ViewPager 詳解(三)---PagerTabStrip與PagerTitleStrip新增標題欄的異同
前言:在前兩篇文章中,我們講解了滑動頁面的的實現方法與四大函式的意義,但有時,僅僅實現頁面滑動是不夠的,還要有標題欄才會顯得更友好。所以在這篇文章中,我將會向大家展示在android.support.v4包中的兩個控制元件PagerTabStrip與PagerTitleStrip,他們都是用來實現標題欄的,但各自有些不同,在這篇文章中,我們就講講它們各自都能實現怎樣的功能,又有哪些異同點。
相關文章:
一、PagerTitleStrip
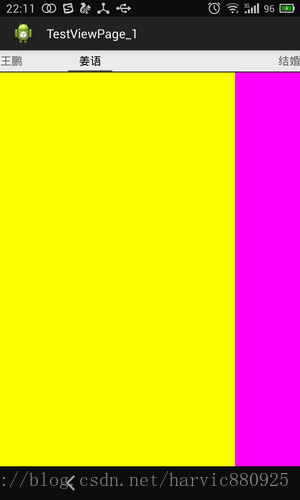
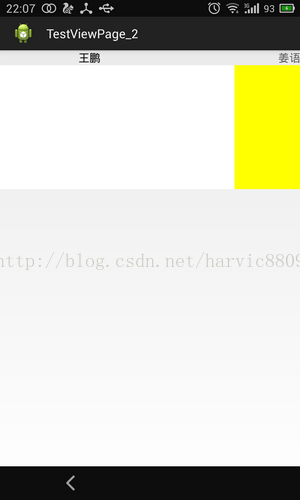
先看個簡單的,先上個效果圖,吸引大家一下眼球。
三個頁面間的滑動,此時是帶著上面的標題一塊滑動的。

看一下android 對於PagerTabStrip的官方解釋:
Class Overview
PagerTitleStrip is a non-interactive indicator of the current, next, and previous pages of a . It is intended to be used as a child view of a ViewPager widget in your XML layout. Add it as a child of a ViewPager in your layout file and set its android:layout_gravity to TOP or BOTTOM to pin it to the top or bottom of the ViewPager. The title from each page is supplied by the method in the adapter supplied to the ViewPager.
For an interactive indicator, see .
翻譯:PagerTabStrip是ViewPager的一個關於當前頁面、上一個頁面和下一個頁面的一個非互動的指示器。它經常作為ViewPager控制元件的一個子控制元件被被新增在XML佈局檔案中。在你的佈局檔案中,將它作為子控制元件新增在ViewPager中。而且要將它的 android:layout_gravity 屬性設定為TOP或BOTTOM來將它顯示在ViewPager的頂部或底部。每個頁面的標題是通過介面卡的getPageTitle(int)函式提供給ViewPager的。
我可能譯的不大通順,這裡英文也難度不大,大家應該也能看得懂,但我還是著重講兩點:
1、首先,文中提到:在你的佈局檔案中,將它作為子控制元件新增在ViewPager中。
2、第二,標題的獲取,是重寫介面卡的getPageTitle(int)函式來獲取的。
根據這兩點,我們就可以看程式碼了:
1、XML佈局檔案:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testviewpage_2.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="200dip"
android:layout_gravity="center">
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
/>
</android.support.v4.view.ViewPager>
</RelativeLayout>
2、重寫介面卡的getPageTitle()函式
便於大家有個整體認識,先貼全域性程式碼,然後再逐個講,這段程式碼是在《ViewPager 詳解(二)---詳解四大函式》 直接更改來的,如果不太明白,先看看這篇文章。package com.example.testviewpage_2;
/**
* @author harvic
* @date 2014.8.12
*/
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTitleStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view陣列
private ViewPager viewPager; // 對應的viewPager
private List<String> titleList; //標題列表陣列
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 將要分頁顯示的View裝入陣列中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList<String>();// 每個頁面的Title資料
titleList.add("王鵬");
titleList.add("姜語");
titleList.add("結婚");
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
//根據傳來的key,找到view,判斷與傳來的引數View arg0是不是同一個檢視
return arg0 == viewList.get((int)Integer.parseInt(arg1.toString()));
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
//把當前新增檢視的位置(position)作為Key傳過去
return position;
