android 鍵盤按鍵監聽
onKeyDown方法:該方法是介面KeyEvent.Callback中的抽象方法,所有的View全部實現了該介面並重寫了該方法,該方法用來捕捉手機鍵盤被按下的事件。
public boolean onKeyDown (int keyCode, KeyEvent event)
引數keyCode,該引數為被按下的鍵值即鍵盤碼,手機鍵盤中每個按鈕都會有其單獨的鍵盤碼,在應用程式都是通過鍵盤碼才知道使用者按下的是哪個鍵。
引數event,該引數為按鍵事件的物件,其中包含了觸發事件的詳細資訊,例如事件的狀態、事件的型別、事件發生的時間等。當用戶按下按鍵時,系統會自動將事件封裝成KeyEvent物件供應用程式使用。
返回值,該方法的返回值為一個boolean型別的變數,當返回true時,表示已經完整地處理了這個事件,並不希望其他的回撥方法再次進行處理,而當返 回false時,表示並沒有完全處理完該事件,更希望其他回撥方法繼續對其進行處理,例如Activity中的回撥方法。
前言:
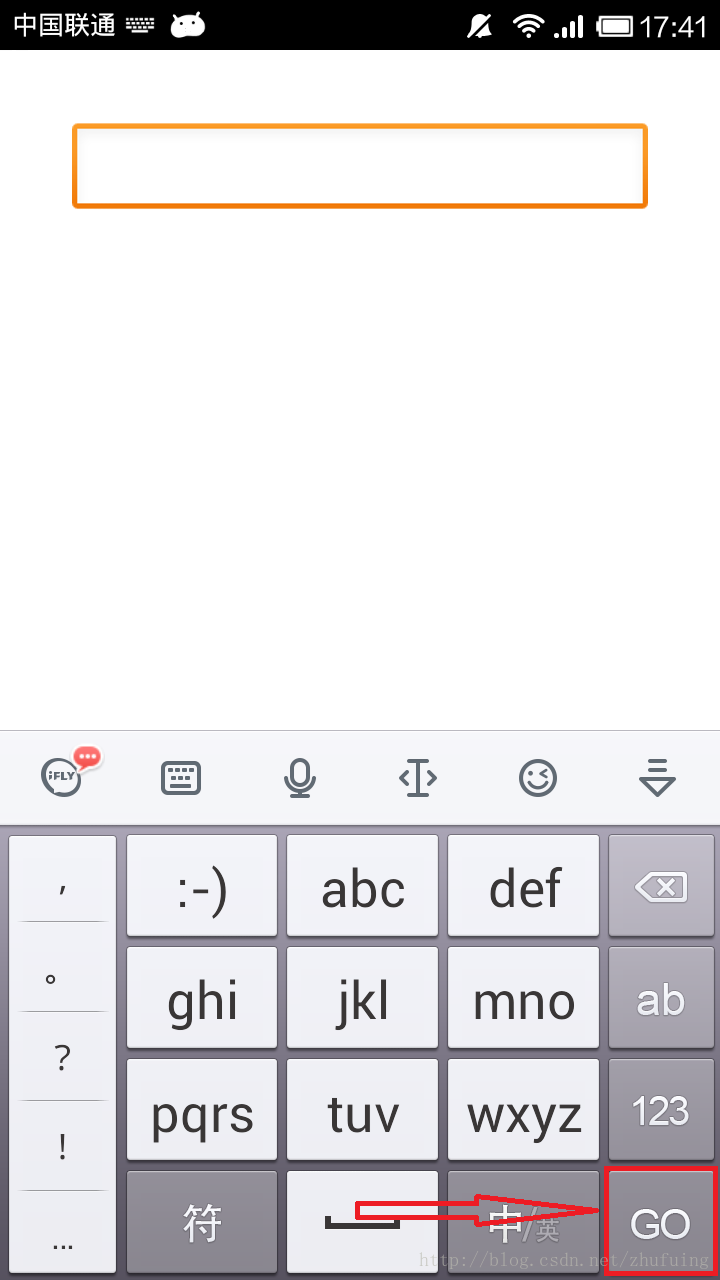
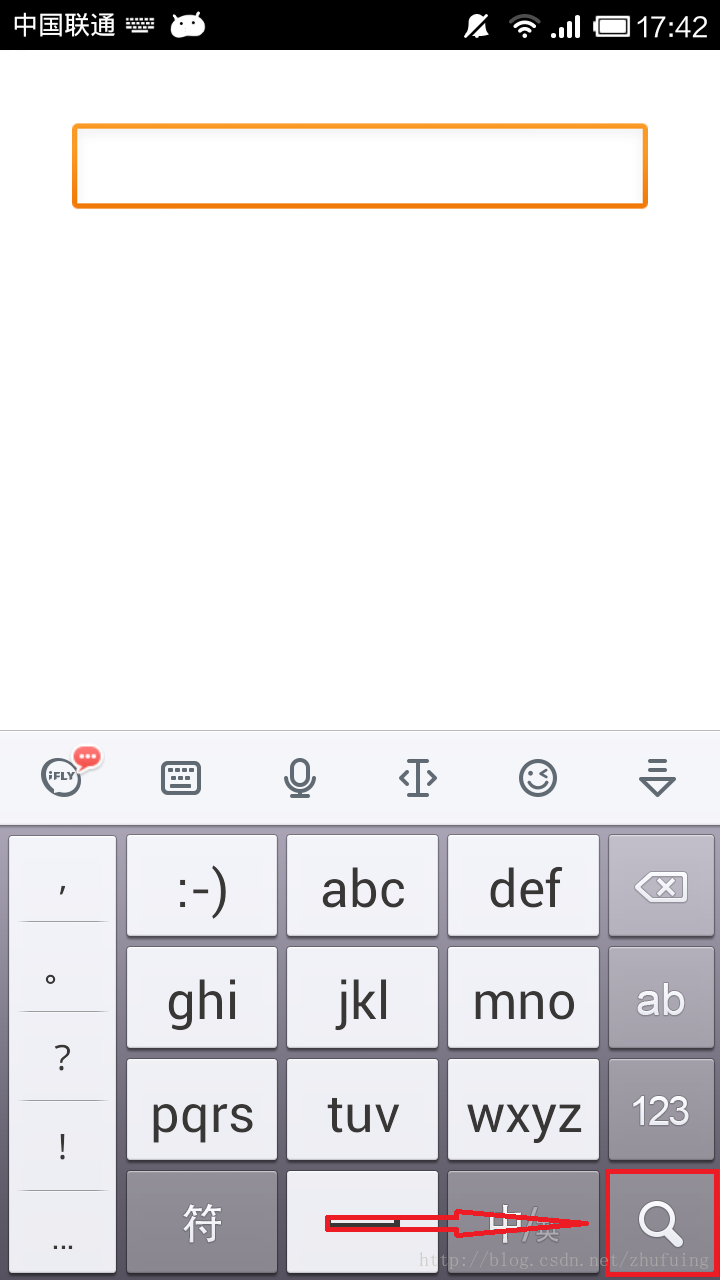
我們在android手機上面有時候會遇到監聽手機軟鍵盤按鍵的時候,例如:我們在瀏覽器輸入url完畢後可以點選軟鍵盤右下角的“GO”按鍵載入url頁面;在點選搜尋框的時候,點選右下角的search符號鍵可以進行搜尋;或者在全部資料輸入完畢後,點選右下角的"done"就馬上進行下一步操作。
效果圖:


function 1:
重寫Activity的dispatchKeyEvent(KeyEvent event)方法,在其中監聽KeyEventKey.KEYCODE_ENTER鍵(右下角確定鍵),當此鍵按下的時候,隱藏輸入法軟鍵盤,設定edittext內容和載入webview內容。
- @Override
- publicboolean dispatchKeyEvent(KeyEvent event) {
- if(event.getKeyCode() == KeyEvent.KEYCODE_ENTER){
- /*隱藏軟鍵盤*/
-
InputMethodManager inputMethodManager = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
- if(inputMethodManager.isActive()){
- inputMethodManager.hideSoftInputFromWindow(MainActivity.this.getCurrentFocus().getWindowToken(), 0);
- }
- edittext.setText("success");
- webview.loadUrl(URL);
- returntrue;
- }
- returnsuper.dispatchKeyEvent(event);
- }
function 2:
重寫dispatchKeyEvent(KeyEvent event)的方法感覺有點用牛刀的感覺,因為我們非常可能在這個方法中進行其他任務,所以我們可以使用OnKeyListener的方法來監聽軟鍵盤按鍵。- private OnKeyListener onKeyListener = new OnKeyListener() {
- @Override
- publicboolean onKey(View v, int keyCode, KeyEvent event) {
- if(keyCode == KeyEvent.KEYCODE_ENTER && event.getAction() == KeyEvent.ACTION_DOWN){
- /*隱藏軟鍵盤*/
- InputMethodManager inputMethodManager = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
- if(inputMethodManager.isActive()){
- inputMethodManager.hideSoftInputFromWindow(v.getApplicationWindowToken(), 0);
- }
- edittext.setText("success");
- webview.loadUrl(URL);
- returntrue;
- }
- returnfalse;
- }
- };
- edittext.setOnKeyListener(onKeyListener);
function 3:
第三種方法我認為可以幫助程式設計師更精確的判斷右下角按鍵情況,以便應對更加複雜的情況。它可以幫助程式設計師依據當前情況下為“GO”,“done”,“search”鍵的情況下做出更細分的操作。- edittext.setOnEditorActionListener(new TextView.OnEditorActionListener() {
- @Override
- publicboolean onEditorAction(TextView v, int actionId, KeyEvent event) {
- /*判斷是否是“GO”鍵*/
- if(actionId == EditorInfo.IME_ACTION_GO){
- /*隱藏軟鍵盤*/
- InputMethodManager imm = (InputMethodManager) v
- .getContext().getSystemService(
- Context.INPUT_METHOD_SERVICE);
- if (imm.isActive()) {
- imm.hideSoftInputFromWindow(
- v.getApplicationWindowToken(), 0);
- }
- edittext.setText("success");
- webview.loadUrl(URL);
- returntrue;
- }
- returnfalse;
- }
- });
改變軟鍵盤右下角確定鍵樣式:
軟鍵盤輸入法的按鍵並不是一成不變的,例如它的右下角的“確定”鍵,在有搜尋框的時候就會變成帶搜尋圖示的按鍵,在瀏覽器位址列的時候則會變成“GO”鍵,我們在寫App的時候也可能根據情況的不同設定輸入法的“確定”鍵,改變方法就是給EditText控制元件的imeOptions屬性設定成不同的值(此時Enter鍵可以顯示不同的文字和圖案)。- <EditText
- android:id="@+id/edittext"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:singleLine="true"
- android:imeOptions="actionSearch"/>
actionGo : Go,
actionSearch : 放大鏡
actionSend : Send
actionNext : Next
actionDone : Done,確定/完成,隱藏軟鍵盤,即使不是最後一個文字輸入框
題外話:
我在寫這個demo的時候,發現了webview的一個問題,就是直接使用webview.load(url)方法會在手機上面彈出系統瀏覽器來訪問url連結,而不是我們設定的webview,我找到的解決辦法就是使用webview.setWebViewClient(....)的方法來確保url會在activity的webview上面載入。
demo下載地址:
相關推薦
android 鍵盤按鍵監聽
onKeyDown方法:該方法是介面KeyEvent.Callback中的抽象方法,所有的View全部實現了該介面並重寫了該方法,該方法用來捕捉手機鍵盤被按下的事件。 public boolean onKeyDown (int keyCode, KeyEvent eve
Android鍵盤 AOSP監聽delete按鍵
用搜狗輸入法監聽delete按鍵,EditText設定setOnKeyListener,onKey中,keyCode為KeyEvent.KEYCODE_DEL就是delete按鍵 editText.setOnKeyListener(new View.
Android TV開發中所有的遙控器按鍵監聽及註意事項,新增home鍵監聽
char 技術分享 ces num block eas article 分享 iou 原文:Android TV開發中所有的遙控器按鍵監聽及註意事項,新增home鍵監聽 簡單記錄
探討Android實現後臺(Service)按鍵監聽的功能
一般來說需要做這個功能的大多數是機頂盒或者智慧電視,也就是AndroidTv。剛好這兩天公司的機頂盒有這麼一個需求,針對遙控器某些特殊按鍵,實現按鍵的監聽,並實現相應的功能。研究了一下,大概有這麼一些辦法。 第一種辦法是廣播,一般來說系統對於音量鍵和Hom
Android手機輸入法按鍵監聽-dispatchKeyEvent
最近在專案開發中遇到一個關於手機輸入鍵盤的坑,特來記錄下。 應用場景: 專案中有一個介面是用viewpaper加三個fragment寫的,其中viewpaper被我遮蔽了左右滑動,上面有三個點選按鈕,點選他們可以切換頁面(不要問我為什麼這麼寫,因為你
Android開發之監聽軟鍵盤狀態(彈出收回)
概述 如何使用 隱患 概述 在我們開發過程中,有時需要監聽手機軟鍵盤狀態,但是Android沒有這樣的API,所以需要我們自己處理。 實現方案 實現效果與原理 先上一張效果圖 可以看到我們準確的監聽到了軟鍵盤的彈出與收起事
android 使用 InputConnection 監聽並攔截軟鍵盤的退格鍵
之前在做專案的時候有個需求是監聽使用者點選軟鍵盤的退格鍵並在必要的時候攔截這個點選事件,以便在輸入框刪除文字的時候實現一些特殊的功能。當時我所能想到的常規方法是使用View.setOnKeyListener( View.OnKeyListener ll)方法,監
Android聊天介面監聽軟鍵盤彈出聊天記錄跟著頂上去
專案中做了個聊天介面,就一個介面懶得扒框架,順手擼了。 最後被提了個Bug,彈出輸入法鍵盤擋住了一部分聊天記錄,如下 看了微信就不會這樣,尋思是不是改改佈局就可以。 結果,一直以為是動態改變recyclerview的高度,配合佈局,把recyclerview頂上去。 各種
Android TV開發中所有的遙控器按鍵監聽及注意事項,新增home鍵監聽
簡單記錄下android 盒子開發遙控器的監聽 ,希望能幫到新入門的朋友們 不多說,直接貼程式碼 public class MainActivity extends Activity { private String TAG="key";
Android常用之返回按鍵監聽
