聽說谷歌Baba更新了 Material UI ...
LZ-Says:確實,大佬的背後永不缺乏對技術的堅韌,對技術的熱衷,致敬~
前言 - LZ瞎比比
聽說谷歌Baba更新了Material-UI?記憶不乏飄散到前幾年。。。
我是一枚不折不扣的Android開發者,14年9月到現在,可謂現在才有了一點點資格入Android大門。還記得我曾羨慕IOS端的UI樣式,那簡易流暢的使用方式,讓我一次次的默默的吐槽谷歌Baba,幹哈呢?
直到,當谷歌Baba在14年推出Android 5.0,其中變包含Material Design,這個不得不讓人大快人心的良心之作。奈何,LZ卻是在17年的某天才有所瞭解,不得不佩服自己所謂的敏銳性以及對前沿技術的關注乏之又乏。
後期看著網上玲琅滿目的各種對Material Design的解說,我也疑惑了,是簡單的使用?還是整理一份自己的簡單的專屬Material Design的博文?最終,還是決定,自己親自擼一波~
要問過程爽不爽,只有擼過才知道。來吧,伸出你的左右手,讓我們一起擼一波谷歌Baba這次又為我們更新了哪兒些讓人驚喜的玩意~

來來來,擼之前,先了解了解
簡單來回顧下:
Material Design,是谷歌在14年的IO大會上提出的一種新的理念,也被稱為新的設計語言(也被稱為“原材料設計”),稱它為設計語言不為過,但是實際上,這僅僅是谷歌提倡的一種新的設計風格、理念以及設計基本原則。
初衷,是一種新的設計語言。而推出之後,也沒看到幾家真正應用到,之前看到《薄荷》這款產品,用張哥的話說,充滿了Material Design元素,良心產品,良心張哥,666~
有興趣的小夥伴可以點選下方的連結地址檢視,自行體驗體驗:
而今,檢視官方,發現這次似乎又新增了666的東西,如下圖所示:

不僅僅是我大Android,另外新添加了IOS、Web以及Flutter三大巨頭。當然咯,本文的側重點在於Android模組,其他的部分大家感興趣的話可在文末自行了解。
這裡聊點題外話
這裡不得不吐槽一下,現在的軟體啊,越來越特麼的不要臉了,舉個例子,軟體本身功能就是檢視檔案目錄,你說你特麼的要定位,獲取聯絡人,獲取IMEI、IMSI,MAC等許可權幹叼?
也是夠夠的了,真希望未來的谷歌Baba可以針對這種無良廠商做出一定限制,最基本的,做好自己本職工作,別管什麼原因,少涉及非應用本身的內容。
祝願~!!!加油,看好你哦~
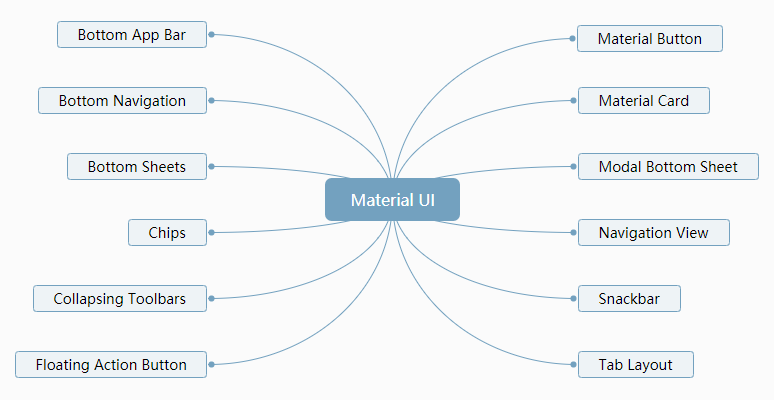
腦圖展示

