iPhone螢幕投射到Mac的解決方案
在實際的工作中,我們往往需要演示iPhone上面的程式,但是由於手機螢幕太小,無法同時給很多人看,這時候就需要進行螢幕投射。目前我需要實現的是投射到Mac上。我使用有線USB和無線Airplay兩種方式分別來實現。
【方式一:USB+QuickTime實現】
(1)把iPhone和Mac通過USB連線,然後開啟Mac上面的QuickTime Player。

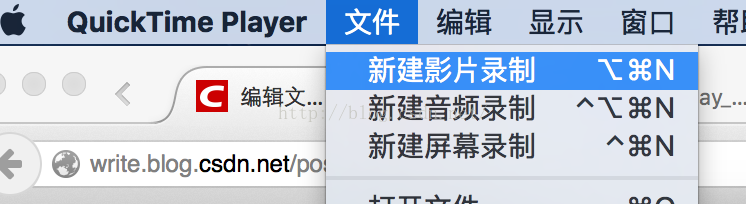
(2)然後在上面選單欄選擇檔案-->新建影片錄製。

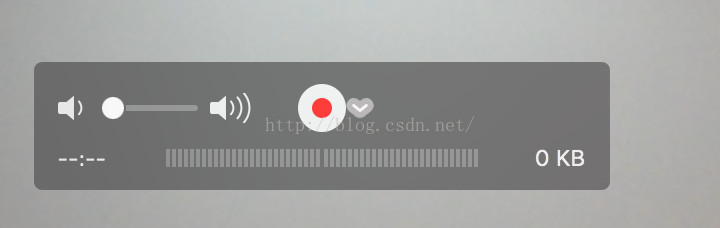
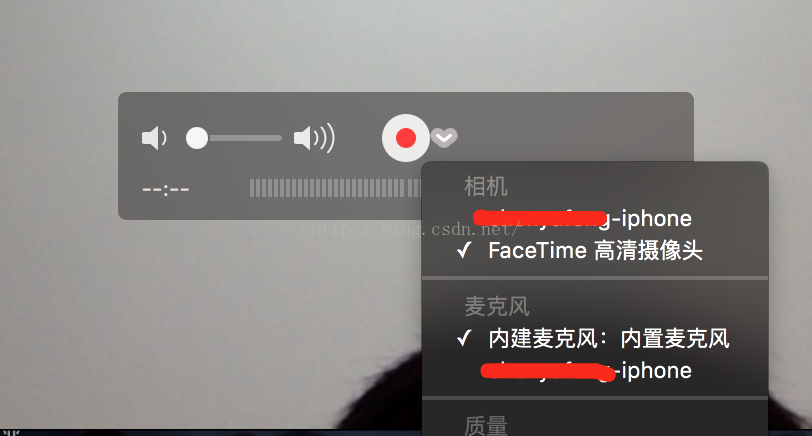
(3)此時一般會預設開啟Mac上的前置攝像頭,我們可以同各國選擇小紅點旁邊的按鈕,選擇我們的iPhone。


