JavaScript進階(九)JS實現本地檔案上傳至阿里雲伺服器
JS實現本地檔案上傳至阿里雲伺服器
前言
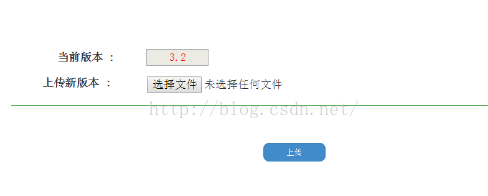
在前面的部落格中,實現了JS將本地圖片檔案預覽並上傳至阿里雲伺服器的操作。這次需要實現將本地打包好的檔案上傳至阿里雲伺服器。使用前面的圖片檔案上傳方法無法完成此操作。操作介面如下:
思路
本地與服務端傳輸檔案的格式應該是熟悉的Base64格式。首先需要將本地檔案轉換為Base64格式,傳輸至服務端後,在服務端再將Base64格式的檔案轉換為原始檔案。
原始碼解析
控制器
/*--------------移動APP版本管理G030 G031-------------------------*/ medModule.controller('VersionController',function($scope, $http){ $scope.queryFun = function() { try{ appCallServer($http,"G030",{"mangid":localStorage.mangid }, //success function function(data){ $scope.currentVersion = data.version; }, //fail function function(data){ //alert("未找到記錄:"+data.errtext); }); }catch(error){ alert("G030:"+error.message); } }; $scope.queryFun(); // 上傳檔案 $scope.doTx = function() { var appBase64 = document.getElementById("appBase64").innerHTML; // 獲取檔案Base64編碼內容 var sunny = document.getElementById("appName").innerHTML; // 獲取檔名稱(PS:瞬間感覺自己好聰明啊~~) var appName = sunny.substr(0, sunny.length-4); // 獲取子字串。 /*alert(appBase64); alert(appName);*/ if(appBase64.length == 0){ alert("請選擇有效檔案[該檔案為空]"); } try { appCallServer($http, "G031", { "mangid" : localStorage.mangid, "appBase64": appBase64, "appVersion" : appName }, // success function function(data) { alert("上傳檔案成功"); }, // fail function function(data) { alert("上傳檔案失敗:" + data.errtext); }); } catch (error) { alert("G031:" + error.message); } }; });
Html指令碼
<script type="text/javascript"> function loadAppFile(source) { var file = source.files[0]; if (window.FileReader) { var fr = new FileReader(); // onloadend讀取完成觸發,無論成功或失敗.如果讀取失敗,則 result的值為 null,否則即是讀取的結果 fr.onloadend = function(e) { var content = e.target.result; if(content != null){ var arr = content.toString().split(","); // 將檔案Base64編碼內容傳至頁面 document.getElementById("appBase64").innerHTML = arr[1]; // 獲取圖片名稱(PS:瞬間感覺自己好聰明啊~~) document.getElementById("appName").innerHTML = document.getElementById("appInput").files[0].name; /* alert(document.getElementById("appInput").files[0].name); alert(document.getElementById("appName").innerHTML); alert(document.getElementById("appBase64").innerHTML); */ } }; fr.readAsDataURL(file); } } </script>
服務端接收程式碼
