Android圖片方案之 高清載入巨圖 拒絕壓縮圖片
文章轉載自鴻洋大神部落格 http://blog.csdn.net/lmj623565791/article/details/49300989
一、概述
距離上一篇部落格有段時間沒更新了,主要是最近有些私事導致的,那麼就先來一篇簡單一點的部落格脈動回來。
對於載入圖片,大家都不陌生,一般為了儘可能避免OOM都會按照如下做法:
- 對於圖片顯示:根據需要顯示圖片控制元件的大小對圖片進行壓縮顯示。
- 如果圖片數量非常多:則會使用LruCache等快取機制,將所有圖片佔據的內容維持在一個範圍內。
其實對於圖片載入還有種情況,就是單個圖片非常巨大,並且還不允許壓縮。比如顯示:世界地圖、清明上河圖、微博長圖等。
那麼對於這種需求,該如何做呢?
首先不壓縮,按照原圖尺寸載入,那麼螢幕肯定是不夠大的,並且考慮到記憶體的情況,不可能一次性整圖載入到記憶體中,所以肯定是區域性載入,那麼就需要用到一個類:
BitmapRegionDecoder
其次,既然螢幕顯示不完,那麼最起碼要新增一個上下左右拖動的手勢,讓使用者可以拖動檢視。
那麼綜上,本篇博文的目的就是去自定義一個顯示巨圖的View,支援使用者去拖動檢視,大概的效果圖如下:
好吧,這清明上河圖太長了,想要觀看全圖,文末下載,圖片在assets目錄。當然如果你的圖,高度也很大,肯定也是可以上下拖動的。
二、初識BitmapRegionDecoder
BitmapRegionDecoder
對於該類的用法,非常簡單,既然是顯示圖片的某一塊區域,那麼至少只需要一個方法去設定圖片;一個方法傳入顯示的區域即可;詳見:
-
BitmapRegionDecoder提供了一系列的newInstance方法來構造物件,支援傳入檔案路徑,檔案描述符,檔案的inputstrem等。
例如:
BitmapRegionDecoder bitmapRegionDecoder = BitmapRegionDecoder.newInstance(inputStream, false);- 1
- 2
- 3
- 1
- 2
- 3
-
上述解決了傳入我們需要處理的圖片,那麼接下來就是顯示指定的區域。
bitmapRegionDecoder.decodeRegion(rect, options);- 1
- 1
引數一很明顯是一個rect,引數二是BitmapFactory.Options,你可以控制圖片的
inSampleSize,inPreferredConfig等。
那麼下面看一個超級簡單的例子:
package com.zhy.blogcodes.largeImage;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BitmapRegionDecoder;
import android.graphics.Rect;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
import com.zhy.blogcodes.R;
import java.io.IOException;
import java.io.InputStream;
public class LargeImageViewActivity extends AppCompatActivity
{
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_large_image_view);
mImageView = (ImageView) findViewById(R.id.id_imageview);
try
{
InputStream inputStream = getAssets().open("tangyan.jpg");
//獲得圖片的寬、高
BitmapFactory.Options tmpOptions = new BitmapFactory.Options();
tmpOptions.inJustDecodeBounds = true;
BitmapFactory.decodeStream(inputStream, null, tmpOptions);
int width = tmpOptions.outWidth;
int height = tmpOptions.outHeight;
//設定顯示圖片的中心區域
BitmapRegionDecoder bitmapRegionDecoder = BitmapRegionDecoder.newInstance(inputStream, false);
BitmapFactory.Options options = new BitmapFactory.Options();
options.inPreferredConfig = Bitmap.Config.RGB_565;
Bitmap bitmap = bitmapRegionDecoder.decodeRegion(new Rect(width / 2 - 100, height / 2 - 100, width / 2 + 100, height / 2 + 100), options);
mImageView.setImageBitmap(bitmap);
} catch (IOException e)
{
e.printStackTrace();
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
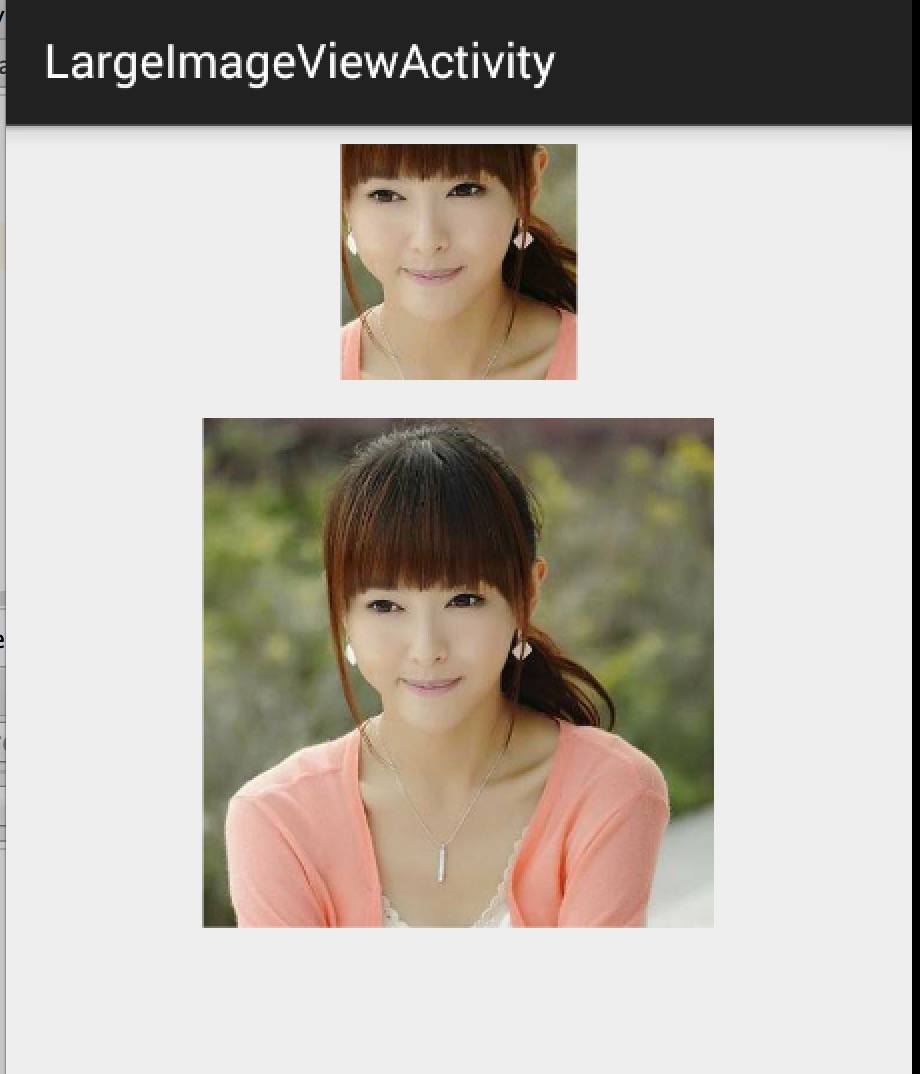
上述程式碼,就是使用BitmapRegionDecoder去載入assets中的圖片,呼叫bitmapRegionDecoder.decodeRegion解析圖片的中間矩形區域,返回bitmap,最終顯示在ImageView上。
效果圖:
上面的小圖顯示的即為下面的大圖的中間區域。
ok,那麼目前我們已經瞭解了BitmapRegionDecoder的基本使用者,那麼往外擴散,我們需要自定義一個控制元件去顯示巨圖就很簡單了,首先Rect的範圍就是我們View的大小,然後根據使用者的移動手勢,不斷去更新我們的Rect的引數即可。
三、自定義顯示大圖控制元件
根據上面的分析呢,我們這個自定義控制元件思路就非常清晰了:
- 提供一個設定圖片的入口
- 重寫onTouchEvent,在裡面根據使用者移動的手勢,去更新顯示區域的引數
- 每次更新區域引數後,呼叫invalidate,onDraw裡面去regionDecoder.decodeRegion拿到bitmap,去draw
理清了,發現so easy,下面上程式碼:
package com.zhy.blogcodes.largeImage.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BitmapRegionDecoder;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import java.io.IOException;
import java.io.InputStream;
/**
* Created by zhy on 15/5/16.
*/
public class LargeImageView extends View
{
private BitmapRegionDecoder mDecoder;
/**
* 圖片的寬度和高度
*/
private int mImageWidth, mImageHeight;
/**
* 繪製的區域
*/
private volatile Rect mRect = new Rect();
private MoveGestureDetector mDetector;
private static final BitmapFactory.Options options = new BitmapFactory.Options();
static
{
options.inPreferredConfig = Bitmap.Config.RGB_565;
}
public void setInputStream(InputStream is)
{
try
{
mDecoder = BitmapRegionDecoder.newInstance(is, false); //更多參看 http://blog.csdn.net/hahajluzxb/article/details/8158852
BitmapFactory.Options tmpOptions = new BitmapFactory.Options();
// Grab the bounds for the scene dimensions
tmpOptions.inJustDecodeBounds = true;
BitmapFactory.decodeStream(is, null, tmpOptions);
mImageWidth = tmpOptions.outWidth;
mImageHeight = tmpOptions.outHeight;
requestLayout();
invalidate();
} catch (IOException e)
{
e.printStackTrace();
} finally
{
try
{
if (is != null) is.close();
} catch (Exception e)
{
}
}
}
public void init()
{
mDetector = new MoveGestureDetector(getContext(), new MoveGestureDetector.SimpleMoveGestureDetector()
{
@Override
public boolean onMove(MoveGestureDetector detector)
{
int moveX = (int) detector.getMoveX();
int moveY = (int) detector.getMoveY();
if (mImageWidth > getWidth())
{
mRect.offset(-moveX, 0);
checkWidth();
invalidate();
}
if (mImageHeight > getHeight())
{
mRect.offset(0, -moveY);
checkHeight();
invalidate();
}
return true;
}
});
}
private void checkWidth()
{
Rect rect = mRect;
int imageWidth = mImageWidth;
int imageHeight = mImageHeight;
if (rect.right > imageWidth)
{
rect.right = imageWidth;
rect.left = imageWidth - getWidth();
}
if (rect.left < 0)
{
rect.left = 0;
rect.right = getWidth();
}
}
private void checkHeight()
{
Rect rect = mRect;
int imageWidth = mImageWidth;
int imageHeight = mImageHeight;
if (rect.bottom > imageHeight)
{
rect.bottom = imageHeight;
rect.top = imageHeight - getHeight();
}
if (rect.top < 0)
{
rect.top = 0;
rect.bottom = getHeight();
}
}
public LargeImageView(Context context, AttributeSet attrs)
{
super(context, attrs);
init();
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
mDetector.onToucEvent(event);
return true;
}
@Override
protected void onDraw(Canvas canvas)
{
Bitmap bm = mDecoder.decodeRegion(mRect, options);
canvas.drawBitmap(bm, 0, 0, null);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
int imageWidth = mImageWidth;
int imageHeight = mImageHeight;
//預設直接顯示圖片的中心區域,可以自己去調節
mRect.left = imageWidth / 2 - width / 2;
mRect.top = imageHeight / 2 - height / 2;
mRect.right = mRect.left + width;
mRect.bottom = mRect.top + height;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
根據上述原始碼:
- setInputStream裡面去獲得圖片的真實的寬度和高度,以及初始化我們的mDecoder
- onMeasure裡面為我們的顯示區域的rect賦值,大小為view的尺寸
- onTouchEvent裡面我們監聽move的手勢,在監聽的回撥裡面去改變rect的引數,以及做邊界檢查,最後invalidate
- 在onDraw裡面就是根據rect拿到bitmap,然後draw了
ok,上面並不複雜,不過大家有沒有注意到,這個監聽使用者move手勢的程式碼寫的有點奇怪,恩,這裡模仿了系統的ScaleGestureDetector,編寫了MoveGestureDetector,程式碼如下:
-
MoveGestureDetector
package com.zhy.blogcodes.largeImage.view; import android.content.Context; import android.graphics.PointF; import android.view.MotionEvent; public class MoveGestureDetector extends BaseGestureDetector { private PointF mCurrentPointer; private PointF mPrePointer; //僅僅為了減少建立記憶體 private PointF mDeltaPointer = new PointF(); //用於記錄最終結果,並返回 private PointF mExtenalPointer = new PointF(); private OnMoveGestureListener mListenter; public MoveGestureDetector(Context context, OnMoveGestureListener listener) { super(context); mListenter = listener; } @Override protected void handleInProgressEvent(MotionEvent event) { int actionCode = event.getAction() & MotionEvent.ACTION_MASK; switch (actionCode) { case MotionEvent.ACTION_CANCEL: case MotionEvent.ACTION_UP: mListenter.onMoveEnd(this); resetState(); break; case MotionEvent.ACTION_MOVE: updateStateByEvent(event); boolean update = mListenter.onMove(this); if (update) { mPreMotionEvent.recycle(); mPreMotionEvent = MotionEvent.obtain(event); } break; } } @Override protected void handleStartProgressEvent(MotionEvent event) { int actionCode = event.getAction() & MotionEvent.ACTION_MASK; switch (actionCode) { case MotionEvent.ACTION_DOWN: resetState();//防止沒有接收到CANCEL or UP ,保險起見 mPreMotionEvent = MotionEvent.obtain(event); updateStateByEvent(event); break; case MotionEvent.ACTION_MOVE: mGestureInProgress = mListenter.onMoveBegin(this); break; } } protected void updateStateByEvent(MotionEvent event) { final MotionEvent prev = mPreMotionEvent; mPrePointer = caculateFocalPointer(prev); mCurrentPointer = caculateFocalPointer(event); //Log.e("TAG", mPrePointer.toString() + " , " + mCurrentPointer); boolean mSkipThisMoveEvent = prev.getPointerCount() != event.getPointerCount(); //Log.e("TAG", "mSkipThisMoveEvent = " + mSkipThisMoveEvent); mExtenalPointer.x = mSkipThisMoveEvent ? 