unity基於ugui高階控制元件庫 uLui
1.什麼是uLui?
uLui是一個利用ugui元件來封裝的高階控制元件庫。(如果不知道ugui的可以百度)那麼既然已經有ugui/ngui 了,為什麼還要創造ului? 因為他們不能夠滿足需求。
2.uLui有什麼特點?
①高效。比如,揹包功能,網格控制元件ugui和ngui都有,但是他們都沒有做到可複用這個特性。用ngui做的揹包是用很單純地往scrollview裡新增child,數量一但超過150+就會出現明顯示卡頓。uLui的控制元件在設計之初已經考慮到這點,像gridview,tableview等等都是支援可複用的,效能當然是妥妥的。像富文字richlabel,uLui也是可複用的,聊天系統相當高效。
②精簡。由於uLui是基於ugui封裝而成的,跟ugui一脈相承,每個uLui的控制元件都有自己第一無二的功能,uLui跟ugui是互補和拓展關係,不是敵對,不會重複造ugui的輪子。
③事件回撥。控制元件是對人的行為進行互動,事件回撥很重要,uLui每個控制元件都有很多實用的回撥介面,方便技術開發。
3.開發效率怎樣,難用嗎?
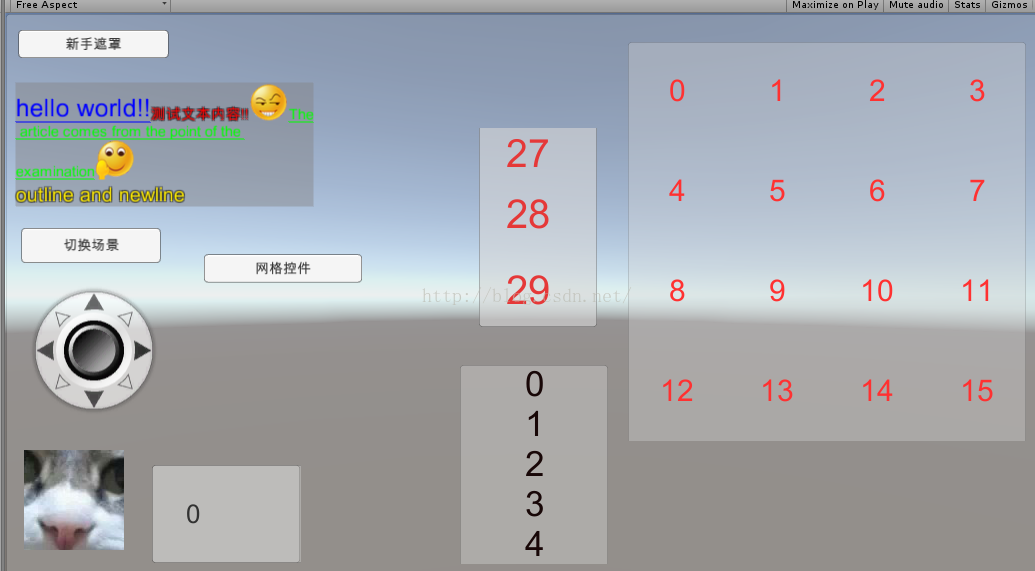
感謝unity編輯器為我們帶來的便捷,uLui使用方法跟ugui一模一樣,建個empty child,直接拖個元件上去就可以玩了。在github上倉庫有演示demo,使用十分簡單。
4.uLui會一直維護?
由於uLui是利用ugui元件來封裝的,所以維護力度要輕鬆很多:)只要提issue的,我會立馬跟進。
聯絡
qq 342854406 qq群347085657
相關推薦
unity基於ugui高階控制元件庫 uLui
1.什麼是uLui? uLui是一個利用ugui元件來封裝的高階控制元件庫。(如果不知道ugui的可以百度)那麼既然已經有ugui/ngui 了,為什麼還要創造ului? 因為他們不能夠滿足需求。 2.uLui有什麼特點? ①高效。比如,揹包功能,網格控制元件ugui和n
[原創]基於Extjs的開源控制元件庫 - http://extaspnet.codeplex.com/
原文地址為: [原創]基於Extjs的開源控制元件庫 - http://extaspnet.codeplex.com/ ExtAspNet ExtAspNet - ExtJS based ASP.NET Controls with Full AJAX Support&nbs
高階控制元件ListVie的使用
activity_main.xml 檔案(配置檔案) <?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http:
高階控制元件 自動提示文字框與下拉列表
一、 高階控制元件使用步驟 1 、獲取資料 2 、建立介面卡 3 、繫結介面卡 二、自動提示文字框 1 、AutoCompleteTextView(單一提示) android:completionThreshold=”1” 2 、MultiAutoCompleteTextV
wpf教程-metro扁平化樣式UI控制元件庫推薦:MahApps.Metro
wpf雖然做出來的ui效果已經很好了,但是還是會有很多客戶要求在完善。不如在win8出來後,很多使用者就喜歡metro的樣式。 今天給大家推薦metro扁平化樣式UI控制元件庫:MahApps.Metro 。 官方地址:http://mahapps.com/guides/quick-star
Winform DevExpress控制元件庫(二) 使用SplashScreenManager控制元件定製程式載入頁面
SplashScreenManager控制元件:主要作用是顯示在進行耗時操作時的等待介面; 位於 工具箱 -> Navigation & Layout(導航欄與佈局類控制元件) 目錄下; 在工具箱輸入名稱SplashScreenManager檢索,然後直接拖拽
今日筆記(高階控制元件&介面卡&我遇到的一些bug及解決辦法)
1.高階控制元件與低階空間的區別 是否使用了介面卡 2.今天所學習的三個高階控制元件 AutoCompleteTextView(自動提示文字框 單次) MultiAutoCompleteTextView(自動提示文字框 多次) Spinner(下
ListView高階控制元件的使用
activity_main.xml 檔案(配置檔案) <?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http:
高階控制元件ListView基本運用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width=
WindowsXamlHost:在 WPF 中使用 UWP 控制元件庫中的控制元件
原文 WindowsXamlHost:在 WPF 中使用 UWP 控制元件庫中的控制元件 在 WindowsXamlHost:在 WPF 中使用 UWP 的控制元件(Windows Community Toolkit) 一文中,我們說到了在 WPF 中引入簡單的 UWP 控制元件以及相關
android高階控制元件介紹
1. 高階控制元件與低階控制元件區別 高階控制元件需要介面卡 而低階不用 2. 介面卡種類 陣列介面卡 ArrayAdapter new ArrayAdapter<String&
Android學習(六)—— Android高階控制元件
Android高階控制元件 1、ProgressBar 進度條,在執行耗時操作時來顯示,可以提高軟體的友好型。 常用屬性 android:max:進度條的最大值 android:progress:進度條已完成進度值 android:progressDrawable:設定軌道對應的Draw
Androin高階控制元件01 自動提示文字框與下拉列表
1、高階控制元件展示 2、高階控制元件與低階控制元件區別 是否使用介面卡 介面卡種類和作用 3.1 種類 陣列介面卡 ArrayAdapter new ArrayAdapter(this,R.layout.actv_style, names); 3.2 簡單介面卡
Android——(高階控制元件ListView)
1. BaseAdapter:是所有介面卡類的父類,可以對列表項進行最大限度的定製 1.1 自定義介面卡中的方法 getCount getView getIte
Android——(高階控制元件下拉框與搜尋框)
1. 高階控制元件與低階控制元件區別 是否使用介面卡 2. 介面卡種類和作用 2.1 種類 陣列介面卡 ArrayAdapter new ArrayAdapt
Android的高階控制元件
高階控制元件與低階控制元件區別 是否使用介面卡 介面卡種類和作用 2.1 種類 陣列介面卡 ArrayAdapter new ArrayAdapter(this,R.layout.actv_style, names); 簡單介面卡 SimpleAdapter 也叫“並不簡
PyQt5-高階控制元件使用(QTableView)
QTableView類用於以表格形式輸出資訊,可通過自定義的資料模型來顯示資料,通過setModel來繫結資料來源; 繼承結構如下: QTableView有以下幾種模式: 例如: 1 #QTableView元件的使用 2 from PyQt5.QtWidgets im
WPF 控制元件庫——可拖動選項卡的TabControl
一、先看看效果 二、原理 1、選項卡大小和位置 這次給大家介紹的控制元件是比較常用的TabControl,網上常見的TabControl樣式有很多,其中一部分也支援拖動選項卡,但是帶動畫效果的很少見。這也是有原因的,因為想要做一個不失原有功能,還需要新增動畫效果的控制元件可不是一行程式碼的事。要做成上
android高階控制元件(ListView) 列表控制元件
在strings中建立一個strings.xml,並定義字串陣列,用於當資料來源 張三 李四 王五 張三丰 abc abb
高階控制元件:自動提示文字框和下拉列表
高階控制元件 高階控制元件使用步驟 3.1 獲取資料 3.2 建立介面卡 陣列介面卡 ArrayAdapter 簡單介面卡 SimpleAdapter 3.3 繫結介面卡 高階控制元件與低階控制元件區別: **是否使用介面