/************************* 更新移動APP版本資訊 *************************/ public static boolean do_G031(RequestMessage request,ResponseMessage response){ logger.info("\n\n------------Update_APP_G031 debug info-------------\n請求資料包資訊:" + request.json.toString()); if(!Pubf.checkMangSession(request,response)){ return(false); } try{ String app,version; app = request.getString("appBase64").trim(); version = request.getString("appVersion").trim(); /*--------------------------- 將應用存進服務端 ---------------------------*/ if(!app.equals("")){ logger.info("開始寫檔案....."); FileUtil.GenerateApp(app, MyConst.APP_FILE_PATH + version + ".wgt"); logger.info("寫檔案完成....."); /*-------------------------將應用版本號寫進版本檔案--------------------------*/ logger.info("開始寫入版本號....."); FileUtil.writeFile(MyConst.APP_VERSION_FILE_PATH, version); logger.info("寫版本號完成....."); return(true); }else{ return(false); } }catch(Exception e){ e.printStackTrace(); response.errtext = "移動APP更新失敗"; response.result = MyConst.ERR_FORMAT; return(false); } }
工具類
<pre name="code" class="java">/**
*
* @param appStr 應用內容
* @param appFilePath 應用存放路徑
* @return
*/
public static boolean GenerateApp(String appStr, String appFilePath) { // 對位元組陣列字串進行Base64解碼並生成wgt更新包
if (appStr == null) // 檔案資料為空
return false;
BASE64Decoder decoder = new BASE64Decoder();
try {
// Base64解碼
byte[] b = decoder.decodeBuffer(appStr);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {// 調整異常資料
b[i] += 256;
}
}
// 生成wgt應用
OutputStream out = new FileOutputStream(appFilePath);
out.write(b);
out.flush();
out.close();
return true;
} catch (Exception e) {
return false;
}
}讀取到的檔案內容如下:
由上圖可見,其編碼方式正是我們之前所說的Base64編碼方式。那麼接下來的工作就很好做了。按照之前圖片處理的思路即可。
期間自己也遇到了一部分問題。例如
<i id="appBase64" hidden="hidden"></i>
<i id="appName" hidden="hidden"></i>
隱藏元素的位置,儘量將其置於靠近提交Buton的附近,否則在控制器中獲取不到其內容。
經過以上步驟,就可以實現將更新包上傳至服務端相應更新資料夾中,同時將更新包版本號資訊寫入相應的version.txt檔案內。
程式碼領悟
將以上程式碼與之前做過的圖片上傳做對比,發現兩者在資料獲取時的方式是不同的,本文使用了。之前做圖片上傳時應用此方法亦可以解決問題。兩者寫入服務端的方法是相同的,均是將Base64編碼內容寫入檔案中。思路清晰了,問題自然會很容易得到解決。
進一步優化
幸福永不滿足,在以上檔案上傳過程中會遇到較大檔案的上傳,為此可能需要等待1min,甚至若干分鐘,這是讓人無法忍受的事情。為了增強使用者的使用體驗。特為檔案上傳增加進度條美化效果。詳情見下篇部落格。
參考文獻
鳴謝
美文美圖
相關推薦
JavaScript進階 九 JS實現本地檔案上傳至阿里雲伺服器
JS實現本地檔案上傳至阿里雲伺服器 前言 在前面的部落格《 JavaScript進階(八)JS實現圖片預覽並匯入伺服器功能》(點選檢視詳情)中,實現了JS將本地圖片檔案預覽並上傳至阿里雲伺服器的操作。這次需要實現將本地打包好的檔案上傳至阿里雲伺
JavaScript進階(九)JS實現本地檔案上傳至阿里雲伺服器
JS實現本地檔案上傳至阿里雲伺服器 前言 在前面的部落格中,實現了JS將本地圖片檔案預覽並上傳至阿里雲伺服器的操作。這次需要實現將本地打包好的檔案上傳至阿里雲伺服器。使用前面的圖片檔案上傳方法無法完成此操作。操作介面如下: 思路 本地與服務端傳輸
JavaScript進階 九 JS實現本地文件上傳至阿裏雲服務器
ive -s 腳本 字符 length sunny 美化 寫入文件 asc JS實現本地文件上傳至阿裏雲服務器 前言 在前面的博客《 JavaScript進階(八)JS實現圖片預覽並導入服務器功能》(點擊查看詳情)中,實現了JS將本地圖片文件預覽並上傳至阿裏雲
SecureCRT將本地檔案上傳至centos7(linux)伺服器上
