怎麼通過Unity和谷歌紙盒做一個VR遊戲?(譯)
作者是用iPhone適配的,我是用的Android手機且由於SDK版本的關係所以會有些小細節不一樣。
遊戲工程地址:忍者飛鏢
歡迎……來到三維空間!
可以很負責任的說每個人都在期待著虛擬現實體驗,自從現代經典電影《割草者》的上映,向我們預示了一個可喜的未來……額,通過虛擬現實
我們可以擁有心靈感應類似的力量。
在這篇指導內,你會通過谷歌紙盒學習將一個簡單的Unity遊戲變成一個VR遊戲來幫助人類準備好心靈感應的能力和虛擬現實。此文,你會學習到:
1.整合一個VR攝像機到你的工程
2.修改UI元素讓它們工作在VR模式
3.讓按鈕在VR模式下可以選中
4.在執行中以程式設計的方式完成VR和普通模式的切換
Note:在寫的時候,通過VR擁有思維控制和成為超人一般的能力不是一個可行的科技,不管《割草者》展示給我們的那些。因此,直到有了思維控制API,
堅持掌握先驅者(VR技術~_~)。
什麼是谷歌紙盒?
原理上建立一個VR體驗是很直接的。替換掉顯示在你螢幕上的單個圖片,變成兩張圖片~
他們來自兩個攝像機隔開一點距離放置,使用者通過左眼看左邊的圖片,反之亦然,創建出有深度的景象。
而且,通過正確的感測器資料,你可以檢測到使用者面朝哪個方向。結合到你建立的3D場景,你會得到一個沉浸式的體驗。
通常,這需要一些相當複雜精妙的硬體去顯示兩個高解析度的影象,連同追蹤使用者的頭部,把所有的內容放進一個小且足夠明亮裝置中不會傷害你的頸部。
然而,結果證明這樣一個高科技先進裝置正是你口袋的arm架構的手機。幾乎所有的智慧手機,它是紙盒之前的idea。你的手機有顯示和感測器可以把他們變成
一個可用的VR裝置,只需要一個紙盒子和兩個塑料透鏡。
開始吧
Note:你需要使用不少的UnityGUI的一些知識,如果你從來沒有接觸過,你可能需要學習一下UGUI
為了開始製作你自己的VR遊戲,你需要以下內容:
1.5.x版本的Unity開發套件
2.一部智慧手機,iPhone 5或Android 4.1以後。
3.一個裝手機的VR裝置
Note:如果你對Unity不熟悉也不瞭解相應藉口,你可以去Unity官網進行學習。
沒有VR裝置我能否進行開發?
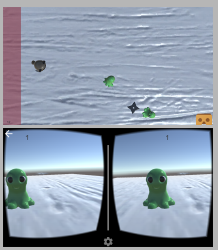
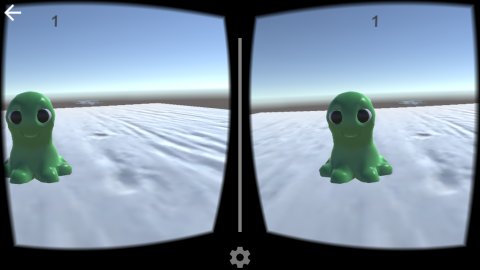
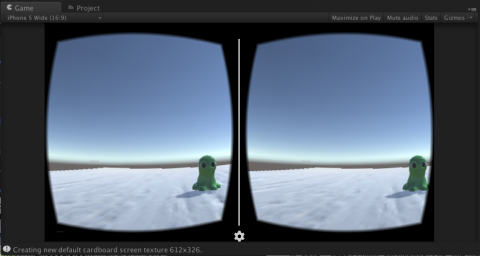
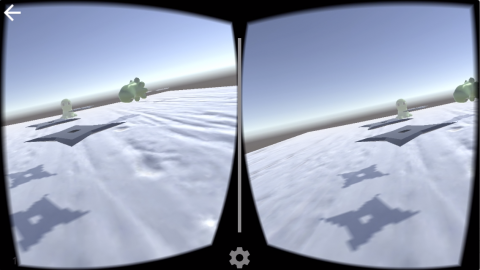
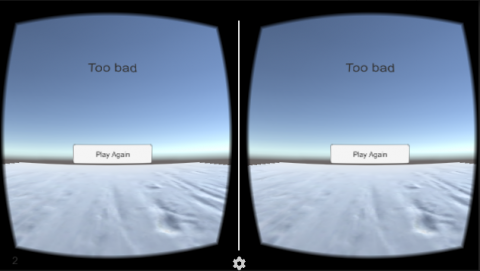
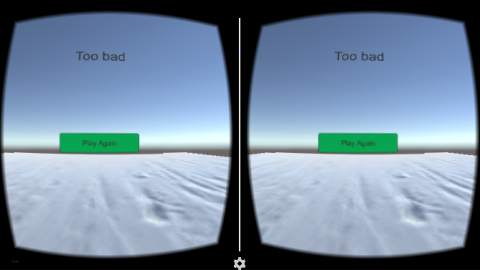
當然闊以,執行在手機上就是這樣滴:
當播放的時候如果你盯住螢幕,你可以近似的得到一個3D的體驗。如果你移動你的手機,通過綁住你的頭你可以控制它,模擬點選通過敲擊螢幕(裝進盒子
了怎麼敲? 所以最好還是有個藍芽手柄……當然不裝進去點著玩兒也不錯)~
儘管你可以通過使用VR一體機玩遊戲去感受它是什麼感覺,但並不意味著你應該這樣做。有點像吃巧克力和聽別人說巧克力是什麼味道。當然,你會得到一般
的印象,但並不一樣。
長話短說:如果你沒有耐心等到VR裝置的到來,你仍然可以學習這篇嚮導,但有正確的裝備去操作你會得到更多。
