CSS全屏佈局總結
通配樣式:
*{
padding:0;
margin:0;
}
html,body,.content{
height:100%;
}
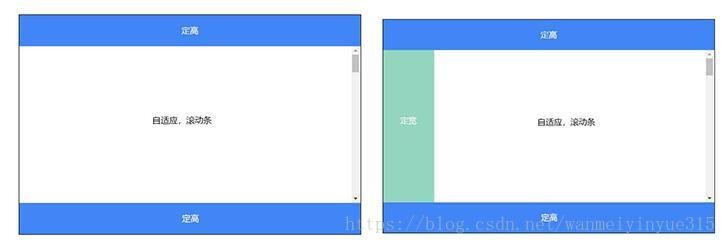
效果圖:

一、定位內容absolute:
【一句話總結】:頂部、底部等設定固定高度,內容減去去這些高度100%高即可
【原理】:全域性內容百分比高滿屏
【缺點】:無法自適應佈局,同級擴充套件性問題;
【例子1】:
.top,.bottom{
position: absolute;
height: 50px;
background-color: red;
left: 0;
right: 0;
}
.top{
top:0;
}
.bottom{
bottom:0;
}
.center{
position: absolute;
top: 50px;
bottom: 50px;
left: 0;
right: 0;
background-color: antiquewhite;
overflow: auto;
}
二、函式計算calc()
【一句話總結】:同樣是頂部、底部欄等設定固定高度,內容利用calc()函式 “+”, “-“, “*”, “/” 運算達到高度100%高即可
【原理】:全域性內容百分比高滿屏
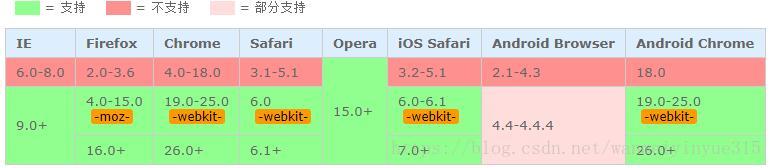
【缺點】:無法自適應佈局,還有相容性問題
【例子2】:
.top,.bottom{
height:50px;
background-color:red;
}
.center{
height: calc(100% - 100px);;
background-color: antiquewhite;
overflow: auto;
}
三、彈性佈局flex
【一句話總結】:flex常用於小範圍的佈局,相容主流瀏覽器,可自適應內容。
【原理】:類似盒子屬性,父子層級具有依賴關係。
【缺點】:設定相對複雜,部分瀏覽器可能卡頓。
阮一峰教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
【例子3】:
.content{//父
display: flex;
flex-direction: column;
}
.top,.bottom{//子
height:50px;
background-color:red;
}
.center{//子
display: flex;
flex: 1;
background-color: antiquewhite;
overflow: auto;
}
總結:
| 方案 | 相容性 | 效能 | 自適應 |
|---|---|---|---|
| position | 好(hack相容) | 好 | 部分自適應 |
| flex | 較差(ie低版本不相容) | 差 | 可自適應 |
| grid | 差(目前還是草案) | 較好 | 可自適應 |
其他:
1.內容固定或隱藏,可能會使用浮動:【float:left/right】、【overflow: hidden】、【position:fix;】;
2.行塊轉換,內容對齊:【display: inline-block;vertical-align: top/middle;】
3.已棄用的table屬性:【 display: table-cell;】、【table-layout: fixed;】
4.bootstrap:主流UI元件樣式設定,但需要注意邊距和固定佈局設定問題:【container替換成container-fluid】內容不固定寬度並且自動適應螢幕、【padding:0;background:transparent】覆蓋header預設兩側距離和底色(transparent預設值)。
參考連結:
https://blog.csdn.net/wanmeiyinyue315/article/details/79974969
http://www.cnblogs.com/xiaohuochai/p/5458068.html
http://www.cnblogs.com/pangguoming/p/5695184.html
https://blog.csdn.net/github_39457740/article/details/77962735