cell自適應高度-masonry適配
今天要提的是cell上label自適應高度
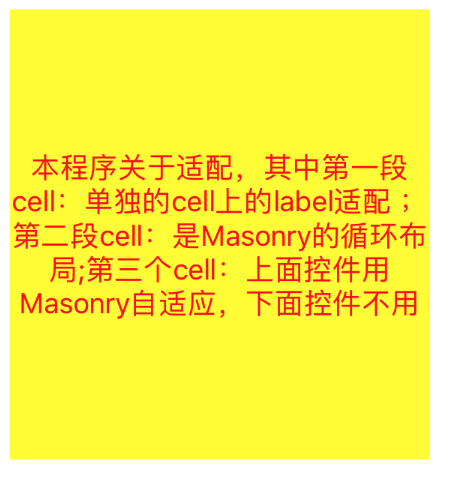
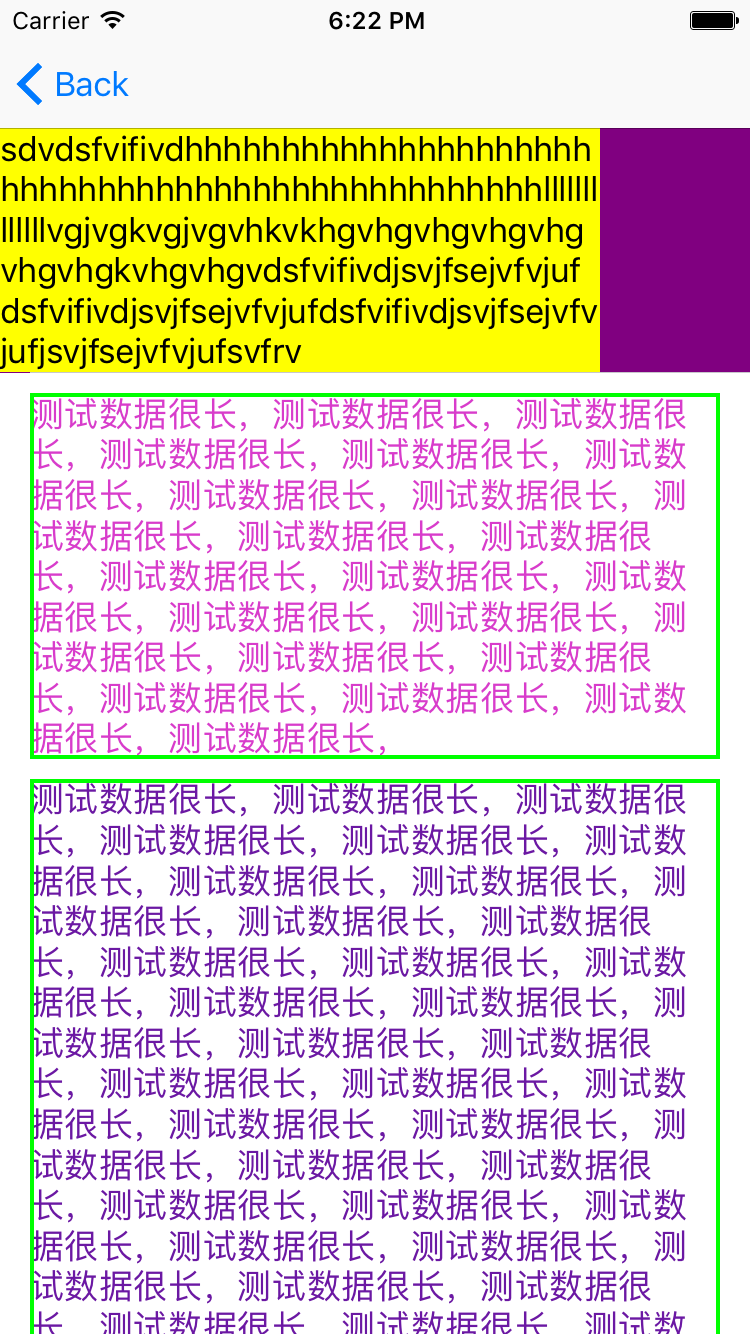
