htmlparser實踐-清除專案中的指定樣式
Java中使用htmlparser清除專案中的指定樣式
因為專案規範問題,要統一清除指定的樣式,所以學習了下htmlparser的使用。
htmlparser的基礎教程有很多,這邊就不多解釋。
import com.google.common.io.Files; import org.apache.commons.lang.StringUtils; import org.htmlparser.Node; import org.htmlparser.NodeFilter; import org.htmlparser.Parser; import org.htmlparser.filters.AndFilter; import org.htmlparser.filters.CssSelectorNodeFilter; import org.htmlparser.tags.Div; import org.htmlparser.util.NodeList; import java.io.File; import java.io.IOException; import java.nio.charset.Charset; /** * Created by john on 2016/9/9. */ public class htmlTest { public static String DEFAULT_CHARSET = "GBK"; public static void main(String[] args) { File file = new File("C:\\Users\\john\\htmlparser"); removeHtmlStyle(file); } public static void removeHtmlStyle(File file) { if (file.isDirectory()) { File[] files = file.listFiles(); for (File _file : files) { removeHtmlStyle(_file); } } else { removeMarginBottomStyle(file); } } public static void removeMarginBottomStyle(File file) { String html = ""; try { html = Files.toString(file, Charset.defaultCharset()); if (StringUtils.isBlank(html)) { return; } /* filters : 過濾出來的樣式,這邊使用CssSelectorNodeFilter可以直接使用jquery選擇器的語法來選擇dom節點 相關的NodeFilter實現類會在下面附上圖片。 */ NodeFilter[] filters = new NodeFilter[]{new CssSelectorNodeFilter("div[class='form-inline row']")}; NodeFilter filter = new AndFilter(filters); Parser parser = Parser.createParser(html, DEFAULT_CHARSET); NodeList nodes = parser.extractAllNodesThatMatch(filter); if (nodes != null && nodes.size() != 0) { for (int i = 0, length = nodes.size(); i < length; i++) { /* 篩選出來的節點清除樣式: 1、快取原節點 temp 2、過濾包含待清除樣式的節點 3、清除待清除樣式的內容style 4、替換頁面上快取節點的內容成清楚後的節點 */ Node node = nodes.elementAt(i); String temp = node.toHtml(); //快取原節點 Div div = (Div) node; String style = div.getAttribute("style"); //找到自定義的style樣式(style="margin-bottom: 10px;") if (StringUtils.isNotBlank(style) && style.contains("margin-bottom")) { //待清除的樣式 int start = style.indexOf(";", style.indexOf("margin-bottom")) + 1; if (start == -1 || StringUtils.isBlank(style.substring(start, style.length()))) { div.removeAttribute("style"); } else { div.setAttribute("style", style.substring(start, style.length())); } html = StringUtils.replace(html, temp, div.toHtml()); //替換頁面中的樣式 } } } Files.write(html, file, Charset.forName("utf8")); File log = new File("C:\\Users\\john\\Desktop\\replace.log"); Files.append(file.getPath() + "\n", log, Charset.forName("utf8")); } catch (IOException ioe) { System.out.println("讀取檔案失敗!" + ioe.getMessage()); } catch (Exception ex) { System.out.println("發生異常:" + ex.getMessage()); } System.out.println("====>" + file.getPath() + " [替換內容]"); } }
Tag結構圖:

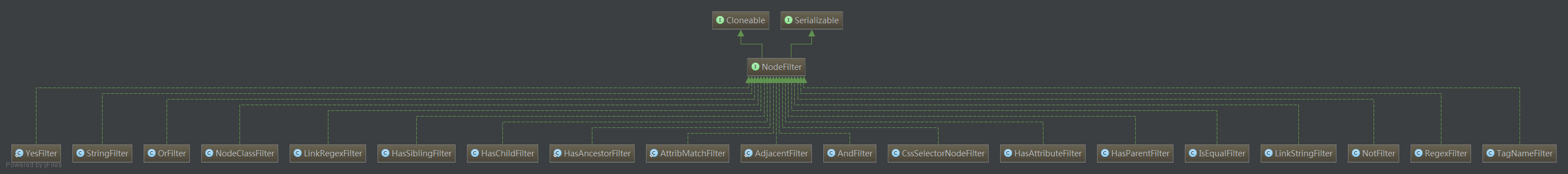
NodeFilter結構圖:
相關推薦
htmlparser實踐-清除專案中的指定樣式
Java中使用htmlparser清除專案中的指定樣式 因為專案規範問題,要統一清除指定的樣式,所以學習了下htmlparser的使用。 htmlparser的基礎教程有很多,這邊就不多解釋。 import com.google.common.io.Files; im
在JAVA工程專案中指定log4j.properties存放的位置,不是必須要放在src下的
如果你只是建一個java工程,又不想將其放在src目錄下,可以使用如下方法進行指定log4j.properties所在的位置。 private void InitLog4jConfig() { Properties props = null; FileInput
