【Android-PullToRefresh】 上拉重新整理、下拉載入 使用詳解
轉載自:http://blog.csdn.net/lmj623565791/article/details/38238749,本文出自:【張鴻洋的部落格】
1、ListView下拉重新整理快速入門
pull-to-refresh對ListView進行了封裝,叫做:PullToRefreshListView,用法和listview沒什麼區別,下面看demo.
佈局檔案:
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <com.handmark.pulltorefresh.library.PullToRefreshListView
- xmlns:ptr="http://schemas.android.com/apk/res-auto"
- android:id="@+id/pull_refresh_list"
- android:layout_width="fill_parent"
-
android:layout_height="fill_parent"
- android:cacheColorHint="#00000000"
- android:divider="#19000000"
- android:dividerHeight="4dp"
- android:fadingEdge="none"
- android:fastScrollEnabled="false"
- android:footerDividersEnabled="false"
- android:headerDividersEnabled="false"
-
android:smoothScrollbar="true">
- </com.handmark.pulltorefresh.library.PullToRefreshListView>
- </RelativeLayout>
聲明瞭一個PullToRefreshListView,裡面所有的屬性都是ListView的,沒有任何其他屬性,當然了PullToRefreshListView也提供了很多配置的屬性,後面會詳細介紹。
Activity的程式碼:
- package com.example.zhy_pulltorefreash_chenyoca;
- import java.util.LinkedList;
- import android.app.Activity;
- import android.os.AsyncTask;
- import android.os.Bundle;
- import android.text.format.DateUtils;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- import com.handmark.pulltorefresh.library.PullToRefreshBase;
- import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
- import com.handmark.pulltorefresh.library.PullToRefreshListView;
- publicclass PullToRefreshListActivity extends Activity
- {
- private LinkedList<String> mListItems;
- /**
- * 上拉重新整理的控制元件
- */
- private PullToRefreshListView mPullRefreshListView;
- private ArrayAdapter<String> mAdapter;
- privateint mItemCount = 9;
- @Override
- protectedvoid onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- // 得到控制元件
- mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
- //初始化資料
- initDatas();
- //設定介面卡
- mAdapter = new ArrayAdapter<String>(this,
- android.R.layout.simple_list_item_1, mListItems);
- mPullRefreshListView.setAdapter(mAdapter);
- // 設定監聽事件
- mPullRefreshListView
- .setOnRefreshListener(new OnRefreshListener<ListView>()
- {
- @Override
- publicvoid onRefresh(
- PullToRefreshBase<ListView> refreshView)
- {
- String label = DateUtils.formatDateTime(
- getApplicationContext(),
- System.currentTimeMillis(),
- DateUtils.FORMAT_SHOW_TIME
- | DateUtils.FORMAT_SHOW_DATE
- | DateUtils.FORMAT_ABBREV_ALL);
- // 顯示最後更新的時間
- refreshView.getLoadingLayoutProxy()
- .setLastUpdatedLabel(label);
- // 模擬載入任務
- new GetDataTask().execute();
- }
- });
- }
- privatevoid initDatas()
- {
- // 初始化資料和資料來源
- mListItems = new LinkedList<String>();
- for (int i = 0; i < mItemCount; i++)
- {
- mListItems.add("" + i);
- }
- }
- privateclass GetDataTask extends AsyncTask<Void, Void, String>
- {
- @Override
- protected String doInBackground(Void... params)
- {
- try
- {
- Thread.sleep(2000);
- } catch (InterruptedException e)
- {
- }
- return"" + (mItemCount++);
- }
- @Override
- protectedvoid onPostExecute(String result)
- {
- mListItems.add(result);
- mAdapter.notifyDataSetChanged();
- // Call onRefreshComplete when the list has been refreshed.
