[python爬蟲] Selenium高階篇之視窗移動、彈出對話方塊自登入
在我們使用Selenium Python製作自動爬蟲和網頁自動測試的時候,通常會遇到彈出新的窗體或對話方塊的時候,此時你捕獲的窗體已經被打斷,從而干擾你的爬蟲。
那怎麼解決這個問題呢?
本篇文章主要記錄兩段程式碼解決這類問題:
第一個是click()函式點選超連結後,需要捕獲彈出新窗體的資訊,此時需要呼叫switch_to_window()函式切換窗體,再捕獲新的資料;
第二個是click()函式點選超連結後,彈出登入的對話方塊,比如百度首頁登入,此時需要呼叫switch_to_alert()函式獲取該alert物件。
一. Switch_to_window函式實現窗體切換
在使用Selenium爬取知識過程,通常會遇到_blank彈出新窗體,或窗體是彈出的那種情況,而且有的需要登入,如:新浪微博、
這裡使用該方法實現獲取CSDN知識庫的關鍵詞的標題及超連結資訊,因為它是_blank彈出新窗體,再獲取彈出窗體的技術介紹。需要注意每次視窗控制代碼移動都需要重新定位它們的主窗體。
核心程式碼:
步驟如下:# -*- coding: utf-8 -*- from selenium import webdriver from selenium.webdriver.common.keys import Keys import time import os #訪問連結 driver = webdriver.Firefox() url = "http://lib.csdn.net/" driver.get(url) elem_div = driver.find_elements_by_xpath("//ul[@class='list01 clearfix']/li/div[2]/a") #獲取當前視窗控制代碼 now_handle = driver.current_window_handle print now_handle for elem in elem_div: print elem.text #獲取正文 print elem.get_attribute('href') #獲取屬性值 #點選進入新的介面 _blank彈出 elem.click() #獲取所有視窗控制代碼 all_handles = driver.window_handles #彈出兩個介面,跳轉到不是主窗體介面 for handle in all_handles: if handle!