(4)選擇我們的手機後,Mac螢幕上就能出現iPhone的介面了。在iPhone上操作就能實時顯示在Mac上面了。

【方式二:AirPlay+AirServer實現】
(1)首先確保你的iPhone和Mac連線到同一個區域網中,並且在你的Mac上安裝AirServer這款軟體,主要基於的技術是蘋果的AirPlay技術,這種技術就是為了能讓螢幕之間相互投射。目前只有Apple TV本身內建支援了AirPlay,Mac上還不支援AirPlay,所以我們只能使用第三方軟體AirServer了。我已經把AirServer上傳到百度網盤了http://pan.baidu.com/s/1ull8a 。大家可以去下載。
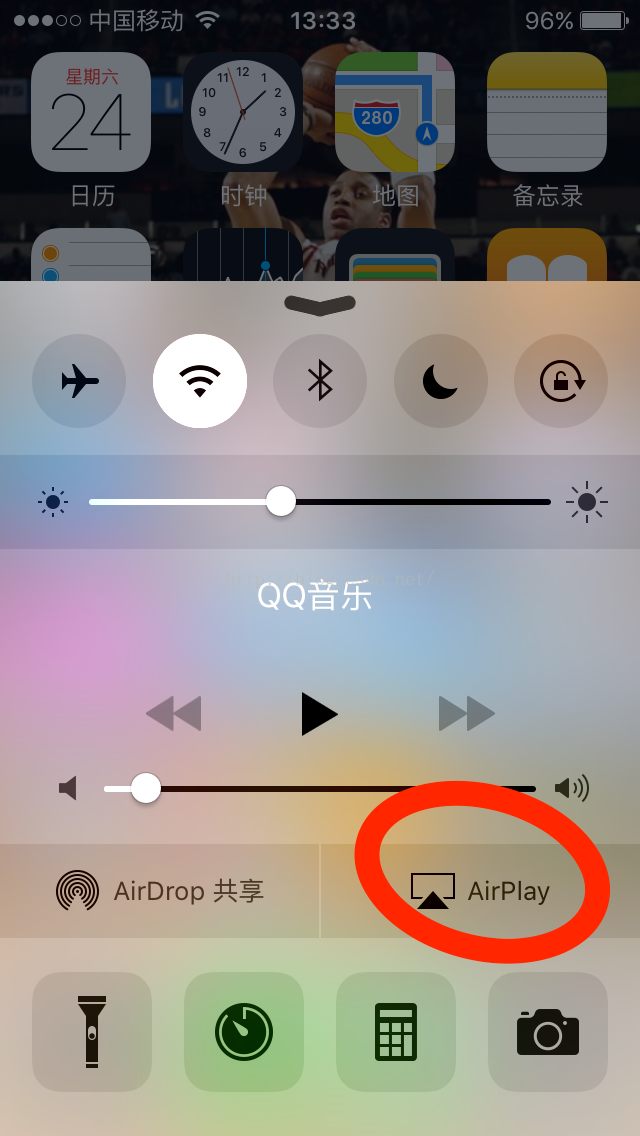
(2)Mac安裝完成以後。檢視你的iPhone,會看到一個AirPlay的選項:

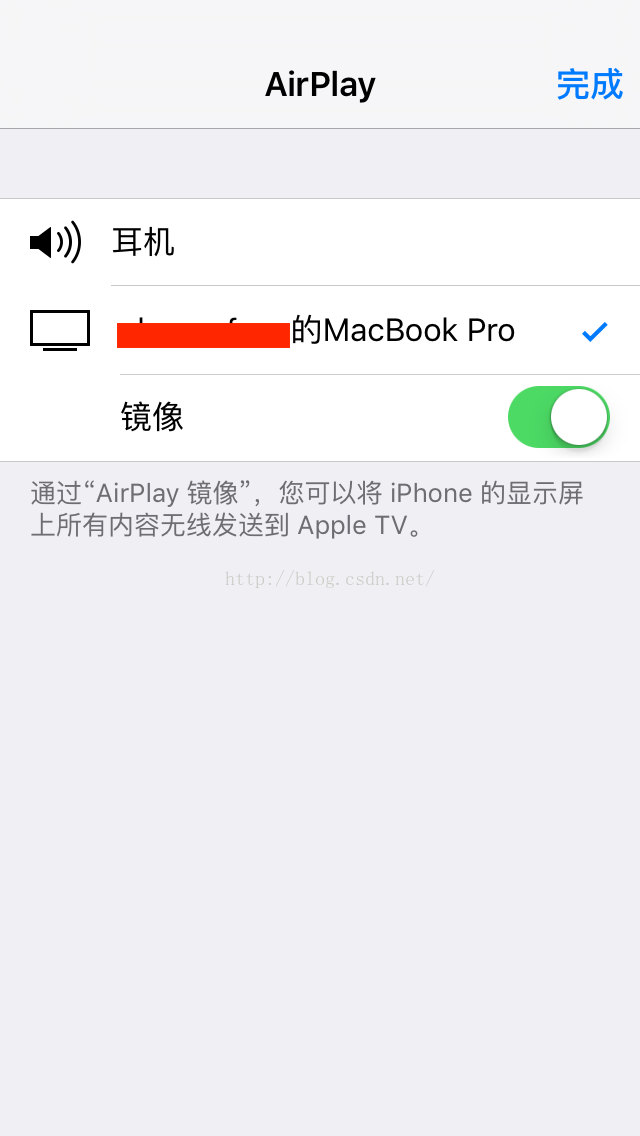
(3)點選開啟後,選擇你要投射的mac電腦,就可以在Mac上面顯示你的手機螢幕了。