0 : mCurrentPointer.x - mPrePointer.x; mExtenalPointer.y = mSkipThisMoveEvent ? 0 : mCurrentPointer.y - mPrePointer.y; } /** * 根據event計算多指中心點 * * @param event * @return */ private PointF caculateFocalPointer(MotionEvent event) { final int count = event.getPointerCount(); float x = 0, y = 0; for (int i = 0; i < count; i++) { x += event.getX(i); y += event.getY(i); } x /= count; y /= count; return new PointF(x, y); } public float getMoveX() { return mExtenalPointer.x; } public float getMoveY() { return mExtenalPointer.y; } public interface OnMoveGestureListener { public boolean onMoveBegin(MoveGestureDetector detector); public boolean onMove(MoveGestureDetector detector); public void onMoveEnd(MoveGestureDetector detector); } public static class SimpleMoveGestureDetector implements OnMoveGestureListener { @Override public boolean onMoveBegin(MoveGestureDetector detector) { return true; } @Override public boolean onMove(MoveGestureDetector detector) { return false; } @Override public void onMoveEnd(MoveGestureDetector detector) { } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
-
BaseGestureDetector
package com.zhy.blogcodes.largeImage.view; import android.content.Context; import android.view.MotionEvent; public abstract class BaseGestureDetector { protected boolean mGestureInProgress; protected MotionEvent mPreMotionEvent; protected MotionEvent mCurrentMotionEvent; protected Context mContext; public BaseGestureDetector(Context context) { mContext = context; } public boolean onToucEvent(MotionEvent event) { if (!mGestureInProgress) { handleStartProgressEvent(event); } else { handleInProgressEvent(event); } return true; } protected abstract void handleInProgressEvent(MotionEvent event); protected abstract void handleStartProgressEvent(MotionEvent event); protected abstract void updateStateByEvent(MotionEvent event); protected void resetState() { if (mPreMotionEvent != null) { mPreMotionEvent.recycle(); mPreMotionEvent = null; } if (mCurrentMotionEvent != null) { mCurrentMotionEvent.recycle(); mCurrentMotionEvent = null; } mGestureInProgress = false; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
你可能會說,一個move手勢搞這麼多程式碼,太麻煩了。的確是的,move手勢的檢測非常簡單,那麼之所以這麼寫呢,主要是為了可以複用,比如現在有一堆的
XXXGestureDetector,當我們需要監聽什麼手勢,就直接拿個detector來檢測多方便。我相信大家肯定也鬱悶過Google,為什麼只有ScaleGestureDetector而沒有RotateGestureDetector呢。
