微信小程式中內嵌一個h5頁面
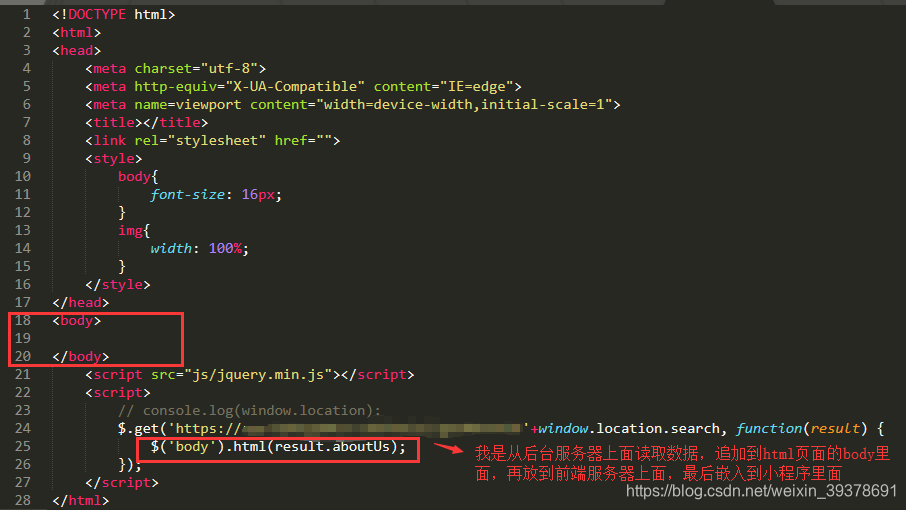
1.寫好要嵌入的html頁面
PS:我是用sublime編輯器編寫的html頁面,從後臺伺服器上面讀取資料(富文字的內容),追加到body裡面,再上傳到前端伺服器上面

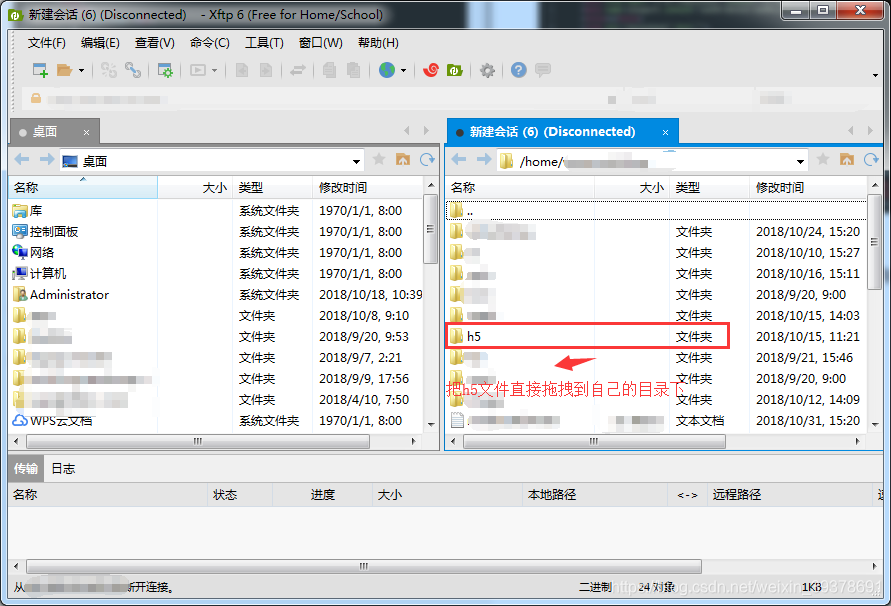
2.把h5資料夾(包括多個需要內嵌到小程式裡面的html檔案)上傳到伺服器上面
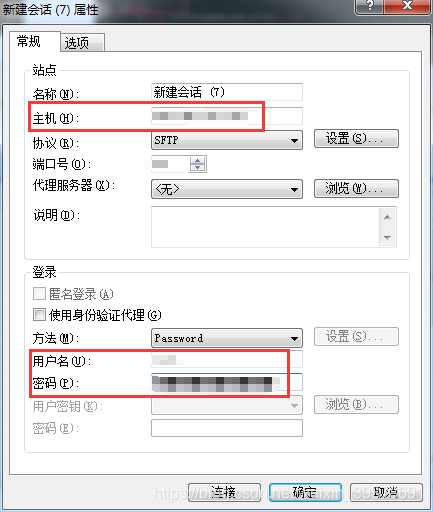
PS:可使用Xftp6破解版,新建會話,填寫主機、使用者名稱和密碼。去到自己的目錄下,例如/home/xxx,把檔案直接拖拽到/xxx目錄下,可自動上傳)



3.小程式的 .wxml檔案中使用web-view元件【微信公眾平臺–小程式開發–元件–開放能力–web-view】
PS:web-view 元件是一個可以用來承載網頁的容器,會自動鋪滿整個小程式頁面。個人型別與海外型別的小程式暫不支援使用。
<view>
<web-view src="{{url}}"></web-view>
</view>
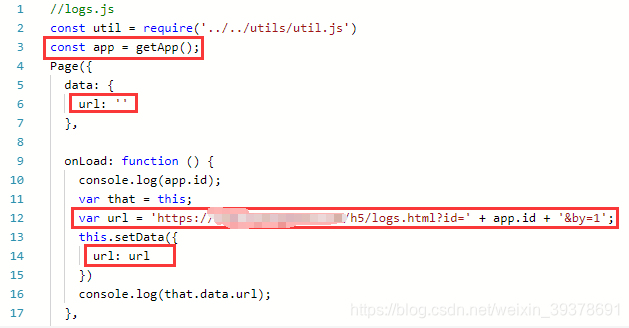
4.小程式的 .js檔案中,獲取伺服器上面的h5資料夾中的html頁面

5.小程式內嵌h5頁面的瀏覽效果如下:
PS:這是一個h5頁面,從後臺獲取到的資料,文字+圖片

相關推薦
微信小程式中內嵌一個h5頁面
1.寫好要嵌入的html頁面 PS:我是用sublime編輯器編寫的html頁面,從後臺伺服器上面讀取資料(富文字的內容),追加到body裡面,再上傳到前端伺服器上面 2.把h5資料夾(包括多個需要內
微信小程式中內嵌h5頁面,新增撥打電話功能
1.內嵌的h5頁面,head裡面新增meta標籤,需要撥打電話的地方新增a標籤 ,屬性href=“tel: 135xxxxxxxx” PS:name="format-detection"為格式檢測,te
微信小程式與內嵌網頁互動實現支付功能
上個月,小程式開放了新功能,支援內嵌網頁,所以我就開始了小程式內嵌網頁之路,之前我只是個小安卓。 內嵌網頁中可使用JSSDK 1.3.0提供的介面,可坑就來了,居然不支援支付介面的呼叫,經過一番研究,總算打通了兩邊的互動。 大概流程 1、先說明涉及到的檔案,下面會
微信小程式中實現迴圈呼叫一個方法
要想迴圈呼叫一個方法肯定是要判斷某個值,當這個值為假時呼叫這個方法,為真就不呼叫query:function(){ if(!!wx.getStorageSync('userInfo')){ let _this=this; setTimeout(
