【iOS開發】---- tableView背景隨表滾動
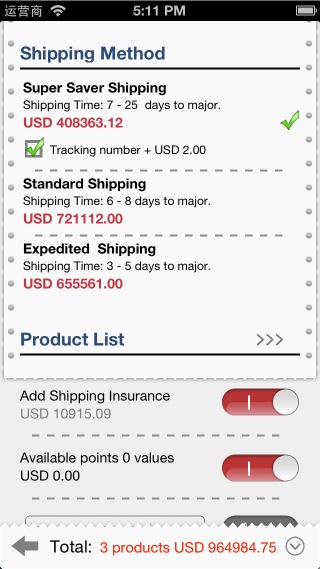
最近專案中用到了“圖隨表動”,如下圖所示:
這是一個訂單,需要add shipping insurance以上的部分隨著表格的滾動而滾動,這裡表格是group型別的,所以背景加在cell上是達不到效果的,在code4App上找到了一個例子(code4App中搜索“圖隨表動”),實現如下:
#define bgHeight table.frame.size.height #define beginBgY -table.frame.size.height - (void)addBgLayer{ UIImage *img = [UIImage imageNamed:@"bgTable.png"]; CGFloat imgHeight = img.size.height; CGFloat contentHeight = table.contentSize.height; NSInteger needNum = (contentHeight+bgHeight - beginBgY)/imgHeight + 1; if (needNum > alreadyAddBg) { for(int i = alreadyAddBg; i < needNum; i++) { CGRect rect = CGRectMake(0, beginBgY+i*imgHeight, table.frame.size.width,imgHeight); [self addLayerWithFrame:rect]; } alreadyAddBg = needNum; } } - (void)addLayerWithFrame:(CGRect)frame{ CALayer *background = [CALayer layer]; background.zPosition = -1; background.frame = frame; background.contents = (id)([[UIImage imageNamed:@"bgTable.png"] CGImage]); [table.layer addSublayer:background]; }
其中beginBgY是背景的起始位置,如果你想從y小於0的位置開始也可以,程式碼很簡單,不多做解釋,就是加了個layer到table的layer上。
但是弄成收縮的之後,背景的大小又要隨變化,我開始直接想把layer 給remove掉,然後重新新增,當然,結果是可以預見的,程式崩潰掉了,因為layer的引用計數已經只有1了,再remove當然就崩掉了。
我想了一個辦法:因為從要求來看,只有列表部分的高度在變化,其他地方不變,所以背景的大小隻有兩種,這樣我就定義了兩個layer的成員變數並初始化分配記憶體,將背景圖分別加在兩個不一樣大小的layer上,然後需要用哪個的時候就將哪個載入在table的layer上,將不用的remove掉,具體程式碼如下:
- (void)addBgLayer { UIImage *img0 = [UIImage imageNamed:@"tbg.png"]; UIImage *img1 = [UIImage imageNamed:@"pbg.png"]; UIImage *img2 = [UIImage imageNamed:@"bbg.png"]; CGFloat imgHeight = img1.size.height; CGFloat contentHeightOpen = 0;;//減兩個16是頂部和底部鋸齒 CGFloat contentHeightNotOpen = 0;; if (_order.isNewOrder) { contentHeightOpen = 90+[_order.productList count]*127+95+65+65+50*3-16-16;//減兩個16是頂部和底部鋸齒 contentHeightNotOpen = 90+95+65+65+50*3-16-16; }else { contentHeightOpen = 90+[_order.productList count]*127+95+50*3-16-16;//減兩個16是頂部和底部鋸齒 contentHeightNotOpen = 90+95+50*3-16-16; } self.layerOpen.frame = EZRECT(0, 0, 320, contentHeightOpen); self.layerNotOpen.frame =EZRECT(0, 0, 320, contentHeightOpen); NSInteger needNum; {//開啟的layer [self addLayerWithFrame:EZRECT(0, 0, 320, 16) withImage:img0 toLayer:self.layerOpen]; needNum = contentHeightOpen/imgHeight + 1+1;//為了美觀,多加1個 for(int i = 0; i < needNum; i++) { //CGRect rect = CGRectMake(0, beginBgY+i*imgHeight, 320,imgHeight); CGRect rect = CGRectMake(0, i*imgHeight+16, 320,imgHeight); [self addLayerWithFrame:rect withImage:img1 toLayer:self.layerOpen]; } [self addLayerWithFrame:EZRECT(0, 16+needNum*imgHeight, 320, 16) withImage:img2 toLayer:self.layerOpen]; } {//收起的layer [self addLayerWithFrame:EZRECT(0, 0, 320, 16) withImage:img0 toLayer:self.layerNotOpen]; needNum = contentHeightNotOpen/imgHeight + 1+1;//為了美觀,多加1個 for(int i = 0; i < needNum; i++) { //CGRect rect = CGRectMake(0, beginBgY+i*imgHeight, 320,imgHeight); CGRect rect = CGRectMake(0, i*imgHeight+16, 320,imgHeight); [self addLayerWithFrame:rect withImage:img1 toLayer:self.layerNotOpen]; } [self addLayerWithFrame:EZRECT(0, 16+needNum*imgHeight, 320, 16) withImage:img2 toLayer:self.layerNotOpen]; } BOOL isOpen = [[isOpenDic objectForKey:@"sectionProductList"] boolValue]; if (isOpen) { self.layerOpen.zPosition = -2; [table.layer addSublayer:self.layerOpen]; } else { self.layerNotOpen.zPosition = -2; [table.layer addSublayer:self.layerNotOpen]; } } - (void)addLayerWithFrame:(CGRect)frame withImage:(UIImage *)image toLayer:(CALayer *)layer { CALayer *background = [CALayer layer]; background.zPosition = -1; background.frame = frame; background.contents = (id)([image CGImage]); [layer addSublayer:background]; }
這裡我又碰到了一個問題,就是
self.layerOpen.zPosition = -2;
圖層的層次問題,注意到新增到table上的layer與新增到layerOpen(新增到table上的layer)層次是不同的。
相關推薦
【iOS開發】---- tableView背景隨表滾動
最近專案中用到了“圖隨表動”,如下圖所示: 這是一個訂單,需要add shipping insurance以上的部分隨著表格的滾動而滾動,這裡表格是group型別的,所以背景加在cell上是達不到效果的,在code4App上找到了一個例子(
【iOS開發】iOS移動端架構
引言:一個app的初始階段,必然是先滿足各種業務需求。然後,經過多次版本迭代之後,先前的由於急於滿足需求而導致的雜亂程式碼則會充斥整個專案。而此時,專案有了一定的規模,有了一定數量的開發人員,那麼為了達到快速迭代版本的需求,則是需要有一個強大的架構來支撐。
【iOS開發】Gitlab教程 (一)
一 、gitLab 建立工程 Project name : 工程名字起一個,最好和專案相關; Namespace : 你自己的gitLab工作空間,預設就好; Description : 描述,隨便寫。 Visibi
【iOS開發】判斷app啟動的方式(launchOptions)
iOS app啟動的方式有哪些: 自己啟動(使用者手動點選啟動)urlscheme啟動(關於urlScheme的詳解點選開啟連結)本地通知啟動 (自己寫的本地通知啟動,藍芽模組的啟動,地理圍欄的啟動)遠端通知啟動 (後臺伺服器的推送通知)在appdelegate.m
【iOS開發】SEL和Selector 原理小結
一 、Selector(選擇器)簡介 選擇器是用來選擇一個方法來為一個物件 執行的名稱,或是在編譯原始碼時替換該名稱的 唯一識別符號的名稱。一個選擇器本身不做任何事情。它簡單地識別了一種方法。唯一使選擇器的方法名稱不同於普通字串,編譯器確保選擇器是獨特的。
【iOS開發】一些常見的警告解決方案(更新中。。。)
