Android 高仿微信發朋友圈瀏覽圖片效果
最近一直在高仿微信、高仿微信,今天小編再給大家分享一個仿微信發朋友圈瀏覽圖片的效果....
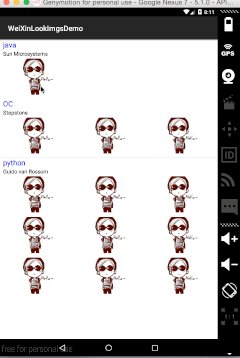
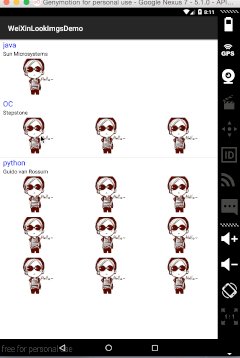
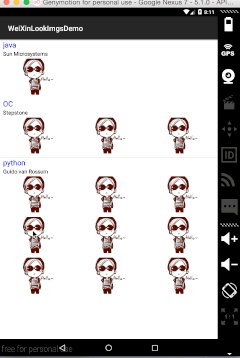
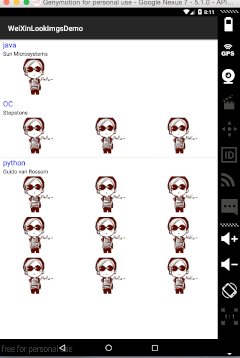
好了,先看一下效果吧:

下面就來說一下具體怎麼實現的:
實現思路
1.首先我們要獲取資料來源,資料來源就是我們的每條說說(包括姓名、標題、圖片陣列)
2.自定義介面卡(ListView巢狀著GridView)
3.圖片點選瀏覽圖片(Fragment+ViewPager)
具體實現
1.初始化資料來源,設定介面卡,看一下程式碼:
public class MyActivity extends Activity {
/*圖片顯示列表*/
private ListView listView;
/*圖片URL陣列*/ 這裡面的圖片是我上傳到七牛的網路圖片,載入圖片是用ImageLoader,下面也有具體的ImageLoader配置。
2.看一下介面卡內容
在說說列表介面卡中去設定圖片的介面卡,圖片的GridView是重寫了一個不能滑動的GridView,重寫一下OnMeasure();
public class MyAdapter extends BaseAdapter {
private Context context;
private List<ContentBean> data;
public MyAdapter(Context context, List<ContentBean> data) {
this.context = context;
this.data = data;
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int i) {
return data.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder holder;
if (view == null) {
holder = new ViewHolder();
view = View.inflate(context, R.layout.item, null);
holder.gridView = (NoScrollGridView) view.findViewById(R.id.gridview);
holder.tvName = (TextView) view.findViewById(R.id.tv_name);
holder.tvTitle = (TextView) view.findViewById(R.id.tv_title);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
final ContentBean bean = data.get(i);
holder.tvName.setText(bean.getName());
holder.tvTitle.setText(bean.getTitle());
if (data != null && data.size() > 0) {
holder.gridView.setAdapter(new ImageGridAdapter(context, bean.getImgUrls()));
}
/**
* 圖片列表點選事件
*/
holder.gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Intent intent = new Intent(context, ImagePagerActivity.class);
intent.putExtra(ImagePagerActivity.EXTRA_IMAGE_URLS, (Serializable) bean.getImgUrls());
intent.putExtra(ImagePagerActivity.EXTRA_IMAGE_INDEX, i);
context.startActivity(intent);
}
});
return view;
}
class ViewHolder {
TextView tvName, tvTitle;
NoScrollGridView gridView;
}
}3.然後就是圖片瀏覽,這個網上也有好多的Demo,也有詳細的講解,直接拽過來用就可以了,下面的圖片數量是監聽setOnPageChangeListener()來改變下面的圖片索引值
/**
* 圖片檢視器
* Created by Hankkin on 15/11/22.
