LaTeX調整三線錶行間距
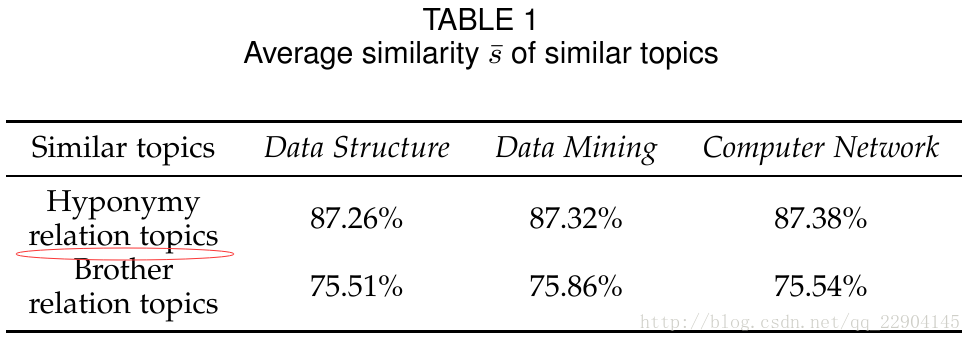
由於論文中表格提倡三線表,在把表格中的內容實現換行後, 發現表格的兩行單元格之間距離太小,就跟行間距一樣小,如圖示
然後各種搜,首先試了試在表格的\begin{table}下面加上這樣一句話:\renewcommand\arraystretch{1.5},然後發現表格每一行的行間距都變高了,如下圖所示:
又搜了一下,發現一個不錯的方法,這個需要引入兩個包
\usepackage{array}
\usepackage{booktabs}
然後插入一個透明的表格線,通過控制表格線的上下距離來控制行高。
\specialrule{0em}{1pt}{1pt}
specialrule 命令第一個大括號控制表格線的粗細,若為0,則表格線透明,第二個大括號是表格線與上方內容的距離,第三個大括號是表格線與下方內容的距離。
為了測試這個語句的作用我故意把值設定的大一些:\specialrule{0em}{10pt}{10pt} 把這個語句放在想要增加行間距的兩行中間,完整程式碼如下:
\begin{table}[htbp]
\newcommand{\tabincell}[2]{\begin{tabular}{@{}#[email protected]{}}#2\end{tabular}}
\centering
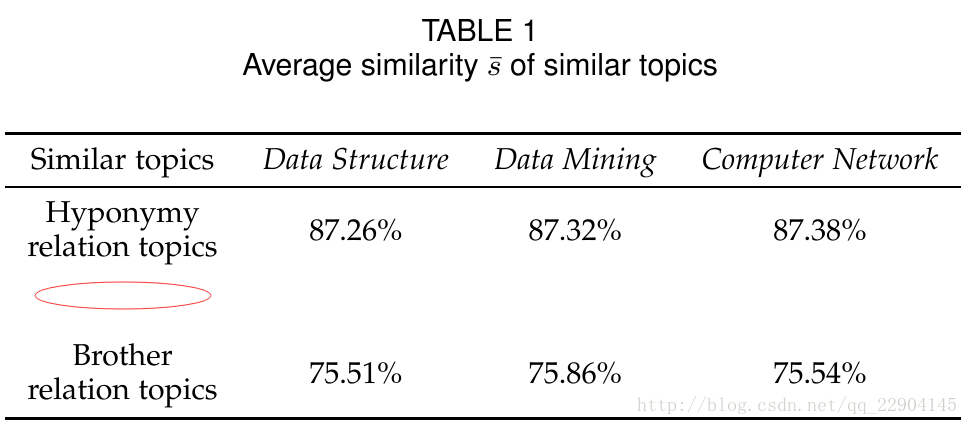
\caption{\label 效果如下圖所示:
OK解決了問題。
相關推薦
LaTeX調整三線錶行間距
由於論文中表格提倡三線表,在把表格中的內容實現換行後, 發現表格的兩行單元格之間距離太小,就跟行間距一樣小,如圖示 然後各種搜,首先試了試在表格的\begin{table}下面加上這樣一句話:\renewcommand\arraystretch{1.5
UILabel 調整行間距
break -a track win pos ons clas rect val /* 調整行間距 */ + (void)adjustLineSpacingOfLabel:(UILabel *)label to:(CGFloat)lineSpacing {
【LaTeX入門】04 設定行間距 段間距
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
iOS開發--如何調整Lable的字型行間距
// 調整行間距 NSMutableAttributedString *attributedString = [[NSMutableAttributedStringalloc] initWith
latex調整itemize的間距大小
\begin{itemize} \setlength{\itemsep}{0pt} \setlength{\parsep}{0pt} \setlength{\parskip}{0pt} \item ... \item ... \end{itemize} 在
Mathtype 使用技巧之調整文件和公式的行間距
如果要經常在文件中編排各種複雜的數學、化學公式,MathType可以很好的幫助你批量修改公式的大小,這樣你的工作更快捷,文件更美觀。MathType行間距入門教程專為新手設計,從幾個方面講述了在MathType中更改行間距的做法,讓新使用者快速上手。以下方法教您使用MathType調整行間距: 方法一、
調整CListCtrl中每行的的行間距的方法
m_list.SetExtendedStyle(LVS_EX_GRIDLINES );CImageList m_imageList;m_imageList.Create(1,20,ILC_COLOR24,1,1); //1是圖片寬,20是高度m_list.SetImageL
潤乾報表v4-調整報表內文字行間距
現在由於一些客戶在報表中要做成紅標頭檔案的樣式,所以報表中存在著一些大文字欄位,而且在報表展現得時候這些大文字欄位的行間距也要根據需求來調整,要實現行間距的動態改變,下面就用一個例子來實現報表內文字行間距動態調整的功能。 實現思路為:這個文字放到一個div層裡面,然後通過c
C# RichTextBox的一些操作:自動換行 設定行間距 調整字型