用一張圖片說明今天要做的任務,其中做三種情況的cell適配;
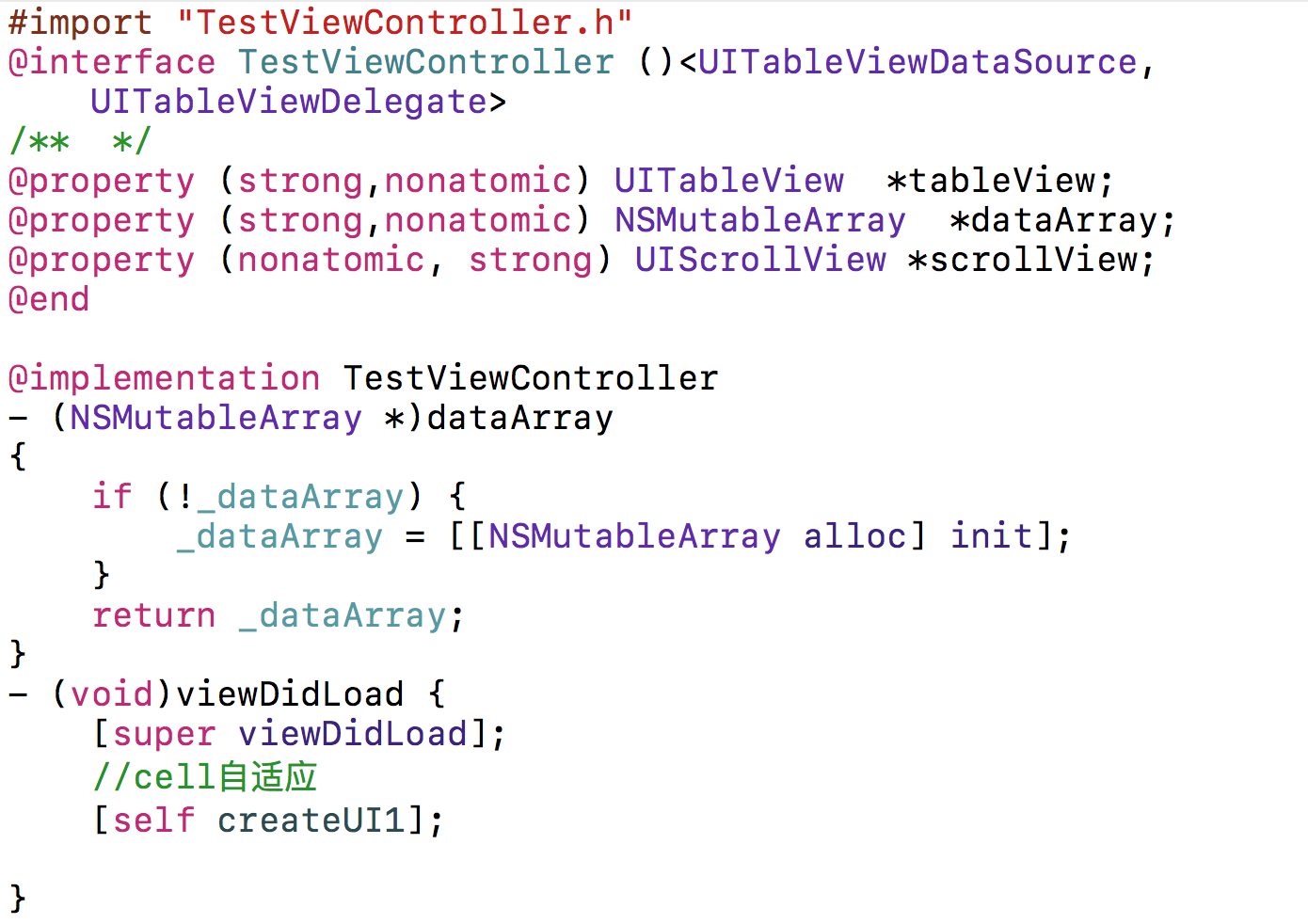
首先完成VC裡面的程式碼:



其中:
self.tableView.estimatedRowHeight = 50;
