UML--元件圖,部署圖
元件圖用於實現程式碼之間的物理結構,具體來說,就是實現程式碼互動,通過介面,將不同的軟體,程式連線在一起。
【理解】
1、元件的定義相當廣泛,包括:原始碼,子系統,動態連結庫,Activex控制元件。
2、元件有明確的介面,比如某程式,主介面,主要記錄等。
3、 個人理解:在機房收費系統中註冊用於連線報表的兩個控制元件就屬於介面,將vb編譯器與報表生成器連線在一起。
4、 由於元件之間一般通過介面連線,相互之間的關係只有依賴關係。
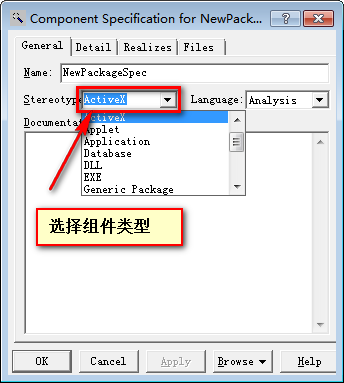
5、雙擊元件可以改變元件的型別
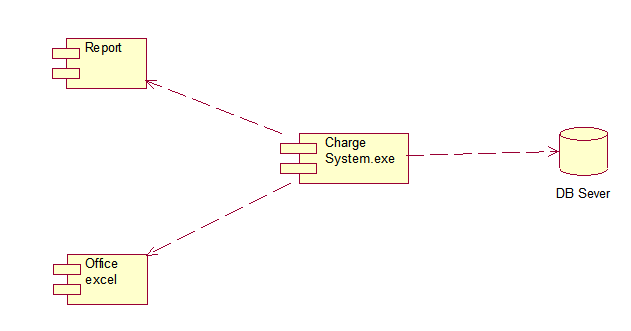
【例項】

解析:機房收費系統通過註冊引用控制元件與報表生成器,office建立連線,並實現列印報表,生成excel表格等功能,通過程式碼實現與資料連線,儲存與更新資料。
【部署圖】
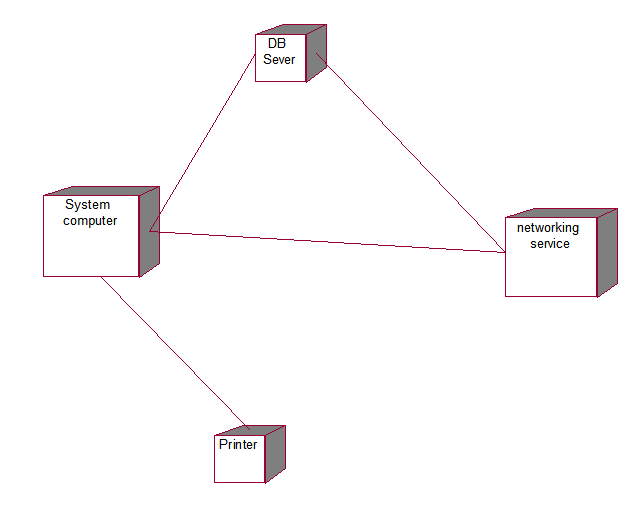
部署圖用於顯示硬體與軟體之間架構,是具體的系統實施環境部署。【舉例】
 解析:將所有的軟體抽象為收費系統,與外部連線的硬體裝置有網路裝置,印表機,資料庫伺服器等。
解析:將所有的軟體抽象為收費系統,與外部連線的硬體裝置有網路裝置,印表機,資料庫伺服器等。
【總結】
元件圖與部署圖用於軟體的最後實現過程,屬於高層架構,對這裡的理解不是很深刻,還需要繼續學習。相關推薦
UML--元件圖,部署圖
元件圖用於實現程式碼之間的物理結構,具體來說,就是實現程式碼互動,通過介面,將不同的軟體,程式連線在一起。 【理解】 1、元件的定義相當廣泛,包括:原始碼,子系統,動態連結
UML建模之包圖、元件圖和部署圖學習筆記
UML建模中包圖、元件圖和部署圖學習筆記 對於較大的專案進行UML建模,由於有很多的類和用例,僅僅利用類圖和用例圖的話,常常會使結構變得更為複雜。此時如果可以以功能模組劃將類圖和用例圖進行封裝,可以很好地簡化結構圖,讓開發人員或者使用人員更容易看懂整個結構或流程。此時包圖
機房收費系統之實現圖(元件圖、部署圖)
在軟體建模中,使用用例圖可以推斷系統希望的行為;使用類圖可以描述系統的詞彙;使用時序圖、元件圖、狀態圖和活動圖可以說明這些詞彙中的事物如何相互作用以完成某些行為。 在完成系統的邏輯之後,下一步要定義設計的物理實現,如何可以執行檔案、庫、表、檔案和文件等。對面向物件系統的物理
UML之實現圖(構件圖與部署圖)
前言: 實現圖描述了現實方面的資訊,它從系統的層次來描述硬體的組成和佈局以及軟體系統劃分和功能實現,屬於靜 態檢視一種。包括構件圖和部署圖兩種,對於系統的物理建模起了很重要作用。 構件圖
uml 9種圖之構件圖和部署圖
構件圖(Component diagram)是面向物件系統從物理方面建模時用到的圖之一,顯示一組構件之間的組織和依賴關係。使用構件圖的思想是複用。就像是我們蓋房子,當房子的大體框架建好之後,剩
UML-活動圖、狀態圖、互動圖、部署圖和構件圖
活動圖描述活動流程活動圖與流程圖區別:活動圖可以併發執行動作,流程圖不可以。描述動態資訊。活動圖基本要素:(開始和結束成對出現)在實際專案中,活動圖不是必須的。狀態圖描述特定物件所有可能狀態以及狀態的轉移狀態圖和活動圖區別:狀態圖側重行為結果,活動圖側重動作狀態圖基本要素:狀
UML之構件圖、部署圖
前言 這篇部落格給大家說說UML的實現圖,也就是構件圖和部署圖。之前都是在設計啊、編碼啊階段需要的圖,而這兩個圖就是在實現階段所用到的。前者是系統都是哪些構成的,後者是軟體和硬體的關係。 內
UML之實現圖---構件圖和部署圖
簡介 UML中的實現圖是用來描述系統實現方面的資訊,從系統層次來描述硬體的組成和佈局還有軟體系統劃分和功能的實現等問題。實現圖分為構件圖和部署圖兩種。構件圖(Component diagram
機房收費系統UML構件圖與部署圖