方法一: 上傳檔案只需在shell終端模擬器中輸入命令“rz”,即可從彈出的對話方塊中選擇本地磁碟上的檔案,利用Zmodem上傳到伺服器當前路徑下。 下載檔案只需在shell終端模擬器中輸入命令“sz 檔名”,即可利用Zmodem將檔案下載到本地某目錄下。 通過“File
檔案上傳至阿里雲之OssUtil工具類的使用
什麼是Oss? 阿里雲物件儲存服務(Object Storage Service,簡稱OSS)為您提供基於網路的資料存取服務。使用OSS,您可以通過網路隨時儲存和呼叫包括文字、圖片、音訊和視訊等在內的各種非結構化資料檔案。 簡單來說,Oss支援任意型別的檔案遠端儲存(檔案型
java實現多檔案上傳至本地伺服器
博主最近在做一個內網專案,內部可以訪問外部資料,但是外部訪問不了內部資料,這也就造成了可能檔案無法上傳,所以博主另闢蹊徑,在本地伺服器上建立一個資料夾專門用來儲存上傳資料。 環境:jdk,tomcat 一、前臺上傳檔案(ajax上傳) <input type=
layui.js實現多檔案上傳前端html寫法總結
最近需要寫多檔案上傳功能,用到了layui.js控制元件,現進行總結,因為內容太多這裡只總結了html頁面的內容,java後臺配置對接另一篇文章《layui上傳多檔案後臺程式碼總結(java》,其實官網《layui.js檔案上傳示例》已經寫的很詳細了,我再囉嗦一下。 參考文章如下: layu
js實現多檔案上傳
首先,將以下js程式碼放入頁面這裡我判斷的是隻能上傳xls格式的檔案,可以根據自己的需求修改js中的checkExcel方法 [javascript] view plaincopy </pre&
(4)通過呼叫hadoop的java api實現本地檔案上傳到hadoop檔案系統上
(1)首先建立java project 選擇eclipse選單上File->New->Java Project。 並命名為UploadFile。 (2)新增必要的hadoop jar包 右鍵選擇JRE System Library,選擇
通過git將本地檔案上傳到碼雲的方面
1. 在碼雲上建立專案在碼雲首頁頂部,下圖所示,右上角頭像旁邊的加號,滑鼠移上去會顯示下拉的,點選“新建專案”。 2. 安裝Git 下載完成後安裝即可,安裝過程中沒有注意事項,全部預設一直next直到結束!3.配置Git工具安裝完成以後從桌面或開始選單開啟Git工具{點選Git bash 開啟}。 3.
c#將本地檔案上傳至伺服器(內網)
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; u
如何把本地檔案上傳至github?
(都說git好用,但我覺得git把我弄得像個git……在反反覆覆用git bash的命令列上傳失敗了N次之後,終於可以用命令列把檔案上傳到GitHub了 這中間,還要感謝網路上的各種git教程!!!) 具體操作如下: (需提前安裝好git的終端git bash,以及註冊Gi
檔案上傳七牛雲伺服器(看完就會)
2018年11月13日星期日 隨筆 筆記 1、上傳檔案到七牛雲 註冊登陸到七牛雲,需要認證資訊才能建立個人儲存空間; 儲存區域介紹 最近更新時間:2018-09-09 15:49:21 儲存區域 地域簡稱 上傳域名
圖片等檔案上傳到阿里雲的STS臨時授權訪問的配置詳解
當然我也不想把所有步驟傻瓜式的一步一步寫出來,那樣身為一名開發人員就失去了某些意義了,希望你看到我這篇部落格時是已經跟著官方文件操作過失敗後。我先說下大概的思路。首先,在阿里雲官網上得開通訪問控制檯/訪問控制/物件儲存OSS;在OSS中新建一個bucket
將本地專案上傳至碼雲
1、碼雲上新建一個專案 XXXX(專案名) 2、本地建立一個專案資料夾,然後使用git bash(通過專案根目錄右擊或切換目錄轉至) 3、使用 git init 命令 //初始化一個git 本地倉庫此時會在本地建立一個 .git 的資料夾 4、使用git remote add origin
檔案上傳到阿里雲的小操作_java
public WebResponse upload(@RequestParam("file")MultipartFile file) throws Exception{ String uuid
wordpress網站從本地上傳到阿里雲伺服器
/* * 最近利用wordpress做了一個簡單的網站,在本地把它除錯好,但是 *當我上傳到伺服器的時候,出現了好多問題,但是都已經解決,今天我把我遇到的問題與解決的辦法在這裡說一下,希望可以幫助到
PHP實現圖片上傳至阿里雲OSS
今天博主在實現一個頭像上傳功能,需要將圖片上傳至阿里雲的OSS,所以也是百度、谷歌了一番,但都不是很管用,所以自己研究了一番,並將上傳的方法封裝成一個類進行呼叫,下面向大家分享這個過程,在這之前先下載阿里雲OSS的SDK。 &n
分針網——每日分享:JavaScript進階(四)js字符串轉換成數字的三種方法
加入職業技能圈 q群:272292492 更多文章:www.f-z.cn 在js讀取文本框或者其它表單數據的時候獲得的值是字符串類型的,例如兩個文本框a和b,如果獲得a的value值為11,b的value值為9 ,那麽a.valu
JavaScript進階(四)js字串轉換成數字的三種方法
js字串轉換成數字的三種方法 在js讀取文字框或者其它表單資料的時候獲得的值是字串型別的,例如兩個文字框a和b,如果獲得a的value值為11,b的value值為9 ,那麼a.value要小於b.value,因為他們都是字串形式的. 方法主要有三種: