react-native 二級選單製作
import React, {
Component
} from 'react';
import {
StyleSheet,
Text,
ScrollView,
Image,
ListView,
TouchableOpacity,
View,
InteractionManager,
RefreshControl,
Navigator,
} from 'react-native';
import {
// Admin,
} from '../actions/adminAction';
import Common from '../common/common';
import Loading from '../common/loading';
import LoadMoreFooter from '../common/loadMoreFooter';
import HeaderView from '../common/headerView';
import BaseComponent from '../common/baseComponent';
import Icon from 'react-native-vector-icons/FontAwesome';
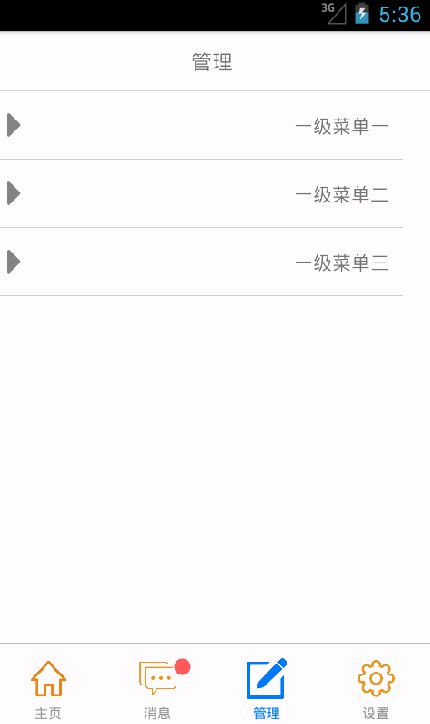
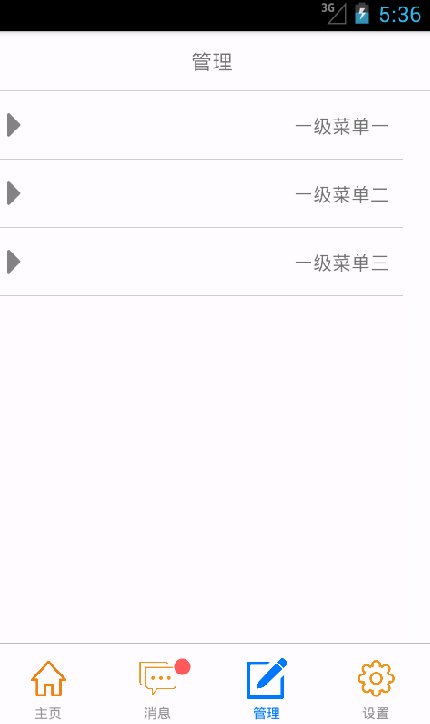
let titleName = '管理';
let list = ['一級選單一', '一級選單二', '一級選單三'];
let tag = "";
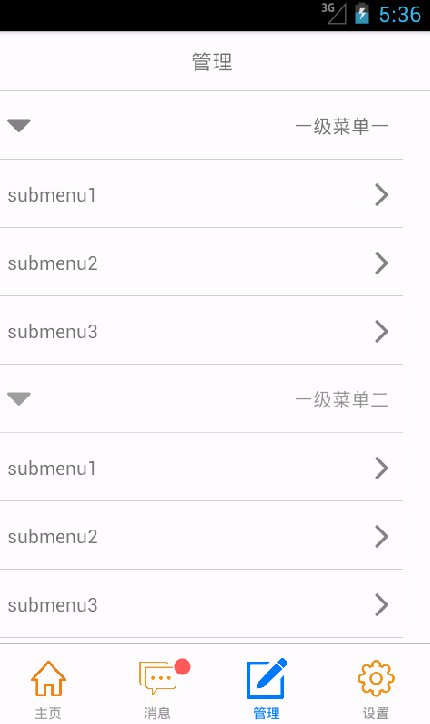
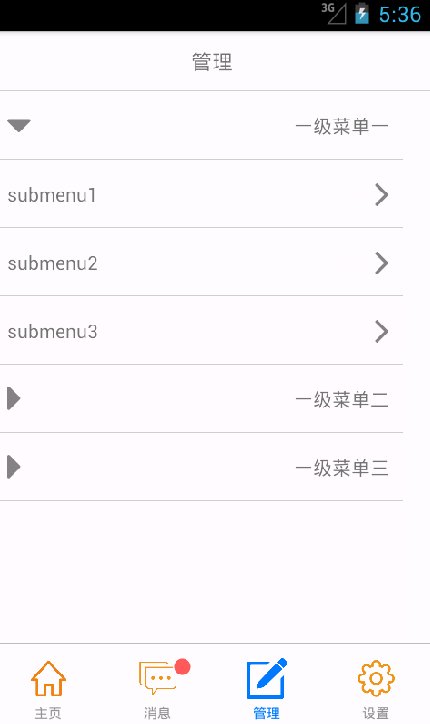
let list2 = ['submenu1', 'submenu2', 'submenu3'];
class Admin extends BaseComponent {
constructor(props) {
super(props); //這一句不能省略,照抄即可
// debugger
this.state = {
listExpand:[false,false,false],//true表示有資料更新
};
}
renderMenuList(list) {
return list.map((item, i) => this.renderItem(item, i));
}
onPressItem(i){
let l=this.state.listExpand;
l[i]=!l[i];
this.setState({listExpand:l});
}
renderItem(item, i) {
return (
//<View key={i}><Text>{item}</Text></View> caret-down
<View key={i}>
<TouchableOpacity
activeOpacity={0.75}
onPress={this.onPressItem.bind(this,i) }
>
<View style={styles.itemContainer} >
<Icon color="gray" size={30} name={this.state.listExpand[i]?'caret-down':'caret-right'} />
<Text>{item}</Text>
</View>
</TouchableOpacity>
{this.state.listExpand[i]?this.renderSubMenuList(list2):null}
</View>
);
}
renderSubMenuList(list2) {
return list2.map((item, i) => this.renderSubItem(item, i));
}
renderSubItem(item, i) {
return (
//<View key={i}><Text>{item}</Text></View>
<View style={styles.itemContainer} key={i}>
<Text>{item}</Text>
<Icon color="gray" size={30} name='angle-right' />
</View>
);
}
render() {
//解構獲取上一層的屬性Home,rowDate,來自於HomeContainer
//const { Home,rowDate } = this.props;
// tag = rowDate;
// console.log(this.props);
// debugger
//let homeList = Home.HomeList;
return (
<View>
<HeaderView
titleView={titleName}
leftIcon={tag ? 'angle-left' : null}
/>
<ScrollView contentContainerStyle={styles.contentContainer}>
{this.renderMenuList(list)}
</ScrollView>
</View>
);
}
}
const styles = StyleSheet.create({
contentContainer: {
paddingBottom: 20,
},
center: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
},
itemContainer: {
width: Common.window.width - 20,
height: 50,
paddingLeft: 10,
paddingRight: 10,
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
backgroundColor: 'white',
borderBottomColor: '#ccc',
borderBottomWidth: 0.5,
},
});
module.exports = Admin;
---------------------------
headerView.js
/**
* Created by ljunb on 16/5/8.
* 導航欄標題
*/
import React from 'react';
import {
StyleSheet,
View,
Text,
Image,
TouchableOpacity,
} from 'react-native';
import Icon from 'react-native-vector-icons/FontAwesome';
import Common from '../common/common';
export default class Header extends React.Component {
render() {
let NavigationBar = [];
// 左邊圖片按鈕
if (this.props.leftIcon != undefined) {
NavigationBar.push(
<TouchableOpacity
key={'leftIcon'}
activeOpacity={0.75}
style={styles.leftIcon}
onPress={this.props.leftIconAction}
>
<Icon color="white" size={30} name={this.props.leftIcon} />
</TouchableOpacity>
)
}
// 標題,沒有用!?
// if (this.props.title != undefined) {
// NavigationBar.push(
// <Text key={'title'} style={styles.title}>{this.props.title}</Text>
// )
// }
// 自定義標題View
if (this.props.titleView != undefined) {
// let Component = this.props.titleView;
NavigationBar.push(
<View key={'titleView'} style={styles.titleViewContainer}>
<Text style={styles.titleView}>{this.props.titleView}</Text>
</View>
)
}
return (
<View style={styles.navigationBarContainer}>
{NavigationBar}
</View>
)
}
}
const styles = StyleSheet.create({
navigationBarContainer: {
width: Common.window.width,
marginTop: 0,
flexDirection: 'row',
height: 44,
// justifyContent: 'center',
// alignItems: 'center',
backgroundColor: '#2e8b57',
borderBottomColor: '#ccc',
borderBottomWidth: 0.5,
// backgroundColor: 'white'
},
title: {
fontSize: 15,
marginLeft: 15,
},
titleViewContainer: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
titleView: {
fontSize: 15,
color: 'white'
},
leftIcon: {
width: 40,
justifyContent: 'center',
alignItems: 'center',
},
})
相關推薦
react-native 二級選單製作
import React, { Component } from 'react'; import { StyleSheet, Text, ScrollView, Image, ListView, TouchableOpaci
React Native開發者選單&Chrome除錯
React Native專案的開發者選單開啟如下: Reload Reload即將專案中js程式碼部分重新生成bundle,然後傳輸給模擬器或手機; Reload在只是修改了js程式碼的情況下,
react native安卓除錯(搖一搖和選單鍵無效)
一個原生的專案要求嵌入react native介面,於是我把打包好的bundle放到assets資料夾下本地載入,執行沒問題,但是沒辦法除錯,搖一搖和長按Menu鍵都不行。 檢查程式碼,主配置檔案中註冊了 <activity android:name="com.fa
react + spring boot 選單許可權控制-動態載入二級選單
首先是給路徑建表,存在資料庫裡 SET FOREIGN_KEY_CHECKS=0; -- ---------------------------- -- Table structure for `route_config` -- ----------------------
二級選單的製作
涉及Banner廣告 其原理是利用js實現圖片的時間替換。 其程式碼是: //定時setInterval(funname,1000) var arr=new Array; &nb
React-Native App啟動頁製作(安卓端)