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
1、變數
private List<String> titleList; //標題列表陣列2、初始化
titleList = new ArrayList<String>();// 每個頁面的Title資料
titleList.add("王鵬");
titleList.add("姜語");
titleList.add("結婚");3、重寫CharSequence getPageTitle(int )函式
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}大家可以看到,其實這裡僅僅只重寫了getPageTitle()函式,將其根據不同的位置返回不同的字串就可以實現上面的標題欄功能。第一和第二步有關陣列和初始化,其實都是這了這一步,其實我們完全可以用下面這個程式碼來取代它們:
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
switch (position) {
case 0:
return "王鵬";
case 1:
return "姜語";
case 2:
return "結婚";
default:
return "";
}
}二、PagerTabStrip
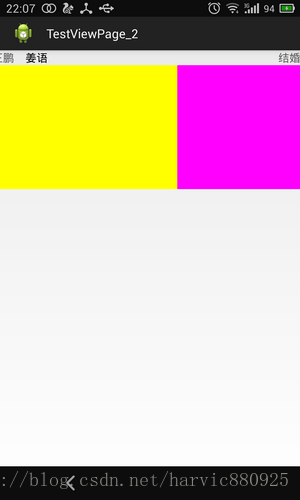
同樣,先看個PagerTabStrip做出來的效果是怎樣的。

可能看不出太大區別,其實這兩個實現的效果基本差不多,但有兩點不同:
1、PagerTabStrip在當前頁面下,會有一個下劃線條來提示當前頁面的Tab是哪個。
2、PagerTabStrip的Tab是可以點選的,當用戶點選某一個Tab時,當前頁面就會跳轉到這個頁面,而PagerTitleStrip則沒這個功能。
同樣,先看看官方對PagerTabStrip的解釋:
Class Overview
PagerTabStrip is an interactive indicator of the current, next, and previous pages of a . It is intended to be used as a child view of a ViewPager widget in your XML layout. Add it as a child of a ViewPager in your layout file and set its android:layout_gravity to TOP or BOTTOM to pin it to the top or bottom of the ViewPager. The title from each page is supplied by the method in the adapter supplied to the ViewPager.
For a non-interactive indicator, see .
翻譯:
PagerTabStrip是ViewPager的一個關於當前頁面、上一個頁面和下一個頁面的一個可互動的指示器。它經常作為ViewPager控制元件的一個子控制元件被被新增在XML佈局檔案中。在你的佈局檔案中,將它作為子控制元件新增在ViewPager中。而且要將它的 android:layout_gravity 屬性設定為TOP或BOTTOM來將它顯示在ViewPager的頂部或底部。每個頁面的標題是通過介面卡的getPageTitle(int)函式提供給ViewPager的。
用法與PagerTitleStrip完全相同,即:
1、首先,文中提到:在你的佈局檔案中,將它作為子控制元件新增在ViewPager中。
2、第二,標題的獲取,是重寫介面卡的getPageTitle(int)函式來獲取的。
看看例項:1、XML佈局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testviewpage_2.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"/>
</android.support.v4.view.ViewPager>
</RelativeLayout>
2、重寫介面卡的getPageTitle()函式
全部程式碼:
package com.example.testviewpage_2;
/**
* @author harvic
* @date 2014.8.13
*/
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view陣列
private ViewPager viewPager; // 對應的viewPager
private List<String> titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 將要分頁顯示的View裝入陣列中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList<String>();// 每個頁面的Title資料
titleList.add("王鵬");
titleList.add("姜語");
titleList.add("結婚");
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
就這樣,我們就講完了有關PagerTabStrip的簡單使用方法。下面講一講PagerTabStrip的擴充套件。
3、擴充套件:PagerTabStrip屬性更改
