webpack部分外掛介紹
在之前的react與webpack的搭配使用時介紹了webpack的基本使用及部分優化,而在實際的使用過程中還是遇到了一些其它問題,所以又把外掛列表好好捋了一下,挑自己可能在日後工作用到的整理一下~可能有部分理解不到位,歡迎指正
- 不知道有沒有小夥伴和我一樣,老是遇到webpack打包過程中出現abort trap:6,然後webpack服務就掛了的情況,查網上資料,說是堆疊的問題,可是這種堆疊問題實際上不會影響到程式碼結果,因此你希望不要出現這種webpack服務突然掛了的狀態,此時你可以加入NoErrorsPlugin外掛,該外掛可以當遇到錯誤時跳過,不終止webpack程序~(the webpack process will not exit with an error code by enabling this plugin)
- PrefetchPlugin,這個外掛在網上的介紹資料很少,可是在我理解看來,該外掛也可以起到一定的優化打包時間的效果,該外掛的作用是當一個模組還未被require之前,提前解析和建立一個對該外掛的請求,其中兩個引數第一個是模組的絕對路徑,第二個是對模組的請求字串,eg:new webpack.PrefetchPlugin(__dirname +”/node_modules”,”react/react.js”)
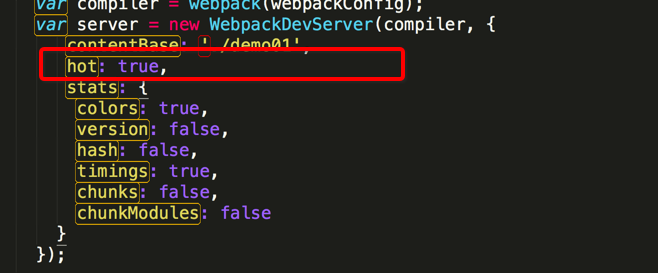
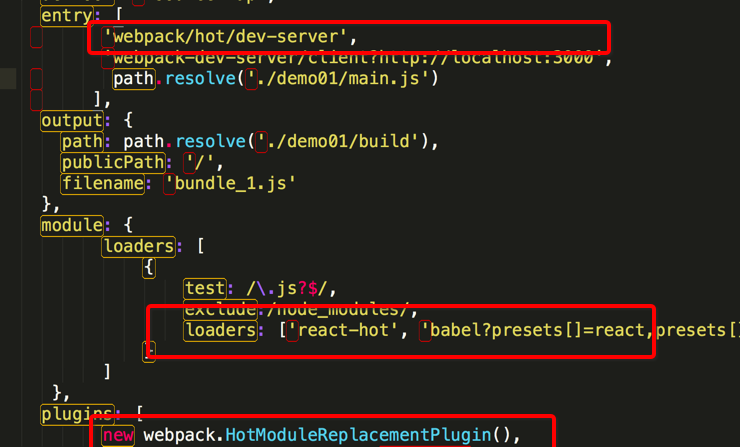
- HotModuleReplacementPlugin,熱更新所需外掛,實現模組變動部分的替代而不重新重新整理頁面,有效提高除錯時間,但是該外掛的使用並不僅僅在webpack.config.js中的plugins新增該外掛即可,而是需要
紅線所框內容的集體配合,當然,現在react-hot-loader已經被廢棄了。。。你也可以選擇最新的 React Hot Boilerplate, React transform Boilerplate等等~~ - HtmlWebpackPlugin,可以為你的web應用生成一個單獨的基礎html,支援模版,favicon等~,加速開發過程~
- WebpackBrowserPlugin(我對這個很感興趣,正如對browser-sync除錯一樣,它用到了browser-sync技術),它當你的webpack或webpack-dev-server 執行完全後,自動為你的應用開啟瀏覽器~
- FaviconsWebpackPlugin,csdn的頁面中就有csdn專有的favicon~,而該外掛則可以為不同的裝置自動生成超過30種的favicon(它們的來源都是同一張圖片)
- DedupePlugin可在production環境下幫助刪除重複或相似檔案,可以有效減少檔案大小(用於打包檔案優化,建議使用在生產環境)
- OccurrenceOrderPlugin,根據出現次數為每一個模組或者chunk設定id,經常使用的模組則會獲取到較短的id(和字首樹類似),這可以使id可預測並有效減少檔案大小,建議使用在生產環境中~
NpmInstallPlugin,這個並未在webpack官網的外掛列表內提到過,但是個人認為它通過自動幫助我們安裝依賴而提升了我們的開發效率,使用姿勢如下圖所示~,https://github.com/ericclemmons/npm-install-webpack-plugin,具體效果可以看下官網~
plugins: [ new NpmInstallPlugin({ // Use --save or --save-dev dev: false, // Install missing peerDependencies peerDependencies: true, }); ],- 這個不算是外掛介紹,但可以輔助瞭解你的webpack打包效能,你可以在webpack-dev-server的server.js中設定你的timing為true.這樣你可以清楚的知道你的打包時間~~從而進行你的 webpack打包時間比較
其它的外掛暫且還沒有使用場景或在其它文章中介紹比較詳細便不再贅述(譬如dllplugin外掛對打包效能提升很多),前者如果用了的話會再新增到部落格~
相關推薦
webpack部分外掛介紹
在之前的react與webpack的搭配使用時介紹了webpack的基本使用及部分優化,而在實際的使用過程中還是遇到了一些其它問題,所以又把外掛列表好好捋了一下,挑自己可能在日後工作用到的整理一下~可能有部分理解不到位,歡迎指正 不知道有沒有小夥伴和我一樣,
Python_dict部分功能介紹
bubuko 功能介紹 ima one default () date() 添加 fromkeys 字典是無序的 x.clear():清除所有元素 x.fromkeys():返回一個新的字典,使前面的key=value x.get():如果k不存在,默認返回一個值,如果
Python_collections_OrderedDict有序字典部分功能介紹
固定排序 元素 red () 子類 port import color style OrderedDict():實現字典的固定排序,是字典的子類 import collections dic = collections.OrderedDict() dic[‘k1‘] =
3DMAX 的重要知識和外掛介紹
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
vscode 的一些外掛介紹
vscode 的一些外掛介紹 使用vscode遇到的一些問題 1.縮排 不會統一, 見部落格https://segmentfault.com/q/1010000008771415 2. 使用Prettier來自動格式化專案的提交程式碼
什麼是REST——適合初學者的一種簡單解釋,第一部分:介紹
原文地址:https://medium.com/extend/what-is-rest-a-simple-explanation-for-beginners-part-1-introduction-b4a072f8740f 這篇文章是解釋REST基本概念的兩篇文章中的第一篇。 閱讀
Java lombok外掛介紹
lombok是什麼? lombok是一個外掛,用途是給你類裡面的欄位,自動的加上屬性,構造器,ToString方法,Equals方法等等 lombok怎麼安裝? 安裝網上一搜一大把,這裡有一個Idea的安裝文章: 點我 lombok怎麼使用? 使用
uglifyjs-webpack-plugin外掛,drop_console預設為false(不清除console語句),drop_debugger預設為true(清除debugger語句)
uglifyjs-webpack-plugin外掛,drop_console預設為false(不清除console語句),drop_debugger預設為true(清除debugger語句) https://github.com/webpack-contrib/uglifyjs-webpack-plug
webpack 相關外掛及作用(表格)
webpack 相關外掛及作用: 外掛 預設啟用 作用 UglifyJsPlugin production模式時 壓縮程式碼、 DefinePlugin 建立全域性常量用於編
Android Studio 實用外掛介紹
文章轉自公眾號《Android程式設計師日記》 文章目錄 介面外掛 1、CodeGlance 2、Material Theme UI 效率外掛 1、GsonFormat 2、Android Butt
maven外掛介紹之tomcat7-maven-plugin
tomcat7-maven-plugin外掛的pom.xml依賴為: <dependency> <groupId>org.apache.tomcat.maven</groupId> <artifactId>
requirejs的外掛介紹與製作
本文由作者鄭海波授權網易雲社群釋出。 前言 我這裡就不介紹requirejs了, 簡而言之: requirejs是支援AMD規範的模組載入器, 事實上它也是AMD的最直接推動者。 現在可供挑選的開源模組解決方案很多,比如component、cjs+browserify、umd等等,但是無疑類似require
windows下elasticsearch以及部分外掛的基本使用
elasticsearch(新手村教程) 第一次接觸學習elasticsearch,學習過程中遇到了很多的問題,在此和大家分享我初次使用elasticsearch的一些心得和遇到的坑。 (一)elasticsearch 1 windows安裝 elasticse
webpack ContextReplacementPlugin外掛
此外掛允許覆蓋webpack打包時的查詢規則 一、用法: new webpack.ContextReplacementPlugin( resourceRegExp: RegExp, newContentResource?: string, newContent
maven的scm外掛介紹和使用
Maven中為我們集成了軟體配置管理的(SCM:Software Configuration Management)功能,他可以支援我們常用SVN、CVS等,到現在我使用的1.8.1版本,共支援18個命令: scm:branch - branch the project(建立專案的分支) scm:va
Python tools for Visual Studio外掛介紹 Python tools for Visual Studio外掛介紹
Python tools for Visual Studio外掛介紹 Python tools for Visual Studio是一個免費開源的VisualStudio的外掛,支援 VisualStudio 2010,2012與20
maven的scm外掛介紹及使用示例
Maven中為我們集成了軟體配置管理的(SCM:Software Configuration Management)功能,他可以支援我們常用SVN、CVS等,到現在我使用的1.8.1版本,共支援18個命令:scm:branch - branch the project(建立專案的分支)scm:validate
「騰訊視訊」微信小程式外掛介紹
上期,我們在《從原理到應用,一文帶你瞭解小程式外掛能力》一文中介紹了小程式外掛的意義、作用以及應用。今天開始,我們會每期與大家分享一款優秀的小程式外掛,從使用場景到使用方法,都將作出詳細的介紹。 第一期與大家分享的小程式外掛,是「騰訊視訊」外掛。 「騰訊視訊」外
完整JavaWeb專案筆記 第一部分-總體介紹
文章目錄 一 設計初衷 二 專案總體介紹 三 重點內容 四 設計步驟 一 設計初衷 不知不覺已經畢業了快五個年頭,五年時光,五年蹉跎。有同學朋友在職場上一路狂飆,也有人黯然神傷夜半落淚。我則不痛不癢,進
webpack常見外掛
html-webpack-plugin 我們可以看到,webpack 生成 print.bundle.js 和 app.bundle.js 檔案,這也和我們在 index.html 檔案中指定的檔名稱相對應。如果你在瀏覽器中開啟 index.html ,就可以看到