=now_handle: #輸出待選擇的視窗控制代碼 print handle driver.switch_to_window(handle) time.sleep(1) print u'彈出介面資訊' print driver.current_url print driver.title #獲取登入連線資訊 elem_p = driver.find_element_by_xpath("//div[@class='coltop clearfix']/div[2]") print elem_p.text #關閉當前視窗 driver.close() #輸出主視窗控制代碼 print now_handle driver.switch_to_window(now_handle) #返回主視窗 開始下一個跳轉
1.首先,current_window_handle獲取當前首頁窗體並儲存;
2.然後呼叫find_elements_by_xpath()獲取首頁多個關鍵詞超連結(多個<li>),for迴圈訪問;
3.在迴圈中點選超連結,彈出新的窗體,迴圈找到不是首頁窗體的,呼叫switch_to_window進行跳轉;
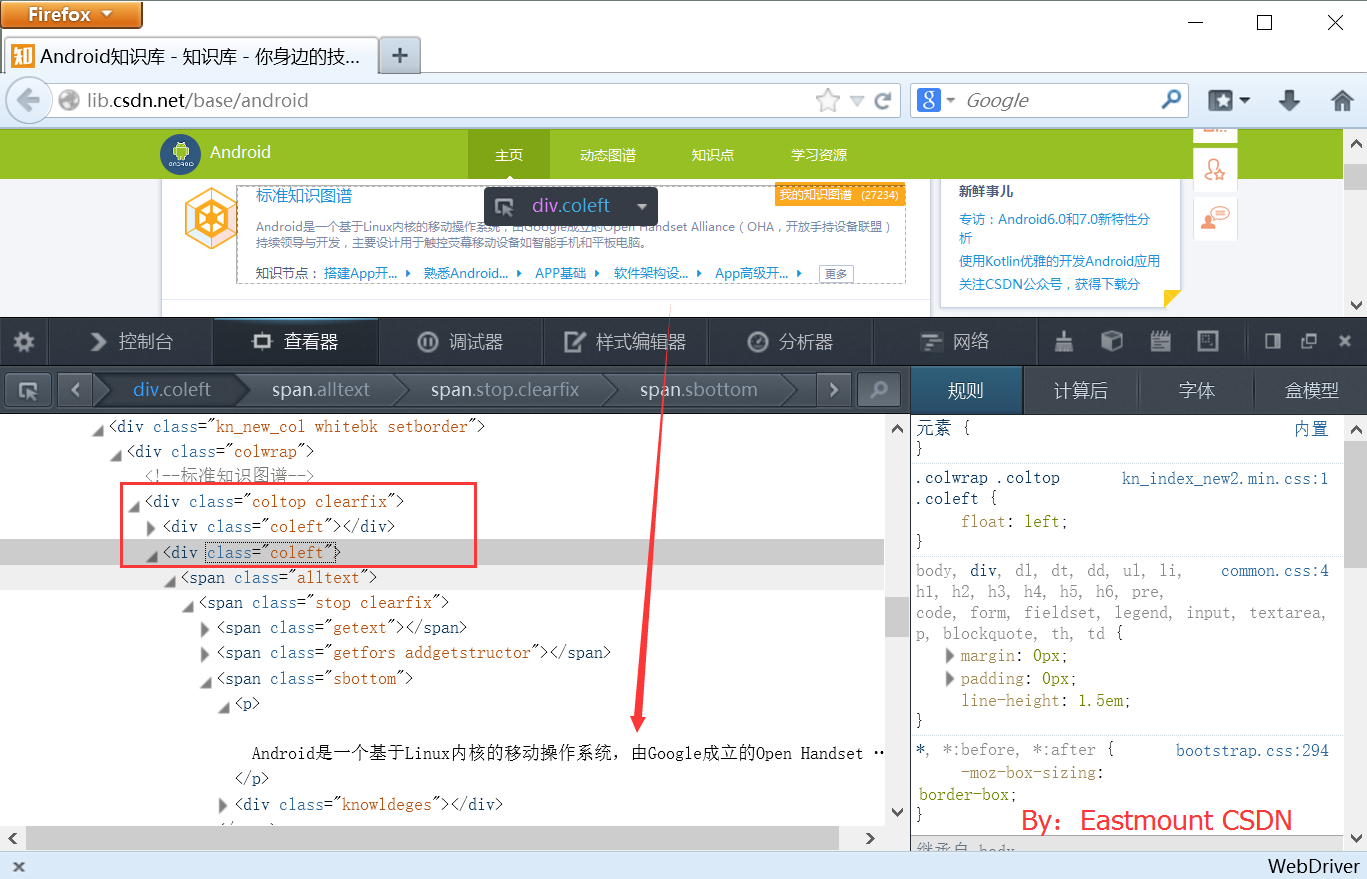
4.爬取新窗體關鍵詞的介紹資訊,位於div[@class='coltop clearfix']/div[2]下;
5.關閉當前窗體,重新返回首頁窗體的超連結,迴圈執行3-5步驟。
部分輸出如下所示:
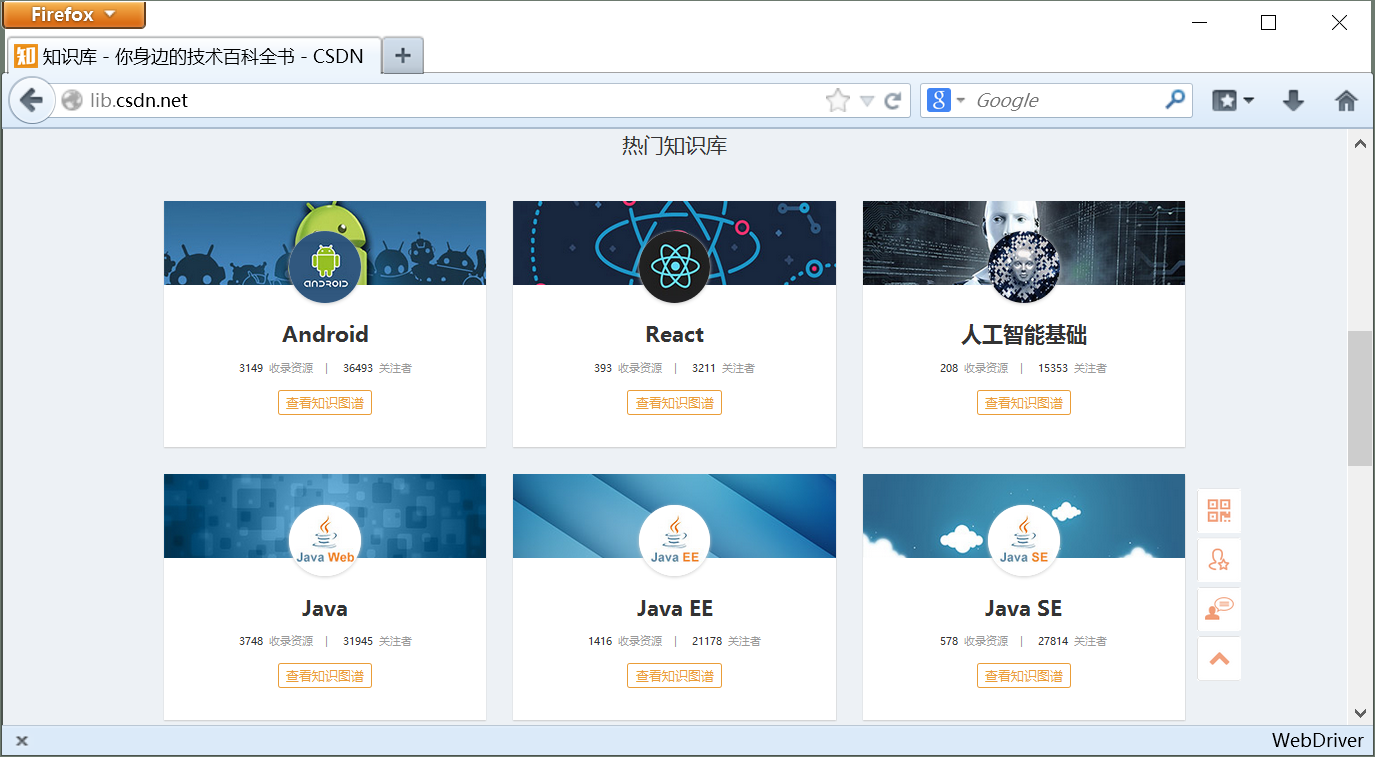
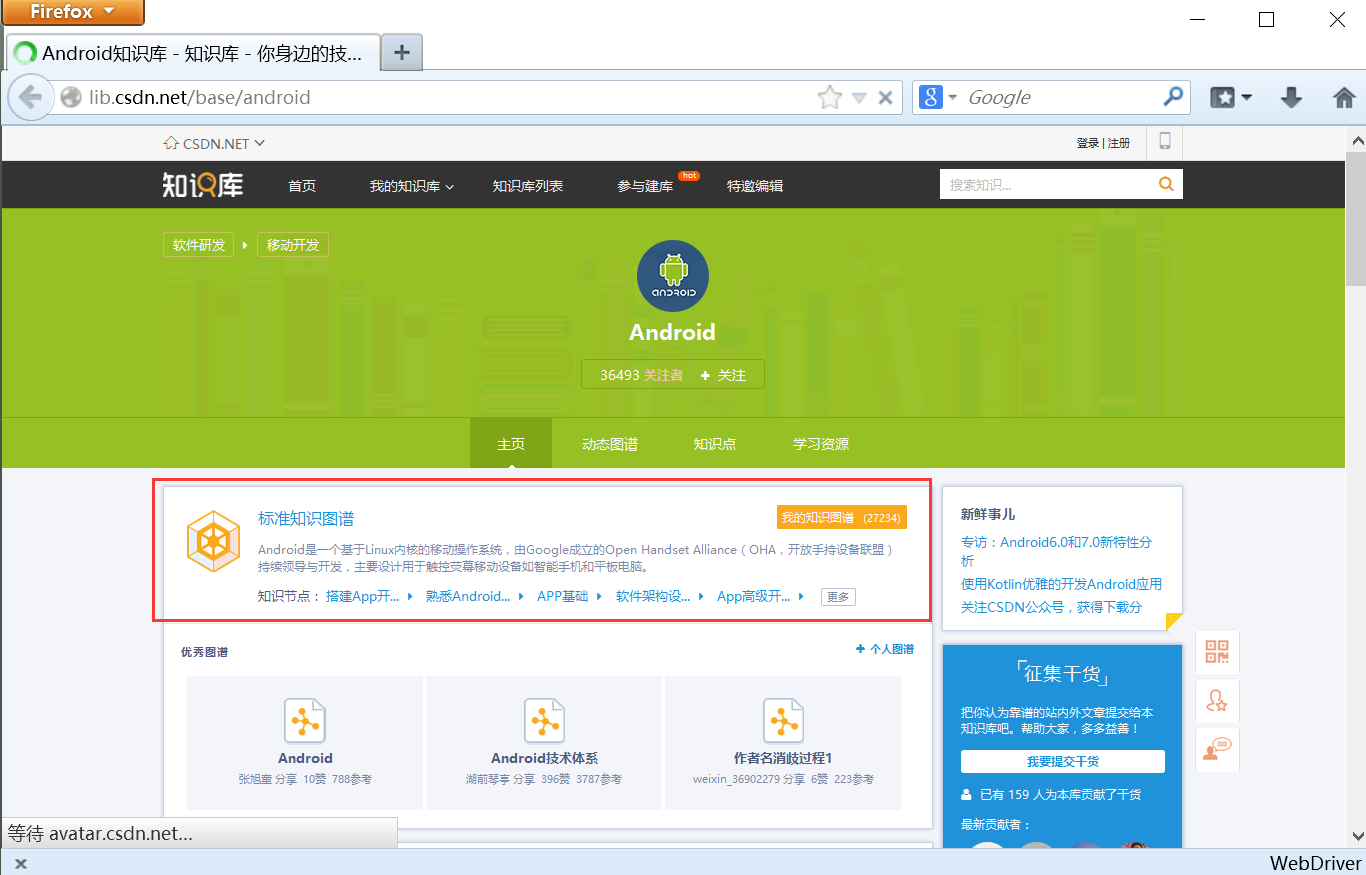
