HTML5之視訊播放標籤
播放標籤:<video>
一、作用:<video>標籤是用來定義視訊,比如電影片段或其他視訊流
二、屬性:
1、autoplay:值為autoplay,如果出現該屬性,則視訊就就緒後馬上播放
2、controls:值為controls,如果出現該屬性,則向用戶顯示控制元件,比如播放按鈕
3、height:值為pixels,設定視訊播放器的高度
4、loop:值為loop,如果出現該屬性,則當媒介檔案完成播放後再次開始播放
5、preload:值為preload,如果出現該屬性,則視訊在頁面載入時進行載入,並預備播放。如果使用autoplay就會忽略這個屬性
6、src:值為url,要播放視訊的URL
7、width:值為pixels,設定視訊播放器的寬度
三、所支援的瀏覽器:
IE、Firefox、Chrome、Safari、Opera(IE8之前的版本不支援<video>標籤)
四、提示和註釋
可以在開始標籤和結束標籤之間放置文字標籤,這樣老的瀏覽器就可以顯示出不支援該標籤的資訊
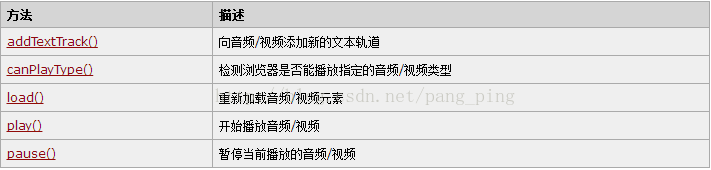
五、<video>的方法、屬性和事件
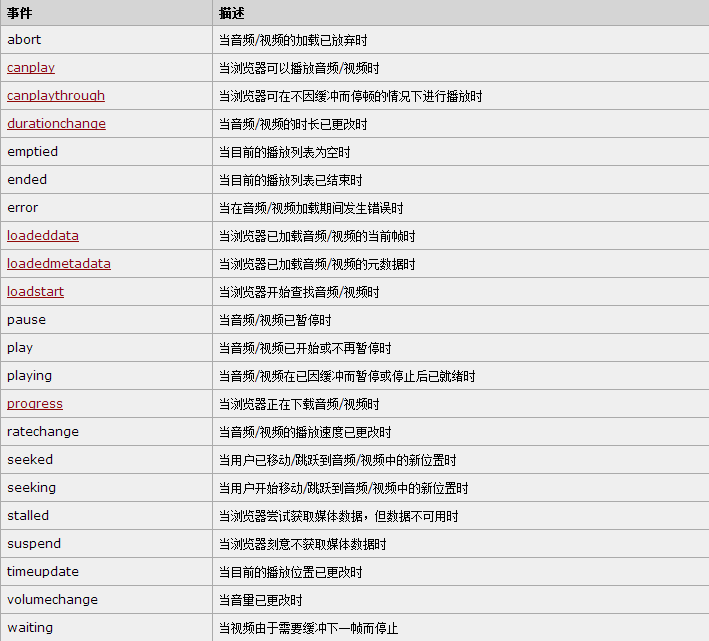
六、HTML5 Audio/Video相對應的方法、屬性、事件
1、方法
2、屬性
3、事件
相關推薦
HTML5之視訊播放標籤
播放標籤:<video> 一、作用:<video>標籤是用來定義視訊,比如電影片段或其他視訊流 二、屬性: 1、autoplay:值為autoplay,如果出現該屬性,則視訊就就緒後馬上播放 2、controls:值為controls,如果出現該屬
unity中版本問題之視訊播放
1.MovieTexture問題 當我想打包成移動端的時候出現了這樣的bug提示: The type or namespace name `MovieTexture' could not be found. Are you missing a using directive or
jqm視訊播放器,html5視訊播放器,html5音樂播放器,html5播放器,video開發demo,html5視訊播放示例,html5手機視訊播放器
最近在論壇中看到了很多實用html5開發視訊播放,音樂播放的功能,大部分都在尋找答案。因此我就在這裡做一個demo,供大家相互學習。html5開發越來越流行了,而對於視訊這一塊也是必不可少的一部分。如何
QQ瀏覽器劫持html5的視訊video標籤的問題(怎麼解決?)
