今天我們來討論一下display和visibility兩個CSS屬性。
阿新 • • 發佈:2017-11-18
分享圖片 font images 渲染 大神 -s rdp abi css
在討論著兩個屬性之前我們先來看看HTML標簽的全局屬性。就是可以直接在HTML標簽上直接寫的屬性。
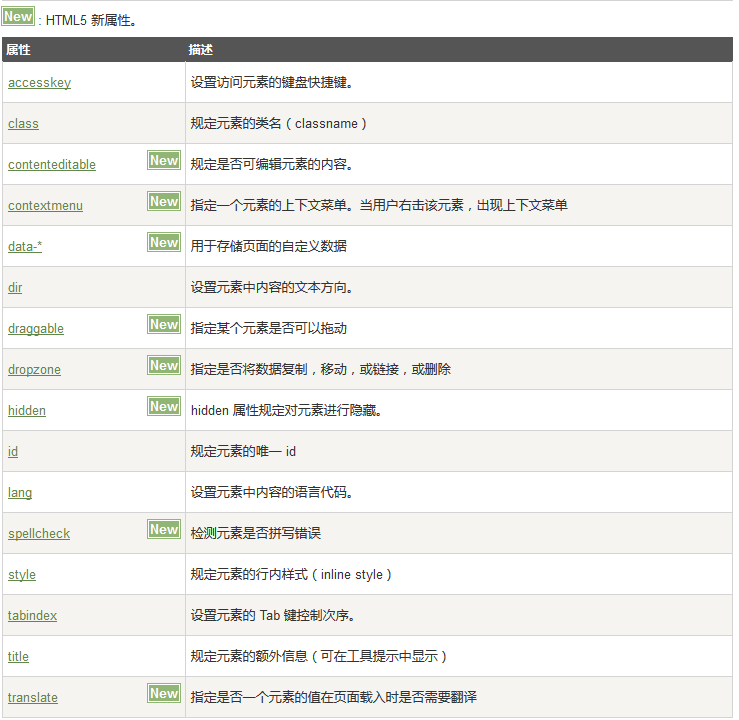
以下是菜鳥教程的截圖:

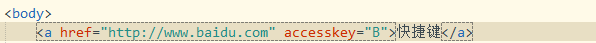
1.看以下第一個快捷鍵的屬性accesskey;設置的就不多說了。主要就是26個字母綁定就可以了。至於想用F1-F12來綁定的我是沒有嘗試成功。用法。


2.dir規定文本的方向;
(方向只有兩個左到右,右到左)

3.建議綁定自定義屬性的時候用data-*來進行綁定;
4.hidden可以用來隱藏標簽。
5.不常用的屬性tabindex(值為number)。按table鍵可以進行測試;
接下來正式進入主題;我們來討論下display和visibility兩個屬性;
只討論這兩個屬性相對於jquery中的show()和hide()屬性;我們知道用jquery來控制元素的顯示很隱藏很方便,但是這會導致一些性能渲染的問題;
在這裏先鏈接一下張鑫旭大神的博客,如果不想看我的博客,可以直接跳出去看張大神的博客;
http://www.zhangxinxu.com/wordpress/2013/01/absolute-display-visibility-reflow/
一般來說我們會使用display:none;來隱藏元素,但是經過張大神做完實現發現這種方式會產生渲染回流,消耗瀏覽器性能;渲染時間比較長。所以當父級有position屬性且值不是默認值,則可以將子元素的定位設置為絕對定位;可以用visibility:hidden;來隱藏元素,從而避免渲染回流;【菜鳥一個,如果有問題以後肯定會更正博客的。】
今天我們來討論一下display和visibility兩個CSS屬性。
