Ionic 新增ngCordova外掛
Ionic只是個前端框架,與bootstrap差不多,不過他是專門為移動端設計的, 在效果上接近原生的app,如果你的應用只涉及到前端的東西,那麼你可能不會涉及到ngCordova外掛,這是phoneGap的改名叫法。如果我們應用要用到一些底層的東西,如:拍照,檔案,資料庫,狀態列,裝置等等這些原生的東西,那麼你就得要好好的學習下ngCordova提供的想著外掛。在這裡給出ngCordova的官網安裝地址,接下來會用中文簡介下步驟,方便天朝不想看英文的同仁,地址:安裝步驟。
在官網上提供了兩種方法安裝:
- 使用bower來安裝,前提是你得安裝了bower,而且相關許可權要配置好了,然後一條命令解決,命令如下:bower install ngCordova,安裝bower在此不再說明,自行查百度。
- 直接下載原始檔,然後拷貝到相關目錄下,簡單直接,本人就喜歡這樣的,下載地址官網也給出,在此再列出:下載,他是開源的,原始檔放在github上,github就不要再說了吧,搞程式的都知道,地址:https://github.com/driftyco/ng-cordova。
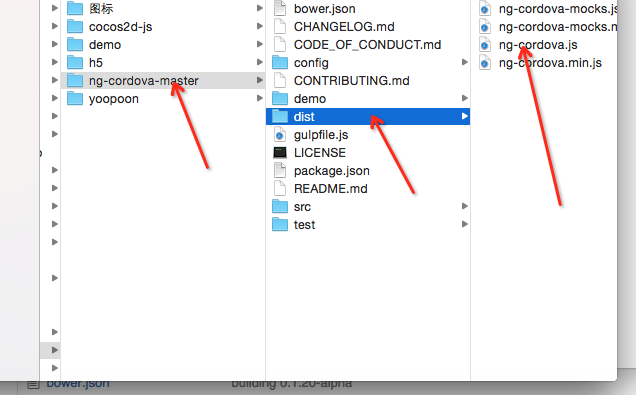
如果你是下載原始檔的方法,記得把檔案目錄中的dist目錄拷貝到你的應用目錄中,比如:
直接拷貝dist目錄到你的應用www/lib/ngCordova/dist下,目錄隨便了,在引入的時候路徑對就行了。
拷貝完成後,就要在index.html檔案中的cordova.js檔案前引入,如:
<!-- cordova script (this will be a 404 during development) --> 然後注入到你的angular模組中,本人的在app.js中,如:
var app = angular.module('starter', ['ionic','ngCordova']);到了這步,設定已經完成了,接下來是使用他,官網建議在使用是判斷裝置是否就緒,如:
document.addEventListener("deviceready" 我們一般使用是在controller中,在使用之前記得要新增相關的外掛到我們工程中才能使用,比如本人的應用,在初始化時ionic已經添加了一定的外掛,你可以檢視你的plugin目錄檢視相關外掛。
最後是怎麼使用他,本人列出我自己使用的一個小demo,使用外掛$cordovaDevice,獲取平臺資訊,如:
module.controller('HomeCtrl', function($scope, $cordovaDevice) {
$scope.isIOS = function(){
//Returns String — eg: "iOS", "Android", "WinCE"
var platform = $cordovaDevice.getPlatform();
platform = platform.toLowerCase();
if(platform == "iOS"){
return true;
}
return false;
}
})瞭解更多想著外掛的使用方法,請訪問官網,官網外掛地址
下期繼續!!!!!!!!!!!!
相關推薦
Ionic 新增ngCordova外掛
Ionic只是個前端框架,與bootstrap差不多,不過他是專門為移動端設計的, 在效果上接近原生的app,如果你的應用只涉及到前端的東西,那麼你可能不會涉及到ngCordova外掛,這是phoneGap的改名叫法。如果我們應用要用到一些底層的東西,如:拍照,
ionic 新增github外掛地址 報錯
Error: Failed to fetch plugin https://github.com/raistlinzx/cordova-plugin-sharesdk.git via re gist
ionic新增cordova外掛-NativeAudio
NativeAudio Cordova / PhoneGap 3.5 +本地音訊播放,針對HTML5遊戲和音訊應用所需的最小延遲,復調和併發。 cordova plugin add cordov
ionic新增cordova外掛-Device
Device 獲取裝置相關資訊,如平臺、裝置模型。 cordova plugin add cordova-plugin-device Example module.controller(
ionic新增cordova外掛-ImagePicker
ImagePicker Cordova 外掛實現 iOS和Android 4及以上影象選擇器。 cordova plugin add cordova-plugin-image-picker 方
ionic新增cordova外掛-SQLite
SQLite 呼叫SQLite本地資料庫儲存介面 cordova plugin add https://github.com/litehelpers/Cordova-sqlite-storag
ionic專案之ngcordova外掛之camera
參考文章 https://github.com/driftyco/ng-cordova http://ngcordova.com/docs/plugins/camera/ 官方解釋是既可以用來拍照也可
ionic新增調取攝像頭外掛--cordova-plugin-camera
首先,引入cordova和ng-cordova的js: <script src="js/ng-cordova.js"></script> <script src="cordova.js"></script> 第
notepad++ 新增markdown外掛
使用markdown外掛,讓編寫的關鍵字程式碼可以高亮,知道程式碼是否正確。 下載外掛解壓,並將userDefineLang_markdown_zenburn.xml存放到D:\Program Files (x86)\Notepad++(notepad++安裝目錄)目錄 外
maven新增tomcat外掛
由於maven新增tomcat外掛有效的解決了沒有本地伺服器的囧態,有必要學一下~~~也可以用來裝X嘛 pom.xml新增如下程式碼 <build> <plugins> <!-- tomcat外掛控制 --> <plugin&
如何為MyEclipse新增SVN外掛
1.首先下載資源包,下面是資源地址:http://download.csdn.net/detail/zhao3587717/9647440 &nb
前端開發IDE之webstorm IDE新增Plugins----新增vue外掛
webstorm IDE新增Plugins----新增vue外掛 webstorm IDE很強大了,擴充套件性很強,語法校驗很強大,不過有時候一些特殊的外掛 還是需要自己新增到IDE的 下面以新增VUE Plugins 為例: File--Setting--Plugins[點
QT/Embedded 4.7.0移植新增MySQL外掛
獲取qt-everywhere-opensource-src-4.6.3.tar.gz並解壓,tar -xzvf qt-everywhere-opensource-src-4.6.3.tar.gz 進入src/plugins/sqldrivers/mysql 執行/opt/q
VSCode新增JSHint外掛報錯
vscode這款編輯器讓人用起來很舒服,但是剛剛入手的童鞋可能會對其外掛的安裝產生一些恐懼,雖然vscode提供了外掛的搜尋和安裝,但是其中一些外掛是需要一些軟體或者包之類的東西做支撐的,並不是在vscode裡面下載好了之後就可以使用了,下載好了外掛但是沒有實現支撐的話
給Android開發者的Ionic自定義外掛
首先需要把Ionic的環境搭好,這裡我就不廢話了,相信看到這篇文章的各位都已經是使用過Ionic的人了 直接上教程 1.建立外掛 通過命令列建立外掛 格式:plugman create --name <pluginName> --plugin_id &l
maven--新增編譯外掛
<build> <plugins> <plugin> <artifactId>maven-compiler-plugin</art
Win7下安裝VS2017新增qt外掛
一、安裝VS2017 1、下載VS2017 進入vs下載官網https://www.visualstudio.com/zh-hans/downloads/,選擇所需要的vs版本,進行線上安裝。 2、安裝 選擇自定義安裝,勾選Visual C++就行了,其他預設。 二、安裝Qt 1、下載qt5.10
react material-ui 新增jss外掛
jss.config.js import { create } from "jss"; import preset from "jss-preset-default"; import { jssPreset } from "@material-ui/core/styles"; const jss = cr
PHP新增xdebug外掛,配置PHPStorm除錯
第一步:開啟https://xdebug.org/wizard.php,把phpinfo()的內容複製進去,然後根據系統提示走步驟,把xdebug.so放到php.ini中。 第二步:修改php.ini檔案,基礎配置如下:(剛開始使用,以後用到再新增) xdebug.remote_enable=on //開
帝國ECMS7.5 批量新增欄目外掛
http://bbs.phome.net/showthread-42-359403-0.html 批量新增欄目,適合欄目眾多的站點建站 安裝方法: 上傳到e/extend/ 登入後臺,訪問e/extend/addtree/install.php?ehash_xhKYY=IOZqFoy10bVfo