Android 高清載入巨圖方案 拒絕壓縮圖片 避免oom
一、概述
距離上一篇部落格有段時間沒更新了,主要是最近有些私事導致的,那麼就先來一篇簡單一點的部落格脈動回來。
對於載入圖片,大家都不陌生,一般為了儘可能避免OOM都會按照如下做法:
- 對於圖片顯示:根據需要顯示圖片控制元件的大小對圖片進行壓縮顯示。
- 如果圖片數量非常多:則會使用LruCache等快取機制,將所有圖片佔據的內容維持在一個範圍內。
其實對於圖片載入還有種情況,就是單個圖片非常巨大,並且還不允許壓縮。比如顯示:世界地圖、清明上河圖、微博長圖等。
那麼對於這種需求,該如何做呢?
首先不壓縮,按照原圖尺寸載入,那麼螢幕肯定是不夠大的,並且考慮到記憶體的情況,不可能一次性整圖載入到記憶體中,所以肯定是區域性載入,那麼就需要用到一個類:
BitmapRegionDecoder
其次,既然螢幕顯示不完,那麼最起碼要新增一個上下左右拖動的手勢,讓使用者可以拖動檢視。
那麼綜上,本篇博文的目的就是去自定義一個顯示巨圖的View,支援使用者去拖動檢視,大概的效果圖如下:
好吧,這清明上河圖太長了,想要觀看全圖,文末下載,圖片在assets目錄。當然如果你的圖,高度也很大,肯定也是可以上下拖動的。
二、初識BitmapRegionDecoder
BitmapRegionDecoder主要用於顯示圖片的某一塊矩形區域,如果你需要顯示某個圖片的指定區域,那麼這個類非常合適。
對於該類的用法,非常簡單,既然是顯示圖片的某一塊區域,那麼至少只需要一個方法去設定圖片;一個方法傳入顯示的區域即可;詳見:
-
BitmapRegionDecoder提供了一系列的newInstance方法來構造物件,支援傳入檔案路徑,檔案描述符,檔案的inputstrem等。
例如:
<code class="language-java hljs has-numbering"> BitmapRegionDecoder bitmapRegionDecoder = BitmapRegionDecoder.newInstance(inputStream, <span class="hljs-keyword">false</span>); </code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
-
上述解決了傳入我們需要處理的圖片,那麼接下來就是顯示指定的區域。
<code class="language-java hljs has-numbering">bitmapRegionDecoder.decodeRegion(rect, options);</code><ul style="" class="pre-numbering"><li>1</li></ul><ul style="" class="pre-numbering"><li>1</li></ul>
引數一很明顯是一個rect,引數二是BitmapFactory.Options,你可以控制圖片的
inSampleSize,inPreferredConfig等。
那麼下面看一個超級簡單的例子:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.blogcodes.largeImage;
<span class="hljs-keyword">import</span> android.graphics.Bitmap;
<span class="hljs-keyword">import</span> android.graphics.BitmapFactory;
<span class="hljs-keyword">import</span> android.graphics.BitmapRegionDecoder;
<span class="hljs-keyword">import</span> android.graphics.Rect;
<span class="hljs-keyword">import</span> android.os.Bundle;
<span class="hljs-keyword">import</span> android.support.v7.app.AppCompatActivity;
<span class="hljs-keyword">import</span> android.widget.ImageView;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.R;
<span class="hljs-keyword">import</span> java.io.IOException;
<span class="hljs-keyword">import</span> java.io.InputStream;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">LargeImageViewActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span>
{</span>
<span class="hljs-keyword">private</span> ImageView mImageView;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState)
{
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_large_image_view);
mImageView = (ImageView) findViewById(R.id.id_imageview);
<span class="hljs-keyword">try</span>
{
InputStream inputStream = getAssets().open(<span class="hljs-string">"tangyan.jpg"</span>);
<span class="hljs-comment">//獲得圖片的寬、高</span>
BitmapFactory.Options tmpOptions = <span class="hljs-keyword">new</span> BitmapFactory.Options();
tmpOptions.inJustDecodeBounds = <span class="hljs-keyword">true</span>;
BitmapFactory.decodeStream(inputStream, <span class="hljs-keyword">null</span>, tmpOptions);
<span class="hljs-keyword">int</span> width = tmpOptions.outWidth;