react native啟動頁製作,隱藏啟動白屏,打打廣告 這篇文章是根據開源專案react-native-splash-screen來寫的。在使用react-native-link命令安裝該包後不知是何原因導致app無法運行了。issue也有很
react-native app 的啟動頁的製作方法
第一步:安裝依賴: npm install react-native-splash-screen –save 第二步:然後執行命令: react-native link 第三步:修改android\app\src\main\java\com\xx\MainA
React-Native之Xcode虛擬機器快捷鍵重新整理和彈出選單不能用
1:描述 有時候執行在Xcode虛擬機器上的react-native專案 command+T和command+D沒有效果 2:原因 其實這個問題主要是由於iOS Simulator和鍵盤之間斷開了連線導致的, 也就是說iOS Simulator不在接受鍵盤的事件
【REACT NATIVE 系列教程之十三】利用LISTVIEW與TEXTINPUT製作聊天/對話方塊&&獲取元件例項常用的兩種方式
補充說明:一:很多童鞋問,鍵盤調出來被擋住了,那麼下面給出三個解決方案:1. 在render最外層包一個ScrollView,然後當鍵盤調出時,scrollTo即可實現。2. 在底部新增一個可變化高度的view,根據鍵盤獲取、失去焦點時,進行處理實現二:有的童鞋說對話方塊的背景沒有根據內容長短自適應,OK ,
React Native 下拉選單容器實現
背景 本週算是把一個 react native 版的商家管理工具(iOS 版花花內嵌商家後臺)完成,所以現在花一點時間來把其中一些值得記錄下的東西整理一下寫出來。 根據 UI 設計,很多頁面都採下圖的展示方式: 可以看到,兩個頁面的結構相似:頂部都
關於Webstorm運行react-native中的Android項目出錯的解決辦法
tor per ive studio 解決 出錯 nat sdk 關於 復制使用androidstudio創建的項目中的local.properties文件至android目錄下 或者直接在android目錄下創建local.properties文件 ndk.dir=D\:
React Native環境配置之Windows版本搭建
services 就會 wrapper function 新建項目 之前 path ont 系統 接近年底了,回想這一年都做了啥,學習了啥,然後突然發現,這一年買了不少書,看是看了,就沒有完整看完的。悲催。然後,最近項目也不是很緊了,所以抽空學習了H5。自學啃書還是很無趣的
React-Native在gitHub下載的Demo不能運行問題!!!
2.4 ida 項目路徑 正常 use native clas log 設置 1、目前找到的最可行的運行React-Native Demo的解決方案 請參考:http://blog.csdn.net/shubinniu/article/details/52873250
React Native - 3 View, Text簡介以及onPress & onLongPress事件
分享 關鍵字 添加 res com ive img src 解釋 我們要生成如下的構圖 直接上圖,不解釋。 如下圖所示,定義函數,函數之間不需要逗號,在元素上添加事件,使用關鍵字this.{function name}
React-Native集成到已有項目中的總結
could not rom 浮窗 js文件 命令行 led align nba handle 安裝Python 從官網下載並安裝python 2.7.x(3.x版本不行) 安裝node.js 從官網下載node.js的官方V6.X.X版本或更高版本。安裝完成後
Angular團隊公布路線圖,並演示怎樣與React Native集成
content ogl date pda andro 演講稿 服務 團隊 stat 本文來源於我在InfoQ中文站翻譯的文章,原文地址是:http://www.infoq.com/cn/news/2015/06/angular-2-react-native-roadmap
react native 學習之 native modules
每一個 nsstring類 了解 lba 執行過程 span nsnumber 開發 github 翻譯自https://facebook.github.io/react-native/docs/native-modules-ios.html Native Module
React Native Networking API
second tps console 操作 信息 wait quest await pro p.p1 { margin: 0.0px 0.0px 2.0px 0.0px; font: 14.0px "Helvetica Neue"; color: #454545 } p.p
React Native中的DeviceEventEmitter.addListener與DeviceEventEmitter.emit
ice navigator 訂閱 shu reac 如何 沒有 解釋 http 官方文檔沒有對這兩個方法做很好的解釋,需要自己找資料研究。看了幾篇文章,總結是和訂閱發布模式差不多,用來事件監聽發送的。 React Native學習之DeviceEventEmitter傳
Mac運行React Native安卓項目報錯解決
height png oid 百度一下 ati 解決 blank tin 介紹 傳送門參考: 下面的這個鏈接很詳細了,一步一步就好.... https://github.com/NARUTOyuyang/React-Native 然而在運行react-native run-