HTTPS證書生成原理和部署
隨著網際網路的快速發展,我們幾乎離不開網路了,聊天、預訂酒店、購物等等,我們的隱私無時無刻不暴露在這龐大的網路之中,HTTPS 能夠讓資訊在網路中的傳遞更加安全,增加了 haker 的攻擊成本。
HTTPS 區別於 HTTP,它多了加密(encryption),認證(verification),鑑定(identification)。它的安全源自非對稱加密以及第三方的 CA 認證。
一、簡述HTTPS 的運作

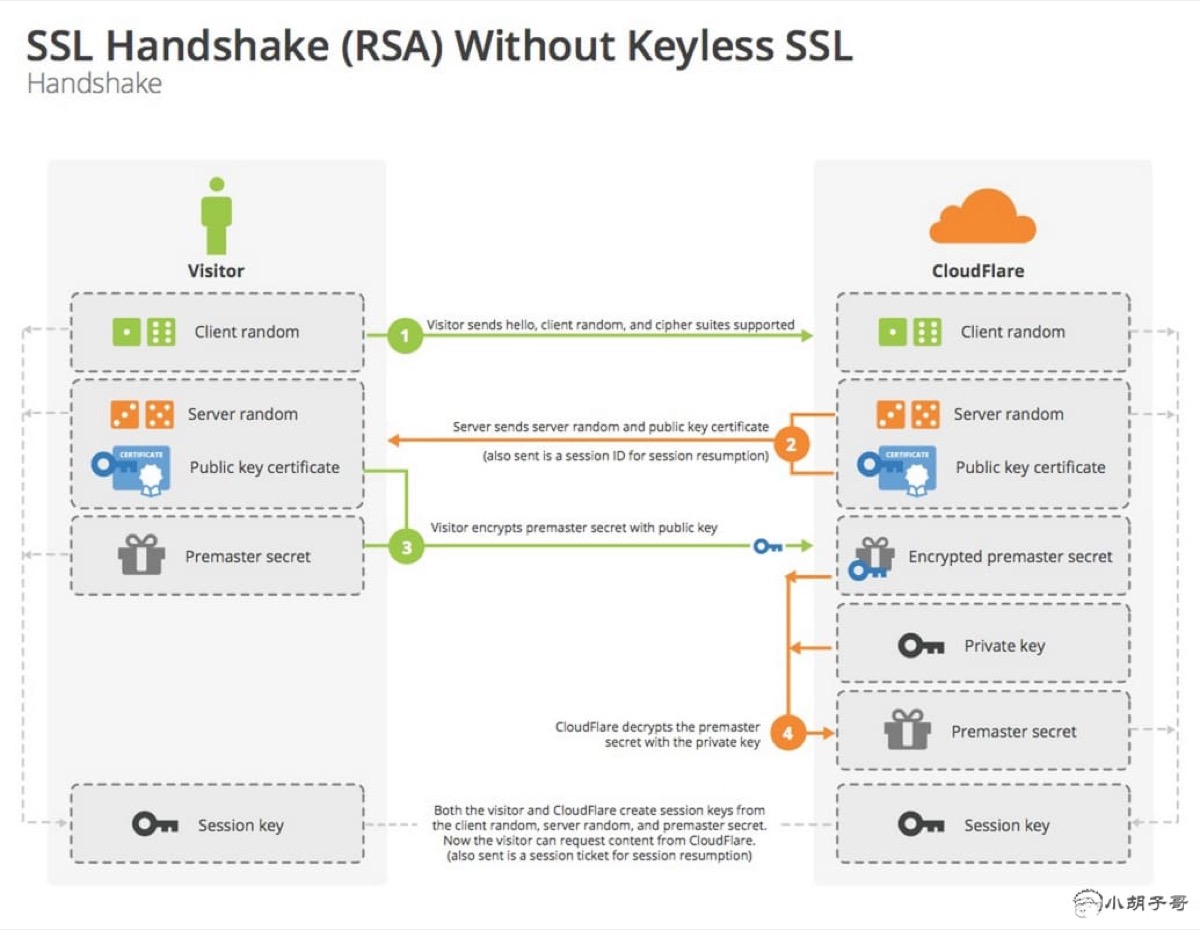
如上圖所示,簡述如下:
- 客戶端生成一個隨機數
random-client,傳到伺服器端(Say Hello) - 伺服器端生成一個隨機數
random-server,和著公鑰,一起回饋給客戶端(I got it) - 客戶端收到的東西原封不動,加上
premaster secret(通過random-client、random-server經過一定演算法生成的東西),再一次送給伺服器端,這次傳過去的東西會使用公鑰加密 - 伺服器端先使用私鑰解密,拿到
premaster secret,此時客戶端和伺服器端都擁有了三個要素:random-client、random-server和premaster secret - 此時安全通道已經建立,以後的交流都會校檢上面的三個要素通過演算法算出的
session key
二、CA 數字證書認證中心
如果網站只靠上圖運作,可能會被中間人攻擊,試想一下,在客戶端和服務端中間有一箇中間人,兩者之間的傳輸對中間人來說是透明的,那麼中間人完全可以獲取兩端之間的任何資料,然後將資料原封不動的轉發給兩端,由於中間人也拿到了三要素和公鑰,它照樣可以解密傳輸內容,並且還可以篡改內容。
為了確保傳輸資料的安全,防止中間人的攻擊,需要對通訊雙方身份進行驗證,關於身份驗證存在多種方式,其中CA資料證書驗證是最為普遍使用的。針對HTTPS,其傳輸採用的是非對稱加密,一組非對稱加密金鑰包含公鑰和私鑰,通過公鑰加密的內容只有私鑰能夠解密。上面我們看到,整個傳輸過程,伺服器端是沒有透露私鑰的。關於CA數字證書認證詳細過程比較複雜,再次不再過多討論。
CA 認證分為三類:DV ( domain validation),OV ( organization validation),EV ( extended validation),證書申請難度從前往後遞增,貌似 EV 這種不僅僅是有錢就可以申請的。