嘀嘀嘀,開車了
時間不早了,得趕緊開車咯,不然熬成小老頭更找不到物件咯~
座標:帝都,單身小姐姐看過來哦~ 貼心懂事會照顧人,一枚標準可愛會害羞猿猿~
PS:突然感到得到我雞排大大部分真傳~
一、初始化配置
首先,要保證當前Android Studio
Step 1: 開啟工程目錄下的build.gradle檔案,並新增maven引用
allprojects {
repositories {
google()
jcenter()
// 1.新增Google Maven地址
maven {
url "https://maven.google.com"
}
}
}Step 2: 修改編譯版本
// 2.修改編譯版本為 android - P
compileSdkVersion 'android-P'Step 3: 移除專案工程中依賴的v7包以及新增material依賴
dependencies {
// 3.移除專案工程中依賴的v7包
implementation fileTree(dir: 'libs', include: ['*.jar'])
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
implementation 'com.android.support.constraint:constraint-layout:1.1.0'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
// 4.新增material依賴
implementation 'com.google.android.material:material:1.0.0-alpha1'
}當然,你可以使用com.android.support:design:28.0.0-alpha1,但是主要注意的是design包和material二者只能選一。
Step 4: 使用:androidx.appcompat.app.AppCompatActivity
注意:使用的是androidx。
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {同步一下,執行一波,雖然毛也沒。。。好歹不報錯~
二、玩轉Material - UI
1. Bottom App Bar
Material Design的一個重要特徵是設計 BottomAppBar。可適應使用者不斷變化的需求和行為,So,BottomAppBar是一個從標準物質指導的演變。它更注重功能,增加參與度,並可視化地錨定UI。
先來一個什麼鬼樣式都沒有的:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:backgroundTint="@color/colorPrimaryDark" // 設定背景色
app:navigationIcon="@android:drawable/ic_menu_call" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/bar" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>效果當然比較low咯!

下面引用一個官方內建樣式:
- style=”@style/Widget.MaterialComponents.BottomAppBar”:
當然下面還有一些其他的屬性:
可以通過FabAlignmentMode,FabAttached,FabCradleMargin,FabCradleRoundedCornerRadius和FabCradleVerticalOffset來控制FAB的放置;
(FabAlignmentMode)可以設定為中心或結束。如果FabAttached設定為True,那麼Fab將被佈置為連線到BottomAppBar;
FabCradleMargin是設定FAB和BottomAppBar之間的間距,改變這個值會增加或減少FAB和BottomAppBar之間的間距;
FabCradleRoundedCornerRadius指定切口周圍角的圓度;
FabCradleVerticalOffset指定FAB和BottomAppBar之間的垂直偏移量。如果fabCradleVerticalOffset為0,則FAB的中心將與BottomAppBar的頂部對齊。
當然,我們還可以通過fabAttached屬性去設定FloatingActionButton以及BottomAppBar是否粘合,效果如下:
app:fabAttached=”false”:
app:fabAttached=”true”:
2. Bottom Navigation
BottomNavigationView建立底部導航欄,使用者只需輕點一下即可輕鬆瀏覽和切換頂級內容檢視。
當專案有3到5個頂層(底部)目的地導航到時,可以使用此模式。
使用也是很Easy,如下:
- 建立一個選單資源 ,最多5個導航目標(BottomNavigationView不支援超過5個專案);
- 在內容下面放置BottomNavigationView;
- 將BottomNavigationView上的app:menu屬性設定為選單資源;
- 設定選擇監聽事件setOnNavigationItemSelectedListener(…)。
那下面按照步驟操作一次:
Step 1: 在佈局中新增BottomNavigationView:
<com.google.android.material.bottomnavigation.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/colorPrimaryDark"
app:menu="@menu/bottom_navigation_menu" />Step 2: 定義menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:icon="@android:drawable/ic_menu_info_details"
android:orderInCategory="100"
android:title="你" />
<item
android:icon="@android:drawable/ic_menu_info_details"
android:orderInCategory="100"
android:title="我" />
<item
android:icon="@android:drawable/ic_menu_help"
android:orderInCategory="100"
android:title="他" />
</menu>Step 3: 執行一波,走起~

Step 4: 通過app:itemIconTint和app:itemTextColor設定響應使用者點選狀態。包括Icon以及字型顏色
1.定義bottom_navigation_colors
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/colorAccent" android:state_checked="true" />
<item android:color="@android:color/white" android:state_checked="false" />
</selector>2.新增引用
app:itemIconTint="@drawable/bottom_navigation_colors"
app:itemTextColor="@drawable/bottom_navigation_colors"3.檢視效果