<span class="hljs-keyword">int</span> height = tmpOptions.outHeight;
<span class="hljs-comment">//設定顯示圖片的中心區域</span>
BitmapRegionDecoder bitmapRegionDecoder = BitmapRegionDecoder.newInstance(inputStream, <span class="hljs-keyword">false</span>);
BitmapFactory.Options options = <span class="hljs-keyword">new</span> BitmapFactory.Options();
options.inPreferredConfig = Bitmap.Config.RGB_565;
Bitmap bitmap = bitmapRegionDecoder.decodeRegion(<span class="hljs-keyword">new</span> Rect(width / <span class="hljs-number">2</span> - <span class="hljs-number">100</span>, height / <span class="hljs-number">2</span> - <span class="hljs-number">100</span>, width / <span class="hljs-number">2</span> + <span class="hljs-number">100</span>, height / <span class="hljs-number">2</span> + <span class="hljs-number">100</span>), options);
mImageView.setImageBitmap(bitmap);
} <span class="hljs-keyword">catch</span> (IOException e)
{
e.printStackTrace();
}
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li></ul>
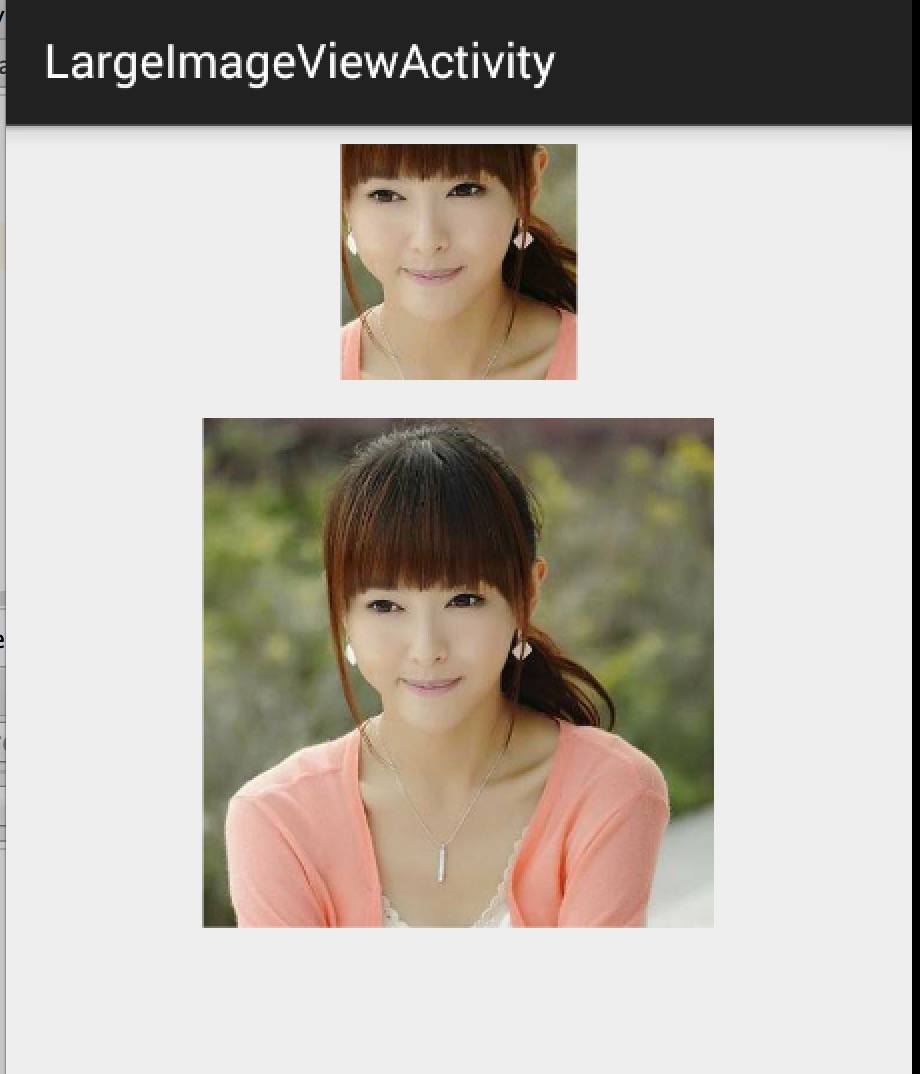
上述程式碼,就是使用BitmapRegionDecoder去載入assets中的圖片,呼叫bitmapRegionDecoder.decodeRegion解析圖片的中間矩形區域,返回bitmap,最終顯示在ImageView上。
效果圖:
上面的小圖顯示的即為下面的大圖的中間區域。
ok,那麼目前我們已經瞭解了BitmapRegionDecoder的基本使用者,那麼往外擴散,我們需要自定義一個控制元件去顯示巨圖就很簡單了,首先Rect的範圍就是我們View的大小,然後根據使用者的移動手勢,不斷去更新我們的Rect的引數即可。
三、自定義顯示大圖控制元件
根據上面的分析呢,我們這個自定義控制元件思路就非常清晰了:
- 提供一個設定圖片的入口
- 重寫onTouchEvent,在裡面根據使用者移動的手勢,去更新顯示區域的引數
- 每次更新區域引數後,呼叫invalidate,onDraw裡面去regionDecoder.decodeRegion拿到bitmap,去draw
理清了,發現so easy,下面上程式碼:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.blogcodes.largeImage.view;
<span class="hljs-keyword">import</span> android.content.Context;
<span class="hljs-keyword">import</span> android.graphics.Bitmap;
<span class="hljs-keyword">import</span> android.graphics.BitmapFactory;
<span class="hljs-keyword">import</span> android.graphics.BitmapRegionDecoder;
<span class="hljs-keyword">import</span> android.graphics.Canvas;
<span class="hljs-keyword">import</span> android.graphics.Rect;
<span class="hljs-keyword">import</span> android.util.AttributeSet;
<span class="hljs-keyword">import</span> android.view.MotionEvent;
<span class="hljs-keyword">import</span> android.view.View;
<span class="hljs-keyword">import</span> java.io.IOException;
<span class="hljs-keyword">import</span> java.io.InputStream;
<span class="hljs-javadoc">/**
* Created by zhy on 15/5/16.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">LargeImageView</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">View</span>
{</span>
<span class="hljs-keyword">private</span> BitmapRegionDecoder mDecoder;
<span class="hljs-javadoc">/**
* 圖片的寬度和高度
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">int</span> mImageWidth, mImageHeight;
<span class="hljs-javadoc">/**
* 繪製的區域
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">volatile</span> Rect mRect = <span class="hljs-keyword">new</span> Rect();
<span class="hljs-keyword">private</span> MoveGestureDetector mDetector;