微信小程式中頁面跳轉時如何傳遞一個物件
必須在需要跳轉的頁面中先使用 JSON.stringify(obj)對需要傳遞的物件資料進行轉換(轉換為json格式的資料), 把轉換後的資料 接在 url後面。最後在跳轉顯示的頁面先使用JSON.parse(json) 轉換為js型別的資料。 例: 在跳轉需要跳轉的頁面 i
微信小程式中資料的儲存和獲取
/儲存資料 try { wx.setStorageSync('key',this.data.radioCheckVal2) //key表示data中的引數
微信小程式中引入iconfont阿里巴巴向量圖示
1.訪問iconfont阿里巴巴向量圖示庫官網 2.搜尋自己想找的圖示(輸入拼音,中文或英文都可以) 3.把自己想找的圖示“新增入庫” 4.點選購物車,新增至專案(若無專案,可新建) 5.檢視線上連結 6.點選複製程式碼 7.在微信小
微信小程式中使用Echarts(可非同步請求資料)
在微信小程式中使用Echarts,主要分為以下幾步: 1.首先要下載ecomfe/echarts-for-weixin專案,下載後將ec-canvas資料夾複製到小程式專案中,假設放在根目錄下utils資料夾中。 2.在要實現echarts圖的頁面引入echarts.js檔案,例如要在i
微信小程式中 scroll-view觸底事件不觸發的解決方法
scroll-view元件是否設定了確定的高度,若沒有請設定 scroll-view元件的 lower-threshold 引數是否帶了單位,若帶了單位如 px、rpx等,請去除,只使用數值。 若設定了上面兩項還是沒有效果,將 scroll-view的高度設定為具
weui在微信小程式中如何使用
weUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信 Web 開發量身設計,可以令使用者的使用感知更加統一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。 預覽 用微信web開發者工
微信小程式開發——開啟另一個小程式
微信小程式開啟另一個小程式,有兩種方法:1.超連結;2.點選按鈕。 全域性配置: 跳轉到其他小程式,需要在當前小程式全域性配置中配置需要跳轉的小程式列表,程式碼如下: App.json { ... "navigateToMiniProgramAppIdList": [ "w
微信小程式中動畫多次呼叫的問題
function hideMsg(that) { var animation = wx.createAnimation({ duration: 1500, timingFunction: 'linear', }) that.animation = animation