Unknown pattern color for the Background Color attribute 1.背景色屬性為未知模式的顏色 解決:預設xib裡面控制元件的背景色為Default。如果出現警告,可能是你定義的顏色Xcode啟動
【iOS開發】UIWebView載入html時不顯示網路圖片解決辦法
NSString *html = @"<html><body><p>怎麼顯示網路圖片 <img src=\"http://p0.ifengimg.com/pmop/2017/1218/F9636BB16CC72EC34B5FCB78
APP內開啟另一個APP(URL Scheme與openURL)【iOS開發】
目標 平常我們做iOS開發,會經常遇到開啟其他的APP的功能。本篇文章講的就是開啟別人的APP的一些知識。我們的目標是: 開啟別人的APP讓別人開啟我們的APPiOS9的適配問題使用URL Schemes傳遞資料 準備工作 建立一個名為OpenApp的工作空間,用來存放
【iOS開發】陣列的去重(無序和有序)
一、 無序的去重 1.利用NSDictionary的AllKeys(AllValues)方法 可以將NSArray中的元素存入一個字典,然後利用AllKeys或者AllValues取得字典的所有鍵或值,這些鍵或值都是去重的。 程式碼:
【iOS開發】---- 語音識別
最近iOS專案中需要用到語音識別技術(也被稱為自動語音識別,英語:Automatic Speech Recognition, ASR)。去google搜尋了一下,發現語音識別做的不錯的
【IOS 開發】Object
.一. 類定義類定義需要實現兩部分 : -- 介面部分 : 定義類的成員變數和方法, 方法是抽象的, 在標頭檔案中定義;-- 實現部分 : 引入介面部分的標頭檔案, 實現抽象方法;1. 介面部分定義 (
【iOS開發】UIView(包括子類)的幾個初始化方法
-(id)initWithFrame:(CGRect)frame UIView的指定初始化方法; 總是傳送給UIView去初始化, 除非是從一個nib檔案中載入的; -(id
【iOS開發】NSThread
atomic 原子屬性,是預設屬性 * 是在多執行緒開發時,保證多個執行緒在"寫入"的時候,能夠保證只有一條執行緒執行寫入操作! * 是一個單(執行緒)寫多(執行緒)讀的多執行緒技術 * 原子屬性,解決不了賣票問題,因為賣票的讀寫都需要鎖定
【iOS開發】launch Images啟動圖片設定(UILaunchImageFile)之002
一、實現效果: 通過直接給圖片起預設的名字,讓app啟動頁自動載入啟動圖片。 二、注意點: ·圖片命名一定要按蘋果官方的指定規則命名,圖片的畫素也要符合規則; ·如果橫豎屏圖片都需要,記得在Xcode中勾選上專案支援橫豎屏。 三、官方描述:
【iOS 開發】將自己的框架打包成 Framework 的方法
建立 Framework 工程1. 建立打包工程開啟 Xcode 新建一個工程,選擇 Framework & Libray 選項中的 Cocoa Touch Framework ,這裡說一下我的 Xcode 版本是 8.3.2 。建立工程因為要打包所需的檔案,所以這裡我自己建立了一個測試類,在實際的打
【iOS開發】 常遇到的Crash和Bug處理
七:pngcrush caught libpng error,Not a PNG file Could not find file While reading /XXX/XXX/XXX/img1.png pngcrush caught libpng error: Not a PNG filCou
【iOS開發】---- 手把手教你github託管程式碼
在csdn上還有一篇介紹如何使用github託管程式碼的: 兩分鐘學會在GitHub託管程式碼。我照著這個教程嘗試了一遍,發現程式碼並沒有託管上去,只是建立了一個存放程式碼的倉庫(re
【iOS 開發】Status Bar 狀態列設定彙總
狀態列 個人覺得 iOS 的 Status Bar 狀態列也是一個比較坑的地方,所以還是寫一個總結,有遇到這方面問題的朋友可以看一下。 Status Bar 狀態列的隱藏 1. 通過設定 Info.plist 檔案實現狀態列的全域性隱藏 在 Info.pl
【iOS開發】---- 快速將大圖儲存到本地
碰到一個問題:如何快速的批量儲存iphone相簿中的圖片(原始的大圖,解析度高)到本地? 儲存圖片到本地,首先得拿到這個圖片:alAsset.defaultRepresentation.fullResolutionImage.但是圖片太大了,大批量的儲存取這個
【iOS開發】從 UIWebView 到 WKWebView
引言 ①本文章適合有 UIWebView 基礎的人看,如果實在沒用過的話,至少你要知道 UIWebView 是個什麼東西。 ② UIWebView 和 WKWebView 的區別 WKWebView 更快(佔用記憶體可能只有 UIWebView 的1/3~1/4),沒有快取,更為細緻地拆分了 UIWebVi