js筆記二:node.js的npm使用理解
Node.js一個非常強大的地方,也就npm了.
npm isthe package manager for JavaScript.
Node.js的包分為兩部分,一個是全域性的包,一個是本地專案的包.一般來說,我們只有本地的包就可以了.但是一些命令功能的,則需要放到全域性包的地方.一般情況下,這些命令會以cmd的形式存放在C:\Users\使用者名稱\AppData\Roaming\npm目錄下面.
如:我用npm install typescript -g安裝了typescript,就會多一個tsc.cmd命令,然後在命令提示符下面輸入tsc了
下面是tsc.cmd的內容
-------------------------------------------------------------------------------------
@IFEXIST "%~dp0\node.exe" (
"%~dp0\node.exe" "%~dp0\node_modules\typescript\bin\tsc" %*
) ELSE (
@SETLOCAL
@SET PATHEXT=%PATHEXT:;.JS;=;%
node "%~dp0\node_modules\typescript\bin\tsc" %*
)
-------------------------------------------------------------------------------------
在node的開源專案中,每個包又會依賴其它的的開源專案,這些被依賴的通過
在windows下面,就會報max_path的錯誤,於是在正常的情況下,是刪除不掉的.
於是:npm提供了一個命令叫npm ddp或npmdedupe來將這些依賴收深度變成廣度,也就是將重複或目錄很深的,移到當前的node_modules
雖然有這個命令,但還是會出現超過max_path的情況
目錄我知道有兩種辦法:
1.就在進入到node_modules
2.在win10的linux子系統下,用rm命令刪除目錄就可以了
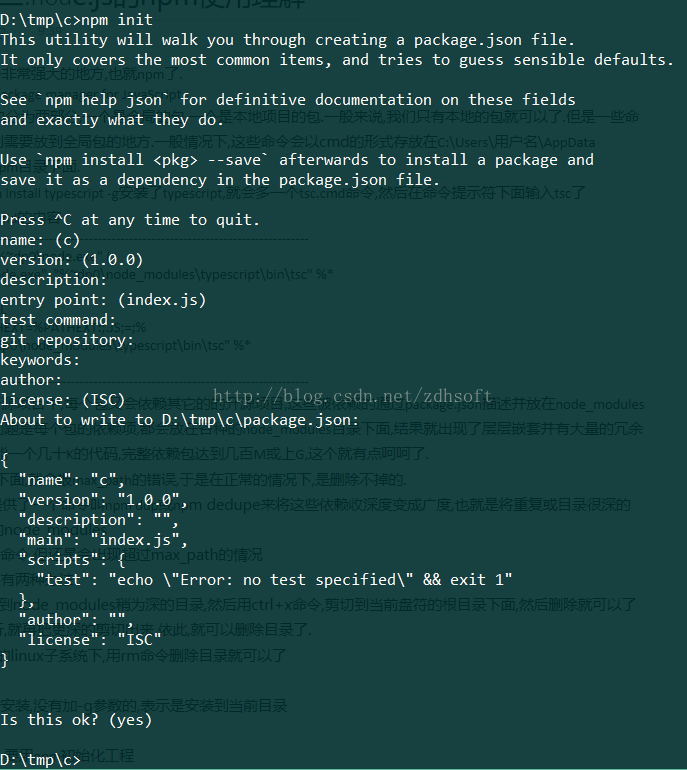
用npm命令安裝,沒有加-g引數的,表示是安裝到當前目錄
一般情況下,要用npm初始化工程
1.先建立好指定的目錄
2.在控制檯進入到這個目錄,輸入 npm init 然後按照提示輸入這個時候,就會發現多一個package.js
然後建立一個index.js,這樣,你就有了一個最原始的node專案了
最後,不能所有的東西都是重造車輪,所以一般的情況下,我們會使用第三方開源庫
就用npm install包名命令
如:npm installexpress 為了便於移動,我們需要把依賴的庫儲存用--save選項
如:npm installexpress --save
有些僅是開發上用到的如babel之類的,只需要用選項: --save-dev
安裝完成後,開啟package.json,就會發現有新的依賴內容
安裝完成後,可以用npm uninstall來解除安裝就可以.