hooks 在微信小程式中的試驗
PS:首先,這不是一個成熟的東西,只是一個實現極其簡單的玩具而已。 前言 前段時間 react hooks 特性刷得沸沸揚揚的,看起來挺有意思的,估計不少其他框架也會逐步跟進,所以也來嘗試一下能不能用在小程式上。 react hooks 允許你在函式式元件中使用 state,用一段官方的簡單例
微信小程式中換行,空格(多個空格)寫法
在小程式中HTML的網頁實體無法正常使用,小程式中的寫法為: 一、空格,換行 <text>你好!\t七月流火啊!\n我在下一行</text> ---------------------------------------------------------
微信小程式中把頁面生成圖片
這個問題我上網搜了一下,答案有多種,但是真正能用的沒有幾何。很多答案都是雷同,有的網友也不負責任,直接拿來照抄,自己也不跑一遍看看。哎,不說了,說多了全是淚。希望我們的技術達人在分享的時候,能夠真實的走一遍程式碼,儘量能讓我等小白看的懂啊。鬧騷發過了,下面我們就進入正題吧(*^__^*) 嘻嘻……
微信小程式--用video完成一個視訊彈幕的專案
1.視訊播放器 2.選擇彈幕顏色 3.彈幕來了... 第一: index.wxml <!--index.wxml--> <view class="section tc"> <video id="myVideo" style
微信小程式中手風琴摺疊選單
效果圖 1.wxml // WXML片段 <block wx:for="{{list}}" wx:for-item="list" wx:for-index="idx"> <!-- 訂單組list --> <
微信小程式中頁面間資料傳遞
一、在index.js頁面 1、index.js中的goodspagedata方法從後臺get的資料通過setData將資料shareData從邏輯層傳送到檢視層(我理解為將資料傳送到Page({})下層和goodspagedata方法的同級) 2、然後在index.js的shareP
微信小程式中的自定義元件
手把手教你實現微信小程式中的自定義元件 微信小程式中的元件 前言 之前做小程式開發的時候,對於開發來說比較頭疼的莫過於自定義元件了,當時官方對這方面的文件也只是寥寥幾句,一筆帶過而已,所以寫起來真的是非常非常痛苦!!
微信小程式中的app.js-清除快取
微信小程式中的app.js 關於小程式app.js生命週期的介紹 App(Object) App() 函式用來註冊一個小程式。接受一個 Object 引數,其指定小程式的生命週期回撥等。 App() 必須在 app.js 中呼叫,必須呼叫且只能呼叫一次。不然會出現無法預期的後果。 onLa