self.tableView.rowHeight = UITableViewAutomaticDimension;
這兩句是ios8之後適配的新特性,不需要再實現tableView的代理方法(heightForRowAtIndexPath方法)
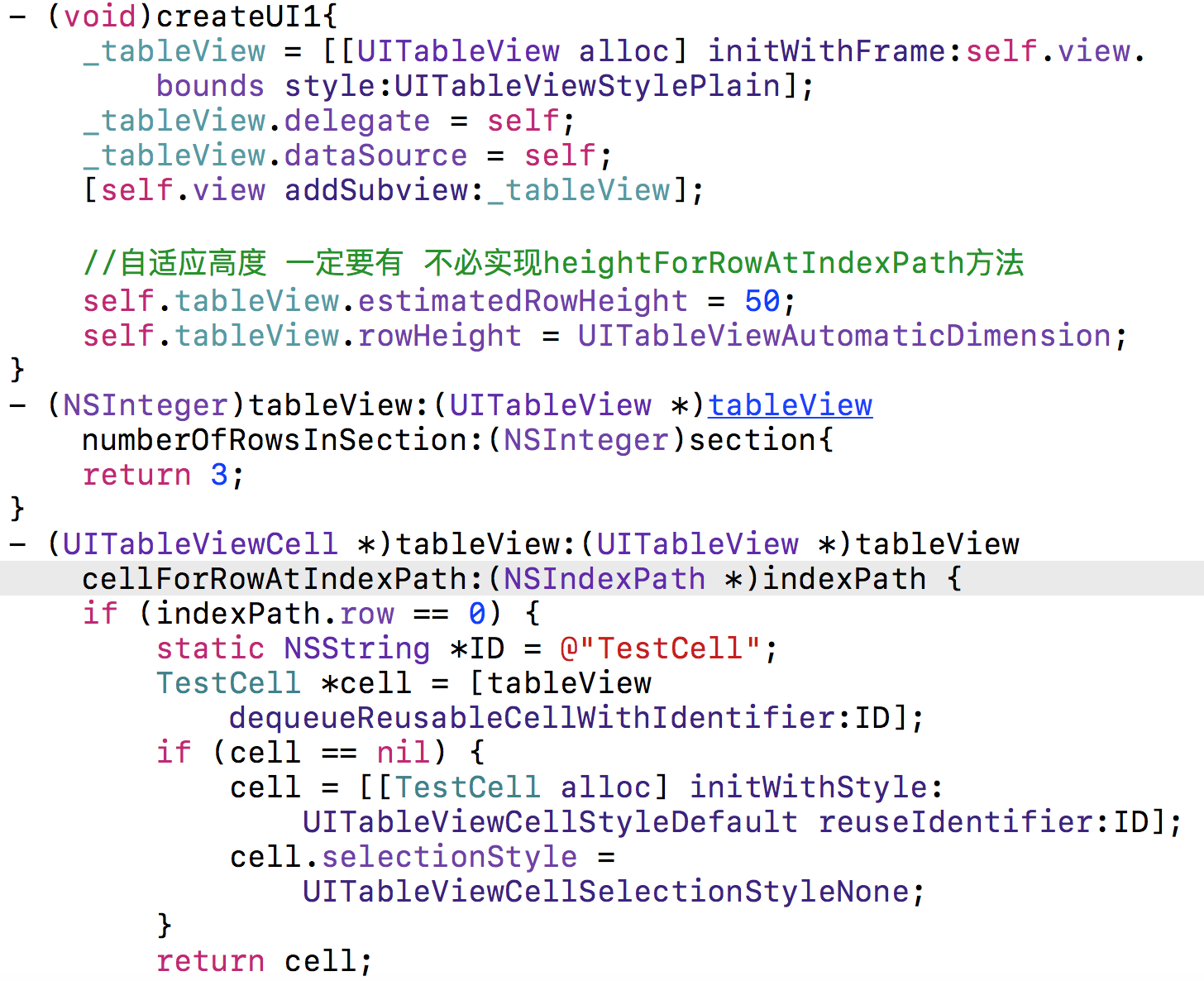
下面開始進入cell:
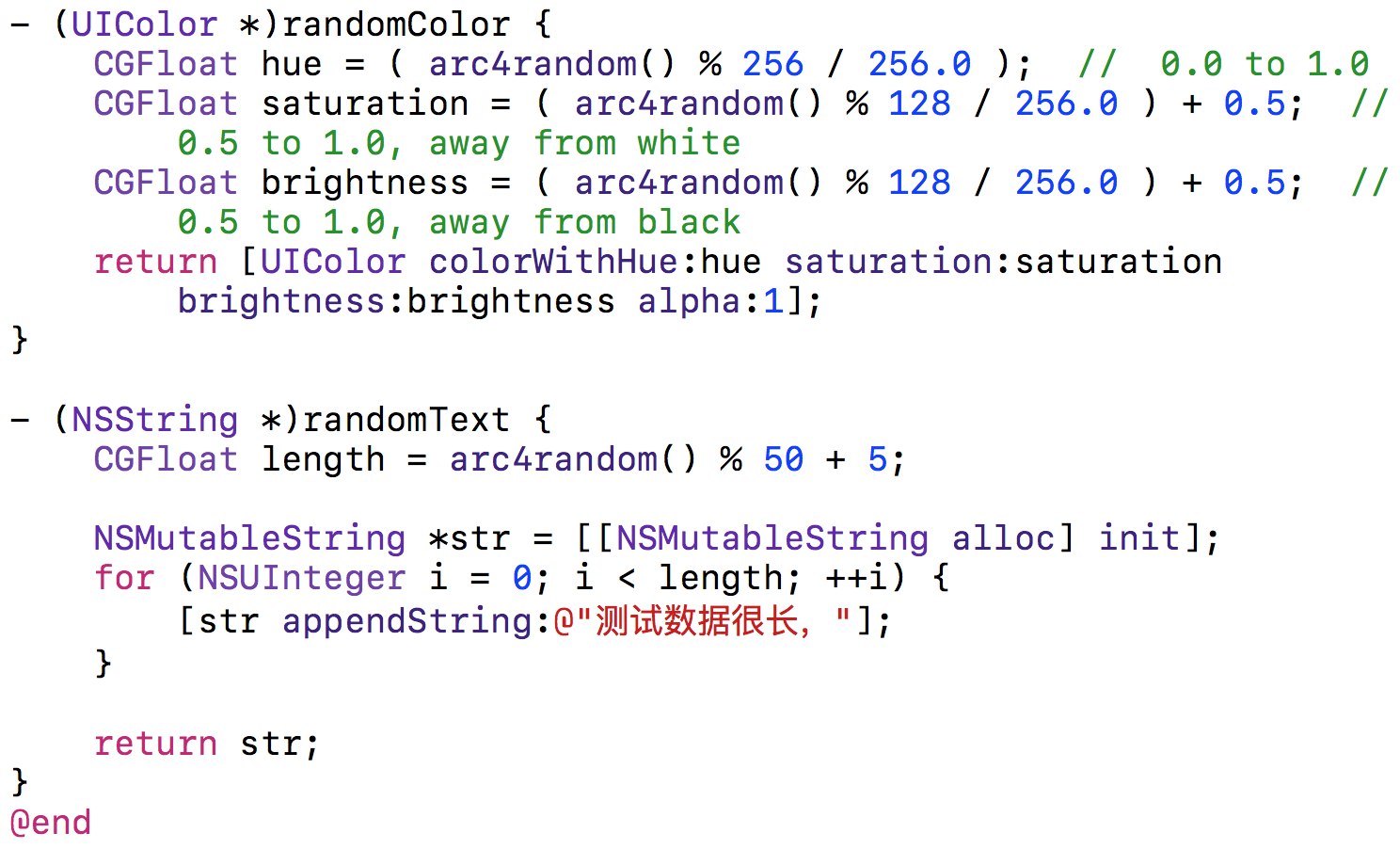
第一段TestCell:

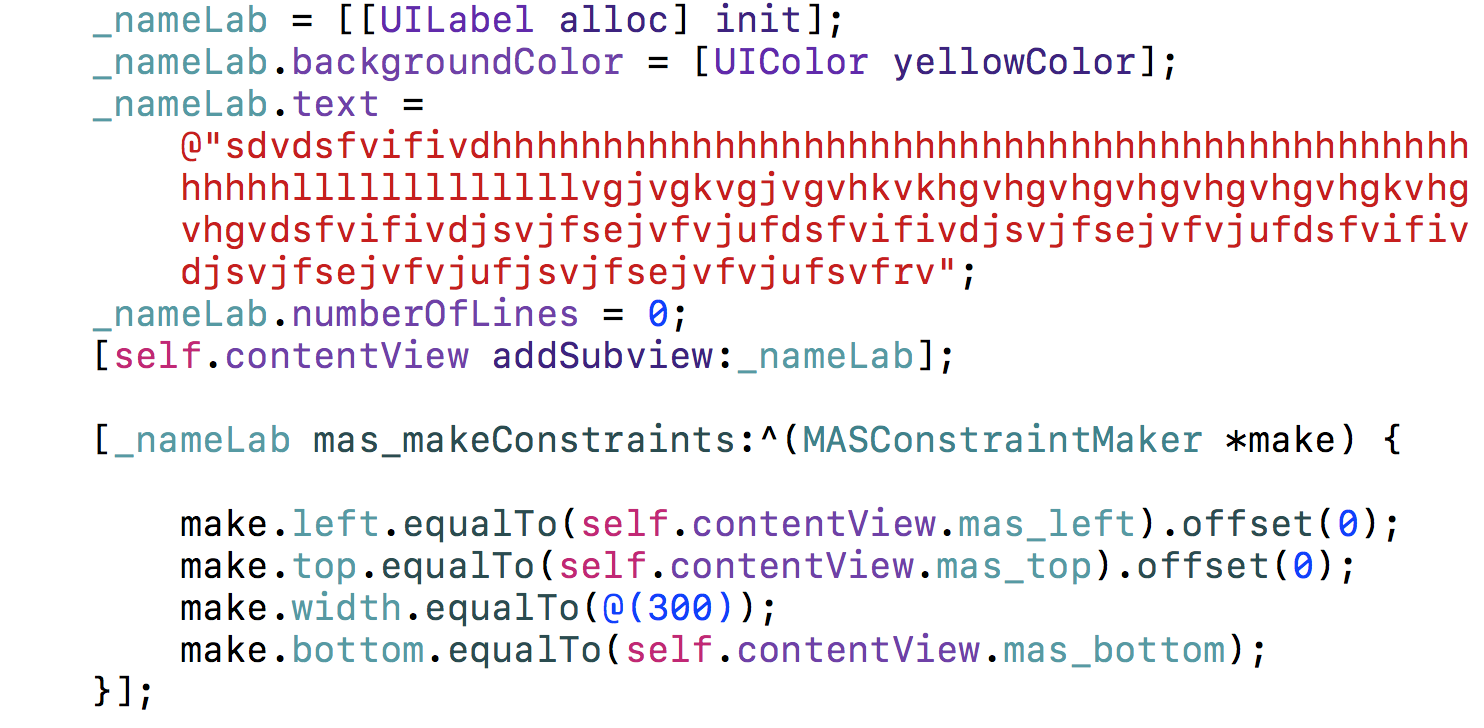
或者用下面的適配程式碼
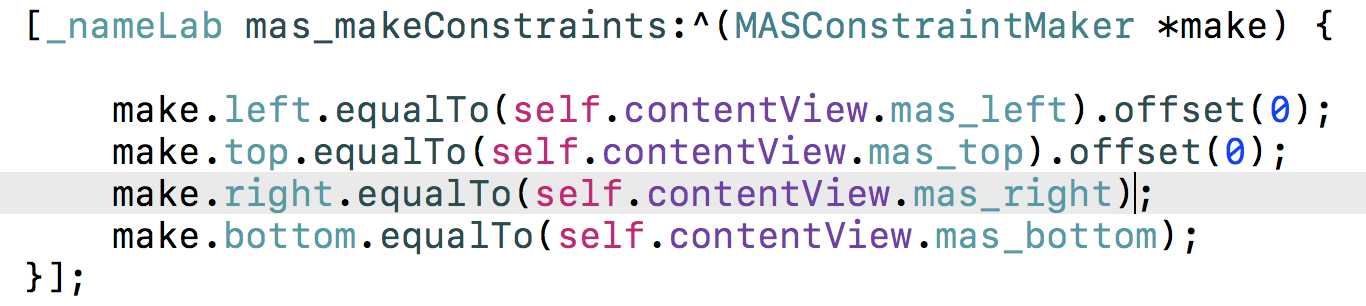
關鍵在於 :label高度自適應要固定寬度,寬度自適應要固定高度
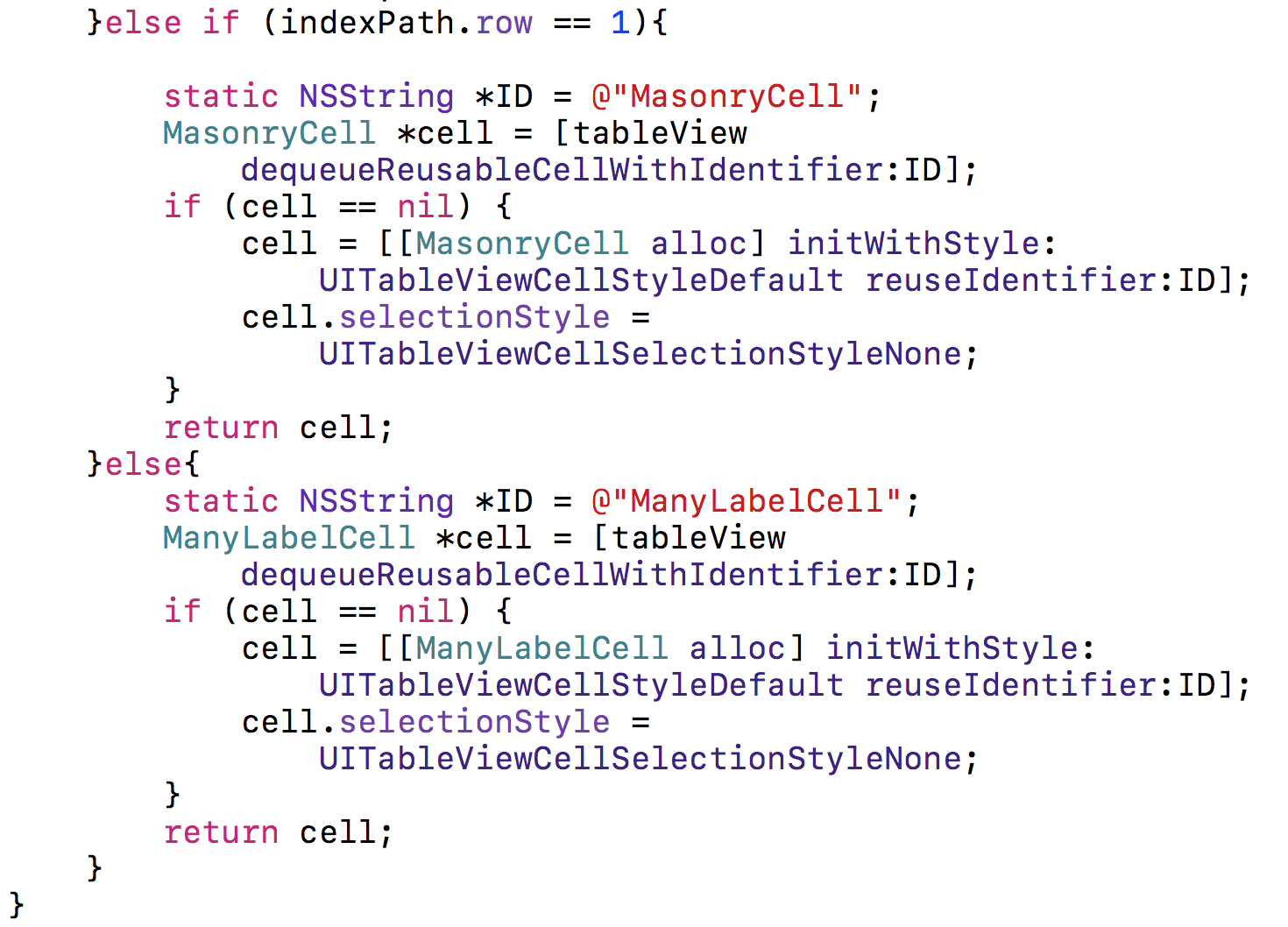
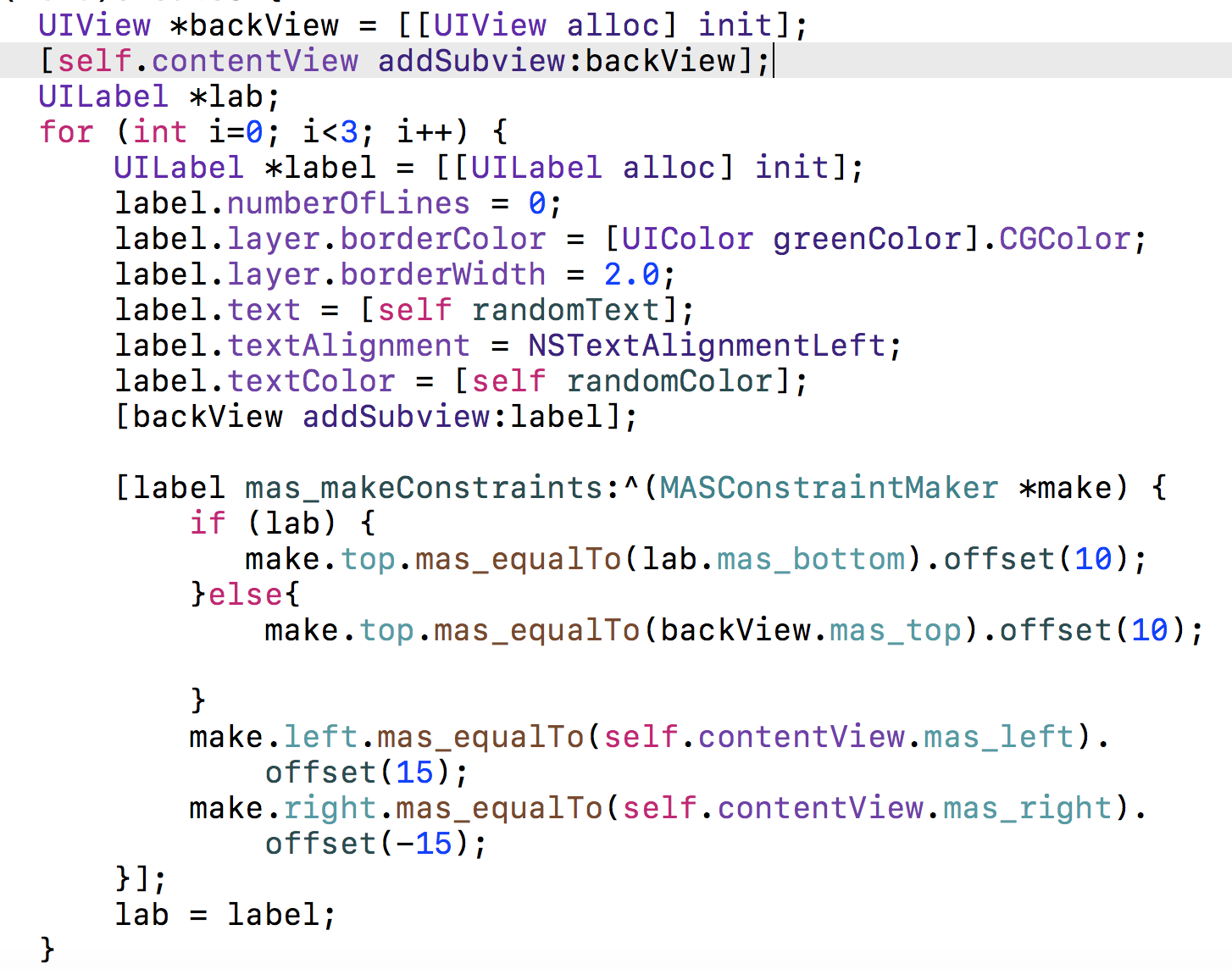