*/
public class ImagePagerActivity extends FragmentActivity {
private static final String STATE_POSITION = "STATE_POSITION";
public static final String EXTRA_IMAGE_INDEX = "image_index";
public static final String EXTRA_IMAGE_URLS = "image_urls";
private HackyViewPager mPager;
private int pagerPosition;
private TextView indicator;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.image_detail_pager);
pagerPosition = getIntent().getIntExtra(EXTRA_IMAGE_INDEX, 0);
ArrayList<String> urls = getIntent().getStringArrayListExtra(EXTRA_IMAGE_URLS);
mPager = (HackyViewPager) findViewById(R.id.pager);
ImagePagerAdapter mAdapter = new ImagePagerAdapter(getSupportFragmentManager(), urls);
mPager.setAdapter(mAdapter);
indicator = (TextView) findViewById(R.id.indicator);
CharSequence text = getString(R.string.viewpager_indicator, 1, mPager.getAdapter().getCount());
indicator.setText(text);
// 更新下標
mPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
CharSequence text = getString(R.string.viewpager_indicator, arg0 + 1, mPager.getAdapter().getCount());
indicator.setText(text);
}
});
if (savedInstanceState != null) {
pagerPosition = savedInstanceState.getInt(STATE_POSITION);
}
mPager.setCurrentItem(pagerPosition);
}
@Override
public void onSaveInstanceState(Bundle outState) {
outState.putInt(STATE_POSITION, mPager.getCurrentItem());
}
private class ImagePagerAdapter extends FragmentStatePagerAdapter {
public ArrayList<String> fileList;
public ImagePagerAdapter(FragmentManager fm, ArrayList<String> fileList) {
super(fm);
this.fileList = fileList;
}
@Override
public int getCount() {
return fileList == null ? 0 : fileList.size();
}
@Override
public Fragment getItem(int position) {
String url = fileList.get(position);
return ImageDetailFragment.newInstance(url);
}
}
}圖片Fragment的詳細介面,裡面有長按點選事件,和圖片載入的狀態
package com.hankkin.WeiXinLookImgsDemo.activty;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.hankkin.WeiXinLookImgsDemo.R;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.assist.FailReason;
import com.nostra13.universalimageloader.core.listener.SimpleImageLoadingListener;
import com.others.PhotoViewAttacher;
/**
* 單張圖片顯示Fragment
* Created by Hankkin on 15/11/22.
*/
public class ImageDetailFragment extends Fragment {
private String mImageUrl;
private ImageView mImageView;
private ProgressBar progressBar;
private PhotoViewAttacher mAttacher;
public static ImageDetailFragment newInstance(String imageUrl) {
final ImageDetailFragment f = new ImageDetailFragment();
final Bundle args = new Bundle();
args.putString("url", imageUrl);
f.setArguments(args);
return f;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mImageUrl = getArguments() != null ? getArguments().getString("url") : null;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
final View v = inflater.inflate(R.layout.image_detail_fragment, container, false);
mImageView = (ImageView) v.findViewById(R.id.image);
mAttacher = new PhotoViewAttacher(mImageView);
mAttacher.setOnPhotoTapListener(new PhotoViewAttacher.OnPhotoTapListener() {
@Override
public void onPhotoTap(View arg0, float arg1, float arg2) {
