在iOS系統HLS是以點播的技術方式來實現直播。 HLS是自適應位元速率流播,客戶端會根據網路狀況自動選擇不同位元速率的視訊流,條件允許
詳解 ROI Align 的基本原理和實現細節
尊重作者,轉載網址。ROI Align 是在Mask-RCNN這篇論文裡提出的一種區域特徵聚集方式, 很好地解決了ROI Pooling操作中兩次量化造成的區域不匹配(mis-alignment)的問題。實驗顯示,在檢測測任務中將 ROI Pooling 替換為 ROI Al
本地https證書生成步驟
步驟一:生成證書keytool -genkey -v -alias tonguas -validity 3650 -keyalg RSA -keypass ucap123 -storepass ucap123 -keystore tonguas.keystore步驟二:匯出
spark的原理和部署(二)on yarn
關於spark的叢集有三種部署模式, mesos yarn standalone,對應著三種不同的資源管理方式,因為前段時間搭建了hadoop叢集,所以先來了解下 on yarn的叢集部署方式。首先啟動叢集start-all.sh測試:本地執行spark-shell程式:
zookeeper的基本原理和部署
一、Zookeeper 概述(官網翻譯) ZooKeeper 通過一個可共享的分層資料註冊(稱之為znode)名稱空間來協調分佈部署的各個程序,這與檔案系統很相像。與一般的檔案不同,ZooKeeper提供給客戶端的服務是高吞吐、低延遲、高可用和嚴格有序的。效能上的特點使得
HTTPS原理與證書生成
HTTPS HTTPS與HTTP是什麼關係呢?我們可以對比下HTTP與HTTPS的請求過程: HTTPS 在 TCP 和 HTTP 之間增加了 TLS(Transport Layer Security,傳輸層安全),提供了內容加密、身份認證和資料完整性三大功能。
通過openssl生成nginx和tomcat的https通訊雙向證書
前提:nginx作為服務端,java httpclient作為客戶端nginx需要增加nginx ssl的模組:./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_s
HTTPS原理和CA證書申請(轉)
原文地址:http://blog.51cto.com/11883699/2160032 眾所周知,WEB服務存在http和https兩種通訊方式,http預設採用80作為通訊埠,對於傳輸採用不加密的方式,https預設採用443,對於傳輸的資料進行加密傳輸 目前主流的網站基本上開始預設採用HTTPS作為通
JDK自帶工具keytool生成ssl證書(https自生成證書並配置到jboss和tomcat中)
1:什麼是HTTPS? HTTPS其實是有兩部分組成:HTTP + SSL / TLS, 也就是在HTTP上又加了一層處理加密資訊的模組,並且會進行身份的驗證。 問題: Firebug和postman之類的瀏覽器除錯工具,為什麼獲取到的是明文? 解答: SSL
網站支援https之一:https原理和SSL證書型別
1 https原理 2 證書型別 如圖,SSL 證書按大類一般可分為 DV SSL 、OV SSL 、EV SSL 證書。有的也會叫做域名型、企業型、增強型證書,不同的廠商叫法可能有所不同,但差別不大。 即證書頒佈機構只對域名的所有者進行線
生成線上用https證書,支援萬用字元和多域名,初學Let’s Encrypt用於IIS,純本地手動
線上一直用的騰訊雲的免費證書(每個域名都要一個證書(滑稽),今天線上用的萬用字元證書也搞定了,實現了一個證書包含多個域名(多個泛域名)。 今年(2018)年初Let’s Encrypt已開放了萬用字元證書的申請《Wildcard Certi
HTTPS原理和CA證書申請(滿滿的乾貨)
開發十年,就只剩下這套架構體系了! >>>
免費生成https證書以及配置
usr 幫我 有效期 note ssl 查詢 att acm sha http升級到https需要在nginx的配置中加入證書信息,查詢資料後確定生成證書兩種方案 第一種:自簽名證書,然後開啟 CloudFlare 的 CDN 服務 //確定是否安裝open
openssl 生成證書基本原理
detail 數據傳輸 它的 註釋 有一個 -i gen 所在 sig 摘自:http://blog.csdn.net/oldmtn/article/details/52208747 1. 基本原理 公司一個項目要進行交易數據傳輸,因為這個項目銀行那邊也是剛剛開始啟動,所有
let's encrypt生成免費https證書 ubuntu+tomcat+nginx+let's encrypt
http important 免費https pri perm apt repo www. add 1. 下載let‘s encrypt $ sudo add-apt-repository ppa:certbot/certbot $ sudo apt-get update