對於一般的小型網站尤其是部落格,可以使用自簽名證書來構建安全網路,所謂自簽名證書,就是自己扮演 CA 機構,自己給自己的伺服器頒發證書。
三、生成金鑰、證書
第一步,為伺服器端和客戶端準備公鑰、私鑰
# 生成伺服器端私鑰
openssl genrsa -out server.key 1024
# 生成伺服器端公鑰
openssl rsa -in server.key -pubout -out server.pem
# 生成客戶端私鑰
openssl genrsa -out client.key 1024
# 生成客戶端公鑰
openssl rsa -in client.key -pubout -out client.pem
解析:從上圖可以看到,針對OpenSSL工具,rsa金鑰對的生成,首先建立私有金鑰,然後通過私有金鑰,最終生成公有金鑰,從上圖看,公有金鑰為*.pem檔案。
第二步,生成 CA 證書
# 生成 CA 私鑰
openssl genrsa -out ca.key 1024
# X.509 Certificate Signing Request (CSR) Management.
openssl req -new -key ca.key -out ca.csr
# X.509 Certificate Data Management.
openssl x509 -req -in ca.csr -signkey ca.key -out ca.crt
解析:在生成CA證書時,首先建立私有金鑰,然後生成CSR基本資訊檔案,該檔案會儲存申請人的基本資訊如公鑰、企業名稱、網路名稱等,最終以這些基本資訊,形成證明證書,一般簽訂證書,需要用到CA機構的私有金鑰才能進行簽署,其涉及到資料簽名的原理,在此不再詳述;最後,根據x.509 對基本資訊進行簽署,需要注意的是,由於我們簽署的CA根證書,其屬於自我簽名,因此同樣用了自己的私有金鑰。
在執行第二步驟時會出現如下資訊,主要填寫基本資訊:
keys openssl req -new -key ca.key -out ca.csr
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:CN
State or Province Name (full name) [Some-State]:Zhejiang
Locality Name (eg, city) []:Hangzhou
Organization Name (eg, company) [Internet Widgits Pty Ltd]:My CA
Organizational Unit Name (eg, section) []:
Common Name (e.g. server FQDN or YOUR name) []:localhost
Email Address []:注:這裡的 Organization Name (eg, company) [Internet Widgits Pty Ltd]: 後面生成客戶端和伺服器端證書的時候也需要填寫,不要寫成一樣的!!!可以隨意寫如:My CA, My Server, My Client。
然後 Common Name (e.g. server FQDN or YOUR name) []: 這一項,是最後可以訪問的域名,我這裡為了方便測試,寫成 localhost,如果是為了給我的網站生成證書,需要寫成 barretlee.com。
第三步,生成伺服器端證書和客戶端證書
# 伺服器端需要向 CA 機構申請簽名證書,在申請簽名證書之前依然是建立自己的 CSR 檔案
openssl req -new -key server.key -out server.csr
# 向自己的 CA 機構申請證書,簽名過程需要 CA 的證書和私鑰參與,最終頒發一個帶有 CA 簽名的證書
openssl x509 -req -CA ca.crt -CAkey ca.key -CAcreateserial -in server.csr -out server.crt
# client 端
openssl req -new -key client.key -out client.csr
# client 端到 CA 簽名
openssl x509 -req -CA ca.crt -CAkey ca.key -CAcreateserial -in client.csr -out client.crt
解析:CA在簽署證書時,用的是CA自己的私有金鑰
此時,keys資料夾下已經存在如下內容:
.
├── https-client.js
├── https-server.js
└── keys
├── ca.crt
├── ca.csr
├── ca.key
