React Native 下拉選單容器實現
背景
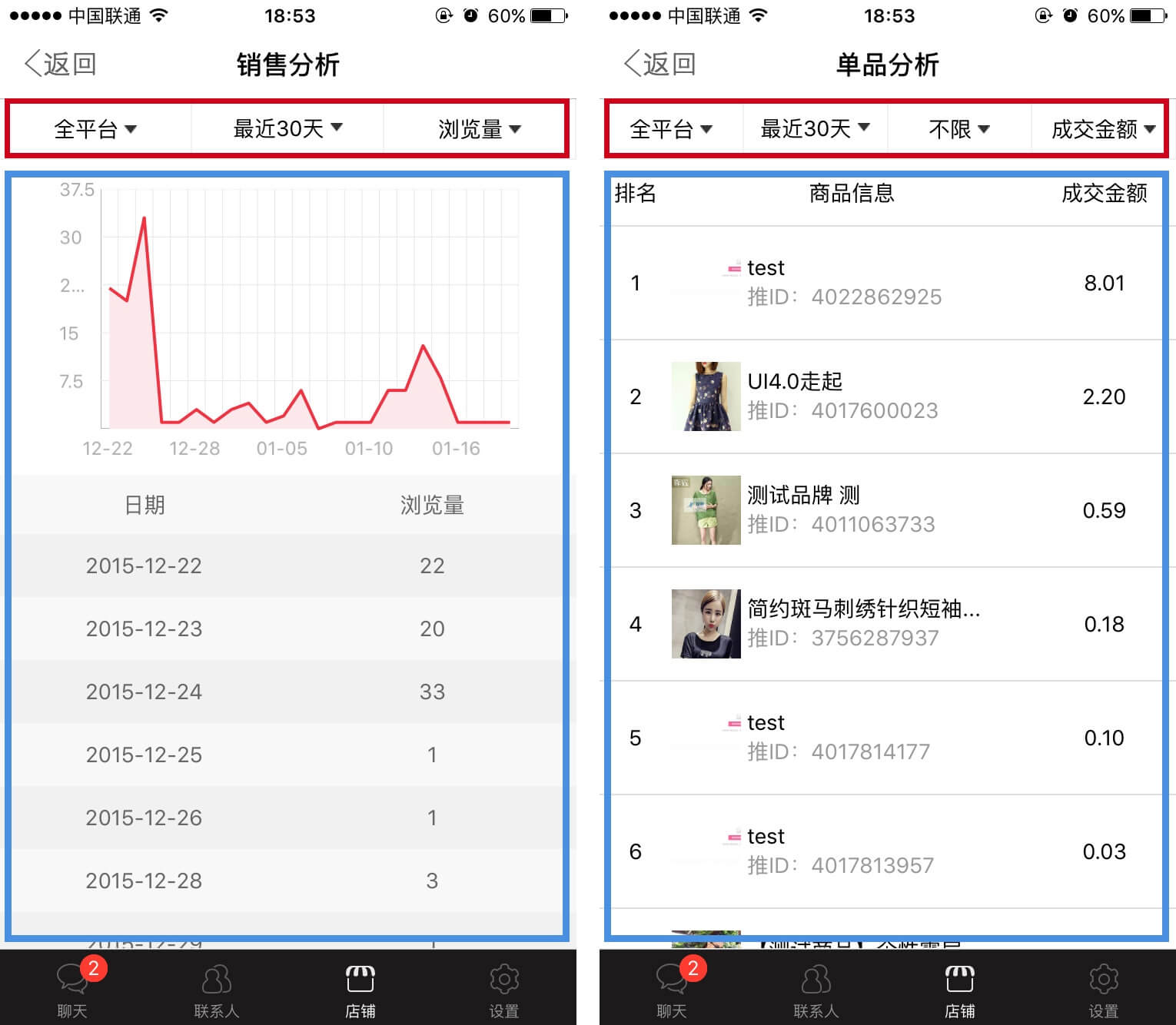
本週算是把一個 react native 版的商家管理工具(iOS 版花花內嵌商家後臺)完成,所以現在花一點時間來把其中一些值得記錄下的東西整理一下寫出來。 根據 UI 設計,很多頁面都採下圖的展示方式:
可以看到,兩個頁面的結構相似:頂部都是若干個PickerIOS元件的集合(紅色框部分),然後下面是不同的元件(藍色框元件)。例如左圖有3個PickerIOS而右圖有4個PickerIOS,並且分別代表不同的篩選條件。左圖中的內容元件包括一個圖表以及一個列表,而右圖只有一個列表。所以考慮把公共部分提取出一個公共元件,該元件可以實現:
-
紅色框內的
PickerIOS數量以及內容可以定製。 - 藍色框內的內容元件可以作為一個屬性傳遞給該元件,用來展示資訊。
- 切換篩選條件,能夠向後端請求資料,並更新內容元件。
功能實現
頂部的Picker集合採用配置的方式實現,即單獨建立一個配置檔案模組DropdownViewConfig.js,檔案內容大致如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
/**
*
dropdown目錄配置檔案
*
@author jzguo
*/
module.exports={
//
通用平臺目錄
platform:{//
頂部Dropdown目錄集合
key:'plat',//
用於資料請求引數key
value:[{
pName:'',//
資料請求引數value
name:'全平臺',//
頂部Dropdown標題顯示
},{
pName:'pc',
name:'PC端',
},{
pName:'mob',
name:'移動端',
} |
每個 key(如 platform 和 date 等)對應一種 Picker 型別;value object 中的 key 對應向後端請求資料時的params key,value 為每個 Picker 中的選項,pName 為向後端請求時 key 對應的 value 值,name 為 Picker 上展示的文字;ajaxRequired 用來指示該 Picker 選中狀態發生變化時,是否需要向後端傳送 ajax 請求,因為有的篩選是在已請求到的資料中進行,此時無需進行後端請求。
然後新建DropdownView.js模組,即本文要介紹的自定義容器元件。首先設定元件的state:
1
2
3
4
相關推薦React Native 下拉選單容器實現背景 本週算是把一個 react native 版的商家管理工具(iOS 版花花內嵌商家後臺)完成,所以現在花一點時間來把其中一些值得記錄下的東西整理一下寫出來。 根據 UI 設計,很多頁面都採下圖的展示方式: 可以看到,兩個頁面的結構相似:頂部都 react native 下拉選擇<ModalDropdown options={type} //下拉內容陣列 style={styles.modal} //按鈕樣式 dropdownStyle={[styles.dropdown,{height:32*type.length}]} / 學習“javaScript+CSS+DIV實現下拉選單,實現表格變色”內容的筆記實現下拉選單 <!DOCTYPE html> <html> <head> <title>下拉選單示例</title> <script language="javaScript"> iOS下拉選單效果實現原文地址:https://www.jianshu.com/p/d1b7ebba9ac7控制元件的屬性以及介面:/* 主按鈕 可以自定義樣式 可在.m檔案中修改預設的一些屬性 */ @property (nonatomic,strong) UIButton * mainBtn iOS點選下拉選單的實現(利用UITableView + UIButton + UILabel)我們在學習的過程中,可能會遇到需要新增下拉選單功能的時候,有的小夥伴可能一時半會想不出來怎樣實現,那麼我今天就來給大家分享一下我的方法 先看一下效果圖 左邊是一個UIButton,點選前是如下效果 這是點選星期三後的效果 這樣,就實現 android上拉選單和下拉選單的實現android關於下拉選單功能網上有很多實現demo,但我想要的是上拉選單,如下圖: 說勉強是剛好滿足自己的需求,而不能大眾化,如上圖中只有將Button等控制元件至於佈局底部才能實現理想效果。 