CSS全屏佈局的6種方式
前面的話
全屏佈局在實際工作中是很常用的,比如管理系統、監控平臺等。本文將介紹關於全屏佈局的6種思路
float
【1】float + calc
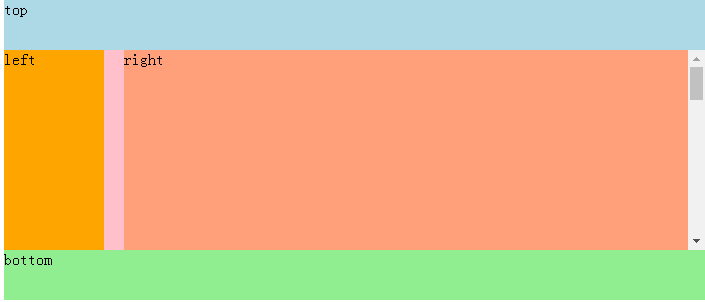
通過calc()函式計算出.middle元素的高度,並設定子元素高度為100%

<style> body,p{margin: 0;} body,html,.parent{height: 100%;} .middle{ overflow: hidden; height: calc(100% - 100px); } .left{ float: left; width: 100px; margin-right: 20px; height: 100%; } .right{ overflow: auto; height: 100%; } .right-in{ height: 1000px; } .top,.bottom{height:50px;} </style>


<div class="parent" id="parent" style="background-color: lightgrey;"> <div class="top" style="background-color: lightblue;"> <p>top</p> </div> <div class="middle" style="background-color: pink;"> <div class="left" style="background-color: orange;"> <p>left</p> </div> <div class="right" style="background-color: lightsalmon;"> <div class="right-in"> <p>right</p> </div> </div> </div> <div class="bottom" style="background-color: lightgreen;"> <p>bottom</p> </div> </div>

【2】float + absolute + (fix)
通過增加結構來提高相容性,.middle元素設定100%的高度,.top和.bottom設定absolute覆蓋在.middle上

<style> body,p{margin: 0;} body,html,.parent{height: 100%;} .top,.bottom{ position: absolute; height:50px; left: 0; right: 0; } .top{top: 0;} .bottom{bottom: 0;} .middleWrap{ height: 100%; overflow: hidden; } .middle{ overflow: hidden; height: 100%; margin: 50px 0; } .left{ float: left; width: 100px; margin-right: 20px; height: 100%; } .right{ overflow: auto; height: 100%; } .right-in{ height: 1000px; } </style>


<div class="parent" id="parent" style="background-color: lightgrey;"> <div class="top" style="background-color: lightblue;"> <p>top</p> </div> <div class="middleWrap"> <div class="middle" style="background-color: pink;"> <div class="left" style="background-color: orange;"> <p>left</p> </div> <div class="right" style="background-color: lightsalmon;"> <div class="right-in"> <p>right</p> </div> </div> </div> </div> <div class="bottom" style="background-color: lightgreen;"> <p>bottom</p> </div> </div>

inline-block
【1】inline-block + calc

<style> body,p{margin: 0;} body,html,.parent{height: 100%;} .middle{ height: calc(100% - 100px); font-size: 0; } .left,.right{ display: inline-block; vertical-align: top; font-size: 16px; } .left{ width: 100px; margin-right: 20px; height: 100%; } .right{ width: calc(100% - 120px); height: 100%; overflow: auto; } .right-in{ height: 1000px; } .top,.bottom{height: 50px;} </style>


<div class="parent" id="parent" style="background-color: lightgrey;"> <div class="top" style="background-color: lightblue;"> <p>top</p> </div> <div class="middle" style="background-color: pink;"> <div class="left" style="background-color: orange;"> <p>left</p> </div> <div class="right" style="background-color: lightsalmon;"> <div class="right-in"> <p>right</p> </div> </div> </div> <div class="bottom" style="background-color: lightgreen;"> <p>bottom</p> </div> </div>

【2】inline-block + absolute + (fix)