例子游戲——忍者回旋鏢
花點兒時間玩玩你的例子游戲,下載連結在文章開始處。
接下來開啟你的Unity,選擇Open Project開啟StarterNinja資料夾,然後開啟NinjaAttack工程。
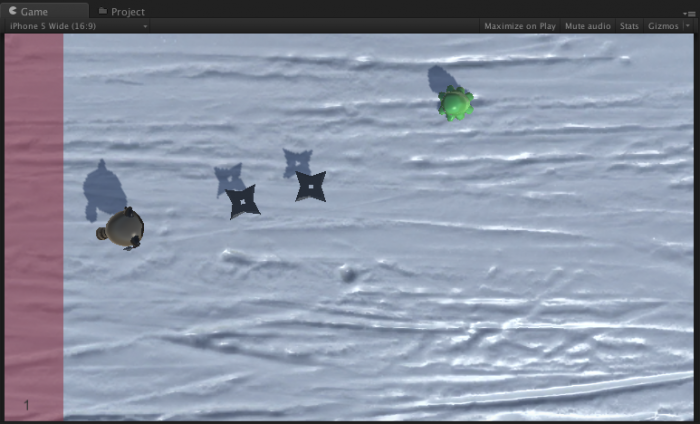
選擇Assets目錄下的MainScene開啟,然後開始玩遊戲。
左邊是你的忍者,怪物會穿過螢幕,點選螢幕上的任何地方發射忍者飛鏢打倒他們!打倒20個怪物你就贏了,但是如果怪物到達了左邊的紅色區域,你就輸了。
從谷歌VR的SDK開始
首先你需要下載SDK,文章開始處有找尋相應SDK的方法,自行下載~
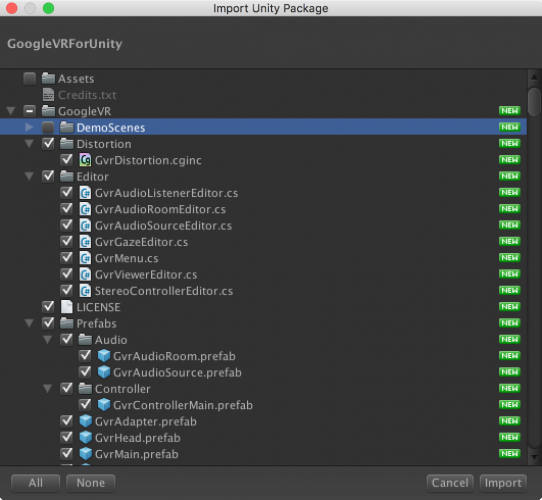
接下來匯入到你的工程,從Unity的選單處點選Asset\Import Package\Custom Package……之後選擇GoogleVRForUnity.unitypackgage,也就是你下載的SDK。
確認所有的都選中了,去掉選中DemoScenes資料夾(就是一些例子導不匯入隨意),然後點選匯入按鈕。
乘熱打鐵
為了讓你的遊戲成為VR模式,你需要展示一些快速的暗招。
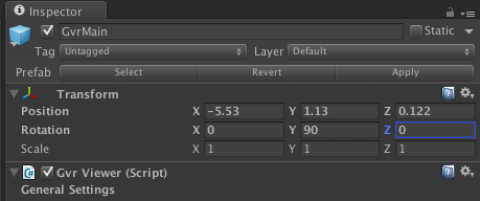
在GoogleVR\Prefabs資料夾中,將GvrViewerMain預製體拖到Hierachy中。設定它的座標幾乎是你忍者角色的座標(-5.53, 1.13, 0.122)
和Y軸旋轉90度
你會意識到這個座標比忍者的中心位置高一點,實際上你是通過它的眼睛看出去的。GvrViewerMain預設以第一個主相機為目標來進行相機的分身
處理所以你需要將主相機也調整到對應的位置,讓主相機剛好渲染出角色視角看到的場景(可以通過修改之前的相機到Perspective模式,推薦新建
一個相機然後關閉正交相機,之後動態切換相機的時候還需要預設的相機)。
現在在你的編輯器中運行遊戲,你應該看到場景被重新組裝成了3D的!如果此時你按住Alt鍵然後晃動你的滑鼠,相機會像你轉動你的頭一樣運動。
把這個場景在你的安卓裝置上跑起來
在你的編輯器裡運行遊戲是好的,但是我最後一次檢查了沒有合適的VR裝置和好的電腦這樣執行起來是痛苦的,因此我們工作在手機上。
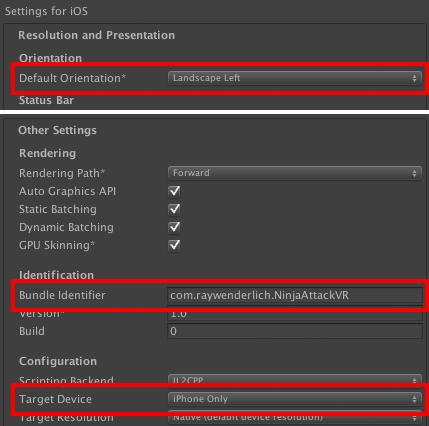
1.選中File\Build Settings——Android應該被選擇為你的預設平臺
2.點選Player Settings到達inspector介面
3.在Resolution and Presentation下選擇Default Orientation為Landscape Left
4.在Other Settings裡把Bundle Identifier改成合適的組織名稱(com.xxx.xxxx 預設的編譯會報錯)
連線上你的手機和電腦之後,選擇Build and Run之後選擇輸出資料夾,隨意路徑。
Unity會匯出你的工程,之後會將會發布到你的手機上,裝進你的VR裝置調節好視距之類的就開始體驗吧。
Note:如果釋出到手機,手機啟動應用時出現了什麼錯誤,你可以用Android的IDE檢視相應的log資訊,或者adb logcat > d:\logcat.txt
將執行的log抓取出來然後判斷是哪裡出錯了。
重新制作這個遊戲!