- mPullRefreshListView.onRefreshComplete();
- }
- }
- }
程式碼極其簡單,得到PullToRefreshListView控制元件,然後像ListView一樣設定資料集。當然了,我們有下拉重新整理,所以必須設定下拉重新整理的回撥:
setOnRefreshListener(new OnRefreshListener<ListView>(){}
我們在回撥中模擬了一個非同步任務,載入了一個Item。
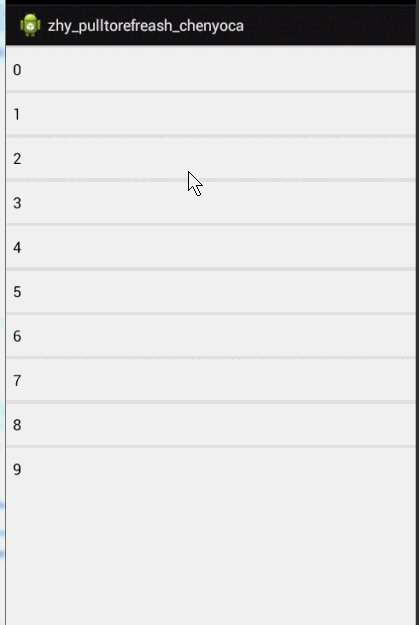
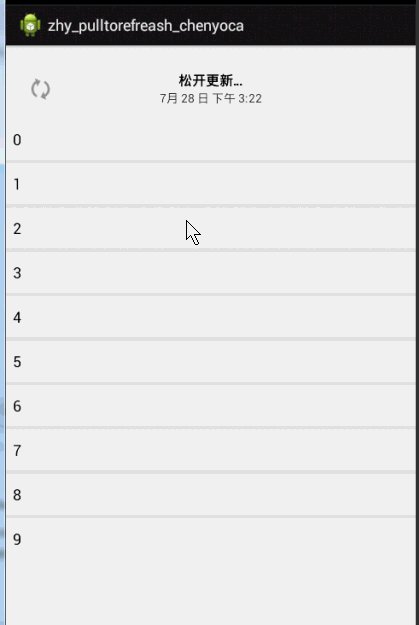
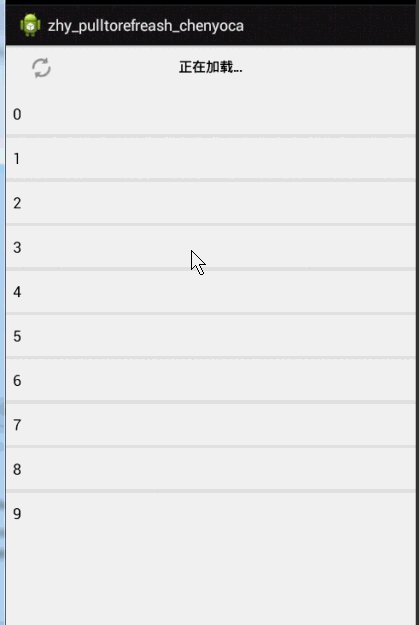
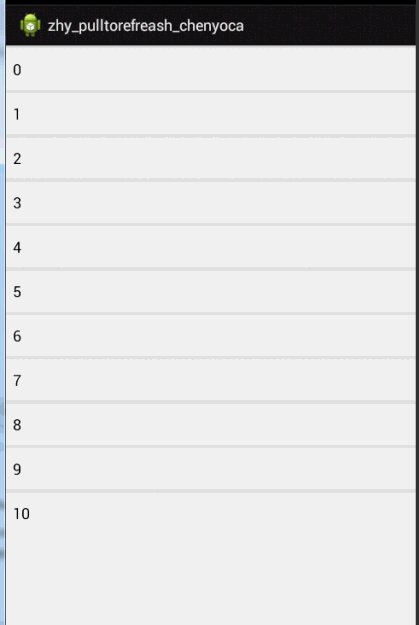
效果圖:
下拉時,執行我們的GetDataTask任務,任務執行完成後在onPostExecute中 呼叫mPullRefreshListView.onRefreshComplete();完成重新整理。
相關推薦
【Android-PullToRefresh】 上拉重新整理、下拉載入 使用詳解
轉載自:http://blog.csdn.net/lmj623565791/article/details/38238749,本文出自:【張鴻洋的部落格】 1、ListView下拉重新整理快速入門 pull-to-refresh對ListView進行了
分頁, 上拉重新整理、下拉載入。
一、自定義listview package com.fragment.home; import android.content.Context; import android.util.AttributeSet; import android.view.MotionEvent; impor
prlibrary上拉重新整理、下拉載入
import android.os.Handler; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ListVi
React-native 三方框架實現上拉重新整理、下拉載入網路請求以及跳轉先詳情頁面
首先 第一步 需要匯入三方的類庫 和跳轉詳情頁面 yarn add react-native-refresh-list-view //導包 import RefreshListView, { RefreshState } from “react-nati
基於React Native官方元件FlatList,增加可定製化“下拉重新整理”、“下拉載入更多”元件API的新列表元件react-native-refresh-loadmore-flatlist
react-native-refresh-loadmore-flatlist 基於React Native官方元件FlatList,增加可定製化“下拉重新整理”、“下拉載入更多”元件API的新列表元件,具體實現功能如下: 自定義下拉重新整理元件API 自定義上拉Lo
PullToRefreshListView簡單實現下拉重新整理、下拉載入
public class MainActivity extends AppCompatActivity { //http://www.qubaobei.com/ios/cf/dish_list.php?stage_id=1&limit=10&page=1 @BindView(R.id
【微信小程式】上拉重新整理和下拉載入
上拉重新整理和下拉載入有兩種方式可以實現: 1.使用scroll-view元件進行操作,使用自帶的scrolltoupper和scrolltolower事件可以實現。適合頁面區域性的上拉下拉。 附上
Android中recyclerview+pullToRefresh實現上拉重新整理和下拉載入
一. 依賴 implementation 'com.jwenfeng.pulltorefresh:library:1.0.3' 要把minSdkVersion 改為16以上 二.佈局 <LinearLayout xmlns:android="http:/
輪播圖、pulltofresh上拉重新整理,下拉載入