CSDN知識庫如下圖所示,首頁顯示了多個技術的關注資訊及資源數量。主窗體: {3f9dc2dc-d468-4695-9fb8-493b9d1dd245} Android http://lib.csdn.net/base/android {9e7fbd44-b487-479d-8c5a-c5dd387a1b48} Android知識庫 - 知識庫 - 你身邊的技術百科全書 - CSDN 標準知識圖譜 我的知識圖譜(27234) Android是一個基於Linux核心的移動作業系統,由Google成立的Open Handset Alliance(OHA,開放手持裝置聯盟)持續領導與開發,主要設計用於觸控熒幕移動裝置如智慧手機和平板電腦。 知識節點: 搭建App開...熟悉Android...APP基礎軟體架構設...App高階開... 更多 {3f9dc2dc-d468-4695-9fb8-493b9d1dd245} React http://lib.csdn.net/base/react {82d2e23b-dc70-424c-a2db-bf8710844ca7} React知識庫 - 知識庫 - 你身邊的技術百科全書 - CSDN 標準知識圖譜 我的知識圖譜(2012) React是一個Facebook和Instagram用來建立使用者介面的JavaScript庫,用於構建“可預期的”和“宣告式的”Web使用者介面。 該框架的推出主要為了開發隨著時間資料不斷變化的大規模應用程式。 知識節點: 基礎語法外掛檢視與資料...工程化路由細化 更多

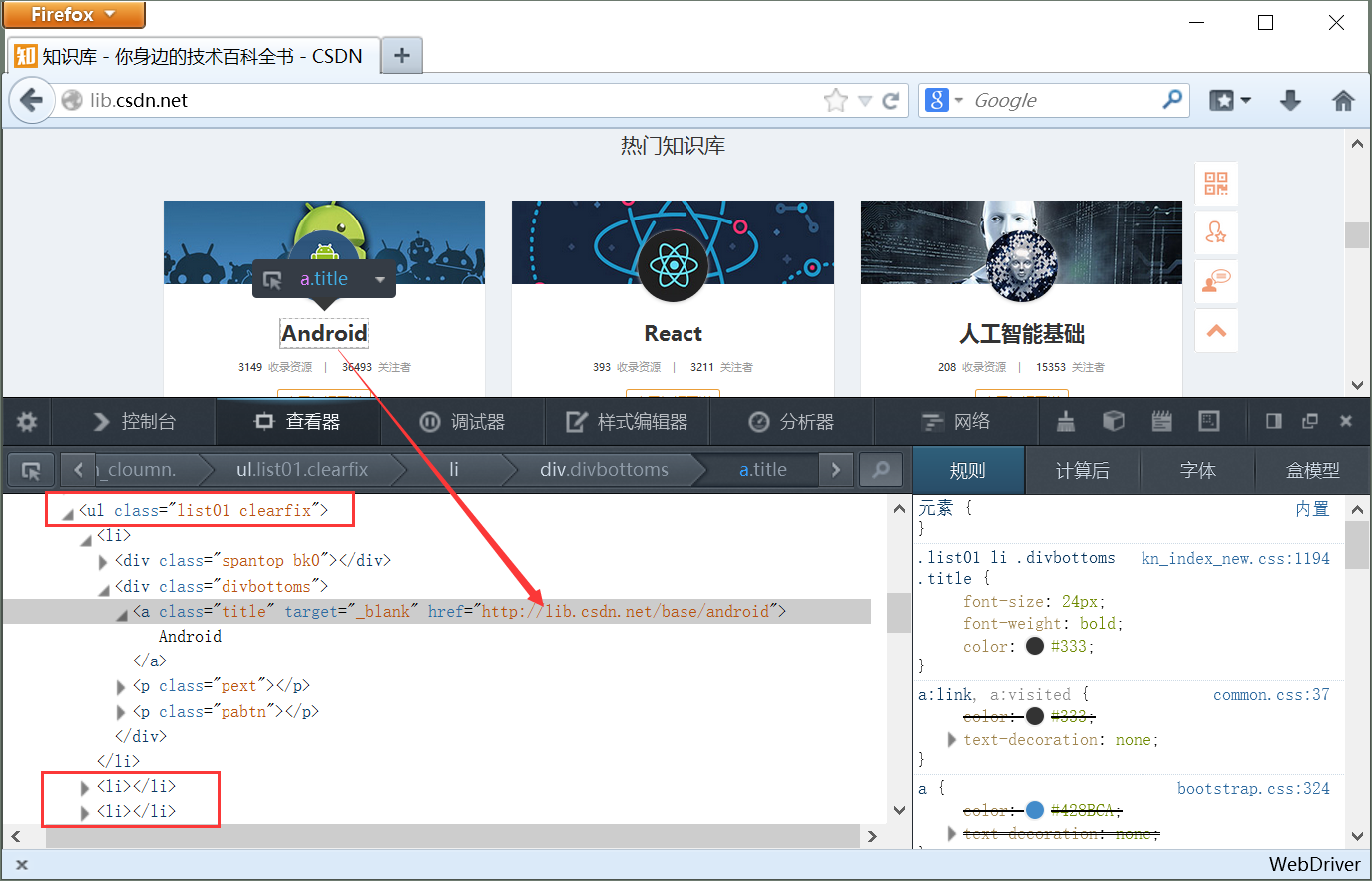
審查元素如下圖所示,Android技術等均在<ul>標籤下,通過多個<li></li>實現,此時獲取Android超連結的url,並點選其操作。

點選後,會彈出新的窗體,而Selenium卻定位了當前首頁的窗體,此時就需要利用switch_to_window來切換窗體。

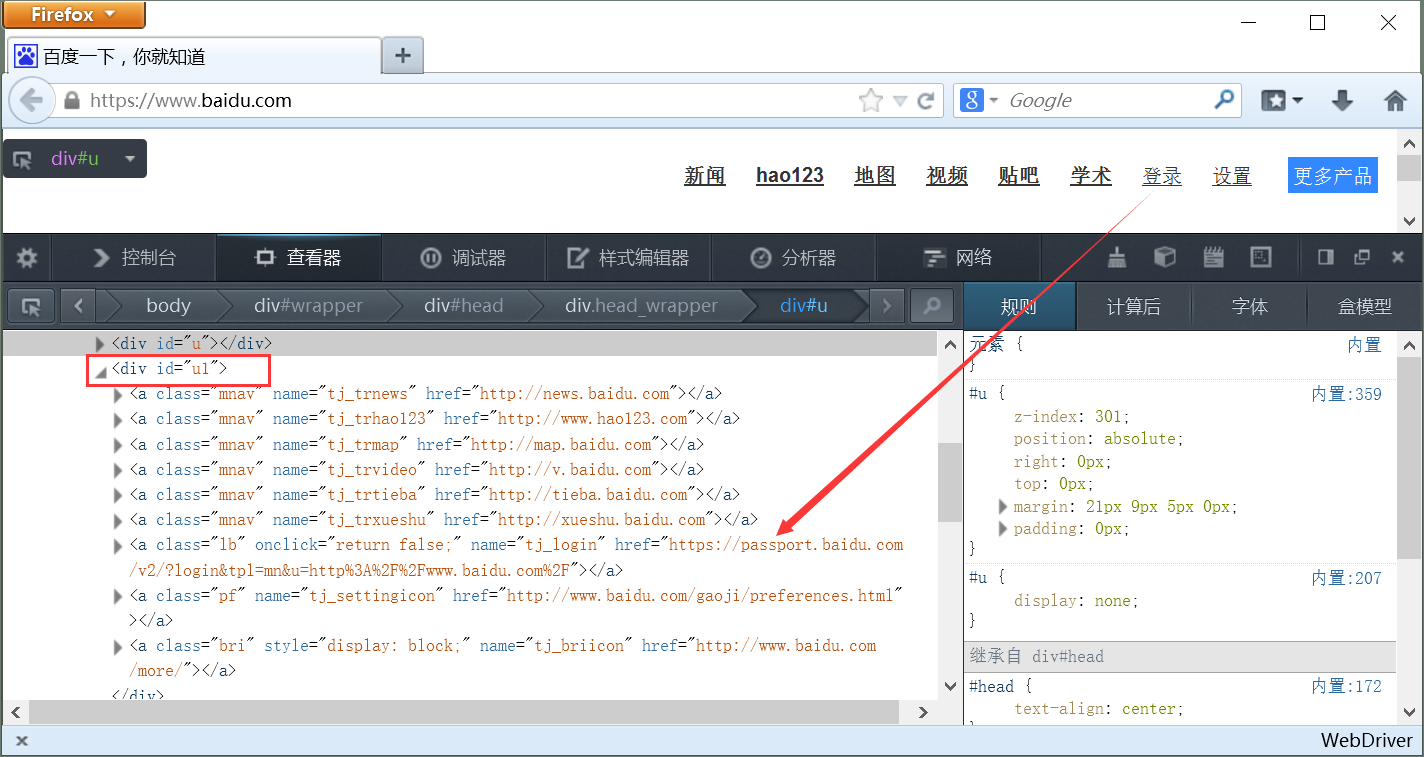
審查元素對應的HTML原始碼如下:

二. Switch_to_alert函式捕獲彈出對話方塊
注意:一定不要嘗試該方法登陸百度、新浪、淘寶這些網站後爬取資料,賬號可能被永久封號的。
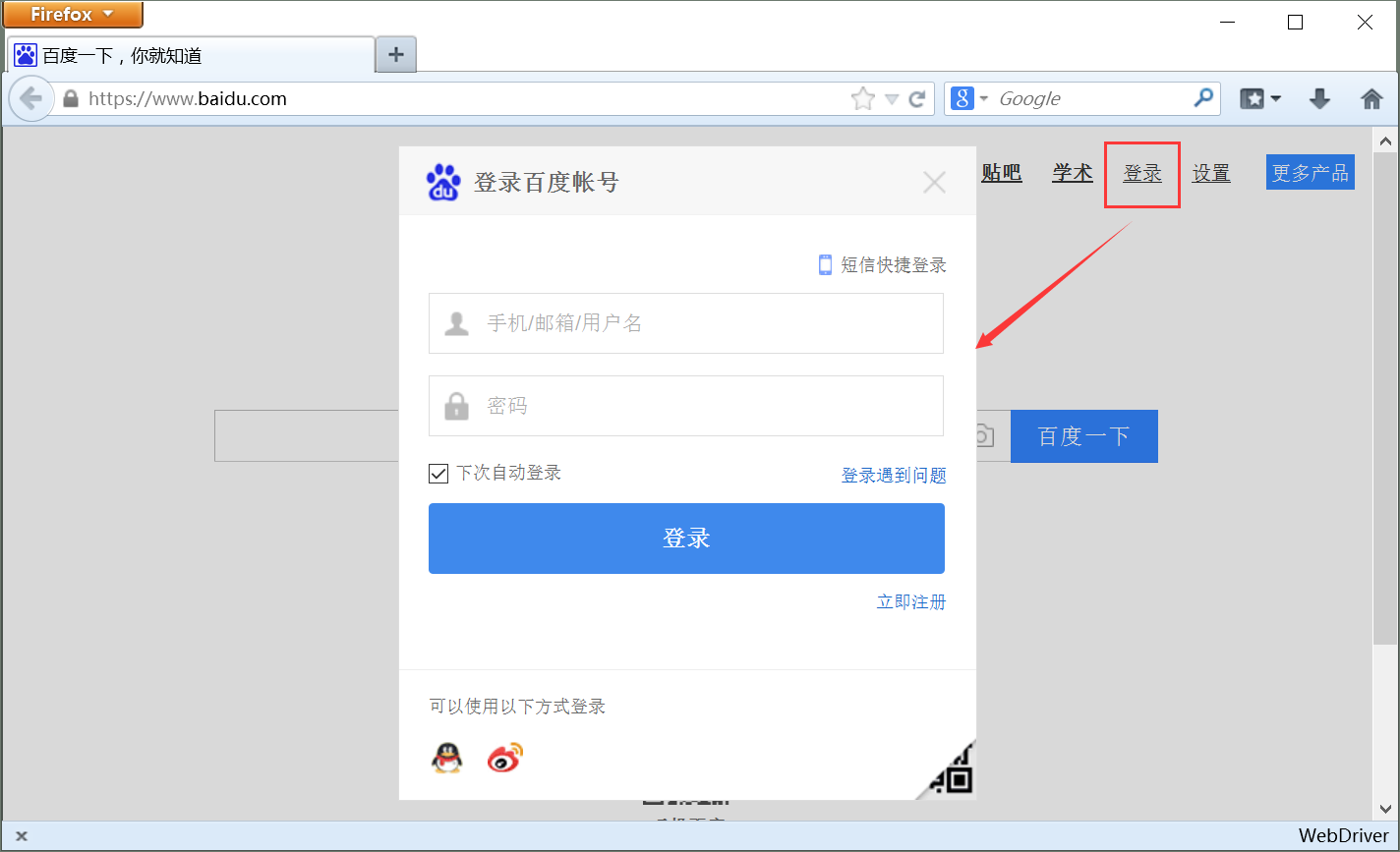