總的來說可以觀看你的遊戲世界是很棒的,但是你需要玩兒它。獨特的講,你想要往面朝的地方發射忍者飛鏢,那是你剛開始玩兒遊戲所體會到的。
UI層面,紙盒支援一個按鈕(我用的淘寶上買的,有藍芽手柄~),會感受到限制,但是結合到你頭部的動作跟蹤,它允許你更加完整的互動。
在遊戲中,你會檢測使用者的GvrViewer.Instance.VRModeEnabled屬性。你會檢查GvrViewer.Instance.Triggered按鈕是否
按下的屬性。如果都為true,你就會在面朝的方向發射一個飛鏢。
開啟你的NinjaStarLauncher.cs指令碼,你可以在GameLogic遊戲物體上找到。
建立一個新的私有變數:
private Vector3 _vrShooterOffset;在
Start()方法中初始化它:
_vrShooterOffset = new Vector3(0.0f, -0.4f, 1.0f);void Update () {
//1
if (GvrViewer.Instance.VRModeEnabled && GvrViewer.Instance.Triggered && !_gameController.isGameOver) {
GameObject vrLauncher = GvrViewer.Instance.GetComponentInChildren<GvrHead>().gameObject;
// 2
LaunchNinjaStarFrom(vrLauncher, _vrShooterOffset);
} else if (!GvrViewer.Instance.VRModeEnabled && Input.GetButtonDown("Fire1") &&
!_gameController.isGameOver) {
// This is the same code as before
Vector3 mouseLoc = Input.mousePosition;
Vector3 worldMouseLoc = Camera.main.ScreenToWorldPoint(mouseLoc);
worldMouseLoc.y = ninja.transform.position.y;
ninja.transform.LookAt(worldMouseLoc);
LaunchNinjaStarFrom(ninja, _shooterOffset);
}
}1.首先檢測你是否處於VR模式且使用者點選了按鈕被單例模式的GvrViewer.Instance檢測屬性的變化。
2.之後你可以呼叫LaunchNinjaStarFrom()方法去例項化一個忍者飛鏢,傳進去兩個引數:
A.首先是你的頭部遊戲物件,谷歌VR庫為你準備好了,應該已經指向了正確的方向.
B.第二個是一個輕度的偏移,因此這個方法例項化一個忍者飛鏢在你的前面一點下方一點,看起來更加的正常,總不希望飛鏢
從你的眼睛裡面發射出來吧?很酷,但很奇怪~
你的飛鏢在被生成出來的時候就註定要在你面朝的方向飛走,它會朝著正確的地方開火~
換個方式嘗試!在這個點上,你可以旋轉你的頭部去射擊壞人,輸還是贏邏輯仍然有用。
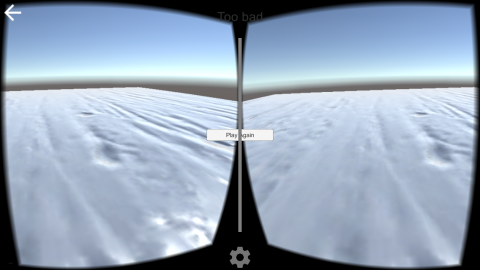
修復Game Over選單
正如你所觀察到的那樣,當遊戲結束的時候留下的還是之前的遊戲結束選單。沒有以正確的3D模式去顯示,所以沒法去點選它。
遊戲當前使用的是畫布顯示——UGUI裡面的——去顯示Game Over,總是顯示在遊戲視窗的最上層。
這個畫布對很多的遊戲都是很實用的,它會自動縮放自身去適應你的螢幕,不管你的遊戲攝像機在做什麼,它對不同的螢幕尺寸是友好的。
但在這種情況下,你需要一個GUI畫布存在於世界座標中,會被3D場景渲染,同樣因為你不想讓它隨著攝像機的移動而沒有變化。
你想要你的使用者可以朝上看朝下看,看向不同的UI元素通過點選按鈕啟用它。
建立一個新的Canvas
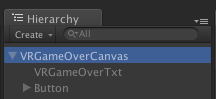
在Hierachy中選中並複製一份GameOverCanvas
將副本重新命名為VRGameOverCanvas,為了與原始的作區分把其子物件GameOverTxt重新命名成VRGameOverTxt.