demo原始碼見: 彈出式選單(下拉選單)實現——PopupMenuPopupMenu代表彈出式選單,它會在指定元件上彈出PopupMenu,預設情況下,PopupMenu會顯示在該元件的下方或上方。PopupMenu可增加多個選單項,並可為選單項增加子選單。 使用PopupMenu建立選單的步驟非常簡單,只要如下步驟即可。 呼叫new PopupMenu(Context c 導航下拉選單Css實現<!DOCTYPE html> <html> <head> <title>demo</title> <style type="text/css"> * { margin: 0px; JS--jQuery實現的多級下拉選單效果程式碼這篇文章主要介紹了jQuery實現的多級下拉選單效果程式碼,涉及jquery滑鼠事件及頁面元素的顯示與隱藏效果實現技巧,非常具有實用價值,需要的朋友可以參考下: 本文例項講述了jQuery實現的多級下拉選單效果程式碼。供大家參考。具體如下: 這是一款jQuery多級下拉選單,在支援html5 實現下拉選單多選框效果<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <li>工作意願地: <%-- <c:forEach items="${list}" var="lis SAP CRM WebClient UI下拉選單的Selenium實現Created by Wang, Jerry, last modified on Sep 09, 2013 implement interface Element final WebUIElement annotation = this.getClass().getAn 小程式頁面跳轉傳參-this和that的區別-登入流程-下拉選單-實現畫布自適應各種手機尺寸小程式頁面跳轉傳參 根目錄下的 app.json 檔案 頁面檔案的路徑、視窗表現、設定網路超時時間、設定多 tab { "pages": [ "pages/index/index", "pages/logs/index" ], "window": css實現下拉選單<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> ul{ list-style: none tp3導航(帶下拉選單)如何實現?獲取父級選單 控制器 public function __construct(){ parent::__construct();//必須寫,不然assign 會報錯 //網站欄目導航 $cate=D('category'); $where['parentid']=0; 純CSS、原生JS、jQuery實現下拉選單功能一、純CSS實現 實現下拉選單需要用display,即改變display的block或none值。 先構建基本的HTML框架, <div id="nav"> <ul> <li><a href="#"> React-Native上拉重新整理下拉載入,點選跳轉詳情程式碼解析React-Native 上拉重新整理下拉載入,點選跳轉詳情程式碼解析 配置路由器 import { createTabNavigator, createStackNavigator } from "react-navigation"; import New1 仿美團商品選購下拉選單實現感覺自己還是很少寫實際應用實現的部落格。最近在找實習,寫部落格時間少了,但還是要堅持。今天這篇部落格來講下電商應用中常見的選擇類別下拉列表的實現。先看下效果圖: 一、下拉列表的實現 其實實現方法有很多,這時實現的也沒有什麼技術含量,只是總結下自己在專案中的做法,也提供一個 html+css+js實現的簡易下拉選單<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ page language="java" contentType="text/html; charset HTML+CSS+JavaScript實現簡易下拉選單<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>下拉列表</title> <li 用CSS實現下拉選單功能(過於冗餘,此方法不建議)<style> .dropdown{ position:relative; display:inline-block; } .dropbtn{ background-color:#4CAF50; color:white; padding:16 |