Three.JS學習 7:使用Canvas畫一個時鐘
阿新 • • 發佈:2019-01-31
在canvas上畫時鐘
準備工作
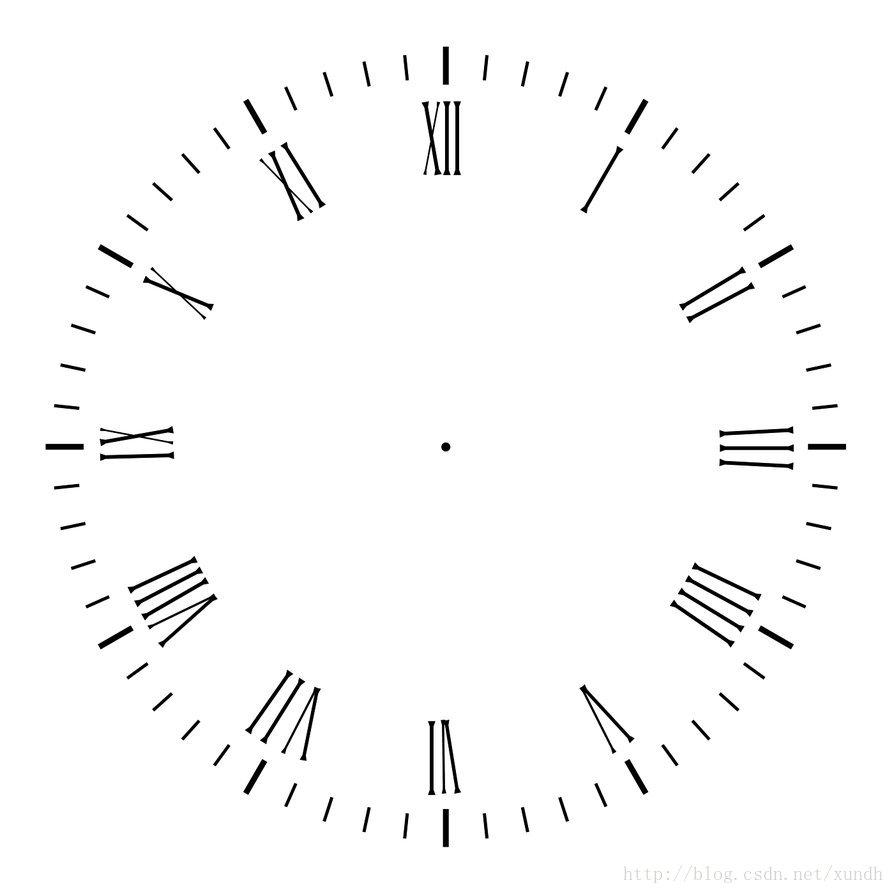
取一張鐘錶的背景圖過來,放在images/ 資料夾下
準備canvas
<html>
<head>
<title>Canvas Clock</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="400">
Your browser does not support canvas
</canvas>
<script></script>
</body 注意這裡的canvas的寬、高定義沒有使用css的內聯屬性定義,因為css屬性工作不是太好,可能會導致變形。
畫鐘錶面
<html>
<head>
<title>Canvas Clock</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="400">
Your browser does not support canvas
</canvas>
<script>
var 移動中心點
<html>
<head>
<title>Canvas Clock</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="400">
Your browser does not support canvas
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var clockImage = new Image();
var clockImageLoaded = false;
clockImage.onload = function () {
clockImageLoaded = true;
}
clockImage.src = 'images/clock.jpg';
function addBackgroundImage() {
//畫圖,中心點移到了canvas當中,所以畫圖開始位置變成了-200、-200
context.drawImage(clockImage, canvas.width/2* -1, canvas.height/2 * -1, canvas.width, canvas.height);
}
function drawHourHand() {
}
function drawMinuteHand() {
}
function drawSecondHand() {
}
function writeBrandName() {
}
function createClock() {
addBackgroundImage();
}
function clockApp() {
if (!clockImageLoaded) {
setTimeout('clockApp()', 100);
return;
}
//把旋轉中心放到canvas的當中
context.translate(canvas.width / 2, canvas.height / 2);
createClock();
}
clockApp();
</script>
</body>
</html> 畫表針
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var clockImage = new Image();
var clockImageLoaded = false;
clockImage.onload = function () {
clockImageLoaded = true;
}
clockImage.src = 'images/clock.jpg';
function addBackgroundImage() {
//畫圖,中心點移到了canvas當中,所以畫圖開始位置變成了-200、-200
context.drawImage(clockImage, canvas.width/2* -1, canvas.height/2 * -1, canvas.width, canvas.height);
}
function drawHourHand(theDate) {
}
function drawMinuteHand(theDate) {
}
function drawSecondHand(theDate) {
var seconds = theDate.getSeconds();
context.fillStyle = 'red';
drawHand(150);
}
//size是錶針的長度
function drawHand(size) {
context.beginPath();
context.moveTo(0, 0); // center
context.lineTo(-4, -10);
context.lineTo(0, size * -1);
context.lineTo(4, -10);
context.lineTo(0, 0);
context.fill();
}
function writeBrandName() {
}
function createClock() {
addBackgroundImage();
var theDate = new Date();
drawHourHand(theDate);
drawMinuteHand(theDate);
drawSecondHand(theDate);
}
function clockApp() {
if (!clockImageLoaded) {
setTimeout('clockApp()', 100);
return;
}
//把旋轉中心放到canvas的當中
context.translate(canvas.width / 2, canvas.height / 2);
createClock();
}
clockApp();旋轉
秒針目前是向上的。現在需要旋轉canvas以和得到正確的角度。一會會使用context.rotate()函式,它的引數是弧度。公式是:
function degreesToRadians(degrees){
return (Math.PI/180)*degrees;
}一週是360度,所以秒針轉到的角度值是seconds*6,修改drawSecondHand:
function drawSecondHand(theDate){
context.save();
context.fillStyle = 'red';
var seconds = theDate.getSeconds();
context.rotate( degreesToRadians(seconds * 6));
drawHand(150);
context.restore(); //旋轉後再恢復context狀態
}現在的程式碼如下:
<html>
<head>
<title>Canvas Clock</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="400">
Your browser does not support canvas
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var clockImage = new Image();
var clockImageLoaded = false;