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> BitmapFactory.Options options = <span class="hljs-keyword">new</span> BitmapFactory.Options();
<span class="hljs-keyword">static</span>
{
options.inPreferredConfig = Bitmap.Config.RGB_565;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setInputStream</span>(InputStream is)
{
<span class="hljs-keyword">try</span>
{
mDecoder = BitmapRegionDecoder.newInstance(is, <span class="hljs-keyword">false</span>);
BitmapFactory.Options tmpOptions = <span class="hljs-keyword">new</span> BitmapFactory.Options();
<span class="hljs-comment">// Grab the bounds for the scene dimensions</span>
tmpOptions.inJustDecodeBounds = <span class="hljs-keyword">true</span>;
BitmapFactory.decodeStream(is, <span class="hljs-keyword">null</span>, tmpOptions);
mImageWidth = tmpOptions.outWidth;
mImageHeight = tmpOptions.outHeight;
requestLayout();
invalidate();
} <span class="hljs-keyword">catch</span> (IOException e)
{
e.printStackTrace();
} <span class="hljs-keyword">finally</span>
{
<span class="hljs-keyword">try</span>
{
<span class="hljs-keyword">if</span> (is != <span class="hljs-keyword">null</span>) is.close();
} <span class="hljs-keyword">catch</span> (Exception e)
{
}
}
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">init</span>()
{
mDetector = <span class="hljs-keyword">new</span> MoveGestureDetector(getContext(), <span class="hljs-keyword">new</span> MoveGestureDetector.SimpleMoveGestureDetector()
{
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMove</span>(MoveGestureDetector detector)
{
<span class="hljs-keyword">int</span> moveX = (<span class="hljs-keyword">int</span>) detector.getMoveX();
<span class="hljs-keyword">int</span> moveY = (<span class="hljs-keyword">int</span>) detector.getMoveY();
<span class="hljs-keyword">if</span> (mImageWidth > getWidth())
{
mRect.offset(-moveX, <span class="hljs-number">0</span>);
checkWidth();
invalidate();
}
<span class="hljs-keyword">if</span> (mImageHeight > getHeight())
{
mRect.offset(<span class="hljs-number">0</span>, -moveY);
checkHeight();
invalidate();
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
});
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">checkWidth</span>()
{
Rect rect = mRect;
<span class="hljs-keyword">int</span> imageWidth = mImageWidth;
<span class="hljs-keyword">int</span> imageHeight = mImageHeight;
<span class="hljs-keyword">if</span> (rect.right > imageWidth)
{
rect.right = imageWidth;
rect.left = imageWidth - getWidth();
}
<span class="hljs-keyword">if</span> (rect.left < <span class="hljs-number">0</span>)
{
rect.left = <span class="hljs-number">0</span>;
rect.right = getWidth();
}
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">checkHeight</span>()
{
Rect rect = mRect;
<span class="hljs-keyword">int</span> imageWidth = mImageWidth;
<span class="hljs-keyword">int</span> imageHeight = mImageHeight;
<span class="hljs-keyword">if</span> (rect.bottom > imageHeight)