getActivity().finish();
}
});
mAttacher.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
Toast.makeText(getActivity().getApplicationContext(),"儲存",Toast.LENGTH_SHORT).show();
return false;
}
});
progressBar = (ProgressBar) v.findViewById(R.id.loading);
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
ImageLoader.getInstance().displayImage(mImageUrl, mImageView, new SimpleImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
progressBar.setVisibility(View.VISIBLE);
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
String message = null;
switch (failReason.getType()) {
case IO_ERROR:
message = "下載錯誤";
break;
case DECODING_ERROR:
message = "圖片無法顯示";
break;
case NETWORK_DENIED:
message = "網路有問題,無法下載";
break;
case OUT_OF_MEMORY:
message = "圖片太大無法顯示";
break;
case UNKNOWN:
message = "未知的錯誤";
break;
}
Toast.makeText(getActivity(), message, Toast.LENGTH_SHORT).show();
progressBar.setVisibility(View.GONE);
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
progressBar.setVisibility(View.GONE);
mAttacher.update();
}
});
}
}
忘了ImageLoader的初始化工作了,給大家加上吧,我寫到Application裡了
private MyApplication context;
@Override
public void onCreate() {
super.onCreate();
context = this;
initImageLoader(context);
}
/**
* 初始化Imageloader
* by Hankkin at:2015-11-22 23:20:29
* @param context
*/
public static void initImageLoader(Context context){
DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_launcher)
.showImageOnFail(R.drawable.ic_launcher)
.resetViewBeforeLoading(false) // default
.delayBeforeLoading(0)
.cacheInMemory(true) // default
.cacheOnDisk(true) // default
.considerExifParams(true) // default
.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2) // default
.bitmapConfig(Bitmap.Config.ARGB_8888) // default
.displayer(new SimpleBitmapDisplayer()) // default
.handler(new Handler()) // default
.build();
File picPath = new File(Environment.getExternalStorageDirectory().getPath() + File.separator + "weixinlookimgdemo" + File.separator + "files");
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.memoryCacheExtraOptions(480, 800) // default = device screen dimensions
.diskCacheExtraOptions(480, 800, null)
.threadPoolSize(3) // default
.threadPriority(Thread.NORM_PRIORITY - 1) // default
.tasksProcessingOrder(QueueProcessingType.FIFO) // default
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new LruMemoryCache(2 * 1024 * 1024))
.memoryCacheSize(2 * 1024 * 1024)
.memoryCacheSizePercentage(13) // default
.diskCache(new UnlimitedDiscCache(picPath)) // default
.diskCacheSize(50 * 1024 * 1024)
.diskCacheFileCount(1000)
.diskCacheFileNameGenerator(new HashCodeFileNameGenerator()) // default
.imageDownloader(new BaseImageDownloader(context)) // default
.imageDecoder(new BaseImageDecoder(true)) // default
.defaultDisplayImageOptions(options) // default
.writeDebugLogs()
.build();
// Initialize ImageLoader with configuration.
ImageLoader.getInstance().init(config);
}這個效果就很容易實現了,揣摩別人的APP很容易,但是我們要試著去實現別人的APP,生命在於折騰,折騰吧,親們…..
最後小編把原始碼上傳到了Github上,寶貝們,star吧
https://github.com/Hankkin/WeiXinLookImgsDemo
相關推薦
Android 高仿微信發朋友圈瀏覽圖片效果