vue專案中引用樣式檔案出現: This dependency was not found:
vue專案中引用樣式檔案出現:This dependency was not found:* common/stylus/index.styl in ./src/main.jsTo install it, you can run: npm install --save com
在專案中指定log4j.xml的位置
一、預設位置1、專案會預設在classpath目錄下讀取log4j.xml或log4j.properties。二、在程式碼中指定1、try {Log4jConfigurer.initLogging("file:/opt/app/config/log4j.xml");
Android studio清除專案中無用的資源
做專案的過程中,可能會忘記刪除一些沒有使用的資源。接下來介紹利用android studio檢查和刪除這些沒有使用的資源。建議這個操作在打測試包之前就做,測試中,感覺不要做的好,萬一刪錯了,線上版本出問題,可不好處理啊! 下面是使用步驟: 一、 輸入:Unusen
[專案實踐] 在專案實戰中提升程式碼效率的的一次應用實踐-----使用列表解析式輸出當前android裝置的CPU核數
1、先按照初學者思維程式碼應該是這樣的 1 #coding:utf-8 2 import os 3 text = os.popen("adb shell command cat /proc/cpuinfo",'r').read().split("\n") 4 i = 0 5 for j i
vue專案中,如何對static資料夾下的靜態檔案新增時間戳,以達到清除快取
例如config.js檔案是存放在static資料夾下,裡面存放的是websocket資訊,需要經常改動。改動了以後由於快取資訊,使其不生效,因此需要對引入的檔案新增時間戳。 方法如截圖所示: <script id="main"></script><script type="
vue專案 列印頁面中指定區域的內容
至於列印整個頁面的,沒什麼好說的。今天我給大家分享一個列印指定區域的方法,你想列印哪裡,就列印哪裡! 我也是剛剛開始接觸列印這一塊功能的,然後當然是找度娘深入瞭解了一番啦,期間試了網上的各種方法,有的壓根就沒效果; 有的可以實現列印部分割槽域的頁面,但是在列印介面會丟失樣式,那樣子介面會很醜;下面我會
Immutable.js 以及在 react+redux 專案中的實踐
來自一位美團大牛的分享,相信可以幫助到你。 原文連結:https://juejin.im/post/5948985ea0bb9f006bed7472?utm_source=tuicool&utm_medium=referral 前言 本文主要介紹facebook推出的一個類庫
weex 載入三端(android ios web) 本地圖片 解決(專案中已實踐)
本文講解內容為weex載入三端本地圖片,所寫解決方案均已驗證,使用sdk版本為0.18.0,其他版本不能保證可行。 weex載入圖片方式有三種,1.src直接引用base64編碼,2.載入網路圖片,3.載入本地圖片(三端分別放在專案目錄)。前兩種都是比較簡單直接,第三種相對初
React 專案中修改 Ant Design 的預設樣式(Input Checkbox 等等
修改樣式更符合專案的需求特別是在 Input 和 Checkbox 等等一系列 試過很的方式都有問題, 比如直接在行內新增樣式會無法傳遞到特定的層級 最好的辦法是新增 id 可行 渲染部分程式碼 <Card title = "修改預設樣式">
DevOps 在公司專案中的實踐落地--方便自己理解和落地DevOps
DevOps究竟是什麼 DevOps(Development和Operations的組合詞)是一種重視“軟體開發人員(Dev)”和“IT運維技術人員(Ops)”之間溝通合作的文化、運動或慣例。透過自動化“軟體交付”和“架構變更”的流程,來使得構建、測試、釋出軟體能夠更加地快捷、頻繁和可靠。—
Vue專案中使用Sass變數自定義ag-grid表格主題樣式
1、在Vue專案中新建一個樣式檔案 src/assets/styles/table.scss ,引入ag-grid預設的樣式檔案 table.scss $ag-icons-path: "../../../node_modules/ag-grid-community/
Bean的生命週期在專案中的實踐
Bean的生命週期在整個Spring體系都是非常重要的,必須謹記於心。 BeanPostProcessor介面比較特殊,一般單獨實現該介面。Spring中所有的Bean在使用過程中都會執行BeanPostProcessor介面的postPro
weex載入三端本地圖片解決(專案中已實踐)
本文講解內容為weex載入三端本地圖片,所寫解決方案均已驗證,使用sdk版本為0.18.0,其他版本不能保證可行。 weex載入圖片方式有三種,1.src直接引用base64編碼,2.載入網路圖
React 專案中的一種樣式管理方式: stylus + react-css-modules
stylus 是一套 css 預處理框架,react專案可以通過 stylus 管理樣式檔案。react-css-modules 則主要用於實現對樣式的模組化引用,stylus 與 react-css-modules 配合使用可以實現一套對react專案的樣式管理方案。
React 專案中使用CSS樣式 以及 React.Fragment
jsx 中給元素CSS樣式。 首先,介紹一種優先順序最高的行內樣式。如下。 <button style={{background: 'red',color: 'white'}} onClick={this.handleBtnClick}>add</button>
安卓6.0許可權處理在專案中的實踐
前言 最近公司的app說裝在安卓6.0的系統上程式直接崩潰了,然後呢crash日 志也沒有捕獲到,感覺好煩人因為公司壓根就沒有安卓6.0的測試機,最後呢我還是用genymotion來搞,由於用到了so庫以前下載的那個jar也不知怎的5.0就執行不通過了,
Idea中配置tomcat啟動maven專案讀取指定的profile檔案
1、在Edit Configurations中建立個Maven啟動項啟動項配置如下(此處我的啟動項名稱為‘Build’,cmd中配置 install -DskipTests 可跳過測試用例):2、修改tomcat啟動項下的Before launch項,點選加號新增之前新增的M
vue專案中關於CSS樣式【-webkit-box-orient: vertical】打包後丟失問題
最近在做vue專案的時候頁面處理多行文字樣式時用到了-webkit-box-orient: vertical這個屬性,本地跑專案沒問題,但是打包放到伺服器後發現這個屬性丟失了。如下圖:.topic-info { margin: 5px 10px