下面簡單依次列出使用系統內建樣式效果:
style=”@style/Widget.Design.BottomNavigationView”
預設的材質BottomNavigationView樣式由更新的顏色,文字大小和行為組成。預設的BottomNavigationView具有白色背景以及帶有顏色的圖示和文字colorPrimary。
演示效果如下:

style=”@style/Widget.MaterialComponents.BottomNavigationView.Colored”:
此樣式繼承預設樣式,但將顏色設定為不同的屬性。 使用彩色樣式獲取帶有colorPrimary背景的底部導航欄,併為圖示和文字顏色新增白色陰影。
演示效果如下:

style=”@style/Widget.Design.BottomNavigationView”:
如果希望底部導航欄具有舊行為,可以在BottomNavigationView上設定此樣式。 但是,還是建議儘可能使用更新後的Material style。
演示效果如下:

3. Bottom Sheets
BottomSheetBehavior應用於CoordinatorLayout的一個子類, 使其成為持久的底部工作表。
永續性底部頁面是從螢幕底部出現的檢視,在主要內容上升高。他們可以垂直拖動以暴露他們的內容列表。
注意:如果要使用模態(對話方塊)的底頁,請使用 BottomSheetDialogFragment。
下面著擼起實現:
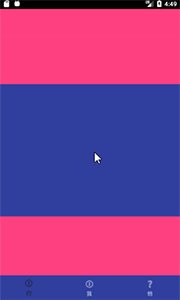
Step 1: 搞個佈局玩玩
外層使用CoordinatorLayout包裹,底部導航欄採用BottomNavigationView,中間內容區域,很Easy咯~
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/cl_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.button.MaterialButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
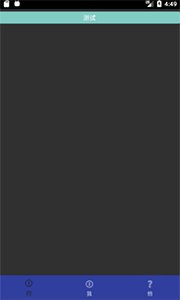
android:onClick="showBehavior"
android:text="測試" />
<androidx.core.widget.NestedScrollView
android:id="@+id/show_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:behavior_hideable="true"
app:behavior_peekHeight="300dp"
app:behavior_skipCollapsed="true"
app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="300dp"
app:cardBackgroundColor="@color/colorAccent" />
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="300dp"
app:cardBackgroundColor="@color/colorPrimaryDark" />
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="300dp"
app:cardBackgroundColor="@color/colorAccent" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
<com.google.android.material.bottomnavigation.BottomNavigationView
style="@style/Widget.Design.BottomNavigationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/colorPrimaryDark"
app:menu="@menu/bottom_navigation_menu" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>Step 2: 實現效果,主要是BottomSheetBehavior使用
package com.hlq.materialstudy;
import android.os.Bundle;
import android.view.View;
import com.google.android.material.bottomsheet.BottomSheetBehavior;
import androidx.appcompat.app.AppCompatActivity;
import androidx.coordinatorlayout.widget.CoordinatorLayout;
public class MainActivity extends AppCompatActivity {
private CoordinatorLayout mCoordinatorLayout;
BottomSheetBehavior behavior;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mCoordinatorLayout = findViewById(R.id.cl_layout);
View bottomSheetView = mCoordinatorLayout.findViewById(R.id.show_list);
behavior = BottomSheetBehavior.from(bottomSheetView);
behavior.setState(BottomSheetBehavior.STATE_HIDDEN);
behavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(View view, int i) {
// 這裡是bottomSheet 狀態的改變,根據slideOffset可以做一些動畫
}
@Override
public void onSlide(View view, float v) {
// 這裡是拖拽中的回撥,根據slideOffset可以做一些動畫
}
});
}
public void showBehavior(View view) {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
}
}
Step 3: 效果如下