根據上述,大家應該理解了為什麼要這麼做,當時不強制,每個人都有個性。
四、測試
測試其實沒撒好說的了,就是把我們的LargeImageView放入佈局檔案,然後Activity裡面去設定inputstream了。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.zhy.blogcodes.largeImage.view.LargeImageView
android:id="@+id/id_largetImageview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
然後在Activity裡面去設定圖片:
package com.zhy.blogcodes.largeImage;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.zhy.blogcodes.R;
import com.zhy.blogcodes.largeImage.view.LargeImageView;
import java.io.IOException;
import java.io.InputStream;
public class LargeImageViewActivity extends AppCompatActivity
{
private LargeImageView mLargeImageView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_large_image_view);
mLargeImageView = (LargeImageView) findViewById(R.id.id_largetImageview);
try
{
InputStream inputStream = getAssets().open("world.jpg");
mLargeImageView.setInputStream(inputStream);
} catch (IOException e)
{
e.printStackTrace();
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
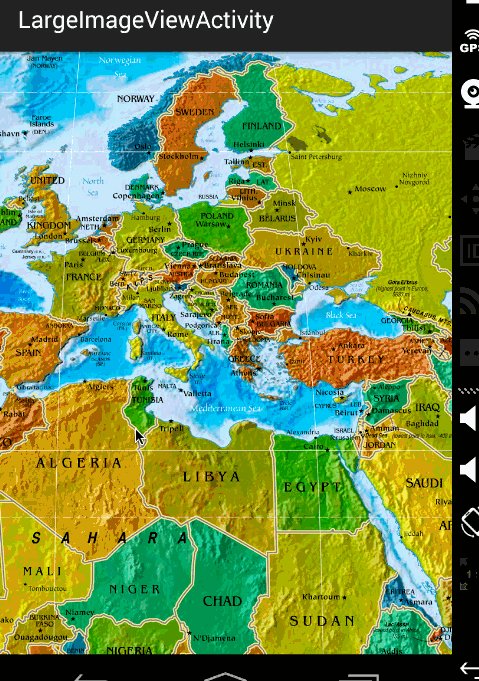
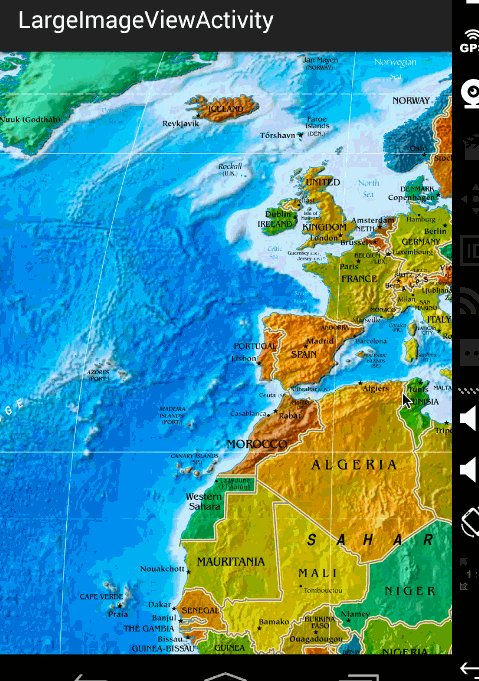
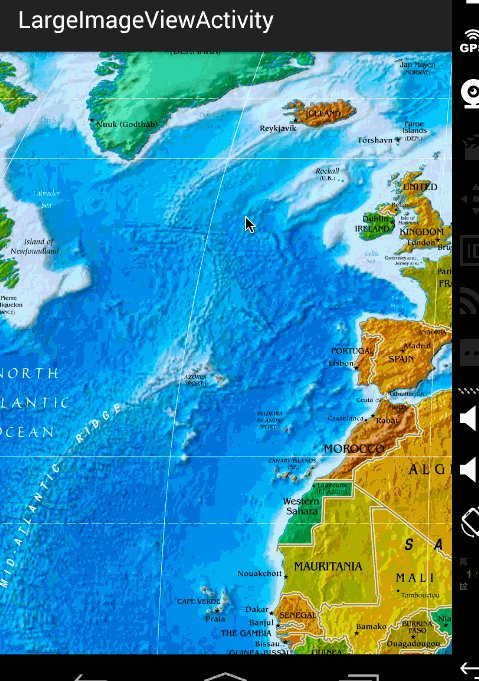
效果圖:
ok,那麼到此,顯示巨圖的方案以及詳細的程式碼就描述完成了,總體還是非常簡單的。
但是,在實際的專案中,可能會有更多的需求,比如增加放大、縮小;增加快滑手勢等等,那麼大家可以去參考這個庫:https://github.com/johnnylambada/WorldMap,該庫基本實現了絕大多數的需求,大家根據本文這個思路再去看這個庫,也會簡單很多,定製起來也容易。我這個地圖的圖就是該庫裡面提供的。
哈,掌握了這個,以後面試過程中也可以悄悄的裝一把了,當你優雅的答完android載入圖片的方案以後,然後接一句,其實還有一種情況,就是高清顯示巨圖,那麼我們應該…相信面試官對你的印象會好很多~ have a nice day ~
相關推薦
Android圖片方案之 高清載入巨圖 拒絕壓縮圖片
文章轉載自鴻洋大神部落格 http://blog.csdn.net/lmj623565791/article/details/49300989 一、概述 距離上一篇部落格有段時間沒更新了,主要是最近有些私事導致的,那麼就先來一篇簡單一點的部落格脈動回來。 對於
Android之C面試題①高清載入巨圖方案,拒絕壓縮圖片(BitmapRegionDecoder)
一、概述 對於載入圖片,大家都不陌生,一般為了儘可能避免OOM都會按照如下做法:對於圖片顯示:根據需要顯示圖片控制元件的大小對圖片進行壓縮顯示。如果圖片數量非常多:則會使用LruCache等快取機制,將所有圖片佔據的內容維持在一個範圍內。其實對於圖片載入還有種情況,就是
Android 高清載入巨圖方案 拒絕壓縮圖片 避免oom
一、概述 距離上一篇部落格有段時間沒更新了,主要是最近有些私事導致的,那麼就先來一篇簡單一點的部落格脈動回來。 對於載入圖片,大家都不陌生,一般為了儘可能避免OOM都會按照如下做法: 對於圖片顯示:根據需要顯示圖片控制元件的大小對圖片進行壓縮顯示。如果圖片數量非常多:則會使
Android 高清載入巨圖方案
一、概述 距離上一篇部落格有段時間沒更新了,主要是最近有些私事導致的,那麼就先來一篇簡單一點的部落格脈動回來。 對於載入圖片,大家都不陌生,一般為了儘可能避免OOM都會按照如下做法: 對於圖片顯示:根據需要顯示圖片控制元件的大小對圖片進行壓縮顯示。如果圖片數
載入巨圖不壓縮(BitmapRegionDecoder, DestureDetetor)
若僅在xml使用src獲得巨圖,ImageView將不會顯示,得在程式碼裡用輸入流的方式獲得資源。使用ImageView時,如果要載入的圖片大於螢幕尺寸,則會壓縮圖片至螢幕的尺寸。 簡單載入巨圖(會壓縮圖片) ivLargeImage = (Imag
Android優化方案之--Fragment的懶載入實現