無解,暫無解決辦法,哪位朋友知道告之一下,感激 QQ瀏覽器真的不講一點規則,強制劫持視訊video標籤,這已經很 XX 了吧?還在視訊結束時載入他們自己的廣告,這... 就無語了。 相信開發html5視訊播放器的朋友,都會遇到這個問題。 參見: 騰訊的移動瀏覽器劫持
HTML5的視訊播放器videojs
html5的標準還沒有最終確定,但關於視訊播放器的標準基本上被卡住了。mazilla和Opera由於沒有H264的版權,堅持不支援H264標準的mp4格式視訊,只支援ogg和webm兩種格式,其中webm是谷歌去年提供的一個新的標準,並將該格式開源;ogg似乎是早期的一種手機視訊的格式,
android之視訊播放控制元件VideoView簡單應用
package cn.com.chenzheng_java; import android.app.Activity; import android.media.MediaPlayer; import android.os.Bundle; import android.ut
Android多媒體之視訊播放器高階開發
1.獲取播放的資料來源 播放視訊的資料來源一般有兩個,一個是請求網路,從伺服器後臺直接獲取播放的視訊資訊,另一種是播放手機中本地的視訊,這裡我們採用的播放源為播放手機本地的視訊 1.1 查詢獲取手機中的視訊的資訊 1.1.1 查詢方法一 定義要查詢到的視訊的資訊,包括視
視訊播放標籤-
現在如果要在頁面中使用video標籤,需要考慮三種情況,支援Ogg Theora或者VP8(如果這玩意兒沒出事的話)的(Opera、Mozilla、Chrome),支援H.264的(Safari、IE 9、Chrome),都不支援的(IE6、7、8)。好吧,現在讓我們從技術層
基於HTML5的視訊播放器
之前在上網去搜索播放器的時候,很多都要收費的,不收費的感覺看起來很費勁,所以自己簡單些了一下,前幾天有共享過一個簡單的H5視訊播放器,但是存在一些BUG,最近修復了一下,再次共享,提供給一些H5和CSS3學習的朋友學習一下。 擁有播放器正常功能:單擊播放暫停,雙擊全
Android之視訊播放器的使用及解決的問題
前言 根據專案要求 做一個淘寶今日頭條的功能 要求實現圖文和視訊的混排 在之前的部落格中我已經寫了頭條滾動demo———今日頭條的demo地址 就是這樣的一個效果 點選這個控制元件後 進入↓↓↓頭條的頁面 這篇部落格主要是記錄視訊的使用 關於文
iOS SDK詳解之視訊播放(AVPlayer)附Demo
前言 最近在研究視訊播放,所以研究了下這個類,學習的過程中寫了個簡單的Demo,這裡寫出來分析給想要的人呢。實現了 透明的導航欄 螢幕垂直的時候小螢幕/水平大螢幕之前的切換,支援螢幕旋轉觸發,按鍵觸發 重播 播放/暫停 顯示播放進度 隱藏控制圖示,
錄製的視訊在html5網頁中用video標籤無法播放的解決方法
今天在簡歷頁面中巢狀一個我以前錄製的一個demo視訊,讓它在網頁中播放,但是操作了很久怎麼寫都只有一個進度條並且無法播放。 於是我就去網上搜索了一下,原來是視訊編碼的問題: 視訊的格式雖然是M
html5-video視訊標籤播放視訊實現過程中遇到的一系列問題。
問題一,video標籤支援視訊播放格式有限制; 一共支援三種格式: Ogg、MPEG4、WebM,但是這三種格式對於瀏覽器的相容性卻各不同。 問題二,三種支援的視訊檔案格式對瀏覽器的版本支援有限
HTML5:Animate cc互動之視訊自動播放跳轉下一幀
1.實現功能一個視訊在播放,播放結束後,才能跳轉下一幀,播放第2個視訊,並跳到第3幀是沒有按鈕的!2.步驟:a.第一幀 this.frame_4 = function() { S = this; S.stop(); S.video1.on("added", fun
HTML5的多個video標籤:擷取視訊源的封面圖poster,監聽視訊播放狀態的功能;
// 視訊------視訊截圖 ~~ 視訊播放狀態 ~~ const setMedia = function(video, scale = 0.8) { // 設定poster屬性:(非本地視訊資源會有跨域截圖問題) video.addEventListene
HTML5 video 視訊標籤屬性詳解——前端小白必學知識
童靴們上網的話都知道,現在很多網站都提供視訊展示。我們在上一篇關於HTML5文章中提到了HTML5支援視訊和音訊,現在小編帶大家學習一下吧! 建立簡單的HTML5檔案 HTML5檔名同樣字尾'.html',我們在sublime中可以使用輸入英文歎號(!),然後按tab鍵就能建立一個簡單的HT
Android提高第二十一篇之MediaPlayer播放網路視訊
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
【Android 進階】仿抖音系列之列表播放視訊(三)
在上一篇【Android 進階】仿抖音系列之列表播放視訊(二)中,我們實現列表播放視訊,這一篇我們來對其做些優化。 【Android 進階】仿抖音系列之翻頁上下滑切換視訊(一) 【Android 進階】仿抖音系列之列表播放視訊(二) 【Android 進階】仿抖音
【Android 進階】仿抖音系列之列表播放視訊(二)
上一篇中,我們實現了仿抖音上下翻頁切換視訊的效果,詳見【Android 進階】仿抖音系列之翻頁上下滑切換視訊(一),這一篇,我們來實現抖音列表播放視訊。 【Android 進階】仿抖音系列之翻頁上下滑切換視訊(一) 【Android 進階】仿抖音系列之列表播放視訊(二)
自己動手實現html5視訊播放器倍數播放功能
自己動手實現html5視訊播放器倍數播放功能 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>阿酷TONY--Tangni&