<style> body,p{margin: 0;} body,html,.parent{height: 100%;} .top,.bottom{ position: absolute; left: 0; right: 0; height: 50px; } .top{top: 0;} .bottom{bottom: 0;} .middleWrap{ height: 100%;相關推薦
CSS全屏佈局的6種方式
前面的話 全屏佈局在實際工作中是很常用的,比如管理系統、監控平臺等。本文將介紹關於全屏佈局的6種思路 float 【1】float + calc 通過calc()函式計算出.middle元素的高度,並設定子元素高
CSS全屏佈局總結
通配樣式: *{ padding:0; margin:0;}html,body,.content{ height:100%;} 效果圖: 一、定位內容absolute: 【一句話總結】:頂部、底部等設定固定高度,內容減去去這些高度100%高即可 【原理】:全域性內容百分比高滿屏 【缺點】
實現全屏的兩種方式
1)將全屏範圍的容器提到最高層,鋪滿全屏.full-screen { position: fixed; height: 100%; width: 100%; top: 0; left: 0; z-index: 1000; //儘可能大
android 設定全屏的三種方式
一:動態編碼的方式:// 去掉視窗標題requestWindowFeature(Window.FEATURE_NO_TITLE);// 隱藏頂部的狀態列getWindow().addFlags(Wind
Android實現橫豎屏、全屏的幾種方式
1.Android實現橫豎屏的方式: ① 在xml檔案裡面進行設定。一個是在activity的theme裡面進行設定<item name = "windowOrientation">橫屏、豎屏</item> 另一種:在清單檔案的activity節
純CSS完美實現垂直水平居中的6種方式
前言 由於HTML語言的定位問題,在網頁中實現居中也不是如word中那麼簡單,尤其在內容樣式多變,內容寬高不定的情況下,要實現合理的居中也是頗考驗工程師經驗的。網上講居中的文章很多,但是都不太完整,所以小茄今天就來總結下純CSS實現居中的各種方案。學疏
android無標題全屏的三種設定方式
注意,在設定前把XXX-Activity extends ActionBarActivity 修改成XXX-Activity extends Activity,否則activity無法啟動 1.在onCreat方法中setContentView()之前插入 //設定無
最優雅退出 Android 應用程序的 6 種方式
home鍵 應用 一點 container new 出棧 manage 而且 rec 一、容器式建立一個全局容器,把所有的Activity存儲起來,退出時循環遍歷finish所有Activity import java.util.ArrayList; impor
增加收入的 6 種方式(個人賺取收入的本質是:出售時間)good
適合 後者 次數 管理層 這就是 開始 認知 問題 blank 個人賺取收入的本質是:出售時間。從這個角度出發,下面的公式可以描述個人收入: 個人收入 = 每天可售時間數量 * 單位時間價格 * 單位時間出售次數 在這個公式裏,有三個要素: 每天可出售的時間數量
css-絕對居中的幾種方式
pre col code color ati absolute absolut width 方式 1 .parent{ 2 width:500px; 3 height:500px; 4 background:green; 5 position:r
CSS基礎知識總結之css樣式引用的三種方式
基礎 通過 基礎知識 set nbsp 知識總結 引用關系 元素 type 在html中增加css樣式有三種: 1.在標簽中增加style屬性: <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.o
在Windows 10中截取截圖的6種方式 簡介
alt 鼠標光標 window ctr 剪貼板 內容 class 區域 clas 在Windows 10中截取截圖的6種方式 簡介 截圖對於不同的目的很重要。它可以用於捕獲筆記本電腦上的任何內容的截圖。所以,如果你使用Windows 10,你可能不知道如何截圖,
css實現透明的兩種方式及其區別
白色 class 子節點 new 透明度 區別 方式 ron pre 一、opacity:0~1 值越高,透明度越低,下面為示例 選擇器{ opacity:0.5 } 選擇器匹配到的節點們,包括節點們的孩子節點,都會實現%50透明,另 0.5 可直
執行緒開啟的6種方式
一個.java檔案中可以有很多類。不過注意以下幾點: 1、public 許可權的類只能有一個(也可以一個都沒有,但最多隻有1個) 2、這個.java檔案的檔名必須是public類的類名(一般的情況下,這裡放置main方法是程式的入口。) 3、若這個檔案中沒有public的類,則檔名隨便是一個類的名字
關於Android Activity之間傳遞資料的6種方式
使用Inten的putExtra傳遞 第一個Activity中 ? 1 2 3 4 5 6 //建立意圖物件 Intent intent = new Intent(this,TwoActivity.class); //設定傳
利用css隱藏元素的幾種方式
面試題 請列舉幾種隱藏元素的方法 visibility: hidden; 這個屬性只是簡單的隱藏某個元素,但是元素佔用的空間任然存在 opacity: 0; CSS3屬性,設定0可以使一個元素完全透明 position: absolute; 設定一個很大的 left
Java 中初始化 List 集合的 6 種方式!
List 是 Java 開發中經常會使用的集合,你們知道有哪些方式可以初始化一個 List 嗎?這其中不缺乏一些坑,今天棧長我給大家一一普及一下。 1、常規方式 List<String> languages = new ArrayList<>(); languages.add(&quo
Java 中初始化 List 集合的 6 種方式!
List 是 Java 開發中經常會使用的集合,你們知道有哪些方式可以初始化一個 List 嗎?這其中不缺乏一些坑,今天棧長我給大家一一普及一下。 如果想學習Java工程化、高效能及分散式、深入淺出。微服務、Spring,MyBatis,Netty原始碼分析的朋友可以加我的Java高階交流:85463013
CSS 垂直居中的11種方式
11種實現方式分別如下: 1. 使用絕對定位和負外邊距對塊級元素進行垂直居中 html程式碼: <div id="box"> <div id="child">我是測試DIV</div> </div> 複製程式碼:
關於chromium-browser禁用異常關閉通知的方法以及chromium-browser全屏的幾種方法
在使用指令碼開機時候呼叫chromium-browser瀏覽器開啟指定網站並全屏的時候遇到一些需求和問題。 瀏覽器未正常關閉的時候重啟裝置,在下次啟動瀏覽器的時候會有異常關閉通知,讓選擇是否恢復,比較煩人,所以想遮蔽掉該通知。 在經過不斷的查詢資料,試圖通過chromium-browser