一、背景 在Android應用中,ViewPager是我們不可避免使用的一個控制元件,因為它可以使我們在佔用較少空間的同時,增強內容的豐富性,同時以其內部流淌著Google的血液,所以它幾乎成了每一個App的標配控制元件。但是,假如ViewPager的每一個F
Android第五十四期 - 超級巨圖Glide3.7和Glide4.1.1優化加載方案全網首發
test本文出自 “梁肖技術中心” 博客,請務必保留此出處http://liangxiao.blog.51cto.com/3626612/1966795Android第五十四期 - 超級巨圖Glide3.7和Glide4.1.1優化加載方案全網首發
企業級開源四層負載均衡解決方案--LVS 高清無密 百度網盤
簡介 進行 規劃 詳細介紹 存在 keepaliv get 服務器 應用 企業級開源四層負載均衡解決方案--LVS 本課程將在Linux環境下,學習配置使用LVS,對Web集群和MySQL集群進行負載均衡,並結合利用Keepalived實現負載均衡器的高可用,實現對後端Re
ArcGIS for Android示例解析之高亮要素-----HighlightFeatures
HighlightFeatures 要素高亮化功能,相信有其他gis開發經營的開發人員都有過相應的實現經驗,對於高亮要素,簡單說起來就是我們查詢的或識別出來的要素進行渲染,讓其突出顯示而已,這個例子中涉及後面要介紹的識別的內容,我們只簡單介紹相關的知識,主要介紹要素物件
Android應用安全之外部動態載入DEX檔案風險
1. 外部動態載入DEX檔案風險描述 Android 系統提供了一種類載入器DexClassLoader,其可以在執行時動態載入並解釋執行包含在JAR或APK檔案內的DEX檔案。外部動態載入DEX檔案的安全風險源於:Anroid4.1之前的系統版本容許Android應用將動態載入的DEX檔案儲存
Android控制元件之帶清空按鈕(功能)的AutoCompleteTextView自動提示
功能折騰完了記錄一下。帶刪除按鈕的AutoCompleteTextView,普通的自動提示控制元件用起來比較簡單,準備好陣列給控制元件setAdapter一下行了,這裡要說的是提取sqlite中的資料繫結並且加上清空按鈕,先來張圖片。 最初沒有用過AutoComplet
Android框架Volley之:利用Imageloader和NetWorkImageView加載圖片
sch area sid andro 回調 mtime 分享 shm oid 首先我們在項目中導入這個框架: implementation ‘com.mcxiaoke.volley:library:1.0.19‘ 在AndroidManifest文件當中添加網絡
Python進門不對真的可以走火入魔,高清路線大圖奉上!
今日的這篇文章隨心而發,只想說說心裡的話 1.Python言語值得學,不要拋棄 我看這個文章的一定是熱愛Python的,否則不會想拼命學快一點,首要我想說不要拋棄,看完我下面的話: Python的確十分火,言語功用及其強壯,能夠幹許多許多工作,並且也是資料剖析,機器學習,人工智慧第一言語
專門提供免費高清旅遊大圖的網站
雖然已介紹過不少免費相簿網站,但還是要強烈推薦下今天這個特色十足的網站,全都是旅遊風景圖,如果你想撰寫一篇旅遊相關題材文章,但又苦無一張絕美封面圖,不妨到 Travel Coffee Book 找找。 Travel Coffee Book 中文名稱為「旅遊日記」,網
Qt之高仿QQ截圖(動態吸附直線)
最近在學Qt。學東西怎麼能不動手。 就寫了些小程式。看QQ截圖能夠動態吸附直線的功能挺有意思,所以就模仿了一個。 開發環境:VS2013 Qt5.7.1 先上效果圖 介面很簡單。。呵呵 移動滑鼠,會把滑鼠所在最小矩形選中。
高動態範圍紅外圖像壓縮
紋理 這樣的 spl 中文 fun 進行 content popu views BF&DRC 近期看了一篇高動態範圍紅外圖像壓縮的文章,《New technique for the visualization of high dynamic r
Android開發——使用BitmapRegionDecoder類載入高清巨圖方案
package com.zhy.blogcodes.largeImage.view; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import a
Android之打造自己載入高清大圖及瀑布流框架.解決錯位等問題.
首先看效果圖如下: 本框架支援本地圖片和網路圖片的獲取.採用LruCache演算法,最少使用的最先釋放.有效的避免OOM,專案結構圖: 核心載入類在於ImageLoader.採用了TreadPool去做併發請求.UI處理採用Handler
淺談android中載入高清大圖及圖片壓縮方式(二)
這一講就是本系列的第二篇,一起來聊下關於android中載入高清大圖的問題,我們都知道如果我們直接載入原圖的話,一個是非常慢,需要等待一定時間,如果沒有在一定的時間內給使用者響應的話,將會極大影響使用者的體驗。另一個是如果你的手機記憶體小的話,可能會直接崩潰。這也就是直
Android_效能優化之ViewPager載入成百上千高清大圖oom解決方案
歡迎加入技術談論群:714476794一、背景最近做專案需要用到選擇圖片上傳,類似於微信、微博那樣的圖片選擇器,ContentResolver讀取本地圖片資源並用RecyclerView+Glide載入圖片顯示就搞定列表的顯示,這個沒什麼大問題,重點是,點選圖片進入大圖瀏覽,