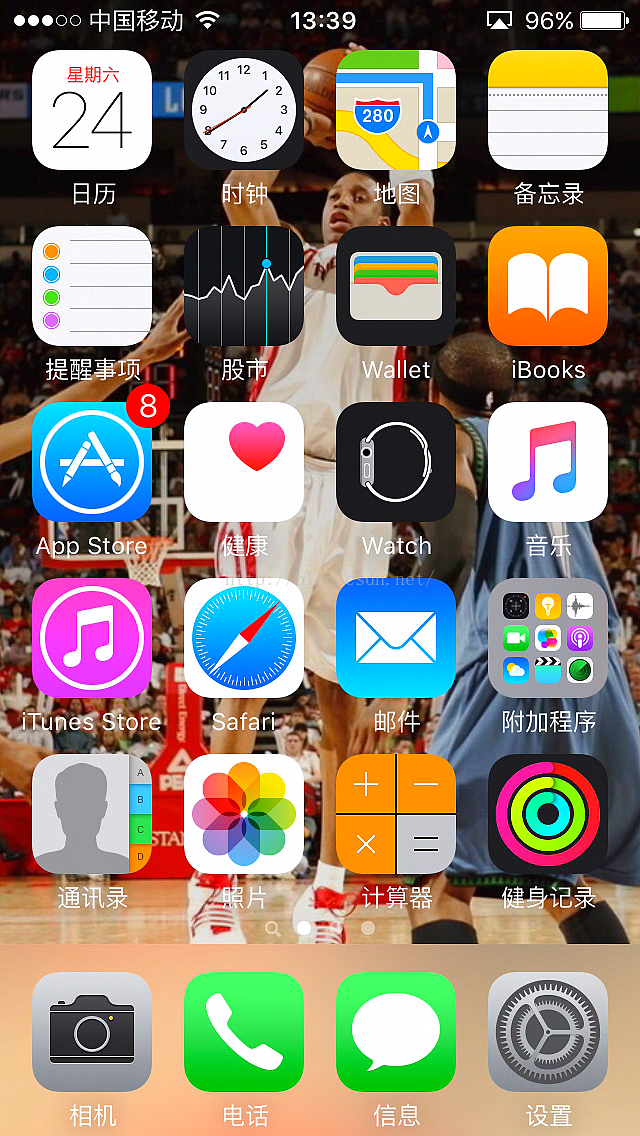
(4)投射效果如下:可以看到在iPhone的狀態列上面有一個AirPlay的圖示。