最近一直在高仿微信、高仿微信,今天小編再給大家分享一個仿微信發朋友圈瀏覽圖片的效果.... 好了,先看一下效果吧: 下面就來說一下具體怎麼實現的: 實現思路 1.首先我們要獲取資料來源,資料來源就是我們的每條說說(包括姓名、標題、圖片陣列)
android高仿微信表情輸入與鍵盤輸入詳解-解決跳閃與表情切換問題
private void unlockContentHeightDelayed() { mEditText.postDelayed(new Runnable() { @Override public void run() { ((LinearLa
android高仿微信圖片瀏覽器
專案中用到圖片瀏覽 拆分出來 以後方便使用 高仿微信圖片瀏覽器 module使用 rxjava + okhttp3 + fresco 所以專案中引用以後 會增大安裝包體積2m左右 如果你的專案中沒有使用rxjava 和 okhttp3 和fresco
Android高仿微信/支付寶 掃一掃(弱光檢測掃一掃自動放大功能)
if (rawResult != null) { // Don't log the barcode contents for security. long end = System.currentTimeMillis(); Log.d(T
微信發朋友圈,複製的內容怎麼不會被縮略成一行
很多人應該都遇到這個問題,就是看到朋友發的朋友圈想複製後轉發,或者微信裡的訊息想複製轉發,可有些時候會被壓縮成一行,有的人為了解決這個問題,只好在這條朋友圈下面自己回覆一下同一樣的內容。 那有沒有辦法
Android 高仿微信頭像擷取 打造不一樣的自定義控制元件
轉載請表明出處:http://blog.csdn.net/lmj623565791/article/details/39761281,本文出自:【張鴻洋的部落格】1、概述前面已經寫了關於檢測手勢識別的文章,如果不瞭解可以參考:Android 手勢檢測實戰 打造支援縮放平移的圖
android高仿微信佈局(二)
前言 這期我們講講怎麼實現微信的左右滑動的效果和底部的tabs欄 廢話不多說,開工吧! 首先我們先看看總體佈局是怎麼寫的。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout
Android 修改源碼自定義SwipeRefreshLayout樣式——高仿微信朋友圈下拉刷新
樣式 post and 微信 修改 size roi 自定義 details 修改源碼自定義SwipeRefreshLayout樣式——高仿微信朋友圈下拉刷新Android 修改源碼自定義SwipeRefreshLayout樣式——高仿微信朋友圈下拉
Android實現仿微信朋友圈釋出動態(拍照、相簿選擇、照片壓縮、顯示、儲存、縮圖、點選縮圖刪除對應檔案等)附原始碼
原創作品,轉載請註明出處:http://blog.csdn.net/zhang3776813/article/details/52092591 最近專案需求中要用到類似微信朋友圈釋出動態選擇圖片的UI效果,研究了一下,特來分享成果,多的不說來看程式碼。
Android-通過SlidingMenu高仿微信6.2最新版手勢滑動返回(二)
word 代碼下載 extend ride 方法 最新版 roi library fin 轉載請標明出處: http://blog.csdn.net/hanhailong726188/article/details/46453627 本
Android 調用系統分享文字、圖片、文件,可直達微信、朋友圈、QQ、QQ空間、微博
gem 朋友 con vmpolicy false 錯誤 區分 指定 如果 原文:Android 調用系統分享文字、圖片、文件,可直達微信、朋友圈、QQ、QQ空間、微博 兼容SDK
android中關於圖片分享到QQ或者微信,朋友圈及其他(免SDK)
最近又做了一個關於圖片分享到朋友圈的一個小功能,起先想到的是要新增比如QQ 或者微信以及其他工具的API,但是很麻煩,還要申請一些亂七八糟的東西並且得通過,才能用。 於是就在網上找一些關於圖片分享的資料,僅供參考(親測可用),,僅限圖片的分享,但是免去了上面所說的那些繁瑣
Android工具類— 分享到QQ(QQ空間)、微信(朋友圈)
1、分享到QQ、QQ空間: 首先第一步,在騰訊開發者平臺註冊,新增應用,獲得APPID,然後下載SDK,匯入到工程中;然後,在AndroidManifest中註冊兩個Activity,程式碼如下: <!--分享到QQ的Activity-->
android中微信、朋友圈分享無回撥的問題
如果在您的專案中集成了微信或者微信朋友圈,並且您需要準確的分享回撥,則需要在AndroidManifest.xml中下注冊下面的回撥Activity。 <activity android:name=".wxapi.WXEntryActivity
高仿仿微信介面二維碼掃描效果 之 Android 基於google Zxing實現二維碼、條形碼掃描
絕大多數android開發者都是使用google Zxing來實現二維碼、條形碼掃描,但官方和網上很多demo的掃描介面讓人不忍直視,今天我也做了一個,介面和執行效都是高仿微信最新版的掃描效果,執行效果圖如下: 主要是修改了ViewfindView類,我就不多解
Android UI 之自定義RadarView——高仿微信雷達掃描
最近看了一個視訊講了一種微信雷達掃描的實現方案,借鑑了一下,自己也寫一個玩玩,與大家分享一下。基本想出來三種解決方案,根據不同需求情況選擇即可。 方案一實現思路(通用): 1.自定義view 2.重寫onDraw()方法 3.畫四個無鋸齒空心圓 4.畫以最大圓為半徑的實心漸變圓 5.建立矩陣,旋轉畫布,
Android一鍵轉發圖片多張圖片到微信,朋友圈功能實現
效果圖 一鍵轉發按鈕,直接把多張圖片拉起朋友圈,自動填充圖片,或者多張圖片發給好友,文字可以複製過去直接貼上, 實現思路: 1.先把介面請求下來的多張圖片儲存到本地,這裡是用Glide做的本地快取 //快取圖片到本地 for (int i = 0; i < imag
高仿微信對話列表滑動刪除效果
urn ann hang 源代碼分析 times ati boolean fault traffic 前言 用過微信的都知道。微信對話列表滑動刪除效果是非常不錯的,這個效果我們也能夠有。思路事實上非常easy,弄個ListView。然後裏面的每一個item做成一個能夠滑
Android 超高仿微信圖片選擇器 圖片該這麽載入
主界面 asto 布局 sage comm equal ear 博文 細致 轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/39943731,本文出自:【張鴻洋的博客】1、概述關於手機圖片載入器,在當今
面試題:軟件測試,如何測微信的朋友圈?
功能 此外 nal testing 測試 常用 tar pad 軟件 任何一個東西你都可以這麽測:記住sfdipot: s,structure,結構。考慮其組成部分,微信朋友圈的代碼組成,客戶端是怎麽樣的,服務端是怎麽樣的。 f,function,功能。考慮單個功