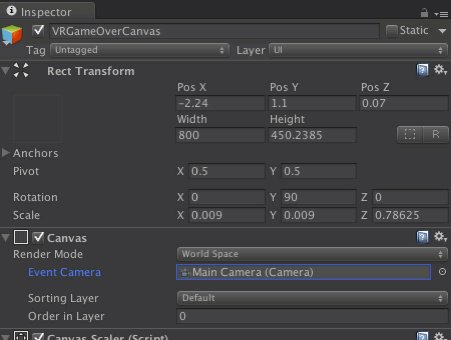
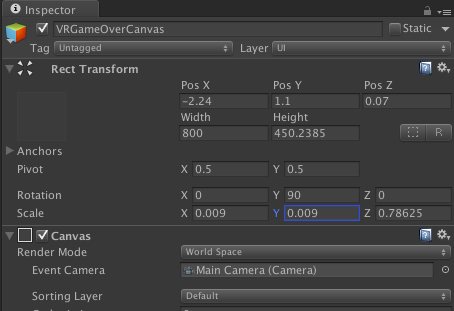
在VRGameOverCanvas的元件Canvas中,把Render Mode變成World Space
在Rect Transform元件中,改變屬性Position為(-2.24, 1.1, 0.07),和Y Rotation為90.
最後,把X和Y的縮放為0.009.所有設定好了之後為像這樣滴:

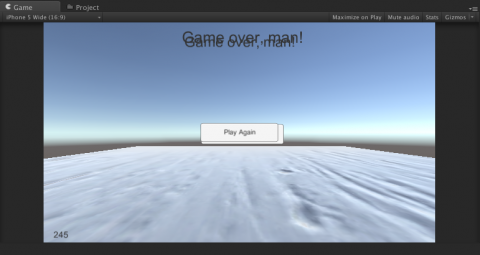
之後,你應該看見兩個畫布會重疊(遊戲沒有執行的時候):
這些值是從哪裡來的?老實說,我也是瞎搞了很久直到把他們弄起來在紙盒內看起來比較好。
有時候程式設計更像是一門藝術而不是科學……
支援兩種畫布
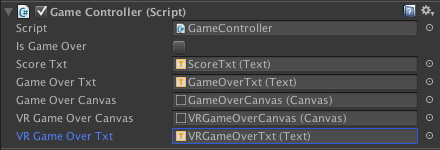
接下來,你要修改GameController.cs去意識到兩種畫布的存在。開啟指令碼並修改,這個指令碼同樣掛載在GameLogic遊戲物體上。
在類中加上這兩個公有變數:
public Canvas VRGameOverCanvas;
public Text VRGameOverTxt;方法替換為:
public void GameOver(bool didIWin) {
isGameOver = true;
_didIWin = didIWin;
string finalTxt = (_didIWin) ? "You won!" : "Too bad";
if (GvrViewer.Instance.VRModeEnabled) {
VRGameOverCanvas.enabled = true;
VRGameOverTxt.text = finalTxt;
} else {
gameOverCanvas.enabled = true;
gameOverTxt.text = finalTxt;
}
}GvrViewer.Instance.VRModeEnabled).
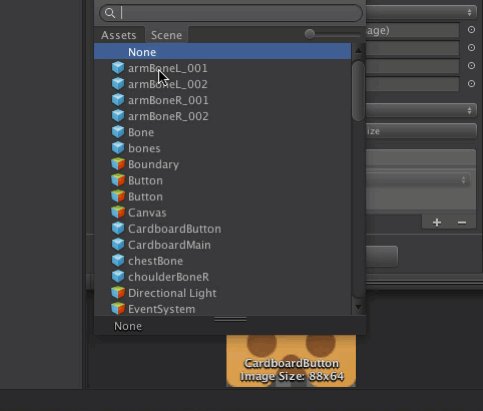
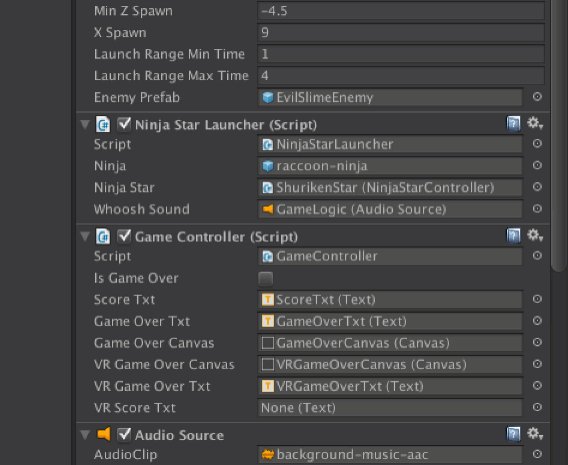
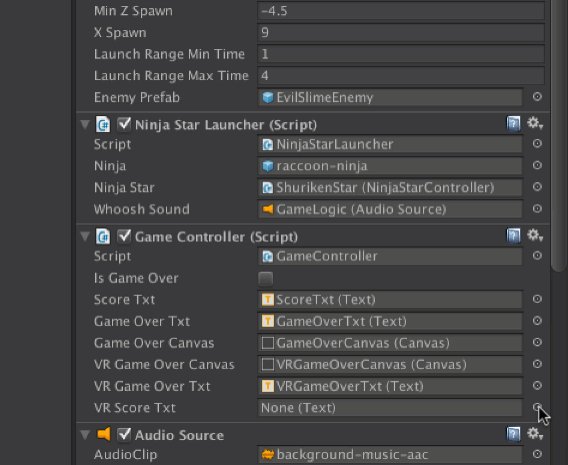
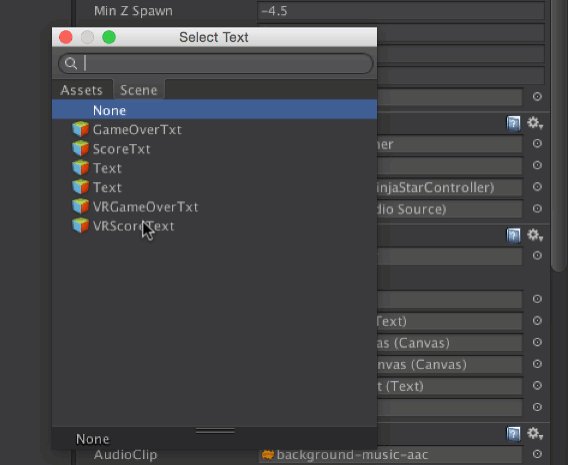