總結,有了以上兩個方法,以後給大家演示開發的App是不是變得很方便了呢?個人感覺使用AirPay的方式流暢性稍稍不如USB方式,有時候會有卡頓現象。
相關推薦
iPhone螢幕投射到Mac的解決方案
在實際的工作中,我們往往需要演示iPhone上面的程式,但是由於手機螢幕太小,無法同時給很多人看,這時候就需要進行螢幕投射。目前我需要實現的是投射到Mac上。我使用有線USB和無線Airplay兩種方式分別來實現。 【方式一:USB+QuickTime實現】 (1
iOS打包上傳ipa文件時,報錯<ERROR ITMS-90096: "Your binary is not optimized for iPhone 5 - New iPhone apps......>的解決方案
splay update 分享圖片 trait tin log .com bmi graphic 很長一段時間習慣了用企業級證書發布,最近的新項目使用Xcode 9.1發布到AppStore時遇到了一個小問題(emm..其實問題跟Xcode版本沒關系,我也不知道為什麽要聲明
rem動態螢幕適配解決方案
(function (doc, win) { var docEl = doc.documentElement var resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize' var reca
Android開發:最全面、最易懂的Android螢幕適配解決方案
前言 Android的螢幕適配一直以來都在折磨著我們Android開發者,本文將結合: 給你帶來一種全新、全面而邏輯清晰的Android螢幕適配思路,只要你認真閱讀,保證你能解決Android的螢幕適配問題! 目錄 定義 使得某一元
4種必須知道的Android螢幕自適應解決方案
<?xml version="1.0" encoding="utf-8"?> <resources> <dimen name="height_1_80">6px</dimen><dimen name="height_2_80">12px<
目前Android最全面、最易懂的Android螢幕適配解決方案
前言 Android的螢幕適配一直以來都在折磨著我們Android開發者,本文將結合: 給你帶來一種全新、全面而邏輯清晰的Android螢幕適配思路,只要你認真閱讀,保證你能解決Android的螢幕適配問題! 目錄 Androi
Android-- UI 佈局,螢幕解析度相容和版本相容,螢幕適配解決方案
這篇文章主要是對解決螢幕適配問題思路的總結,會比較抽象,以後逐步把每條步驟對應的【案例】總結上去。 A: 拋開【業務需求】,螢幕適配解決方案的本質是:1.動態控制控制元件的尺寸,2.動態控制檢視佈局。 - 1.動態控制控制元件的尺寸:巧妙結合
手機平板螢幕與PC螢幕互動的解決方案
宣告:本文部分內容轉自知乎 http://www.zhihu.com/question/19664995 井文博內容 軟體解決方案 蘋果手機及平板: IOS系統原生支援AirPlay功能,可以無線投屏,不需要安裝任何app。 PC端可以安裝Apowersoft蘋果錄屏王
Android 螢幕適配解決方案
螢幕適配問題的本質 使得“佈局”、“佈局元件”、“圖片資源”、“使用者介面流程”匹配不同的螢幕尺寸 使得“圖片資源”匹配不同的螢幕密度 佈局匹配 本質1:使得佈局元素自適應螢幕尺寸 佈局的子控制元件之間使用相對位置的方式排列,因為Relat
Android螢幕適配解決方案
眾所周知,我們編寫的程式要在不同的裝置中執行,使客戶有完美的體驗效果,就需要對不同解析度的裝置作不同的是配方案,接下來以手機和平板為例進行是配方案,以新聞客戶端中新聞閱讀為例 (1)編寫再手機和平板中的不同佈局檔案 手機佈局: <RelativeLayout xmln
android 螢幕適配--------解決方案
以下是Demo首頁的預覽圖 一、細說layout_weight 目前最為推薦的Android多螢幕自適應解決方案。 該屬性的作用是決定控制元件在其父佈局中的顯示權重,一般用於線性佈局中。其值越小,則對應的layout_width或layout_height的
Android開發一步到位螢幕適配解決方案
看簡書上和CSDN都沒有一篇特別有針對性的Android螢幕適配解決方案,大部分都是基於官方的基本的,或者挪來挪去的,最近自己剛好處理一個老專案需要適配大小屏,這裡就貼一個自己的螢幕適配解決方案,有問題大家一起溝通。 大家都知道Android螢幕適配是件非常頭
Cocos2d-x 螢幕適配解決方案
第一,對於螢幕適配問題,首先必須理解幾個基本的概念。 FrameSize:實際上就是裝置的原始解析度,開發環境中可以通過CCEGLView::sharedOpenGLView()->setFrameSize()來設定裝置的解析度大小,當然也可以可以通過CCEGLVi
Mac 下 Chrome 瀏覽器 ERR_NETWORK_CHANGED 報錯解決方案
chan 安全 方案 pan chrom remove 由於 pat net 一直以為是 SwitchyOmega 和 SpechtLite 的問題,原來是支付寶安全控件。 由於支付寶現在已經不需要 Mac 安全控件機制,所以可以通過在 terminal 運行以下命令來移
Wireshark 抓包遇到 you don’t have permission to capture on that device mac 錯誤的解決方案
打開 min 遇到 分享 hone eas watermark tail 錯誤 Wireshark 抓包遇到 you don’t have permission to capture on that device mac 錯誤的解決方案 上次有篇博客講了如何利用wires
VMware虛擬機Mac OS X無法調整擴展硬盤大小的解決方案(轉)
一個 vmware 100g vmware虛擬機 顯示 class 0.10 針對 虛擬機 使用VMware虛擬機搭建的MacOSX,在10.10以上可能會出現無法擴充磁盤大小的問題。 因為很多朋友在初次安裝MacOSX的時候都默認選擇40G的磁盤大小,結果用了沒兩天之後
Mac上Chrome瀏覽器跨域解決方案
一個 移除 跨域問題 data google 導致 b- 更改 leo 現在比較新的瀏覽器在本地調試時AJAX請求,基本都會有跨域問題。相應的解決方案也挺多的,工具也不少。像charles等抓包工具等。不過最簡單的就是移除瀏覽器的同源限制。 我們要做的第一步,就是創建一個文
Mac安裝OpenCV下載ippicv_macosx_20141027.tgz失敗解決方案
先附上當時的報錯資訊: -- ICV: Downloading ippicv_macosx_20141027.tgz... CMake Error at 3rdparty/ippicv/downloader.cmake:71 (file): file DOWNLOAD HASH
IPhone X Unity劉海適配解決方案
Unity如果未做任何處理的話,匯出的IPA執行起來的效果,劉海屏這塊被自己被覆蓋掉 解決方案 在匯出的UnityAppController.mm檔案中找到-(BOOL)didFinishWithLaunchingWithOptions:(NSDictionary*)lau
關於在mac下輸入webpack 打包出現webpack-cli的問題解決方案
開始從官網下載一個nodejs 我自己下載的版本 6.12.0 https://nodejs.org/download/release/v6.12.0/ 下載連結 下載完之後 圖形操作安裝即可 開啟終端 輸入 npm init&nb