最近用到richtextbox,一些操作記錄在下面: 1 禁止自動換行 richtextbox1.WordWrap = false; wordwrap 屬性:指示多行文字控制元件是否在必要時自動換到下一行的開始處; 2 調整字型大小 richtextbox.F
latex 表格行間距設定
用到的package是:\usepackage{setspace} 命令: \begin{spacing}{1.19} \end{spaceing} 示例: \makeatletter\def\@captype{table}\makeatother \begin{mini
Echarts調整圖表上下左右的間距,Echarts調整柱狀圖左右的間距
contain div mage 收藏 上下 .com baidu ron 間距 Echarts調整圖表上下左右的間距,Echarts調整柱狀圖左右的間距 >>>>>>>>>>>>>>&
QuickReport根據每行的內容長度動態調整DetailBand1的行高
custom ado ger repeat oar right bsp end tom procedure TPosPubFactureRep.DetailBand1BeforePrint(Sender: TQRCustomBand; var PrintBand:
CSS定義字體間距 字體行與行間距
css 定義 字體間距 CSS定義字體行間距 line-height:xxpx;CSS定義字體間距下面我們講述一下CSS的文本屬性,還是先來看一下文本屬性的詳細列表:屬性屬性含義屬性值Word-spacing定義了各個單詞之間的間距Normal<length>必須以長度為單位Lette
ios設置行間距和部分文本顏色
bold add spa urn line range nsstring dst ram /** * 設置行間距和字間距 * * @param lineSpace 行間距 * @param kern 字間距 * * @return 富文本 */ -(NS
PDF編輯器攻略之PDF行間距編輯技巧
可能 IT 關於 attach 出現 編輯文本 頂部 idt blog 可能有的朋友會問了,pdf文件還能編輯嗎?如果你對pdf的定位還停留在無法編輯的文件格式上,那就太low了,市面上早就出現了PDF編輯器,尤其是專業高效的福昕PDF編輯器個人版。 今天我們就來
Ueditor設置默認字體、字號、行間距,添加字體種類(轉)
als case 簡介 一個 r.js man document line 如果 Ueditor默認字體、字號、行間距的修改: ueditor默認字號是16號,默認字體為sans-serif,默認行間距為5px,如下圖所示: 首先,修改ueditor.all.js文件中如
oracle資料錶行轉列
今天看到一個題目,要求是行轉列,回來查了一下資料 題目要求是把 這樣的一張錶轉換為 這樣的表格 首先建立表 CREATE TABLE A ( year VARCHAR2(255), month VARCHAR2(255), amount NUMBER ); 然後插入資料 INSE
Firebird獲取錶行數及物理檔案體積表示
表的行數 獲取Firebird所有表及每個表中記錄的總行數 通過sql獲取,直接在FlameRobin中的查詢視窗執行 set term !! ; EXECUTE BLOCK returns ( stm varchar(60), cnt integer ) as BEGIN for
設定QTextEdit的行高和行間距
設定QTextEdit的行高 QTextCursor textCursor = ui->textEdit->textCursor(); QTextBlockFormat textBlockFormat; textBlockFormat.setLineHeight(40,
設置QTextEdit的行高和行間距
lin height ttext code .com nehe b- tex gin 設置QTextEdit的行高 QTextCursor textCursor = ui->textEdit->textCursor(); QTextBlockFo