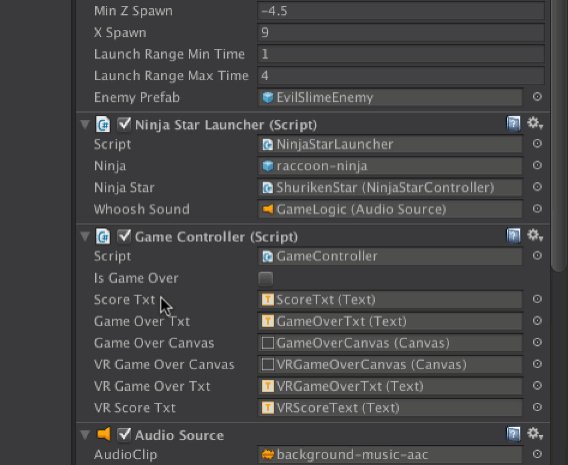
在你儲存了你的指令碼之後,你需要為你的新變數賦上正確的值。
找到GameController指令碼,像下圖一樣賦值。
Note:你是否在想你為什麼要支援兩種畫布而不是隻是替換到現在有的呢?因為最終你需要支援兩種模式,調整狀態!
如果你現在執行你的遊戲,你會看見合適的VR模式遊戲結束介面。可以朝上看朝下看,看不同的部分,當你點選Play Again按鈕時就會消失。
Note:至少,理論上看起來應該是這樣的。
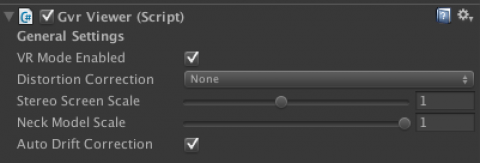
練習中,5.3.4p2的Unity會有一個BUG,世界座標系的GUI畫布不會渲染到RenderTexture(這啥?),所以谷歌的SDK使用扭曲修正——你在
兩個攝像機中看見的魚眼效果。
作為一個暫時的變通方案,你可以在GvrViewerMain物件的Gvr Viewer元件上改變Distortion Correction為None。
這意味著你可能會看見輕微的扭曲,當你把遊戲放入你的VR裝置區看的時候,但至少你能夠看見你的GUI。
新增凝視輸入
幸運滴,Unity內建支援相機中心點作為一個滑鼠,當使用世界座標系的GUI的時候,但你需要提供一個附加的指令碼讓其在VR模式下工作。
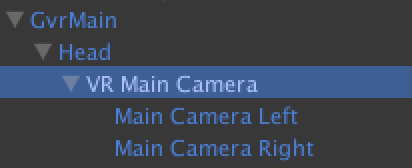
首先,把你的主相機放置在GvrViewerMain物件的子節點上:
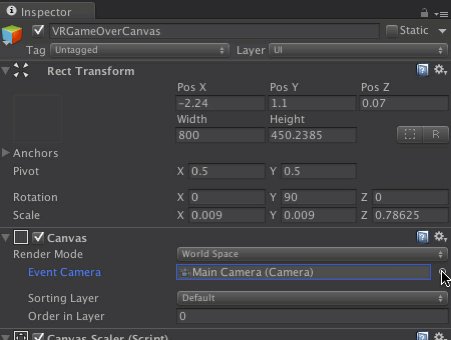
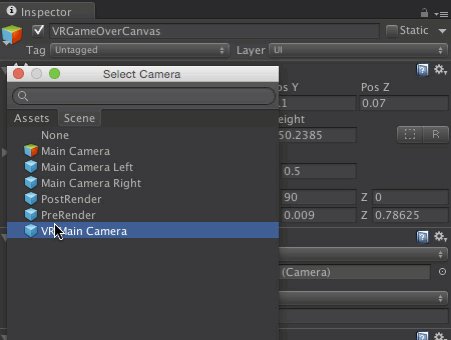
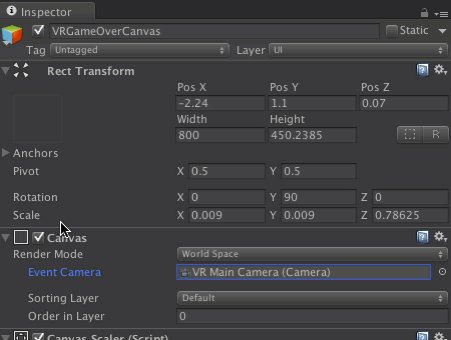
選擇你的VRGameOverCanvas物件,你會看見Event Camera選項,將VR Main Camera選中(之前你修改的主相機)。
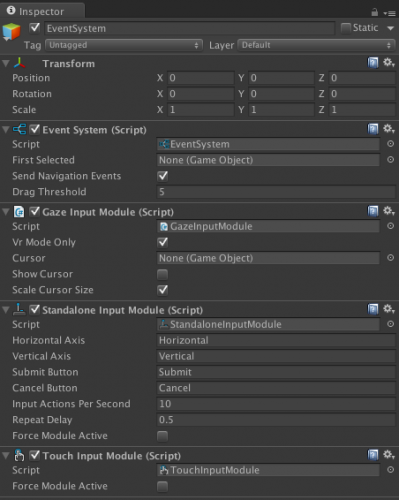
點選在Hierachy中的EventSystem 物件,新增GazeInputModule 指令碼。這是一個讓UGUI明白谷歌VR相機是怎麼工作的。
選中VR Mode Only選項框,因為你只是想要工作在VR模式而不是普通的版本。
最終把你的Gaze InputModule往上移保證它的優先順序,最終看起來會像這樣:

現在嘗試一下!當你聚焦到PlayAgain按鈕上,它應該變成綠色,然後點選一下螢幕就會開始新的遊戲!