比如百度首頁,點選登入介面會彈出對話方塊如下圖所示:


首先,需要獲取“登入”的位置,超連結<a>直接xpath定位總是失敗,故作者才採用的<div id='u1'>進行定位,超連結位於第7個超連結。
#失敗
elem_login = driver.find_element_by_xpath("//a[@name='tj_login']")
#成功
elem_login = driver.find_element_by_xpath("//div[@id='u1']/a[7]")
然後,彈出的對話方塊採用driver.switch_to_alert()方法選擇alert物件。

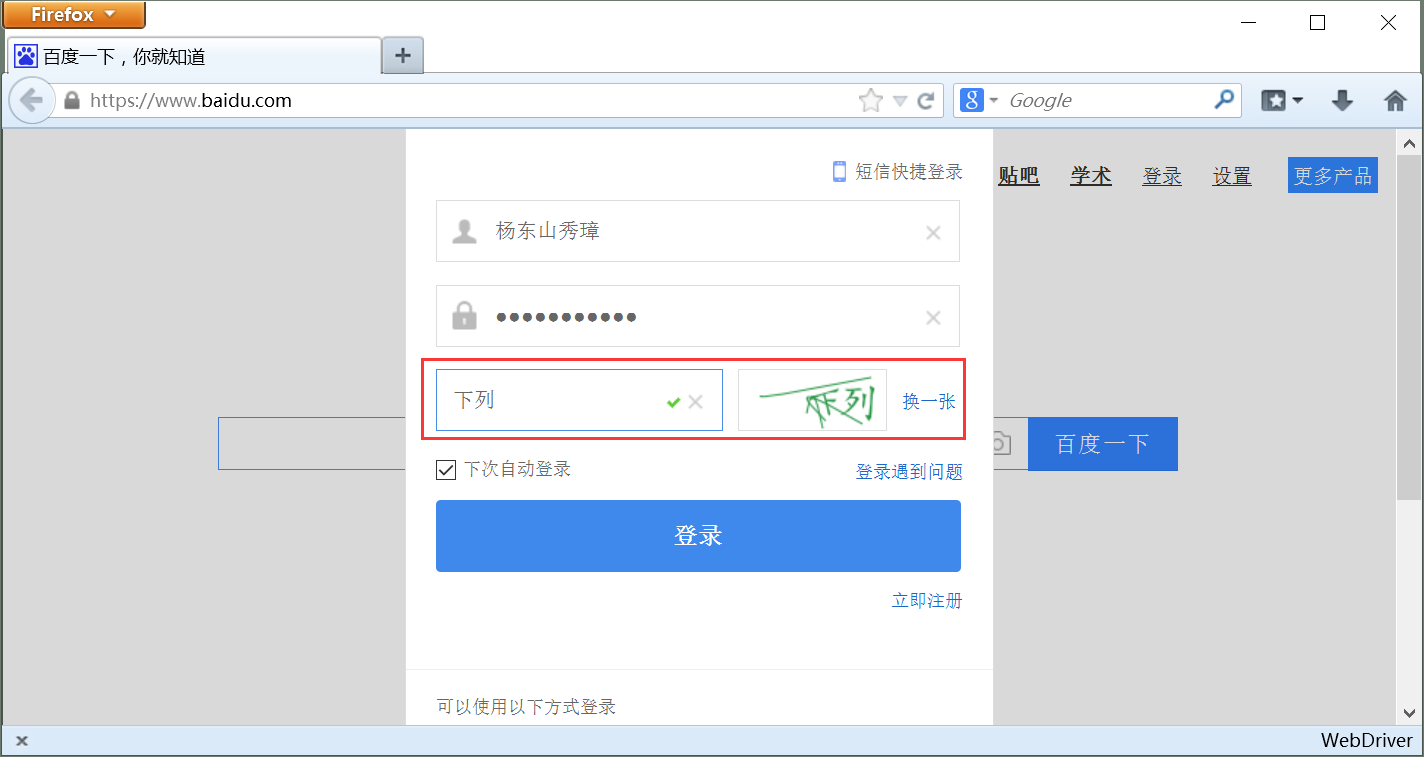
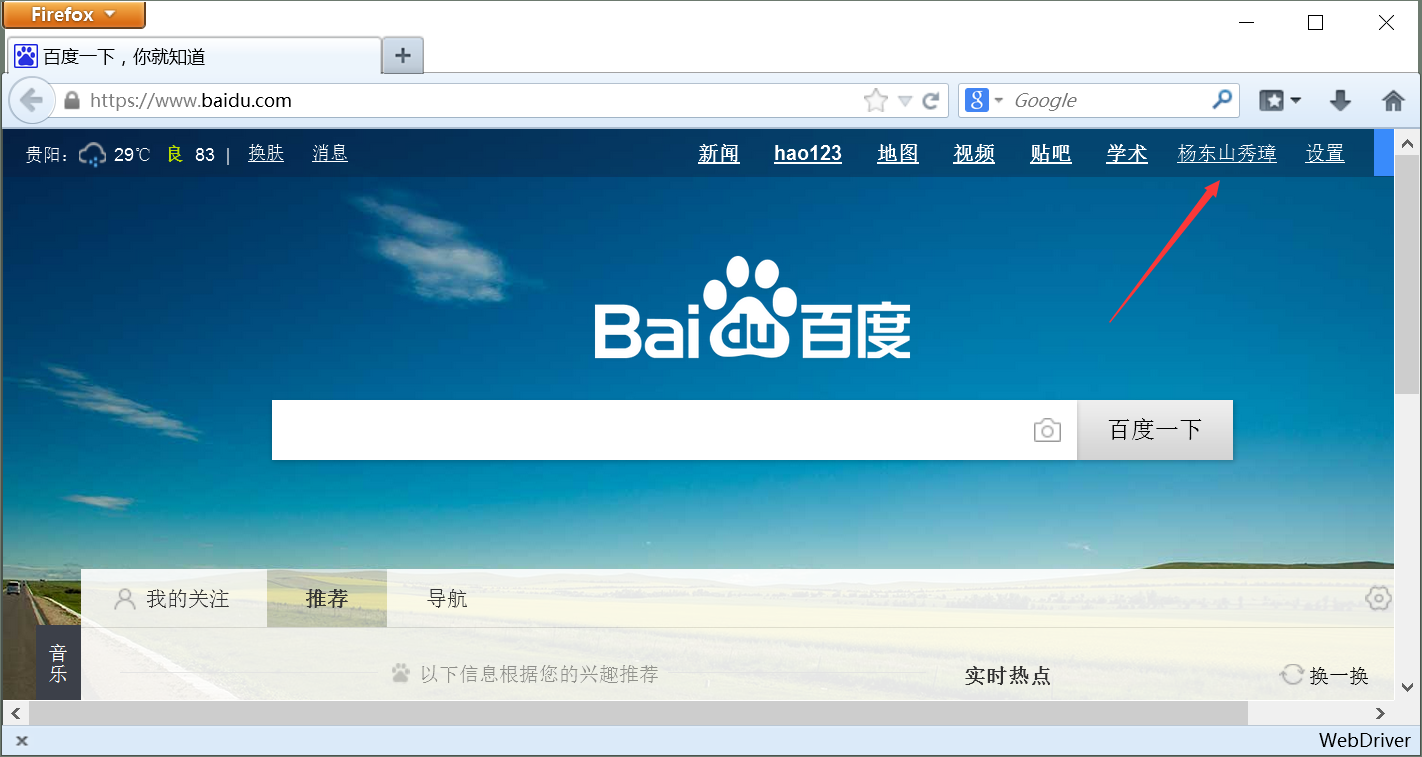
獲取使用者名稱和密碼後,需要設定sleep暫停,輸入驗證碼,然後自動登入即可,登入後即可爬取相關資訊。
核心程式碼如下:
# -*- coding: utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
import os
#訪問連結
driver = webdriver.Firefox()
url = "https://www.baidu.com/"
driver.get(url)
#失敗
elem_login = driver.find_element_by_xpath("//a[@name='tj_login']")
#成功
elem_login = driver.find_element_by_xpath("//div[@id='u1']/a[7]")
#獲取當前視窗控制代碼
now_handle = driver.current_window_handle
print now_handle
#獲取當前登入按鈕資訊
print elem_login.text
print elem_login.get_attribute('href')
elem_login.click()
time.sleep(2)
#選擇彈出的對話方塊
driver.switch_to_alert()