【前言】 UML的實現圖用來描述系統實現方面的資訊,它從系統的層次描述硬體的組成和佈局,軟體系統的劃分和功能實現。實現圖包含構件圖和部署圖。構件圖顯示一組構件之間的組織和依賴關係,並秒速其
MFC對話方塊 picture控制元件新增點陣圖,點陣圖拉伸,適應picture
1.事先準備好點陣圖。一定要點陣圖。點陣圖。 2.在對話方塊中新增picture控制元件,設定type為bitmap,將其ID改為IDC_STATIC1(不改不行)。然後為picture新增控制變數PT1。 3.在.cpp中找到onpaint()函式加入如下程式碼。 CDC
UML---構件圖和部署圖
前言: 我們在面向物件系統的物理方面建模時使用構件圖和部署圖,而這兩種圖從屬於實現檢視。 內容: 一、構件圖 1、構件圖 構件圖是用來表示系統中構件與構件之間,以及定義的類(或介面)與構件
【UML學習】--構件圖和部署圖
一、構件圖(元件圖) 一輛汽車由輪子、發動機等物理部件組成,一個軟體往往也是由很多“物理部件”(如:控制元件、重用構件等)組成的,元件圖就是用來描述軟體內部物理組成的一種圖。1.構件表示的變化: (1)UML1.4中 (2)UML2.0中 2.構件圖中的關係
微信小程式精品元件:chartjs:餅圖,折線圖,bar,point-styles
使用說明 安裝 npm install gulp build 生成/Chart.js-master/dist/Chart.min.js檔案 使用壓縮合並版本 開啟 dev/page/canvas/chart.js 註釋 import Chart fr
UML中資料流圖,用例圖,類圖,物件圖,角色圖,活動圖,序列圖詳細講述
來自 http://my.oschina.net/cmffire/blog/11730?fromerr=KgfrsZGz 作者也是轉載的: 這個文章,是我在急需的情況下在園子裡搜尋到的,原創作者是:DO-websoftware,為了自己看方便,所以複製到我的空間,希望原創者
架構師之UML類別圖,順序圖,用例圖,活動圖
類別圖(Class Diagram) 順序圖(Sequence Diagram) 用例圖(Use Case Diagram) 小綜合 活動圖(Activity Diagram) 狀態圖(Sta
UML中資料流圖,用例圖,類圖,物件圖,角色圖,活動圖,序列圖詳細講述儲存供參考
這個文章,是我在急需的情況下在園子裡搜尋到的,原創作者是:DO-websoftware,為了自己看方便,所以複製到我的空間,希望原創者不要介意哦~~~~很詳細的介紹,對我的幫助很大,謝謝哦。。。。 類圖,物件圖,角色圖: 一、UML中基本的圖範疇:在 UML 2 中有二種基本
UML學習:機房收費系統-活動圖,狀態圖
前言 經過了用例圖,類圖,物件圖這三種圖對機房收費系統的描述基本上概括和包含了機房收費系統的一些功能和結構,但是隻有這些還是遠遠不夠的,因為丹丹只有外部結構而沒有內部的資料流,是無法讓系統執行起來了,所以接下來的活動圖和狀態圖就完美的闡述了系統在執行方面
UML中四類動態建模圖(狀態圖,協作圖,活動圖,序列圖)的區別與用途
UML提供圖來描述系統的結構和行為。在其中,類圖用於描述系統的靜態結構,狀態圖,協作圖,活動圖,序列圖則用於描述系統的動態行為,描述系統在執行期間不同時間點是如何動態互動的。 在這四種圖中可以大體分為兩類:以描述系統狀態轉移為主的狀態圖和活動圖,以描述系統系統
JavaScript數據可視化編程學習(一)Flotr2,包含簡單的,柱狀圖,折線圖,餅圖,散點圖
基礎 沒有 cat 勝利 而是 5.4 最好的 表數據 聯系 一、基礎柱狀圖 二、基礎的折線圖 三、基礎的餅圖 四、基礎的散點圖 一、基礎柱狀圖 如果你還沒有想好你的數據用什麽類型的圖表來展示你的數據,你應該首先考慮是否可以做成柱狀圖。柱狀圖可以表示數據的
用戶登錄類圖,時序圖
png 圖片 post 用戶 class gpo 技術分享 src com 用戶登錄類圖,時序圖