細微的遊戲調整
因此,也許你發現在VR模式的這個版本很難。這個部分是因為在VR模式下你減小了視野,在你看向錯誤的方向的時候敵人也更容易溜走。
同時,你不能和以前一樣快速的轉變你的方向去瞄準,物理上被你的脖子轉動速度所限制。

你不想讓選擇玩VR模式的玩家遭罪!所有你怎麼修正這個呢?

額,我會建議減少敵人的速度。你會怎麼想?
選中你在Prefab資料夾內的EvilSlimeEnemy預製體,開啟掛載上面的EnemyMover.cs指令碼。加上以下程式碼,
正好在之前設定thisSpeed的地方:
if (GvrViewer.Instance.VRModeEnabled) {
thisSpeed *= 0.85f;
}——它掛載在你的GameLogic遊戲物體上——新增以下程式碼行在SetNextLaunch()方法中,
在你設定了launchInterval之後:
if (GvrViewer.Instance.VRModeEnabled) {
launchInterval *= 1.1f;
}修改螢幕上顯示的分數
其他的UI元素你需要在螢幕上定位的是分數物件,你將嘗試輕微的不同方式。仍然需要出現在在合適的VR模式,你想要修改它
在你的攝像機看向任何地方的時候。
想象把你的分數投影在一片持續運動的玻璃上,因此它總是與你看向的地方保持2米遠的距離。這是你將要建立的效果。
你將要實現它通過另一個渲染在3D世界的畫布,將它變成GoogleVR Head 物件的子物體(這是原文作者的實現方式,我沒弄成
不知道原文作者的效果是不是分數面板跟著頭一起動的,我的是固定在一個地方的。因為它的SDK貌似是有一個相機的,可以放置到
頭部跟蹤,而我的SDK是沒有相機,通過渲染主相機達到的,沒法去跟蹤頭部運動~)。
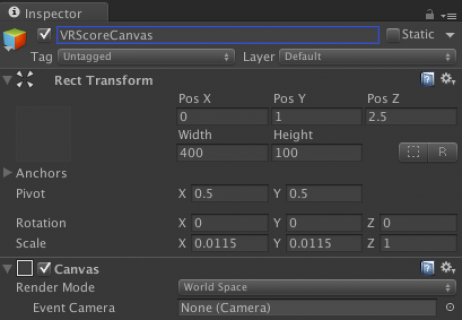
然後在GvrViewerMain中右擊新建一個Canvas,重新命名為VRScoreCanvas將Render Mode變為World Space。
設定以下值:
1.Position:(0,1,2.5)
2.Width:400, Height: 100
3.Rotation:(0,0,0)
4.Scale:(0.0115, 0.0115, 1)
當你設定好了之後,應該像下面一樣:
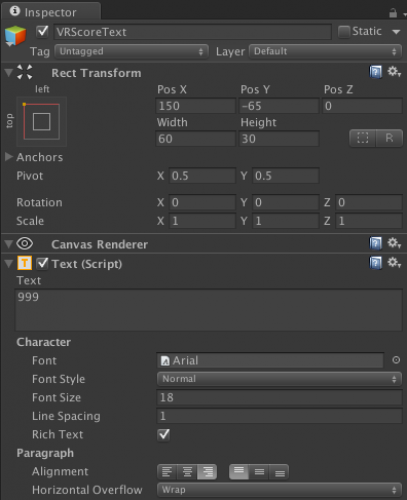
在你的VRScoreCanvas右擊新增UI\Text子物體,重新命名為VRScoreTxt。把錨點設定為左上方,Position的值為(150, -65, 0)和Width為60。
在文字元件中,設定字型大小為18對其方式為右對齊,值為999,完成後像這樣:
它也許看起來很奇怪的位於你螢幕的中央,但是在VR模式,你看見的比你實際世界要少很多,所以結果上這文字是很靠近你的視野邊界的。
自由除錯讓它看起來在你的手機上合適。
接下來新增這個物體來顯示你的分數,過程和你顯示GameOver文字很類似。
開啟GameController.cs然後新增一個公有變數:
public Text VRScoreTxt;VRScoreTxt.text = "--";VRScoreTxt.text = "" + _currScore;
再次執行你的遊戲,你會看見分數出現在了你的視野中,並且跟隨你的頭部運動。
進入和跳出VR模式
自從你的遊戲工作在普通模式和VR模式,你需要讓使用者有能力去切換他們。
一個UI很直接就可以實現,你新增一個簡單的按鈕,可以切換VR模式和普通模式。福利來了,谷歌VR的SDK自己有一個返回按鈕,你可以
用它來返回普通模式。
試一下!
首先,你將要新增一些程式碼去切換VR模式。選中GameLogic遊戲物體,點選新增元件,新增CardboardSwapper指令碼(我新增這個指令碼會編譯不過,
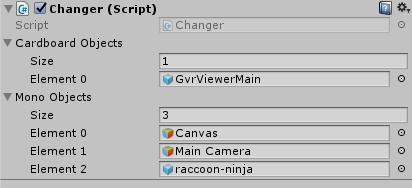
所以搞成了Changer指令碼,不知道是不是命名被sdk的哪裡重複了)。
開啟,然後替換以下程式碼:
public class CardboardSwapper : MonoBehaviour {
public GameObject[] cardboardObjects;
public GameObject[] monoObjects;
// Turn on or off VR mode
void ActivateVRMode(bool goToVR) {
foreach (GameObject cardboardThing in cardboardObjects) {
cardboardThing.SetActive(goToVR);
}
foreach (GameObject monoThing in monoObjects) {
monoThing.SetActive(!goToVR);
}
GvrViewer.Instance.VRModeEnabled = goToVR;
// Tell the game over screen to redisplay itself if necessary
gameObject.GetComponent<GameController>().RefreshGameOver();
}
public void Switch() {
ActivateVRMode(!GvrViewer.Instance.VRModeEnabled);
}
void Update () {
if (GvrViewer.Instance.BackButtonPressed) {
Switch();
}
}
void Start() {
ActivateVRMode(false);
}
}剩下的邏輯就是啟用或關閉在場景中不同的遊戲物體,取決於你是否在VR模式。呼叫Start()方法中呼叫ActivateVRMode(false)
就會讓你的遊戲以普通模式開始。
你同樣會意識到當點選返回按鈕時會呼叫Switch()方法,你可以在編輯器中用esc鍵模式模擬GvrViewer.Instance.BackButtonPressed,一個
讓你毫無疑問很趁手的測試特性。
你需要新增更多的一些遊戲邏輯到你的GameController腳本里面讓其正確選擇遊戲結束的模式。
開啟GameController.cs新增如下方法:
public void RefreshGameOver() {
gameOverCanvas.enabled = false;
VRGameOverCanvas.enabled = false;
if (isGameOver) {
GameOver(_didIWin);
}
}
最後,你需要新增一個按鈕在畫布上供使用者點選。節約時間,我已經準備好了。
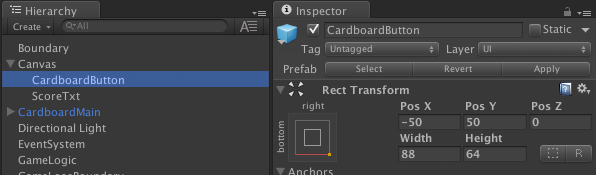
在Prefabs資料夾下找到CardboardButton推到Canvas的子節點,設定Position(-50, 50, 0):
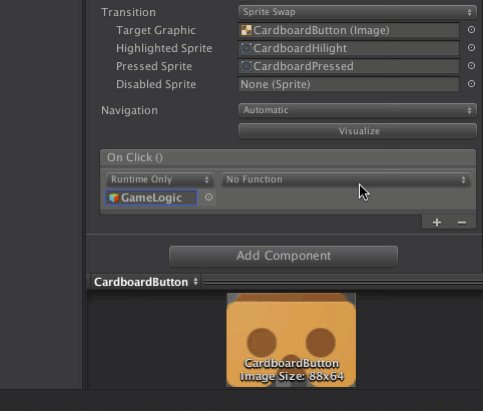
在你按鈕的遊戲物體的下方新增點選時間去呼叫CardboardSwapper.Switch()方法,如下:
再次嘗試你的遊戲,就可以切換場景了:
祝賀!你像個老闆樣切換模式了!
相關推薦
怎麼通過Unity和谷歌紙盒做一個VR遊戲?(譯)
作者是用iPhone適配的,我是用的Android手機且由於SDK版本的關係所以會有些小細節不一樣。 遊戲工程地址:忍者飛鏢
Step by Step,用JAVA做一個FLAPPYBIRD遊戲(三)
遊戲介面的滾動背景 上一篇我們講了如何製作開始選單,開始選單比較簡單,就只涉及了一個Entity,接下來幾篇,我們要一步步實現遊戲介面,對應的gameState為GAME_STATE_PLAYING。 這一篇,我們先講滾動的背景是怎麼做到的。 Flappy
sublime使用瀏覽器快捷鍵配置問題和谷歌瀏覽器開啟html檔案問題(小菜鳥彙總)
今天小菜鳥要來講一下sublime如何設定快捷使用瀏覽器的方式,還有今天發現的一個我老是出錯的問題,在這裡給和我一樣的非科班的小菜鳥參考一下。 首先是設定sublime使用瀏覽器檢視的快捷鍵: 先宣告我用的是win10系統,不是mac os。 這裡分三步,
Android-谷歌語音識別之離線識別(二)
1/上一篇部落格寫了安卓呼叫本地自帶的谷歌語音識別,但是需要聯網並且在大陸需要翻牆,這文章來講下如何離線進行谷歌的語音識別。 2/因為已經有了上一篇的demo和程式碼,程式碼方面就不多說了。 3/用谷歌離線識別需要下載谷歌離線包,所以一樣需要帶谷歌服務的機子,比如三星。
使用queue 做一個分散式爬蟲(一)
這個作為調配的 taskMaster.py #!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2018/12/23 15:21 # @author : libaibuaidufu # @File : taskMaster.py #
怎麼做一個MOBA遊戲(武器與技能)?