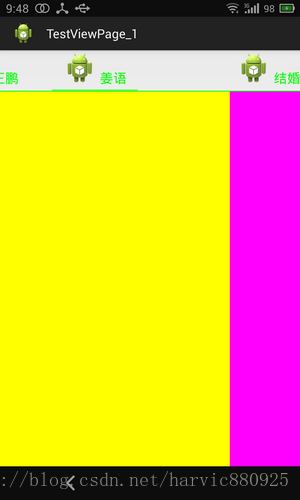
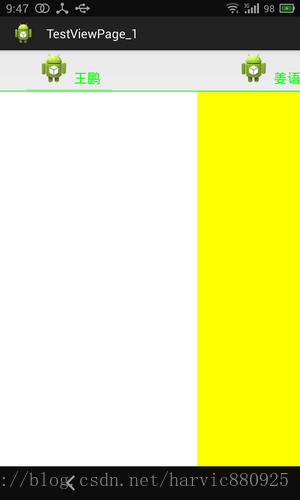
在原始碼中,大家可以看到有個工程叫TestViewPage_PagerTabStrip_extension,執行一下,效果是這樣的:
在上面兩個圖中可以看到,我更改了兩個地方:
1、下劃線顏色,原生是黑色,我變成了綠色;
2、在Tab標題前加了一個圖片;
下面說說是如何更改的:
1、更改下劃線顏色:
主要靠PagerTabStrip的setTabIndicatorColorResource方法;
程式碼如下:
pagerTabStrip = (PagerTabStrip) findViewById(R.id.pagertab);
pagerTabStrip.setTabIndicatorColorResource(R.color.green);2、新增標題——重寫介面卡CharSequence getPageTitle(int)方法
在CharSequence getPageTitle(int position)方法返回值是,我們不返回String物件,而採用SpannableStringBuilder來構造了下包含圖片的擴充套件String對像;具體程式碼如下,不再細講,大家可以看看SpannableStringBuilder的使用方法,就可理解了。
@Override
public CharSequence getPageTitle(int position) {
SpannableStringBuilder ssb = new SpannableStringBuilder(" "+titleList.get(position)); // space added before text
// for
Drawable myDrawable = getResources().getDrawable(
R.drawable.ic_launcher);
myDrawable.setBounds(0, 0, myDrawable.getIntrinsicWidth(),
myDrawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(myDrawable,
ImageSpan.ALIGN_BASELINE);
ForegroundColorSpan fcs = new ForegroundColorSpan(Color.GREEN);// 字型顏色設定為綠色
ssb.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 設定圖示
ssb.setSpan(fcs, 1, ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 設定字型顏色
ssb.setSpan(new RelativeSizeSpan(1.2f), 1, ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return ssb;
}三、總結
通過前面的講解,我們應該清楚的認識到PagerTabStrip與PagerTitleStrip在新增標題欄的異同,但他們實現的標題欄效果很不好,不能指定一個頁面一次顯示一個,或者全部顯示,而且標題還滑動。所以註定主流的App都沒有用這個玩意的。所以這裡也只是一個過渡,在開發中,我們也不建議使用這兩個東東。
參考文章:
所有原始碼打包在一起,分為三個:
1、TestViewPage_pagerTitleStrip:pagerTitleStrip實現例項
2、TestViewPage_PagerTabStrip :PagerTabStrip實現例項
3、TestViewPage_PagerTabStrip_extension:PagerTabStrip的擴充套件實現
相關推薦
ViewPager 詳解(三)---PagerTabStrip與PagerTitleStrip新增標題欄的異同
前言:在前兩篇文章中,我們講解了滑動頁面的的實現方法與四大函式的意義,但有時,僅僅實現頁面滑動是不夠的,還要有標題欄才會顯得更友好。所以在這篇文章中,我將會向大家展示在android.support.v4包中的兩個控制元件PagerTabStrip與PagerTitleStr
實現螢幕切換、滑動-ViewPager詳解(二)之--------PagerTitleStrip與PagerTabStrip新增標題欄
PagerTabStrip 1.PagerTabStrip概述:(API解釋) PagerTabStrip是ViewPager的一個關於當前頁面、上一個頁面和下一個頁面的一個非互動的指示器。它經常作為ViewPager控制元件的一個子控制元件被被新增
最詳盡的 JS 原型與原型鏈終極詳解(三)
小編推薦:Fundebug專注於JavaScript、微信小程式、微信小遊戲,Node.js和Java實時BUG監控。真的是一個很好用的bug監控費服務,眾多大佬公司都在使用。 七. 函式物件 (複習一下前面的知識點) 所有函式物件的proto都指向Funct
AIDL使用詳解(三) 客戶端通過AIDL與服務端通訊 例項專案
專案簡介 我們要實現一個計算器的功能。 首先實現一個服務端,用於提供計算服務,供客戶端去呼叫。它接受客戶端提供的兩個值,計算之後,返回兩個數之和。 第二,實現客戶端介面進行操作。 第三: 我們命名客戶端和服務端。 第四:定義AIDL,連線客戶
Java 多線程詳解(三)------線程的同步