在安卓開發中,我們經常要對按鍵進行監聽,今天跟大家分享一下最常用的按下返回退出功能的實現. 如果沒有對返回鍵設定監聽,通常按下一次返回鍵就會退出程式或退出某個介面,這樣是很不人性化的,我們可以有兩種處理方式: 按下返回鍵時彈出一個對話方塊(AlertDia
Qt之鍵盤事件監聽-實時響應大小寫Capslock按鍵
目錄 一、開篇 二、效果展示 三、實現思路 1、重寫QLlinEdit 2、全域性應用程式事件 3、windows鉤子 四、相關文章
js對手機軟鍵盤的監聽
方法 如果 監聽 focus 事件代理 對手 http 移動端 cti js還沒有辦法對手機軟鍵盤直接進行監聽的,但是可以有其他角度來判斷軟鍵盤是否彈起。比如輸入框是否獲取焦點等。focusin和focusout支持冒泡,對應focus和blur, 使用focusin和fo
移動端軟鍵盤收起監聽
鍵盤 on() 方法 實現 不同 lur blog div 結果 在移動端進行表單操作時,時常需要監聽鍵盤的收起,從而完成輸入的處理。但瀏覽器並沒有提供直接監聽軟鍵盤收起的接口,那該如何進行監聽能?這裏提供監聽的兼容方案。 在安卓下,大部分瀏覽器在軟鍵盤收起時,會
ios開發之--鍵盤的監聽
efault key nil self. transform blog mar form owa 監聽鍵盤的彈出,讓整個頁面向上移動,比較簡單,僅做記錄使用: 代碼如下: // 監聽鍵盤 [[NSNotificationCenter defaultCenter]
Android 文本監聽接口TextWatcher詳解
n) sta listener ret vertical ear top ica lock TextWatcher是一個用來監聽文本變化的接口,使用該接口可以很方便的對可顯示文本控件和可編輯文本控件中的文字進行監聽和修改 TextWatcher接口中定義了三個方法: p
android開發 事件監聽
第一種:匿名內部類作為事件監聽器類 大部分時候,事件處理器都沒有什麼利用價值(可利用程式碼通常都被抽象成了業務邏輯方法),因此大部分事件監聽器只是臨時使用一次,所以使用匿名內部類形式的事件監聽器更合適,實際上,這種形式是目前是最廣泛的事件監聽器形式。上面的程式程式碼就是匿名內部類來建
android自定義監聽
自定義監聽分為三個步驟 1、定義監聽介面 public interface OnClickListener{ void onClickListener(int positon); } 2、在需要監聽事件的類中新增監聽方法比如MyAdapter中,並傳遞引數 class MyA
Android ScrollView滑動監聽
因為專案裡用到了ScrollView, 並需要實現類似於ListView的滑動監聽回撥,所以自定義了一套實現方式支援這些事件, 基本滿足了業務需求;public interface OnMyScrollListener { int SCROLL_STATE_
android 全域性網路監聽
平常我們在android的頁面要檢測是否有網路,並且還要根據不同的網路來處理相關事務 1.開啟系統廣播監聽 package com.dejun.commonsdk.receiver; import android.content.BroadcastReceiver; import androi
Android應用如何監聽自己是否被解除安裝及解除安裝反饋功能的實現(第二版)
原文地址為: Android應用如何監聽自己是否被解除安裝及解除安裝反饋功能的實現(第二版) 昨天發了一篇有關監聽自己是否被解除安裝和解除安裝反饋功能實現的部落格,地址如下:http://www.cnblogs.com/zealotrouge/p/3157126.html,發出去後收