一、英雄與技能設計 是英雄的樂趣是什麼,怎麼用技能去體現這些樂趣 不是英雄的定位是什麼,怎麼分配技能凸現他的定位 二、核心思想 滿足射擊者 響應性 伺服器主導 三、UnityTech官方視訊《Ability System With
抓包工具Fiddler下載 、安裝及對谷歌瀏覽器進行抓包使用(一)
一、Fiddler的安裝和配置 開啟工具Fiddler,在Tools選項裡面點選options 配置完後,重啟Fiddler 二、谷歌瀏覽器外掛SwitchyOmega的安裝使用 三、使用Fiddler對谷歌瀏覽器進行抓包
C#中用ILMerge將所有引用的DLL和exe檔案打成一個exe檔案(圖解)
今天做了一個軟體,想釋出的時候才發現呼叫的類沒幾個,就像把它們都跟EXE檔案打包在一起,以後複製去別的地方用也方便,於是上網搜了一下,發現網上大部分都是用ILMerge實現的,於是也自己試了一下,不過網上都沒有詳細的步驟演示,我就花點時間做了個教程,方便以後再有人想
Unity引擎入門——製作第一個2D遊戲(1)
Unity作為當今最流行的遊戲引擎之一,受到各大廠商的喜愛。 像是爐石傳說,以及最近的逃離塔克夫,都是由unity引擎開發製作。 作為初學者的我們,雖然無法直接做出完成度那麼高的作品,但每一個偉大的目標,都有一個微不足道的開始。讓我們從一個2D小遊戲入手,來學習Unity引擎的使用吧! ① 新建專案,尋找素材
Unity引擎入門——製作第一個2D遊戲(2)角色移動與動畫
在上一節的內容裡,我們已經創建出了一個主角,也搭建了一個簡單的場景。 傳送門:https://www.cnblogs.com/zny0222/p/12653088.html 既然有了主角,要怎樣才能讓主角動起來呢? 這時候我們就需要寫一些簡單的程式碼,來控制我們人物的移動。 如圖所示,我們新建一個資料夾,用
[洛谷P4424][HNOI/AHOI2018]尋寶遊戲(bitset)
typedef 成了 ott span long block radi 它的 ear P4424 [HNOI/AHOI2018]尋寶遊戲 某大學每年都會有一次Mystery Hunt的活動,玩家需要根據設置的線索解謎,找到寶藏的位置,前一年獲勝的隊伍可以獲得這一
wxpython開發一個小遊戲(一)
添加 title RR .text all SM add author tdi # _*_ coding: utf-8 _*___author__ = ‘pythonwu‘__date__ = "2018/5/13 21:33"import wximport osclass
使用Phaser開發你的第一個H5遊戲(一)
本文來自網易雲社群 作者:王鴿 不知你是否還記得當年風靡一時的2048這個遊戲,一個簡單而又不簡單的遊戲,總會讓你在空閒時間玩上一會兒。 在這篇文章裡,我們將使用開源的H5框架——Phaser來重現這個遊戲。這裡你可以瞭解到遊戲內的狀態管理、Sprite元件物件等,以及如何使用Preload、Create
.net MVC +EF+VUE做回合制遊戲(一)
剛畢業的新人,工作的時候試過用.net 框架,但是我發現寫的前端程式碼都非常多,要寫很多很多的原生,然後最近在看vue.js覺得還不錯,可以減少前端很多dom操作. 至於做的東西我是想做一個遊戲,一個回合制類的遊戲,想著就是前端點技能然後傳回後端計算,然後利用VUE直接修改資料來達到血條的變化之類的。畢竟大
運用html5 canvas做飛機大戰遊戲(1)
1、首先,寫出canvas前提,定義所需要的變數,如寬高、分數、生命值等。 <div style="text-align: center;"> <canvas id="canvas" width="480px" height="640px"&g
Phaser3入門教程:第一個Phaser3遊戲(中文版)(四)
平臺 我們剛剛在create函式中加了一段程式碼,讓我們詳細解釋一下,首先是這句: platforms = this.physics.add.staticGroup(); 這句程式碼建立了一個靜態物體組,並賦值給了變數platforms。在Arcad
Phaser3入門教程:第一個Phaser3遊戲(中文版)(五)
加入角色 有了這些可愛的平臺,怎麼能沒人在上面跑動呢? 在create函式中,新建一個player變數,程式碼參看part5.html: player = this.physics.add.sprite(100, 450, 'dude');
Phaser3入門教程:第一個Phaser3遊戲(中文版)(七)
鍵盤控制角色 碰撞已經處理好了,但我們還要讓角色動起來。不知道你是否會馬上想起去某些文件上搜尋如何加入監聽器的方法,但這裡你大可不必如此。Phaser內部已經有一個很好的鍵盤管理程式,只要用下面一段程式碼就可以使用: cursors = this.input.k
Phaser3入門教程:第一個Phaser3遊戲(中文版)(九)
記分牌 遊戲還有兩個要點需完成:會幹掉玩家的敵人,以及顯示玩家抓到星星的分數牌子。我們先來完成記分牌。 我們需要製作一個文字物件。為此,我們建立了兩個變數,一個用來計分,另一個是分數的文字內容: var score = 0; var scoreText
Phaser3入門教程:第一個Phaser3遊戲(中文版)(二)
裝載資源 現在要為我們的遊戲載入所需的資源了。我們只需要在場景函式preload中加入Phaser的載入程式碼即可,Phaser將自動呼叫該函式並執行裡面的內容。 當前的preload函式體為空,我們將它改成下面這樣: function preload ()