@輪播圖、pulltofresh上拉重新整理,下拉載入TOC import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.support.v4.view.Vi
android 自定義ListView實現下拉重新整理、分頁載入、點選事件——自定義控制元件學習(七)
package com.example.administrator.customerpulldownrefreshandpageload; import android.content.Context; import android.os.Handler; import android.os.Message
有關推挽輸出、開漏輸出、復用開漏輸出、復用推挽輸出以及上拉輸入、下拉輸入、浮空輸入、模擬輸入區別——(轉載)
應用 以及 連接數 17. 推拉 情況 輸出 floating 補充 最近在看數據手冊的時候,發現在Cortex-M3裏,對於GPIO的配置種類有8種之多: (1)GPIO_Mode_AIN 模擬輸入(2)GPIO_Mode_IN_FLOATING 浮空輸入(3)GPIO_
上拉電阻、下拉電阻、拉電流、灌電流、扇出係數等基本概念
在使用數字積體電路時,拉電流輸出和灌電流輸出是一個很重要的概念,例如在使用反向器作輸出顯示時,圖1是拉電流,即當輸出端為高電平時才符合發光二極體正向連線的要求,但這種拉電流輸出對於反向器只能輸出零點幾毫安的電流用
用vue-scroller做上拉重新整理,下拉載入的模板(簡單明瞭,通用)
1.首先下外掛,並在你的vue專案中引人 npm i vue-scroller -D import VueScroller from 'vue-scroller 2.Vue.use(VueScroller )(這一步別忘啦) 3.在你需要做上拉重新整理,下拉載入的地方加上<scroll
OC 建立TableView基類並結合MJRefresh實現上拉重新整理,下拉載入
1.建立繼承自UITableView的基類BaseTableView: #import <UIKit/UIKit.h> @class BaseTableView; @protocol BaseTableViewDelegate <NSObject> @option
RecyclerView上拉重新整理,下拉載入
Activity介面方法 protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_mai
微信小程式上拉重新整理和下拉載入2種方法實現
微信小程式上拉重新整理和下拉載入2種方法實現,onPullDownRefresh,scroll-view使用 一、XXX.json開啟下拉重新整理 { "enablePullDownRefresh": true } 二、XXX.js onP
微控制器上拉電阻、下拉電阻的詳解和選取
一、定義 1、上拉就是將不確定的訊號通過一個電阻嵌位在高電平!“電阻同時起限流作用”!下拉同理! 2、上拉是對器件注入電流,下拉是輸出電流 3、弱強只是上拉電阻的阻值不同,沒有什麼嚴格區分 4、對於非
mint-ui 上拉重新整理,下拉載入
export default { data() { return { list: [], allLoaded: true, bottomStatus: "", wrapperHeight: 0, topStatus: "",
React Native 一個小專案其中一些主要功能實現 (頂部導航欄(可滑動),網路解析,上拉重新整理,下拉載入)
//網路解析 import React, { Component } from "react"; import { View, Text, TouchableOpacity } from "react-native"; import RefreshListView, { Re
多條目載入 +上拉重新整理,下拉載入
//*Afragment->XListView 重新整理 載入 public class AFragment extends Fragment implements XListView.IXListViewListener { private String