alt 來看 監聽 介紹 創建進程 java 多線程 system ima 關鍵字 Java 多線程詳解(一)------概念的引入:http://www.cnblogs.com/ysocean/p/6882988.html Java 多線程詳解(二)------如何創建進
elastic-job詳解(三):Job的手動觸發功能
方法 idt image blog per tle cnblogs ack display elastic-job的任務都是使用quartz來觸發的,quartz表達式一般都是定期執行。但有時候一些周期較長的任務,比如一天一次,幾小時一次的任務,我們需要等待很久才能觸發一次
10.5-全棧Java筆記:常見流詳解(三)
java上節我們講到「Java中常用流:緩沖流」,本節我們學習數據流和對象流~ 數據流數據流將“基本數據類型變量”作為數據源,從而允許程序以與機器無關方式從底層輸入輸出流中操作java基本數據類型。 DataInputStream和DataOutputStream提供了可以存取與機器無關的所有Java基礎類
SpringMVC詳解(三)------基於註解的入門實例
frame hello text 1.0 har ret doc 4.0 進行 前兩篇博客我們講解了基於XML 的入門實例,以及SpringMVC運行的詳細流程。但是我們發現基於 XML 的配置還是比較麻煩的,而且,每個 Handler 類只能有一個方法,在實際開發中肯
Maven詳解(三)------ Maven工程目錄介紹
詳細講解 com tid pom.xml imp 工程目錄 在哪裏 根據 cat 上一章我們配置並安裝好了 Maven,那麽這一章我們介紹如何用eclipse創建一個 Maven 工程,然後介紹 Maven 工程的目錄結構。 1、eclipse 創建 Maven 工程
C++: I/O流詳解(三)——串流
name namespace 轉換 pac end 成員 col logs nbsp 一、串流 串流類是 ios 中的派生類 C++的串流對象可以連接string對象或字符串 串流提取數據時對字符串按變量類型解釋;插入數據時把類型 數據轉換成字符串 串流I/O具有格式化功能
Zookeeper詳解(三):Zookeeper中的Znode特性
zookeeper數據模型 znode 節點數據 數據模型ZK擁有一個命名空間就像一個精簡的文件系統,不同的是它的命名空間中的每個節點擁有它自己或者它下面子節點相關聯的數據。ZK中必須使用絕對路徑也就是使用“/”開頭。Znode:ZK目錄樹中每個節點對應一個Znode。每個Znode維護這一個屬性
Splay詳解(三)
.html rotate cqoi2014 org tps 線段樹 .cn html highlight 前言 上一節我們學習了splay所能解決的基本問題,這節我來講一下splay怎麽搞區間問題 實現 splay搞區間問題非常簡單,比如我們要在區間$l,r$上搞事情
編碼原理詳解(三)---量化
進一步 mark 新的 dct 說明 一點 註意 cto water 本節開始介紹編碼過程中的量化環節。還記得上一篇的變換嗎?變換之後得到了一個新的矩陣,一個經過從空域變換到頻域的一個矩陣。那麽,量化呢,就是基於變換後得到的矩陣,再做進一步的處理,本質也就是進一步的壓縮。
大數據入門第八天——MapReduce詳解(三)
大數 blog eve 分享圖片 shuf open src hid span 1/mr的combiner 2/mr的排序 3/mr的shuffle 4/mr與yarn 5/mr運行模式 6/mr實現join 7/mr全局圖
常見圖片格式詳解(三)---JPEG
JPEG 圖片格式 編碼 解碼 壓縮 JPEG簡介 JPEG是一種比較成熟的有損的圖像壓縮格式,經過JPEG壓縮,圖像質量會有所損失,但是,人眼不容易分辨出來這種差別。jpeg圖像在質量和存儲空間得到了一個相對平衡的狀態。不過jpeg文件在組織方式上略顯復雜,詳細請向下看。 JPEG文
JavaScript的事件、DOM模型、事件流模型以及內置對象詳解(三)
dde function n) 事件冒泡 字符 nds rep == 防止 JS中的事件 JS中的事件分類 1.鼠標事件: click/dbclick/mouseover/mouseout 2.HTML事件: onload/onunload
Redis詳解(三)
redis codis twemproxy redis集群 redis-trib.rb 一、Redis集群介紹 Clustering:redis 3.0之後進入生產環境分布式數據庫,通過分片機制來進行數據分布,clustering 內的每個節點,僅有數據庫的一部分數據;去中心化的集群:re
CentOS 7.4 Tengine安裝配置詳解(三)
location、echo、fancy九、根據HTTP響應狀態碼自定義錯誤頁:1、未配置前訪問一個不存在的頁面:http://192.168.1.222/abc/def.html,按F12後刷新頁面2、在server{}配置段中新增如下location:server {listen 80;server_nam
Keepalived詳解(三)
集群 scrip 網絡異常 可用 size ont 監控 spa 就是 Keepalived基礎功能應用實例: 1.Keepalived基礎HA功能演示: 在默認情況下,Keepalived可以實現對系統死機、網絡異常及Keepalived本身進
HAProxy詳解(三)
客戶端 apr centos watermark ges -o text acl 方式 一.基於虛擬主機的HAProxy負載均衡系統配置實例 1.通過HAProxy的ACL規則配置虛擬主機: 下面將通過HAProxy的ACL功能配置一套基於虛擬主