{
rect.bottom = imageHeight;
rect.top = imageHeight - getHeight();
}
<span class="hljs-keyword">if</span> (rect.top < <span class="hljs-number">0</span>)
{
rect.top = <span class="hljs-number">0</span>;
rect.bottom = getHeight();
}
}
<span class="hljs-keyword">public</span> <span class="hljs-title">LargeImageView</span>(Context context, AttributeSet attrs)
{
<span class="hljs-keyword">super</span>(context, attrs);
init();
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouchEvent</span>(MotionEvent event)
{
mDetector.onToucEvent(event);
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onDraw</span>(Canvas canvas)
{
Bitmap bm = mDecoder.decodeRegion(mRect, options);
canvas.drawBitmap(bm, <span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-keyword">null</span>);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onMeasure</span>(<span class="hljs-keyword">int</span> widthMeasureSpec, <span class="hljs-keyword">int</span> heightMeasureSpec)
{
<span class="hljs-keyword">super</span>.onMeasure(widthMeasureSpec, heightMeasureSpec);
<span class="hljs-keyword">int</span> width = getMeasuredWidth();
<span class="hljs-keyword">int</span> height = getMeasuredHeight();
<span class="hljs-keyword">int</span> imageWidth = mImageWidth;
<span class="hljs-keyword">int</span> imageHeight = mImageHeight;
<span class="hljs-comment">//預設直接顯示圖片的中心區域,可以自己去調節</span>
mRect.left = imageWidth / <span class="hljs-number">2</span> - width / <span class="hljs-number">2</span>;
mRect.top = imageHeight / <span class="hljs-number">2</span> - height / <span class="hljs-number">2</span>;
mRect.right = mRect.left + width;
mRect.bottom = mRect.top + height;
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li><li>130</li><li>131</li><li>132</li><li>133</li><li>134</li><li>135</li><li>136</li><li>137</li><li>138</li><li>139</li><li>140</li><li>141</li><li>142</li><li>143</li><li>144</li><li>145</li><li>146</li><li>147</li><li>148</li><li>149</li><li>150</li><li>151</li><li>152</li><li>153</li><li>154</li><li>155</li><li>156</li><li>157</li><li>158</li><li>159</li><li>160</li><li>161</li><li>162</li><li>163</li><li>164</li><li>165</li><li>166</li><li>167</li><li>168</li><li>169</li><li>170</li><li>171</li><li>172</li><li>173</li><li>174</li><li>175</li><li>176</li><li>177</li><li>178</li><li>179</li><li>180</li><li>181</li><li>182</li><li>183</li><li>184</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li><li>130</li><li>131</li><li>132</li><li>133</li><li>134</li><li>135</li><li>136</li><li>137</li><li>138</li><li>139</li><li>140</li><li>141</li><li>142</li><li>143</li><li>144</li><li>145</li><li>146</li><li>147</li><li>148</li><li>149</li><li>150</li><li>151</li><li>152</li><li>153</li><li>154</li><li>155</li><li>156</li><li>157</li><li>158</li><li>159</li><li>160</li><li>161</li><li>162</li><li>163</li><li>164</li><li>165</li><li>166</li><li>167</li><li>168</li><li>169</li><li>170</li><li>171</li><li>172</li><li>173</li><li>174</li><li>175</li><li>176</li><li>177</li><li>178</li><li>179</li><li>180</li><li>181</li><li>182</li><li>183</li><li>184</li></ul>
根據上述原始碼:
- setInputStream裡面去獲得圖片的真實的寬度和高度,以及初始化我們的mDecoder
- onMeasure裡面為我們的顯示區域的rect賦值,大小為view的尺寸
- onTouchEvent裡面我們監聽move的手勢,在監聽的回撥裡面去改變rect的引數,以及做邊界檢查,最後invalidate
- 在onDraw裡面就是根據rect拿到bitmap,然後draw了
ok,上面並不複雜,不過大家有沒有注意到,這個監聽使用者move手勢的程式碼寫的有點奇怪,恩,這裡模仿了系統的ScaleGestureDetector,編寫了MoveGestureDetector,程式碼如下:
-
MoveGestureDetector
<code class="language-java hljs has-numbering"> <span class="hljs-keyword">package</span> com.zhy.blogcodes.largeImage.view; <span class="hljs-keyword">import</span> android.content.Context; <span class="hljs-keyword">import</span> android.graphics.PointF; <span class="hljs-keyword">import</span> android.view.MotionEvent; <span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MoveGestureDetector</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">BaseGestureDetector</span> {</span> <span class="hljs-keyword">private</span> PointF mCurrentPointer; <span class="hljs-keyword">private</span> PointF mPrePointer; <span class="hljs-comment">//僅僅為了減少建立記憶體</span> <span class="hljs-keyword">private</span> PointF mDeltaPointer = <span class="hljs-keyword">new</span> PointF(); <span class="hljs-comment">//用於記錄最終結果,並返回</span> <span class="hljs-keyword">private</span> PointF mExtenalPointer = <span class="hljs-keyword">new</span> PointF(); <span class="hljs-keyword">private</span> OnMoveGestureListener mListenter; <span class="hljs-keyword">public</span> <span class="hljs-title">MoveGestureDetector</span>(Context context, OnMoveGestureListener listener) { <span class="hljs-keyword">super</span>(context); mListenter = listener; } <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">handleInProgressEvent</span>(MotionEvent event) { <span class="hljs-keyword">int</span> actionCode = event.getAction() & MotionEvent.ACTION_MASK; <span class="hljs-keyword">switch</span> (actionCode) { <span class="hljs-keyword">case</span> MotionEvent.ACTION_CANCEL: <span class="hljs-keyword">case</span> MotionEvent.ACTION_UP: mListenter.onMoveEnd(<span class="hljs-keyword">this</span>); resetState(); <span class="hljs-keyword">break</span>; <span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE: updateStateByEvent(event); <span class="hljs-keyword">boolean</span> update = mListenter.onMove(<span class="hljs-keyword">this</span>); <span class="hljs-keyword">if</span> (update) { mPreMotionEvent.recycle(); mPreMotionEvent = MotionEvent.obtain(event); } <span class="hljs-keyword">break</span>; } } <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">handleStartProgressEvent</span>(MotionEvent event) { <span class="hljs-keyword">int</span> actionCode = event.getAction() & MotionEvent.ACTION_MASK; <span class="hljs-keyword">switch</span> (actionCode) { <span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN: resetState();<span class="hljs-comment">//防止沒有接收到CANCEL or UP ,保險起見</span> mPreMotionEvent = MotionEvent.obtain(event); updateStateByEvent(event); <span class="hljs-keyword">break</span>; <span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE: mGestureInProgress = mListenter.onMoveBegin(<span class="hljs-keyword">this</span>); <span class="hljs-keyword">break</span>; } } <span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">updateStateByEvent</span>(MotionEvent event) { <span class="hljs-keyword">final</span> MotionEvent prev = mPreMotionEvent; mPrePointer = caculateFocalPointer(prev); mCurrentPointer = caculateFocalPointer(event); <span class="hljs-comment">//Log.e("TAG", mPrePointer.toString() + " , " + mCurrentPointer);</span> <span class="hljs-keyword">boolean</span> mSkipThisMoveEvent = prev.getPointerCount() != event.getPointerCount(); <span class="hljs-comment">//Log.e("TAG", "mSkipThisMoveEvent = " + mSkipThisMoveEvent);</span> mExtenalPointer.x = mSkipThisMoveEvent ? <span class="hljs-number">0</span> : mCurrentPointer.x - mPrePointer.x; mExtenalPointer.y = mSkipThisMoveEvent ? <span class="hljs-number">0</span> : mCurrentPointer.y - mPrePointer.y; } <span class="hljs-javadoc">/** * 根據event計算多指中心點 * *<span class="hljs-javadoctag"> @param</span> event *<span class="hljs-javadoctag"> @return</span> */</span> <span class="hljs-keyword">private</span> PointF <span class="hljs-title">caculateFocalPointer</span>(MotionEvent event) { <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> count = event.getPointerCount(); <span class="hljs-keyword">float</span> x = <span class="hljs-number">0</span>, y = <span class="hljs-number">0</span>; <span class="hljs-keyword">for</span> (<span class="hljs-keyword">int</span> i = <span class="hljs-number">0</span>; i < count; i++) { x += event.getX(i); y += event.getY(i); } x /= count; y /= count; <span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> PointF(x, y); } <span class="hljs-keyword">public</span> <span class="hljs-keyword">float</span> <span class="hljs-title">getMoveX</span>() { <span class="hljs-keyword">return</span> mExtenalPointer.x; } <span class="hljs-keyword">public</span> <span class="hljs-keyword">float</span> <span class="hljs-title">getMoveY</span>() { <span class="hljs-keyword">return</span> mExtenalPointer.y; } <span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">interface</span> <span class="hljs-title">OnMoveGestureListener</span> {</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMoveBegin</span>(MoveGestureDetector detector); <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMove</span>(MoveGestureDetector detector); <span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onMoveEnd</span>(MoveGestureDetector detector); } <span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">SimpleMoveGestureDetector</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">OnMoveGestureListener</span> {</span> <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMoveBegin</span>(MoveGestureDetector detector) { <span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>; } <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMove</span>(MoveGestureDetector detector) { <span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>; } <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onMoveEnd</span>(MoveGestureDetector detector) { } } }</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li><li>130</li><li>131</li><li>132</li><li>133</li><li>134</li><li>135</li><li>136</li><li>137</li><li>138</li><li>139</li><li>140</li><li>141</li><li>142</li><li>143</li><li>144</li><li>145</li><li>146</li><li>147</li><li>148</li><li>149</li><li>150</li><li>151</li><li>152</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li><li>130</li><li>131</li><li>132</li><li>133</li><li>134</li><li>135</li><li>136</li><li>137</li><li>138</li><li>139</li><li>140</li><li>141</li><li>142</li><li>143</li><li>144</li><li>145</li><li>146</li><li>147</li><li>148</li><li>149</li><li>150</li><li>151</li><li>152</li></ul> -
BaseGestureDetector
<code class="hljs cs has-numbering">package com.zhy.blogcodes.largeImage.view; import android.content.Context; import android.view.MotionEvent; <span class="hljs-keyword">public</span> <span class="hljs-keyword">abstract</span> <span class="hljs-keyword">class</span> BaseGestureDetector { <span class="hljs-keyword">protected</span> boolean mGestureInProgress; <span class="hljs-keyword">protected</span> MotionEvent mPreMotionEvent; <span class="hljs-keyword">protected</span> MotionEvent mCurrentMotionEvent; <span class="hljs-keyword">protected</span> Context mContext; <span class="hljs-keyword">public</span> <span class="hljs-title">BaseGestureDetector</span>(Context context) { mContext = context; } <span class="hljs-keyword">public</span> boolean <span class="hljs-title">onToucEvent</span>(MotionEvent <span class="hljs-keyword">event</span>) { <span class="hljs-keyword">if</span> (!mGestureInProgress) { handleStartProgressEvent(<span class="hljs-keyword">event</span>); } <span class="hljs-keyword">else</span> { handleInProgressEvent(<span class="hljs-keyword">event</span>); } <span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>; } <span class="hljs-keyword">protected</span> <span class="hljs-keyword">abstract</span> <span class="hljs-keyword">void</span> <span class="hljs-title">handleInProgressEvent</span>(MotionEvent <span class="hljs-keyword">event</span>); <span class="hljs-keyword">protected</span> <span class="hljs-keyword">abstract</span> <span class="hljs-keyword">void</span> <span class="hljs-title">handleStartProgressEvent</span>(MotionEvent <span class="hljs-keyword">event</span>); <span class="hljs-keyword">protected</span> <span class="hljs-keyword">abstract</span> <span class="hljs-keyword">void</span> <span class="hljs-title">updateStateByEvent</span>(MotionEvent <span class="hljs-keyword">event</span>); <span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">resetState</span>() { <span