├── ca.pem
├── ca.srl
├── client.crt
├── client.csr
├── client.key
├── client.pem
├── server.crt
├── server.csr
├── server.key
└── server.pem
四、HTTPS本地測試
伺服器端程式碼:
// file http-server.js
var https = require('https');
var fs = require('fs');
var options = {
key: fs.readFileSync('./keys/server.key'),
cert: fs.readFileSync('./keys/server.crt')
};
https.createServer(options, function(req, res) {
res.writeHead(200);
res.end('hello world');
}).listen(8000);解析:該程式程式碼,簡單建立一個服務,用來監聽8000埠,當用戶請求連線時,返回伺服器證書,並給使用者返回顯示“hello world”資訊。測試用的curl測試:
➜ https curl //localhost:8000
curl: (60) SSL certificate problem: Invalid certificate chain
More details here: http://curl.haxx.se/docs/sslcerts.html
curl performs SSL certificate verification by default, using a "bundle"
of Certificate Authority (CA) public keys (CA certs). If the default
bundle file isn't adequate, you can specify an alternate file
using the --cacert option.
If this HTTPS server uses a certificate signed by a CA represented in
the bundle, the certificate verification probably failed due to a
problem with the certificate (it might be expired, or the name might
not match the domain name in the URL).
If you'd like to turn off curl's verification of the certificate, use
the -k (or --insecure) option.當我們直接訪問時,curl //localhost:8000 一堆提示,原因是沒有經過 CA 認證,新增 -k引數能夠解決這個問題:
https curl -k //localhost:8000
hello world%這樣的方式是不安全的,存在我們上面提到的中間人攻擊問題。可以搞一個客戶端帶上 CA 證書試試:
// file http-client.js
var https = require('https');
var fs = require('fs');
var options = {
hostname: "localhost",
port: 8000,
path: '/',
methed: 'GET',
key: fs.readFileSync('./keys/client.key'),
cert: fs.readFileSync('./keys/client.crt'),
ca: [fs.readFileSync('./keys/ca.crt')]
};
options.agent = new https.Agent(options);
var req = https.request(options, function(res) {
res.setEncoding('utf-8');
res.on('data', function(d) {
console.log(d);
});
});
req.end();
req.on('error', function(e) {
console.log(e);
});解析:該程式模擬並構造了HTTPS請求的相關設定資訊
先開啟伺服器 node http-server.js,然後執行
https node https-client.js
hello world如果你的程式碼沒有輸出 hello world,說明證書生成的時候存在問題。也可以通過瀏覽器訪問:

提示錯誤:
此伺服器無法證明它是localhost;您計算機的作業系統不信任其安全證書。出現此問題的原因可能是配置有誤或您的連線被攔截了。
原因是瀏覽器沒有 CA 證書,只有 CA 證書,伺服器才能夠確定,這個使用者就是真實的來自 localhost 的訪問請求(比如不是代理過來的)。
如果我們的證書不是自己頒發,而是去靠譜的機構去申請的,那就不會出現這樣的問題,因為靠譜機構的證書會放到瀏覽器中,瀏覽器會幫我們做很多事情。初次嘗試的同學可以去 startssl.com 申請一個免費的證書。
個人理解:前面我們生成的證書是針對伺服器的,客戶機和伺服器共同認可相應的非官方CA證書機構頒發的證書,而瀏覽器作為客戶機中的應用軟體,其屬於第三方應用軟體,其所認可的是官方CA認證的證書,因此,會出現錯誤。
五、Nginx部署
ssh 到你的伺服器,對 Nginx 做如下配置:
server_names barretlee.com *.barretlee.com
ssl on;
ssl_certificate /etc/nginx/ssl/barretlee.com.crt;
ssl_certificate_key /etc/nginx/ssl/barretlee.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers "EECDH+ECDSA+AESGCM EECDH+aRSA+AESGCM EECDH+ECDSA+SHA384EECDH+ECDSA+SHA256 EECDH+aRSA+SHA384 EECDH+aRSA+SHA256 EECDH+aRSA+RC4EECDH EDH+aRSA RC4 !aNULL !eNULL !LOW !3DES !MD5 !EXP !PSK !SRP !DSS !MEDIUM";
# Add perfect forward secrecy
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=31536000; includeSubdomains";會發現,網頁 URL 地址框左邊已經多出了一個小綠鎖。
六、總結
首次寫部落格,主要為了學習,並記錄一些大牛的技術資料,共享給大家,如有存在錯誤,請大家指正,另外需要說明,本內容主要參考他人內容,並做適當的修改,只是為了學習,如有不妥請指明。
相關推薦
HTTPS證書生成原理和部署細節
網站部署 HTTPS 的重要性看看下面,部分電信使用者訪問京東首頁的時候,會看到右下角有一個浮動廣告:小白使用者以為是京東有意放置的,細心的使用者會發現,這個 iframe 一層嵌一層的噁心廣告很明顯是電信/中間人通過 DNS 劫持注入進去的,十分噁心,沒有關閉按鈕。隨著網際網路的快速發展,我們幾乎離不開網路
HTTPS證書生成原理和部署
隨著網際網路的快速發展,我們幾乎離不開網路了,聊天、預訂酒店、購物等等,我們的隱私無時無刻不暴露在這龐大的網路之中,HTTPS 能夠讓資訊在網路中的傳遞更加安全,增加了 haker 的攻擊成本。 HTTPS 區別於 HTTP,它多了加密(encryption),認證(ver
TLS/HTTPS 證書生成與驗證
tls協議 形式 用戶輸入 兩臺 node linu get alias acer https://www.cnblogs.com/kyrios/p/tls-and-certificates.html 最近在研究基於ssl的傳輸加密,涉及到了key和證書相關的話題,走了不
https證書的匯入和檢視
1、證書的匯出: keytool -export -alias yushan -keystore e:/yushan.keystore -file e:/yushan.crt(指定匯出的證書位置及證書名稱) -storepass 123456 2、檢視匯出的證書資訊
本地https證書生成步驟
步驟一:生成證書keytool -genkey -v -alias tonguas -validity 3650 -keyalg RSA -keypass ucap123 -storepass ucap123 -keystore tonguas.keystore步驟二:匯出
spark的原理和部署(二)on yarn
關於spark的叢集有三種部署模式, mesos yarn standalone,對應著三種不同的資源管理方式,因為前段時間搭建了hadoop叢集,所以先來了解下 on yarn的叢集部署方式。首先啟動叢集start-all.sh測試:本地執行spark-shell程式:
zookeeper的基本原理和部署