倆步走,666沒毛病。
這裡再次簡單描述相關細節:
Bottom Sheets具有五種狀態:
STATE_COLLAPSED: Bottom Sheets是可見的,但只顯示可視(部分)高度。此狀態通常是底部工作表的“靜止位置”。可視高度由開發人員選擇,應足以表明有額外的內容,允許使用者觸發某個動作或擴充套件Bottom Sheets;
STATE_EXPANDED: Bottom Sheets是可見的並且它的最大高度並且不是拖拽或沉降;
STATE_DRAGGING:使用者主動向上或向下拖動Bottom Sheets;
STATE_SETTLING: 拖動/輕掃手勢後,Bottom Sheets將調整到特定高度。這將是可視高度,展開高度或0,以防使用者操作導致底部表單隱藏;
STATE_HIDDEN: Bottom Sheets隱藏。
如果已經在Activity使用CoordinatorLayout,新增底部表單很簡單:
- 將任何檢視新增為CoordinatorLayout的直接子檢視。
- 通過新增以下xml屬性來應用該行為 app:layout_behavior=”com.google.android.material.bottomsheet.BottomSheetBehavior”
- 設定所需的行為標誌
- app:behavior_hideable:是否可以通過拖拽隱藏底部表單。
- app:behavior_peekHeight:摺疊狀態的窺視高度。
- app:behavior_skipCollapsed:如果底部表單可隱藏,並且設定為true,則表單不會處於摺疊狀態。
4. Chips
Chip代表一個小塊中的複雜實體,如聯絡人。 它是一個圓形按鈕,由一個標籤,一個可選的晶片圖示和一個可選的關閉圖示組成。 如果Chip可檢查,則可以點選或切換Chip。
Chip可以被放置在ChipGroup中,其可以被配置為將其Chip佈置在單個水平線中或者重新排列在多個線上。如果一個ChipGroup包含可檢查的Chip,那麼它也可以控制其一組Chip是否單選。
也可以在需要Drawable的上下文中直接使用獨立的ChipDrawable。
例如,啟用自動完成的文字欄位可以使用跨度將ChipDrawable替換為text,以將其表示為語義實體。
上面囉嗦半天,還是來點實際的乾貨,怎麼玩?
扔個佈局:
<com.google.android.material.chip.Chip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
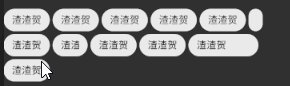
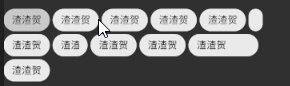
app:chipText="渣渣賀" />看個效果:

丟幾個內建樣式:
style=”@style/Widget.MaterialComponents.Chip.Entry”:
注意: Chip通常與獨立的ChipDrawable一起使用。
style=”@style/Widget.MaterialComponents.Chip.Filter”:
注意:Filter Chip通常放置在一個ChipGroup。
style=”@style/Widget.MaterialComponents.Chip.Choice”:
注意:Filter Chip通常放置在一個ChipGroup。
style=”@style/Widget.MaterialComponents.Chip.Action”:
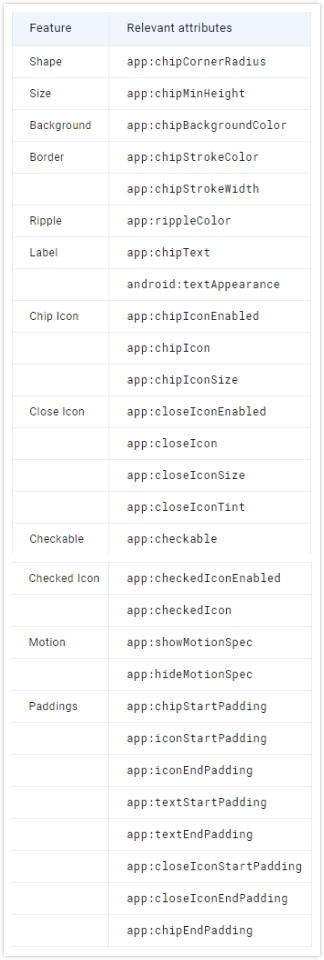
快到最後時,甩出來點其他屬性:

處理點選事件也是很easy,這裡直接放上官方提供demo:
- Call setOnClickListener(OnClickListener) to register a callback to be invoked when the chip is clicked.
Chip chip = (Chip) findViewById(R.id.chip);
chip.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// Handle the click.
}
});- Or, call setOnCheckedChangeListener(OnCheckedChangeListener) to register a callback to be invoked when the chip is toggled.
Chip chip = (Chip) findViewById(R.id.chip);
chip.setOnCheckedChangeListener(new setOnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton view, boolean isChecked) {
// Handle the toggle.
}
});- Call setOnCloseIconClickListener(OnClickListener) to register a callback to be invoked when the chip’s close icon is clicked.
Chip chip = (Chip) findViewById(R.id.chip);
chip.setOnCloseIconClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// Handle the click on the close icon.
}
});而下面說說關於ChipGroup的使用:
ChipGroup預設會在多條線路上重排Chip。
<com.google.android.material.chip.ChipGroup
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Chips can be declared here, or added dynamically. -->
</com.google.android.material.chip.ChipGroup>當然,也可以使用該app:singleLine屬性將其限制在單個水平線上 。如果這樣做,通常會使用HorizontalScrollView來包裝 ChipGroup。
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.chip.ChipGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:singleLine="true">
<!-- Chips can be declared here, or added dynamically. -->
</com.google.android.material.chip.ChipGroup>
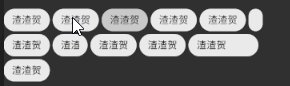
</HorizontalScrollView>當讓,ChipGroup可以通過app:singleSelection設定單選,但是需要注意以下倆點:
為ChipGroup設定:app:singleSelection=”true”
為Chip設定:style=”@style/Widget.MaterialComponents.Chip.Choice”
而效果如下:

有的小夥伴說了,那麼我怎麼處理選中的Chip項呢?這裡簡單貼出官方提供的小例子:
ChipGroup chipGroup = (ChipGroup) findViewById(R.id.chip_group);
chipGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(ChipGroup group, @IdRes int checkedId) {
// Handle the checked chip change.
}
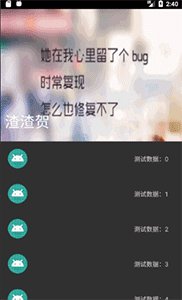
});那麼如何使用一個獨立的ChipDrawable呢?
獨立ChipDrawable可以用在需要一個的Drawable環境中。最明顯的用例是聯絡人。大概如下圖所示的樣子:

使用ChipDrawable時,首先要在res目錄下建立xml目錄,並定義一個Chip檔案,如下。
<chip xmlns:app="http://schemas.android.com/apk/res-auto"
app:chipIcon="@mipmap/ic_launcher_round"
app:chipText="渣渣賀" />在Activity中引用資源,賦值:
// Inflate from resources.
ChipDrawable chip = ChipDrawable.createFromResource(this, R.xml.standalone_chip);
// Use it as a Drawable however you want.
chip.setBounds(0, 0, chip.getIntrinsicWidth(), chip.getIntrinsicHeight());
ImageSpan span = new ImageSpan(chip);
EditText editText=findViewById(R.id.edit_text);
Editable text = editText.getText();
text.setSpan(span, 0, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);效果如下:

當然,Entry Chip是獨立ChipDrawables 的預設Material風格,但我們可以使用style屬性應用任何其他樣式,並且,所有屬性Chip都可以應用於ChipDrawable資源。
5. Collapsing Toolbars
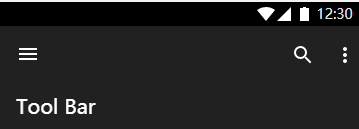
首先附上一張官方效果圖:

CollapsingToolbarLayout是ViewGroup為material準則中指定的摺疊工具欄提供許多視覺特徵和互動。CollapsingToolbarLayout 集成了 AppBarLayout, CoordinatorLayout, Toolbar,和滾動內容檢視,如 RecyclerView。所以如果你有藥建立的摺疊式toolbar時,這個當然是不二其選。
而用法也是很easy:
要將Collapsing Toolbar新增到佈局,並且將AppBarLayout內部放置到一個CollapsingToolbarLayout;
新增一個Toolbar和任何其他檢視作為一個子項的CollapsingToolbarLayout。確保整個檢視結構位於內部CoordinatorLayout以利用CollapsingToolbarLayout滾動和功能。
下面簡單來擼一個效果:
放置佈局:
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="300dp">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/collapsingtoolbarlayout"
android:layout_width="match_parent"
android:layout_height="300dp"
app:contentScrim="#ee22ff"
app:expandedTitleMarginStart="10dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@drawable/test"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/showList"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>例項化:
mToolbarLayout = findViewById(R.id.collapsingtoolbarlayout);
mToolbarLayout.setTitle("渣渣賀");
RecyclerView showList = findViewById(R.id.showList);
showList.setLayoutManager(new LinearLayoutManager(this));
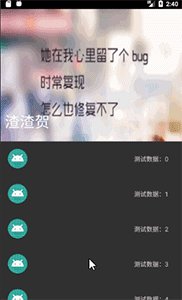
showList.setAdapter(new ShowAdapter(getListData()));看個效果:

6. Floating Action Button
FloatingActionButton在應用程式中顯示主要操作。這是一個圓形圖示按鈕,要高於其他頁面內容。
而使用起來也是很簡單Easy,具體詳情可以檢視之前LZ寫過的有關Material Design文章,程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="15dp"
app:srcCompat="@android:drawable/ic_menu_add" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>展示效果如下:

預設顯示左上角,可以通過layout_gravity去設定顯示位置。
當然咯,貼心的谷歌為我們內建了樣式,一起來看一下吧~
- style=”@style/Widget.Design.FloatingActionButton”:
當然咯,還有其他一些屬性,如下:

而設定事件也如同我們之前的View一樣,下面直接官方盜圖:

7. Material Button
Material Button是具有更新視覺樣式的可自定義按鈕元件,且內部內建了多種樣式。
而使用起來也是很方便,如下:
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="演示按鈕" />顯示效果如下:

當我們設定android:enabled=”false”時,顯示如下效果:

使用系統內建樣式效果一覽:
style=”@style/Widget.MaterialComponents.Button”效果如下:
style=”@style/Widget.MaterialComponents.Button.TextButton”效果如下:
style=”@style/Widget.MaterialComponents.Button.UnelevatedButton”效果如下:
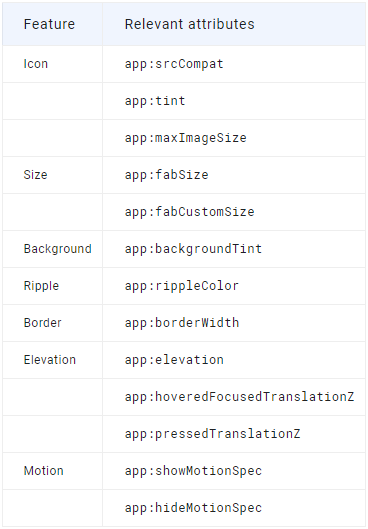
當然除了這些,谷歌還為我們準備了其他的一些屬性,如下表:

8. Material Card
MaterialCardView是基於CardView Android支援庫的可自定義元件 。MaterialCardView提供了CardView所有功能,並添加了用於自定義描邊的屬性,並預設使用更新的材質樣式。
下面附上一個簡單例子:
<com.google.android.material.card.MaterialCardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="@dimen/mtrl_card_spacing"
app:strokeColor="@color/colorPrimaryDark" // 設定邊框顏色
app:strokeWidth="3dp"> // 設定邊框寬度
<ImageView
android:layout_width="200dp"
android:layout_height="150dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher" />
</com.google.android.material.card.MaterialCardView>效果如下:

當然,系統為我們提供了Material Style效果,使用時只需要新增如下即可:
style="@style/Widget.MaterialComponents.CardView"效果嘛,沒看出有毛的不一樣,這裡不放圖了~
9. Modal Bottom Sheet
BottomSheetDialogFragment是常規支援庫Fragment頂部的一個薄層,呈現效果類似底部表單,當然也可充當對話方塊。
Modal bottom sheets會在它們下面的內容上產生陰影,本質上是對話方塊。 如果點選對話方塊外的內容,則底部表單將被解除。 可以垂直拖動Modal bottom sheets,並完全將其滑下。
10. Navigation View
NavigationView是從顯示導航選單的最簡單方法。
通常與DrawerLayout結合使用以實現Material navigation drawers。 導航抽屜是使用者從螢幕邊緣/左側的模式開啟類似對話方塊,用於顯示應用內導航連結。
具有屬性如下:
app:menu: 指向將呈現的選單資源的NavigationView
app:headerLayout: 指向一個將佈局資源作為頭部使用的NavigationView
當然通過setNavigationItemSelectedListener監聽導航欄,去知曉使用者觸發具體選單並連結到應有的業務邏輯上。
下面簡單來例子:
<androidx.drawerlayout.widget.DrawerLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Your content goes here -->
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start|left"
app:headerLayout="@layout/item_layout"
app:menu="@menu/bottom_navigation_menu" />
</androidx.drawerlayout.widget.DrawerLayout>效果如下:

11. Snackbar
Snackbar,這個就不解釋了,Android 5.0推出效果就包含,感覺沒啥特別的。
public void showSnakeBar(View view) {
Snackbar.make(view, "這是一個測試樣例", Snackbar.LENGTH_LONG)
.setAction("確認", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "點選了", Toast.LENGTH_SHORT).show();
}
}).show();
}演示圖如下:

12. Tab Layout
TabLayout提供了一個水平佈局來顯示選項卡。 該佈局處理一組選項卡的互動,其中包括:
- scrolling behavior:滾動
- (swipe) gestures:(輕掃)手勢
- tab selection:標籤選擇
- animations:動畫
- alignment:對齊
下面先來簡單操練一番:
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.tabs.TabItem
android:icon="@android:drawable/ic_menu_add"
android:text="新增" />
<com.google.android.material.tabs.TabItem
android:icon="@android:drawable/ic_menu_call"
android:text="撥打電話" />
<com.google.android.material.tabs.TabItem
android:icon="@android:drawable/ic_menu_camera"
android:text="來個自拍" />
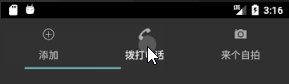
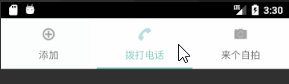
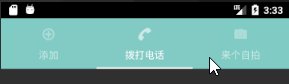
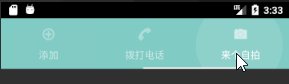
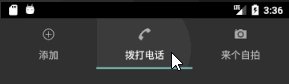
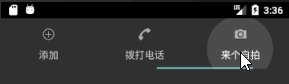
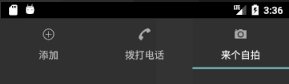
</com.google.android.material.tabs.TabLayout>效果也是很nice:

有的小夥伴說,忒醜了。。。
正好,谷歌Baba提供了幾個內建樣式,一起來看看吧~
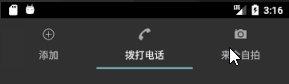
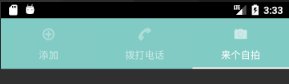
- style=”@style/Widget.MaterialComponents.TabLayout”
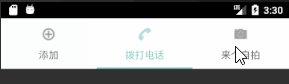
效果如下:

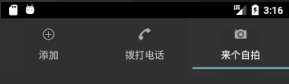
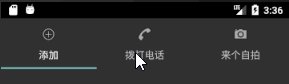
- style=”@style/Widget.MaterialComponents.TabLayout.Colored”:
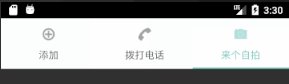
效果如下:

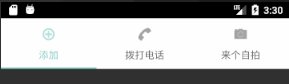
- style=”@style/Widget.Design.TabLayout”:
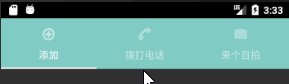
效果如下:

其次,選項卡布局應該在與相應選項卡關聯的內容上方使用,並讓使用者在內容檢視之間快速切換。 這些內容檢視通常儲存在ViewPager中。
使用setupWithViewPager(ViewPager)將TabLayout與ViewPager連結起來。 TabLayout中的各個選項卡將自動填充PagerAdapter的頁面標題。
ViewPager pager;
TabLayout tabs = (TabLayout) findViewById(R.id.tabs);
tabs.setupWithViewPager(pager);當然也可以將TabLayoutXML 新增到ViewPager中:
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top" />
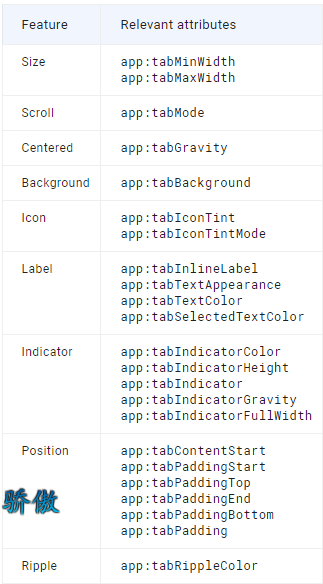
</android.support.v4.view.ViewPager>當然,其中還包含其他的一些屬性,如下:

13. Text Fields
TextInputLayout,一個基於Material text fields實現的nice控制元件。當它與TextInputEditText配合使用時,會為我們增添許多的驚喜。
而下面,我們簡單擼一波~
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="請輸入使用者名稱" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google