Three.JS學習 3:Threejs畫網格
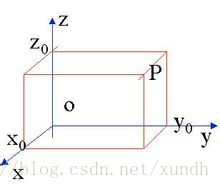
右手直角座標系
各軸之間的順序要求符合右手法則,即以右手握住Z軸,讓右手的四指從X軸的正向以90度的直角轉向Y軸的正向,這時大拇指所指的方向就是Z軸的正向.這樣的三個座標軸構成的座標系稱為右手空間直角座標系
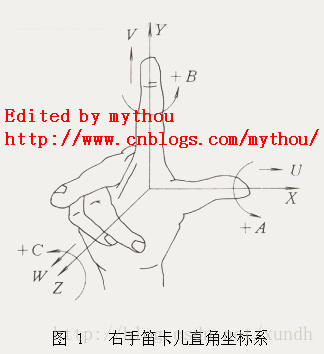
右手座標系
右手定則也決定三維空間中任一座標軸的正旋轉方向。要標註X、Y和Z軸的正軸方向,就將右手背對著螢幕放置,拇指即指向X軸的正方向。伸出食指和中指,如右圖所示,食指指向Y軸的正方向,中指所指示的方向即是Z軸的正方向。要確定軸的正旋轉方向,如下圖所示,用右手的大拇指指向軸的正方向,彎曲手指。那麼手指所指示的方向即是軸的正旋轉方向。

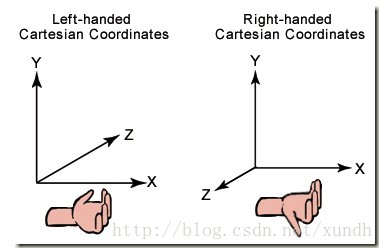
左手座標系與右手座標系
Threejs使用的是右手座標系,這是源於opengl預設情況下也是右手座標系。
線條的深入理解
在Threejs中,一條線由點、材質、顏色組成。
點 THREE.Vector3
Threejs沒有單獨畫點的函式,必須放到一個THREE.Geometry形狀中,這個結構中包含一個數組vertices,這個vertices可以存放許多的點。
畫線的過程:
畫一個網路
程式碼
<!DOCTYPE html>
<html>
<head>
<meta 執行效果:
相關推薦
Three.JS學習 3:Threejs畫網格
右手直角座標系 各軸之間的順序要求符合右手法則,即以右手握住Z軸,讓右手的四指從X軸的正向以90度的直角轉向Y軸的正向,這時大拇指所指的方向就是Z軸的正向.這樣的三個座標軸構成的座標系稱為右手空間直角座標系 右手座標系 右手定則也決定三維空
Three.JS學習 2:Threejs定義點和麵
執行Three.js開發指南demo 通常執行three.js需要有web伺服器,可以使用node或python的簡單http server。 git clone https://github.com/josdirksen/learning-threejs
Three.JS學習 7:使用Canvas畫一個時鐘
在canvas上畫時鐘 準備工作 取一張鐘錶的背景圖過來,放在images/ 資料夾下 準備canvas <html> <head> <title>Canvas Clock</title
Three.JS學習 9:WEBVR 入門demo
本文內容是介紹基於Three.js建立一個可以使用谷歌眼鏡演示的WEB虛擬現實網頁。 準備工作 使用自己熟悉的開發環境建立一個web專案,把上面下載專案裡的/js 、 /textures放到專案裡,新建一個index.html檔案。 下載的
three.js學習(3):匯入threejs
1.在HTML中匯入: 2.用js中匯入: (1)當你的檔案中內建的有一些匯入工具像Webpack或Browserify,你可以用 var THREE = require("three"); var scene = THREE.Scene(); (2)使用ES6的語法形式(如果
three.js學習(2):Scene
scene是場景,裡面能放置物件(Objects)、燈光(Lights)、攝像機(Cameras)等。 1.建立場景: Scene() 2.場景的屬性: 》》》fog(霧): 。。。建立fog: 。。。。。。(1).fog(color:int, near:float, far:float)
three.js學習(1):
1.three.js是: three.js是用JavaScript編寫的WebGL第三方庫。官網(www.threejs.org) 2.three.js功能: three.js 是一款執行在瀏覽器中的 3D 引擎,你可以用它建立各種三維場景,包括了攝影機、光影、材質等各種物件。 3.thre
three.js學習(4):相機
相機的型別 1.CubeCamera(立方體相機) 建立6個攝像機,將他們所拍攝的場景渲染到WebGLRenderTargetCube上。 (1)建構函式: CubeCamera(near:number, far:number, cubeResolution:n
three.js學習(5):Renderer
Renderer渲染器的工作是用來將物體繪製到螢幕上。 1.WebGLRenderer (1)建構函式: WebGLRenderer(parameters:object) –parameters–(可選引數)定義渲染器的行為。 –canvas–提供一個渲染器繪製
three.js學習 函式使用方法散記3
二十三 通過json物件控制動畫 //SphereGeometry var sphereGeometry = new THREE.SphereGeometry( 5, 32, 32 ); var material = new THREE.MeshBasi
three.js學習:初學three.js,從立方體開始
clas 拍攝 span png article dir idt 教程 type 目前three.js是瀏覽器展現3D效果的一個很強大的js工具,遺憾的是沒有特別系統而全面的文檔(threejs官方文檔感覺有些缺漏,可以和WebGL中文網的threejs教程對比著看)。好了
three.js學習:三維空間下的直線
參數 exc sce ner lan body 效果 .com htm index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
three.js學習:點光源+動畫的實現
color 設置 cti 參數 場景 posit width ima bsp 與前幾個教程類似,場景和相機等設置就不再重復聲明了。這裏只列出新學的內容。 1、圓柱體(圓錐體)的初始化 function initObject() { var geometry = n
three.js學習:性能監視器stats.js的用法
can onf gin func style pre tin stats document 用法一: var stats = new Stats(); stats.setMode(0); stats.domElement.style.position = ‘absolut
three.js學習:紋理Texture之平面紋理
img can wid 技術分享 chapter sid ats ani pan index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF
《Three.js學習筆記02》場景中新增網格物件
<!DOCTYPE html><html><head> <title> First Scene</title> <script type="text/javascript" src="../assets/three.min.js"&
webGL之three.js入門3--材料篇
gmat 深度 官網 像素 face 得到 hba 根據 線框 這幾天在看李鵬程翻譯的[美]Jos Dirksen的《Three.js開發指南》,看到第八章了,現在來總結一下threejs中材料的相關知識。順帶也看完了上海交大的張雯莉出的《threejs入門指南》,我所學所
機器學習(3):信息論
clas spa strong nbsp 信息熵 機器 ont 應用 信息 1.信息熵 2.相對熵 3.互信息 4.交叉熵及深度學習的應用 機器學習(3):信息論
JS高程3:JSON
urn val 中國 包括 沒有 16px gif 還原 new JSON,JavaScript Object Notation,JS對象表示法,是目前最常見的結構化數據傳輸形式。 JSON並非編程語言,而是一種數據結構,像mp4、avi一樣,只是一種數據格式而已。(數據結
JS高程3:Ajax與Comet-進度事件、跨源資源共享
訪問 document www. logs 計算 table 不能 發生 ble 有以下 6 個進度事件 ? loadstart:在接收到響應數據的第一個字節時觸發。 ? progress:在接收響應期間持續不斷地觸發。 ? error:在請求發生錯誤時觸發。 ? ab