class="hljs-keyword">if</span> (mPreMotionEvent != <span class="hljs-keyword">null</span>) { mPreMotionEvent.recycle(); mPreMotionEvent = <span class="hljs-keyword">null</span>; } <span class="hljs-keyword">if</span> (mCurrentMotionEvent != <span class="hljs-keyword">null</span>) { mCurrentMotionEvent.recycle(); mCurrentMotionEvent = <span class="hljs-keyword">null</span>; } mGestureInProgress = <span class="hljs-keyword">false</span>; } } </code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li></ul>你可能會說,一個move手勢搞這麼多程式碼,太麻煩了。的確是的,move手勢的檢測非常簡單,那麼之所以這麼寫呢,主要是為了可以複用,比如現在有一堆的
XXXGestureDetector,當我們需要監聽什麼手勢,就直接拿個detector來檢測多方便。我相信大家肯定也鬱悶過Google,為什麼只有ScaleGestureDetector而沒有RotateGestureDetector呢。
根據上述,大家應該理解了為什麼要這麼做,當時不強制,每個人都有個性。
四、測試
測試其實沒撒好說的了,就是把我們的LargeImageView放入佈局檔案,然後Activity裡面去設定inputstream了。
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">RelativeLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">xmlns:tools</span>=<span class="hljs-value">"http://schemas.android.com/tools"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">com.zhy.blogcodes.largeImage.view.LargeImageView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/id_largetImageview"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul>
然後在Activity裡面去設定圖片:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.blogcodes.largeImage;
<span class="hljs-keyword">import</span> android.os.Bundle;
<span class="hljs-keyword">import</span> android.support.v7.app.AppCompatActivity;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.R;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.largeImage.view.LargeImageView;
<span class="hljs-keyword">import</span> java.io.IOException;
<span class="hljs-keyword">import</span> java.io.InputStream;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">LargeImageViewActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span>
{</span>
<span class="hljs-keyword">private</span> LargeImageView mLargeImageView;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState)
{
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_large_image_view);
mLargeImageView = (LargeImageView) findViewById(R.id.id_largetImageview);
<span class="hljs-keyword">try</span>
{
InputStream inputStream = getAssets().open(<span class="hljs-string">"world.jpg"</span>);
mLargeImageView.setInputStream(inputStream);
} <span class="hljs-keyword">catch</span> (IOException e)
{
e.printStackTrace();
}
}
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li></ul>
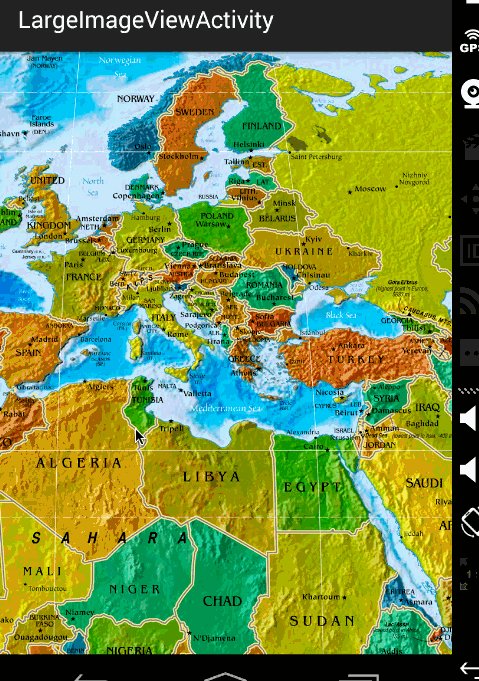
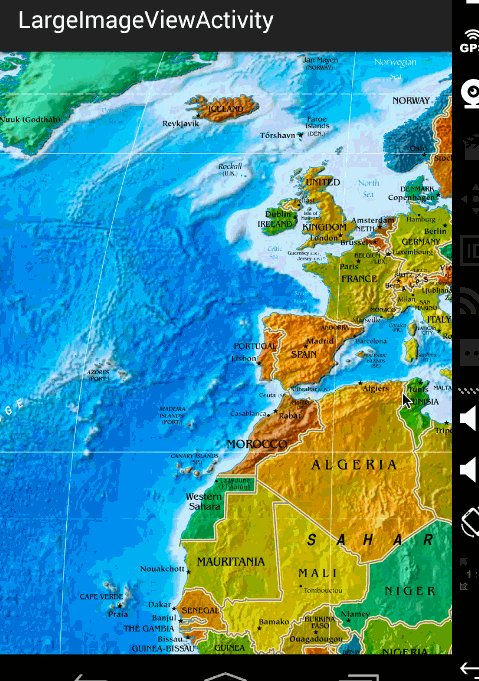
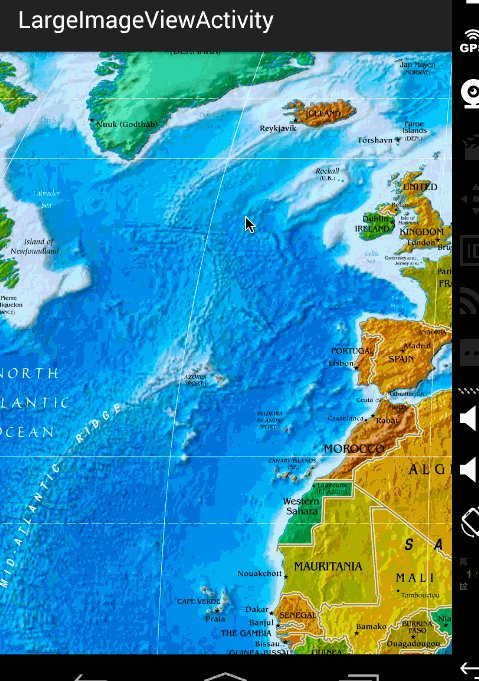
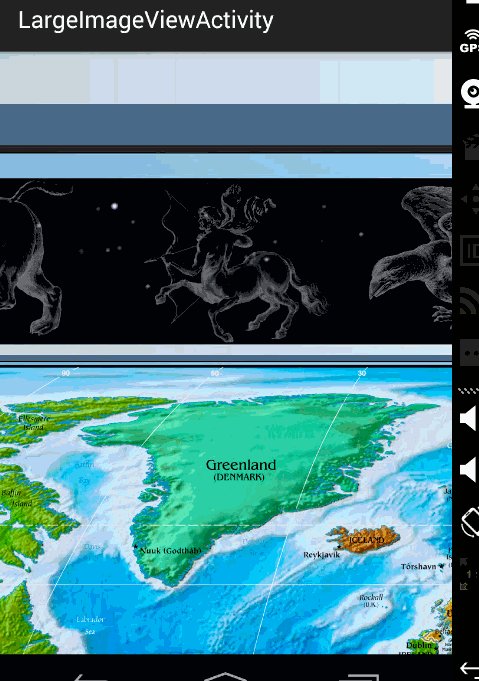
效果圖:
ok,那麼到此,顯示巨圖的方案以及詳細的程式碼就描述完成了,總體還是非常簡單的。
但是,在實際的專案中,可能會有更多的需求,比如增加放大、縮小;增加快滑手勢等等,那麼大家可以去參考這個庫:https://github.com/johnnylambada/WorldMap,該庫基本實現了絕大多數的需求,大家根據本文這個思路再去看這個庫,也會簡單很多,定製起來也容易。我這個地圖的圖就是該庫裡面提供的。
哈,掌握了這個,以後面試過程中也可以悄悄的裝一把了,當你優雅的答完Android載入圖片的方案以後,然後接一句,其實還有一種情況,就是高清顯示巨圖,那麼我們應該…相信面試官對你的印象會好很多~ have a nice day ~