css屬性繼承問題
概念:所謂CSS的繼承是指被包在內部的標籤將擁有外部標籤的樣式性質,它是依賴於祖先-後代的關係的。繼承特性最典型的應用通常發揮在整個網頁的樣式預設,需要指定為其它樣式的部份設定在個別元素裡即可。
css規則告訴瀏覽器如何去渲染HTML頁面上特定的元素,css規則由兩大部分組成,選擇器+宣告塊,如:body{color:red;}
color屬性的繼承
案例1://body{color:red;}
<p>>父級P<strong class="class_s" id="id_s">子級strong</strong>父級P</p>
<ul>
父級ul
<li>子級li1</li>
<li>子級li2</li>
父級ul結束
</ul>
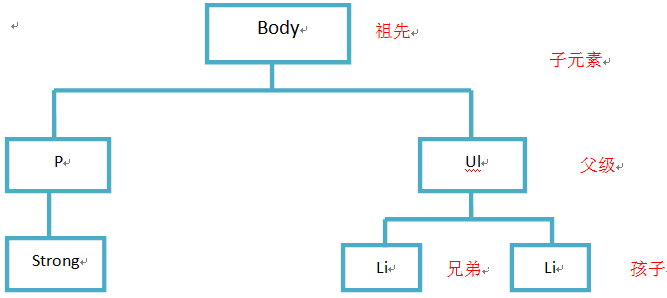
html文件樹的理解,請看圖: 文件樹.png
list-style屬性的繼承
案例2:ul{list-style:none} li{list-style:none}
優先順序(權值越大優先順序越高)來確定css規則繼承指定的值:
1、宣告的權值比繼承過來的權值高;
案例4:ul{color:pink} li{color:lightblue}
2、多種樣式混合應用時的優先順序如下:
內聯樣式 > id選擇器 > class選擇器和偽類選擇器 > 元素選擇器和偽類元素選擇器 > 萬用字元選擇器 > 外聯樣式
案例5: strong{color:black}
.class_s{color:wheat}
#id_s{color:blue}
3、在文件中出現的順序,越在後面出現的,優先順序越高
案例5: strong{color:black} strong{color: lawngreen}
4、人為定義CSS繼承優先順序(important規則)通過在一條規則的分號前插入!important這樣一個短語來標記一條重要規則
其優先順序最高
案例6:strong{color:black !important}
並非所有的屬性是繼承的,例如boder,width,display等屬性就不能繼承
案例7: p{border:1px solid;width:200px}
<p>父級P<strong>子級strong</strong>父級P</p>
<script>
var p=document.getElementsByTagName("p")[0];
var num=0;
function bul(){
if(num==0){
p.style.display="none";
num=1;
}
else{
p.style.display="block";
num=0;
}
}
</script>
下面總結了一些關於樣式表的屬性是否繼承:
1、字型(Font)
繼承性——有:font、color、font-family、font-size、font-size-adjust、font-stretch 、font-style 、font-style 、text-underline-position 、font-variant 、 text-transform line-height、letter-spacing 、word-spacing
繼承性——無:text-decoration 、text-shadow
2、文字(Text)
繼承性——有:text-indent 、text-align 、layout-flow 、writing-mode 、white-space 、word-wrap 、text-kashida-space 、layout-grid 、layout-grid-char 、layout-grid-char-spacing 、layout-grid-line 、layout-grid-mode 、layout-grid-type
繼承性——無:text-overflow 、vertical-align 、direction、unicode-bidi 、word-break 、line-break 、text-autospace、text-justify 、ruby-align 、ruby-overhang 、ruby-position 、ime-mode 、
3、背景(Background)
繼承性都為無:
background、background-origin 、background-clip 、background-size 、background-attachment 、background-color、background-image 、background-position 、background-positionX 、background-positionY 、background-repeat 、layer-background-color 、layer-background-image
4、定位(Position)
繼承性都為無:
position 、z-index 、top、right 、bottom 、left
5、尺寸(Dimensions)
繼承性都為無:
height 、max-height 、min-height 、width、max-width 、min-width
6、佈局(Layout)
繼承性都為無:
clear 、float、clip 、overflow、overflow-x、overflow-y、display、visibility
7、外補丁(Margins)
繼承性都為無:
margin 、margin-top 、margin-right 、margin-bottom 、margin-left
8、輪廓(Outlines)
繼承性都為無:
outline、outline-color 、outline-style 、outline-style 、outline-width
9、邊框(border)
繼承性都為無:
border、border-color 、border-style 、border-image 、border-radius 、box-shadow、border-width 、border-top 、border-top-color 、border-top-style 、border-top-width 、border-right 、border-right-color 、border-right-style 、border-right-width 、border-bottom 、border-bottom-color
、border-bottom-style 、border-bottom-width 、border-left 、border-left-style 、border-left-width
10、內補丁(Padding)
繼承性都為無:
padding 、padding-top 、padding-right 、padding-bottom 、padding-left
11、列表(Lists)
繼承性——有:list-style 、list-style-image 、list-style-position 、list-style-type