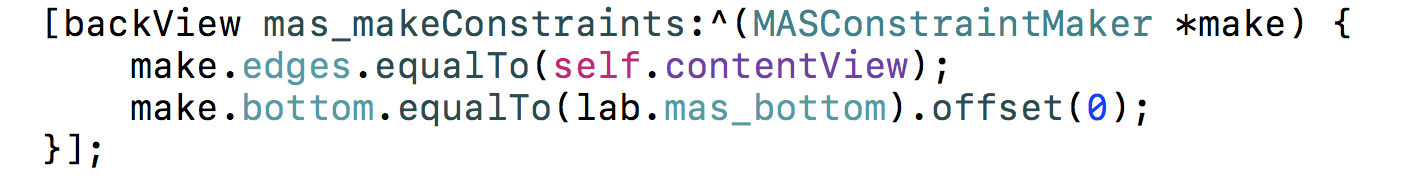
第二段MasonryCell:


這是Masonry的迴圈佈局 在需要自適應高度的對個控制元件可選用,比如scrollerView載入圖片
其中:關鍵在於子控制元件的底部不固定,而父控制元件的底部根據子控制元件的底部變化
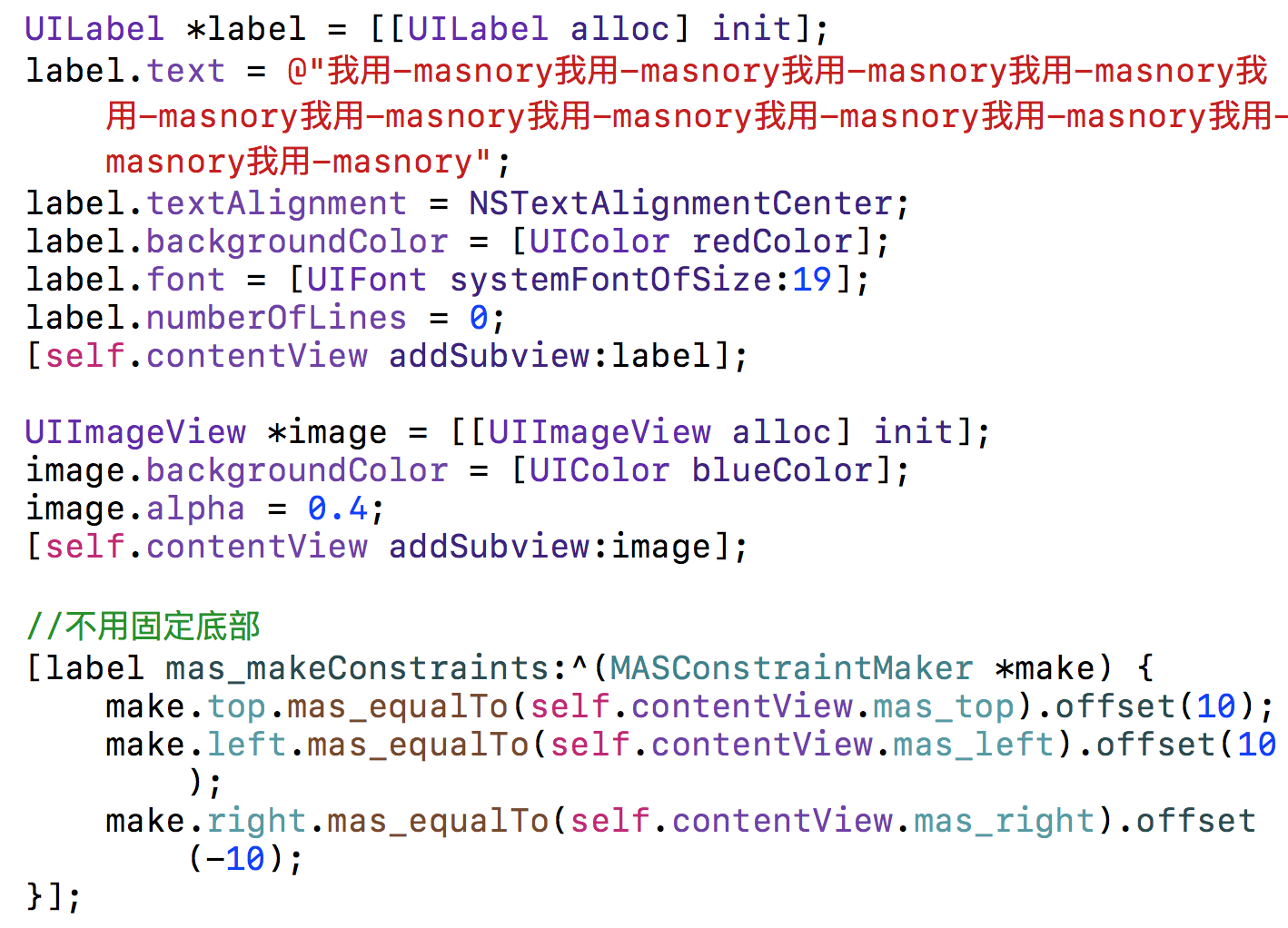
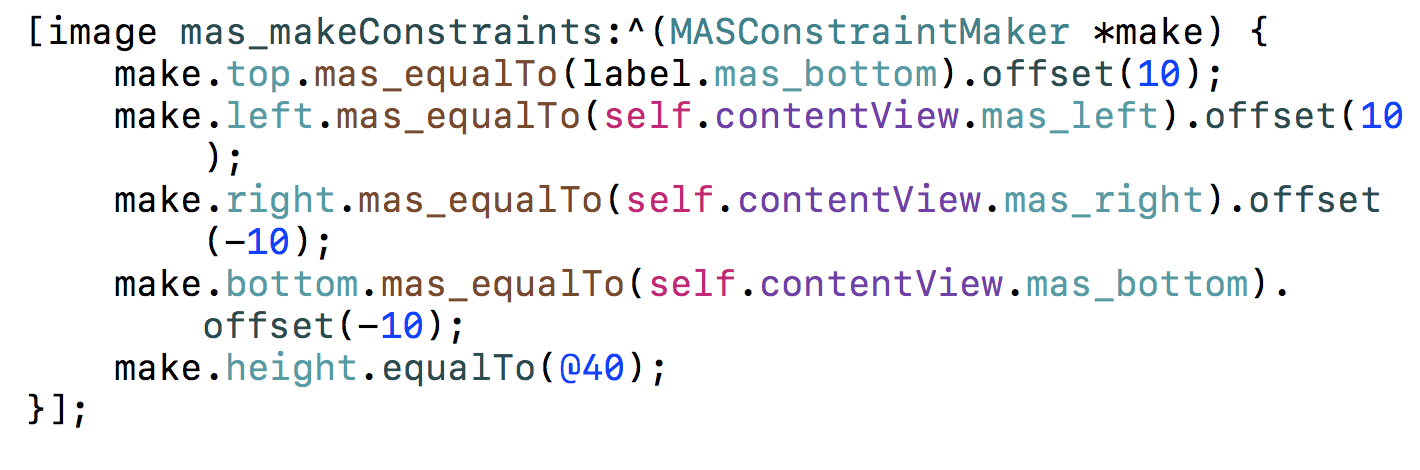
第三段ManyLabelCell:


這裡上面label自適應高度,下面image固定高度,其中label不用固定高度,但要固定寬度,下面image的上部連著label的底部,寬高要固定。
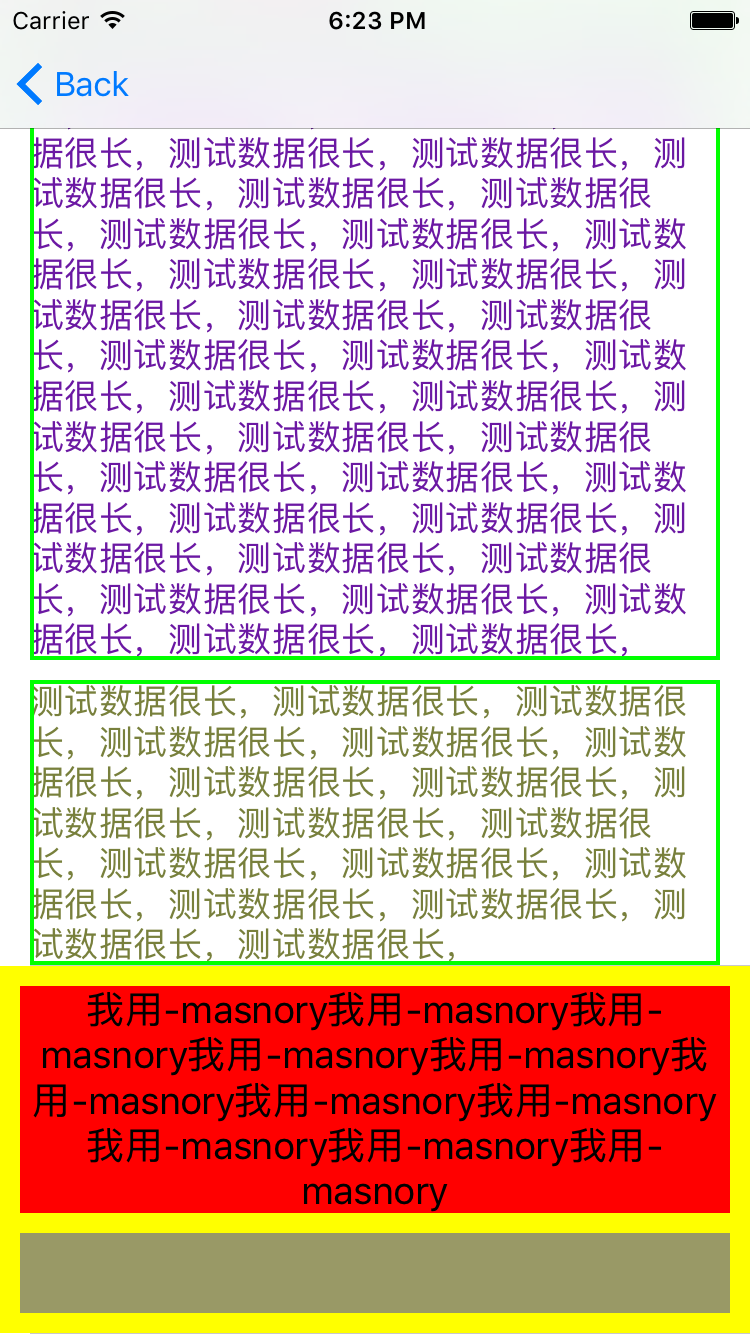
執行結果補充:
這是我自己的理解,有不足之處請諒解。