#獲取使用者名稱和密碼
elem_name = driver.find_element_by_xpath("//input[@name='userName']")
elem_name.send_keys(u"eastmount")
elem_pwd = driver.find_element_by_xpath("//input[@name='password']")
elem_pwd.send_keys("12345678")
time.sleep(10)
elem_pwd.send_keys(Keys.RETURN)


最後希望這篇文章對你有所幫助,原理和方法更重要,希望你也能靈活應用。繼續享受部落格和教學吧,同時期待我最近欣賞的某個人吧!楊老師綠么加油~
不願清醒,寧願一直沉迷放縱。
不知歸路,寧願一世無悔追逐。
再苦再累,也笑看庭前花開花落。
(By:Eastmount 2017-08-10 晚上11點半http://blog.csdn.net/eastmount/)
相關推薦
[python爬蟲] Selenium高階篇之視窗移動、彈出對話方塊自登入
在我們使用Selenium Python製作自動爬蟲和網頁自動測試的時候,通常會遇到彈出新的窗體或對話方塊的時候,此時你捕獲的窗體已經被打斷,從而干擾你的爬蟲。那怎麼解決這個問題呢?本篇文章主要記錄兩段
Python+Selenium練習篇之1-處理Alert彈窗整理
在自動化測試過程中,經常會遇到彈出警告框的情況,如圖所示:在 WebDriver 中處理 JavaScript 所生成的 alert、confirm 以及 prompt 是很簡單的。1.警告訊息框(alert) 警告訊息框提供了一個"確定"按鈕讓使用者關閉該訊息框,並且該訊息框是模式對話方塊,也就是說使用者
Python爬蟲番外篇之Cookie和Session
出現 alt 登錄 這也 nan b站 程序員 分別是 註釋 原文地址https://i.cnblogs.com/EditPosts.aspx?opt=1 關於cookie和session估計很多程序員面試的時候都會被問到,這兩個概念在寫web以及爬蟲中都會涉及,並且兩者可
python+selenium之處理alert彈出對話方塊
注:本篇文章轉載 http://www.cnblogs.com/mengyu/p/6952774.html當我們登入某些介面的時候,輸入使用者名稱和密碼錯誤,會彈出一個alert(警告)對話方塊,如果不叉掉它是沒法繼續執行下去,所以無法通過定位的方式定位它的位置。我們的彈出對
angualr高階篇之elem.scope()、elem.isolateScope和$compile(elem)(scope)中scope的區別
在angular的使用過程中我們經常用$rootScope.$new()為elem建立一個新的作用域scope,然後使用$compile(elem)(scope)編譯這個含有指令的元素。那麼這裡傳進去的scope到底是哪裡的作用域?scope.$$childHead是什麼作
frameset頂級視窗彈出對話方塊層
1、頂級Html載入所需的彈出層所需的JS與樣式 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transi
java swing 彈出對話方塊與父視窗傳值例項
/** * Main entry of the class. * Note: This class is only created so that you can easily preview the result at runtime. * It is not expected to be m
jquery外掛之彈出對話方塊效果
1、在學習jquery外掛之前首先我們來看一下該怎樣開始佈置工作 jquery ui使用前提: 第一步:引入類庫檔案 包括: js類庫
Python+Selenium練習篇之27-多視窗之間切換
本文來介紹如何處理driver在多視窗之間切換,想一下這樣的場景,在頁面A點選一個連線,會觸發在新Tab或者新視窗開啟頁面B,由於之前的driver例項物件在頁面A,但是你接下來的指令碼是操作頁面B的元素,這樣就造成了找不到元素的報錯。本來介紹selenium中switch_to.window(
建站四部曲之Python爬蟲+資料準備篇(selenium)
本系列分為四篇: 建站四部曲之後端介面篇(SpringBoot+上線) 建站四部曲之Python資料爬蟲篇(selenium) 建站四部曲之前端顯示篇(React+上線) 建站四部曲之移動端篇(Android) 零、前言 本系列為了總結一下手上的知識,致敬我的2018 本
Python+Selenium基礎篇之5-第一個完整的自動化測試指令碼
前面文章,我們介紹瞭如何採用XPath表示式去定位網頁元素,在掌握瞭如何抓取或者如何書寫精確的XPath表示式後,我們可以開始寫自己的第一個真正意義上的webui 自動化測試指令碼,就相當於,你在學習Python,如何在控制檯列印Hello,Python! 一樣。 &nb
Python+Selenium基礎篇之4-XPath的使用
開始寫自動化指令碼之前,我們先學習幾個概念,在完全掌握了這幾個概念之後,有助於我們快速上手,如何去編寫自動化測試指令碼。 元素,在這個教程系列,我們說的元素之網頁元素(web element)。在網頁上面的文字輸入框,按鈕,多選,單
Python+Selenium基礎篇之3-開啟和關閉IE/Chrome瀏覽器
前面文章介紹了,如何呼叫webdriver介面方法來開啟和關閉Firefox瀏覽器,本文介紹如何開啟IE和Chrome瀏覽器。web專案,需要做相容性測試,最重要的是瀏覽器相容性測試。如果只考慮windows平臺,相信應該很多公司必須要測試IE、Firefox、Chrome這三大瀏覽器。所以webui 自動化
Python+Selenium基礎篇之2-開啟和關閉火狐瀏覽器
本節介紹如何初始化一個webdriver例項物件driver,然後開啟和關閉firefox瀏覽器。要用selenium開啟fiefox瀏覽器。首先需要去下載一個driver外掛geckodriver.exe, 下載地址https://github.com/mozilla/geckodriver/release
Python+Selenium練習篇之4-利用link text定位元素
本文介紹如何通過link text 來定位頁面元素,我們開啟網頁,一些可以點選的連結跳轉上面的文字,就是link text,用百度首頁舉例來看: 在上面圖中,這一排上面的文字都是link text,例如我們要通過“新聞”這個文字欄位來定義這個跳轉連結元素。 指令碼如下:
Python+Selenium練習篇之2-利用ID定位元素
在前面一篇文章,我們介紹瞭如何摘取頁面欄位,通過正則進行匹配符合要求的欄位。如果感覺有點困難,不能立馬理解,沒有關係。把字串摘取放到第一篇,是因為自動化測試指令碼,經常要利用字串操作,字串切割,查詢,匹配等手段,得到新的字串或字串陣列,然後根據新得到的字串進行判斷用例是否通過。 &n
Python+Selenium練習篇之1-摘取網頁上全部郵箱
前面已經介紹了Python+Selenium基礎篇,通過前面幾篇文章的介紹和練習,Selenium+Python的webUI自動化測試算是入門了。接下來,我計劃寫第二個系列:練習篇,通過一些練習,瞭解和掌握一些Selenium常用的介面或者方法。
Python+Selenium練習篇之5-利用partial link text定位元素
本文介紹如何通過partial link text來定位頁面元素。看到這個,有點和前一篇文字link text有點類似。字面意思,確實和link text相類似,partial link text就是選擇這個元素的link text中一部分欄位。
Python+Selenium練習篇之6-利用class name定位元素
有時候,我們在用firepath(不會的請點這裡)檢視元素的XPath資訊,發現沒有可以用來定位的id資訊,這個時候我們就需要考慮用其他的可用的來定位元素。本文介紹如何通過元素節點中class name的值來定位頁面元素。還是以百度首頁,搜尋輸入框定位舉例: XPath截圖 相關指令碼程式
Python+Selenium練習篇之3-利用tag name定位元素
前一篇文章介紹瞭如何通過元素的id值來定位web元素,本文介紹如何通過tag name來定位元素。個人認為,通過tag name來定位還是有很大缺陷,定位不夠精確。主要是tag name有很多重複的,造成了選擇tag name來定位頁面元素不準確,所以使用這個方法定位web元素的機會很少。 &n