繼承性——無:marker-offset
12、表格(Tabble)
繼承性都為有:
border-collapse 、border-spacing 、caption-side 、empty-cells 、table-layout 、speak-header
13、其他
繼承性都為無:
cursor、zoom
相關推薦
css屬性繼承問題
概念:所謂CSS的繼承是指被包在內部的標籤將擁有外部標籤的樣式性質,它是依賴於祖先-後代的關係的。繼承特性最典型的應用通常發揮在整個網頁的樣式預設,需要指定為其它樣式的部份設定在個別元素裡即可。 css規則告訴瀏覽器如何去渲染HTML頁面上特定的元素,css規則由兩大部分組
CSS中屬性繼承小解
通過 文檔 支持 隱藏 str indent max-width 繼續 cin 繼承:html元素可以從父元素那裏繼承一部分css屬性,即使當前元素沒有定義該屬性。 1.css可以和不可以繼承的屬性 不可繼承的:display、margin、border、padding、b
哪些CSS屬性會被子元素所繼承
轉載自:哪些CSS屬性會被子元素所繼承 文字 color(顏色,a元素除外) direction(方向) font(字型) font-family(字體系列) font-size(字型大小) font-style(用於設定斜體)
CSS可繼承屬性與不可繼承屬性
一、無繼承性的屬性 1、display:規定元素應該生成的框的型別 2、文字屬性: vertical-align:垂直文字對齊 text-decoration:規定新增到文字的裝飾 text-shadow:文字陰影效果 white-space:空白符的處理 unicode
html之css屬性選擇器,偽類,繼承,選擇器優先順序,float
屬性選擇器 可以給標籤寫一個自定義屬性: <div class="c2" quincy="q1"></div> 查詢時可以根據自定義屬性名和值去查詢標籤: div[quincy] 或者div[quincy='q1']
CSS學習之選擇器優先順序與屬性繼承
CSS學習之選擇器優先順序與屬性繼承 選擇器優先順序 其實選擇器是具有優先順序的,我們來看下面這一組案例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&g
Css屬性
方式 list ans -i -a arm css代碼 ica tle 1.字體 font:復合屬性,設置或檢索對象中的文本特性 font-style:設置字體樣式 font-size:設置字體大小 font-weight:設置字體粗細 font-fam
jQuery匹配id 批量修改css屬性
val log bsp hid spa div span 屬性 flow 1 <ul id="foreignCurrencyTree_1_ul"> 2 <li id="foreignCurrencyTree_11_li">111111&
CSS 屬性 - 偽類和偽元素的區別
習慣 div 個人觀點 養成 pseudo line 現象 let first 先說一種我們寫CSS時候常見的現象,::before和:after中雙冒號和單冒號會在寫CSS中經常看到。為什麽會有單冒號跟雙冒號兩種寫法呢? 其實主要是為了區分偽類和偽元素 偽類:偽類用於
CSS屬性之display
css idt 列表 table lex list style footer 文檔 display屬性用來設置或檢索對象是否及如何顯示 默認值:對於HTML文檔來說,這取決於你使用的標簽 繼承性:不繼承 支持動畫:否 display是一個很重要的CSS屬性,設定的值會對一個
CSS屬性操作
基線 對齊方式 per lai 對齊 functions css 間距 rep 一、css文本顏色的表示方式 1、十六進制值 - 如: #FF0000 2、一個RGB值 - 如: RGB(255,0,0,0) (紅,綠,藍,透明度) 3、顏色的名稱 -
Day49:CSS屬性操作(文本、背景、邊框、列表、display、邊距)
tro 驗證 介紹 lec ica 基本 next eat 敬畏 一、CSS屬性操作 1、CSS text 文本顏色:color 顏色屬性被用來設置文字的顏色。 顏色是通過CSS最經常的指定: 十六進制值 - 如: #FF0000 一個RGB值 - 如: RGB(255,
Day50:CSS屬性(float、position)
定位 alt 變化 white 覆蓋問題 ecc wid 寬度 epp 一、float屬性 1、基本屬性 先來了解一下block元素和inline元素在文檔流中的排列方式。 block元素通常被現實為獨立的一塊,獨占一行,多個block元素會各自新起一行,默認block
【CSS3】css屬性之——background
wid css屬性 posit attach 樣式 ash ack com ref 一、background設置一個元素的背景樣式 語法格式:background: color position size repeat origin clip attachment imag
js原生獲取css屬性
.net com 原生 net ons 寫法 csdn getc 例子 原文參考http://blog.csdn.net/lzding/article/details/46317777 1.寫在dom上的屬性,內聯樣式 <div id="box" style="
當一個CSS屬性在測試中的時候,是用不同瀏覽器的識別碼做前綴的。
link str 百度瀏覽器 one 標準 安全瀏覽器 slim 獵豹 進行 //-ms代表【ie】內核識別碼 //-moz代表火狐【firefox】 //-webkit代表谷歌【chrome】/蘋果【safari】 //-o代表歐朋【opera】 在標準還未確定時,部分瀏
CSS屬性選擇器
images 選擇器 cnblogs src .cn image mage log ges CSS屬性選擇器
CSS 屬性選擇器
div nbsp style val 進行 col back 指定 logs 一、定義 只是CSS專為屬性進行設置的選擇器 二、詳解 E[att] 匹配所有具有att屬性的E元素,不考慮它的值。(註意:E在此處可以省略。
通欄導航欄的制作,綜合使用CSS屬性,代碼不超過30行
分享 發生 100% 主體 用不了 align .cn 背景 編寫 這篇文章,小編帶領大家一同做一個利用CSS技術實現的導航欄。通過這個導航欄的制作,希望大家能夠對前幾篇文章中學習到的CSS屬性能有一個整體的認識,並能夠達到靈活運用的程度。 承接文章:靈活控制塊級元素在
今天我們來討論一下display和visibility兩個CSS屬性。
分享圖片 font images 渲染 大神 -s rdp abi css 在討論著兩個屬性之前我們先來看看HTML標簽的全局屬性。就是可以直接在HTML標簽上直接寫的屬性。 以下是菜鳥教程的截圖: 1.看以下第一個快捷鍵的屬性accesskey;設置的就不多說了。主要就