一、Zookeeper 概述(官網翻譯) ZooKeeper 通過一個可共享的分層資料註冊(稱之為znode)名稱空間來協調分佈部署的各個程序,這與檔案系統很相像。與一般的檔案不同,ZooKeeper提供給客戶端的服務是高吞吐、低延遲、高可用和嚴格有序的。效能上的特點使得
HTTPS原理與證書生成
HTTPS HTTPS與HTTP是什麼關係呢?我們可以對比下HTTP與HTTPS的請求過程: HTTPS 在 TCP 和 HTTP 之間增加了 TLS(Transport Layer Security,傳輸層安全),提供了內容加密、身份認證和資料完整性三大功能。
通過openssl生成nginx和tomcat的https通訊雙向證書
前提:nginx作為服務端,java httpclient作為客戶端nginx需要增加nginx ssl的模組:./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_s
HTTPS原理和CA證書申請(轉)
原文地址:http://blog.51cto.com/11883699/2160032 眾所周知,WEB服務存在http和https兩種通訊方式,http預設採用80作為通訊埠,對於傳輸採用不加密的方式,https預設採用443,對於傳輸的資料進行加密傳輸 目前主流的網站基本上開始預設採用HTTPS作為通
JDK自帶工具keytool生成ssl證書(https自生成證書並配置到jboss和tomcat中)
1:什麼是HTTPS? HTTPS其實是有兩部分組成:HTTP + SSL / TLS, 也就是在HTTP上又加了一層處理加密資訊的模組,並且會進行身份的驗證。 問題: Firebug和postman之類的瀏覽器除錯工具,為什麼獲取到的是明文? 解答: SSL
網站支援https之一:https原理和SSL證書型別
1 https原理 2 證書型別 如圖,SSL 證書按大類一般可分為 DV SSL 、OV SSL 、EV SSL 證書。有的也會叫做域名型、企業型、增強型證書,不同的廠商叫法可能有所不同,但差別不大。 即證書頒佈機構只對域名的所有者進行線
生成線上用https證書,支援萬用字元和多域名,初學Let’s Encrypt用於IIS,純本地手動
線上一直用的騰訊雲的免費證書(每個域名都要一個證書(滑稽),今天線上用的萬用字元證書也搞定了,實現了一個證書包含多個域名(多個泛域名)。 今年(2018)年初Let’s Encrypt已開放了萬用字元證書的申請《Wildcard Certi
HTTPS原理和CA證書申請(滿滿的乾貨)
開發十年,就只剩下這套架構體系了! >>>
免費生成https證書以及配置
usr 幫我 有效期 note ssl 查詢 att acm sha http升級到https需要在nginx的配置中加入證書信息,查詢資料後確定生成證書兩種方案 第一種:自簽名證書,然後開啟 CloudFlare 的 CDN 服務 //確定是否安裝open
openssl 生成證書基本原理
detail 數據傳輸 它的 註釋 有一個 -i gen 所在 sig 摘自:http://blog.csdn.net/oldmtn/article/details/52208747 1. 基本原理 公司一個項目要進行交易數據傳輸,因為這個項目銀行那邊也是剛剛開始啟動,所有
let's encrypt生成免費https證書 ubuntu+tomcat+nginx+let's encrypt
http important 免費https pri perm apt repo www. add 1. 下載let‘s encrypt $ sudo add-apt-repository ppa:certbot/certbot $ sudo apt-get update
https證書的驗證過程與生成方法
spec failed hash算法 無法 本地測試 簽名 odin format 內容 1.簡潔的解釋: 1.服務器 用RSA生成公鑰和私鑰2.把公鑰放在證書裏發送給客戶端,私鑰自己保存3.客戶端首先向一個權威的服務器檢查證書的合法性,如果證書合法,客戶端產生一段
Java Token的原理和生成使用機制
=== 舉例 dap 被人 depend 內容 cto contex jws 在此之前我們先了解一下什麽是Cookie、Session、Token 1、什麽是Cookie? cookie指的就是瀏覽器裏面能永久存儲數據的一種數據存儲功能。cookie由服務器生成,發送給瀏
https + nginx配置步驟以及證書生成
下載正式生成程式 生成證書:./certbot-auto certonly --standalone -w /var/www/xxx -xxx.xxx.com -d www.xxxx.com 其中:--standalone(無需指定專案根目