clockImage.onload = function () {
clockImageLoaded = true;
}
clockImage.src = 'images/clock.jpg';
function addBackgroundImage() {
//畫圖,中心點移到了canvas當中,所以畫圖開始位置變成了-200、-200
context.drawImage(clockImage, canvas.width/2* -1, canvas.height/2 * -1, canvas.width, canvas.height);
}
function drawHourHand(theDate) {
}
function drawMinuteHand(theDate) {
}
function drawSecondHand(theDate) {
context.save();
context.fillStyle = 'red';
var seconds = theDate.getSeconds();
context.rotate(degreesToRadians(seconds * 6));
drawHand(150);
context.restore();
}
function drawHand(size) {
context.beginPath();
context.moveTo(0, 0); // center
context.lineTo(-4, -10);
context.lineTo(0, size * -1);
context.lineTo(4, -10);
context.lineTo(0, 0);
context.fill();
}
function writeBrandName() {
}
function createClock() {
addBackgroundImage();
var theDate = new Date();
drawHourHand(theDate);
drawMinuteHand(theDate);
drawSecondHand(theDate);
}
function clockApp() {
if (!clockImageLoaded) {
setTimeout('clockApp()', 100);
return;
}
//把旋轉中心放到canvas的當中
context.translate(canvas.width / 2, canvas.height / 2);
setInterval('createClock()', 1000);
}
function degreesToRadians(degrees) {
return (Math.PI / 180) * degrees;
}
clockApp();
</script>
</body>
</html> 可以看到秒針已經動起來了。
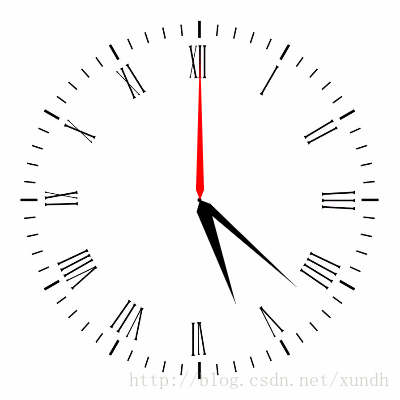
加上分針與時針
<html>
<head>
<title>Canvas Clock</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="400">
Your browser does not support canvas
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var clockImage = new Image();
var clockImageLoaded = false;
clockImage.onload = function () {
clockImageLoaded = true;
}
clockImage.src = 'images/clock.jpg';
function addBackgroundImage() {
//畫圖,中心點移到了canvas當中,所以畫圖開始位置變成了-200、-200
context.drawImage(clockImage, canvas.width/2* -1, canvas.height/2 * -1, canvas.width, canvas.height);
}
function drawHourHand(theDate) {
var hours = theDate.getHours() + theDate.getMinutes() / 60;
var degrees = (hours * 360 / 12) % 360;
context.save();
context.fillStyle = 'black';
context.rotate(degreesToRadians(degrees));
drawHand(110, 7);
context.restore();
}
function drawMinuteHand(theDate) {
var minutes = theDate.getMinutes() + theDate.getSeconds() / 60;
context.save();
context.fillStyle = 'black';
context.rotate(degreesToRadians(minutes * 6));
drawHand(130);
context.restore();
}
function drawSecondHand(theDate) {
context.save();
context.fillStyle = 'red';
var seconds = theDate.getSeconds();
context.rotate(degreesToRadians(seconds * 6));
drawHand(150);
context.restore();
}
function drawHand(size, thickness) {
thickness = thickness || 4;
context.beginPath();
context.moveTo(0, 0); // center
context.lineTo(thickness * -1, -10);
context.lineTo(0, size * -1);
context.lineTo(thickness, -10);
context.lineTo(0, 0);
context.fill();
}
function writeBrandName() {
}
function createClock() {
addBackgroundImage();
var theDate = new Date();
drawHourHand(theDate);
drawMinuteHand(theDate);
drawSecondHand(theDate);
}
function clockApp() {
if (!clockImageLoaded) {
setTimeout('clockApp()', 100);
return;
}
//把旋轉中心放到canvas的當中
context.translate(canvas.width / 2, canvas.height / 2);
setInterval('createClock()', 1000);
}
function degreesToRadians(degrees) {
return (Math.PI / 180) * degrees;
}
clockApp();
</script>
</body>
</html> 效果:
下面還有一些畫品牌等程式碼暫略…