一般情況下,釋出的時候,不會把依賴在node_modeule一起打包出去,這個時候只需要把node_module之外的全部打包,然後在新的環境或目錄下面,輸入npm install就會自動把依賴的包全部安裝
筆記列表:
相關推薦
js筆記二:node.js的npm使用理解
Node.js一個非常強大的地方,也就npm了.npm isthe package manager for JavaScript.Node.js的包分為兩部分,一個是全域性的包,一個是本地專案的包.一般來說,我們只有本地的包就可以了.但是一些命令功能的,則需要放到全域性包的地
js筆記二
spa 賦值運算 span 返回 oat 技術 ima 多個 筆記二 parseInt() parseFloat() 遇到第一個字節是非數字就結束了。 var a=”hello world” A這個變量是字符串了,對於裏面的每一個字母來說,他是字節。裏面有11個字節
node.js學習筆記二之版本問題
nodejs targe tle 下一個 .cn blank 網站 mage 功能 一、版本說明 進入node.js官網https://nodejs.org/en/download/ 點擊上面的【All download options】進入到所有下載列表的地址 下載地
Node.js筆記(二)連線mysql資料庫
既然node作為在伺服器端執行的js環境,那麼操作資料庫的能力是必不可少的,這部分的內容準備分幾次來搞定。因為只是一個連線就夠頭疼了,網上的方法五花八門,大多數都不能用。 首先要用npm安裝mysql,我這裡一共裝了兩次,一次在node的安裝目錄下安裝,一次在
node.js 筆記
總結 技術分享 targe 學習 com ges nload sta ima 教程總結筆記: 學習網站:http://www.runoob.com/nodejs/nodejs-install-setup.html Node.js 中文網及安裝文件下載: http://
JS筆記(二):隱式轉換
-1 筆記 總結 img 轉換 隱式轉換 基礎 blog com 最近剛開始復習JS的基礎知識,看到隱式轉換這一塊,發現它的規則很多,紅寶書上列出的框框又有些冗雜,所以這裏我借一個式子總結一下其中的規律以及一些有趣的現象。 JS筆記(二):隱式轉換
vue.js筆記(二)
ceo fad cli ani -s animate nbsp tran rip animate.css動畫 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <met
node.js 生成二維碼
bsp .get ons wid oca 自己 pre .com aid 因為自己的項目中,想在商品詳情頁上 顯示一個 商品優惠券的二維碼。 以此為需求。 node.js 後臺代碼 const qr_image = require("
Vue.js 筆記(二) 模板語法
指令 1. 以 v- 開頭 常見有:v-bind(資料單向輸出),v-html(顯示html),v-model(資料雙向繫結),v-if(條件,是否插入元素),v-on(事件) 2. 引數,指令後加冒號,如:v-bind:class='class1' 將
《深入理解ES6》學習筆記二
5. 解構:使資料訪問更便捷 為何使用解構功能 簡化區域性變數的賦值 為物件和陣列都添加了解構功能 使用var、let或const解構宣告變數, 需提供初始化程式 不能指定為null或undefined
Node.js筆記
簡介 nodejs是一個js解析器,類似Python,可以直接執行js檔案或者在互動命令中執行js程式碼,安裝好了nodejs之後只要執行node.exe就能進入互動式環境 模組 require,require類似Python裡面的import,用於將一個模組匯入到當前模組,但是
js小筆記 -- let const的理解
ES6 增加let命令宣告變數,類似於var,但是所宣告的變數,只在let宣告的變數只在宣告所在的程式碼塊內有效,無法變數提升,可以解決for塊中條件變數的使用問題。 如: var a = [];for (var i = 0; i < 10; i++) {a[i] = function ()
Node.js 筆記02
一、關於命令 常用命令: dir 列出當前目錄下面所有的檔案 cd 目錄名 進入到指定的目錄,. 當前目錄, .. 進入上級目錄,cd . 當前目錄, cd .. 上級目錄 md 目錄名 建立資料夾 rd 目錄名 刪除資料夾 cd.>檔名.字尾名 建立檔案,cd.>a.txt de
深入理解計算機系統筆記二
對於自動駕駛,特別是嵌入式開發板上移植程式來說,用某個確定大小的表示來編碼資料型別非常重要。例如,當編寫程式,使得機器能夠按照一個標準協議在因特網上通訊時,讓資料型別與協議指定的資料型別相容是非常重要的。不過現在64位系統已經比較普及,不像以前處於過渡階段。特別是long型
JSON筆記二:js物件和字串的互相轉換
字串轉js物件程式(JSON.parse()和JSON.eval()使用 )(一般用於接收從伺服器傳來的json字串): <!DOCTYPE html> <meta charset
node筆記二
node 一 在node中,傳遞值的時候,第一個值一定是err,後面的才判斷是否是資料data 二 接收引數,使用node中自帶的事件接收引數:node中,允許傳遞大容量的資料,它是分批進行引數的接收 在分批接收引數的時候,會頻繁的觸發data事件,在這個事件
Node.js 筆記03
一、buffer(快取區) Node裡面的buffer,是一個二進位制資料容器,資料結構類似與陣列,專門用於Node中資料的存放 1. buffer的基本使用 歷史上的使用方式:const buf1 = new Buffer(10); 這種方式存在安全隱患,即 分配到的記憶體可能還儲存著舊資料
【深入淺出node.js】二刷劃重點
Node 的特點 1.非同步IO 前端:Ajax請求為最典型,前端請求傳送請求後,執行其他後續程式碼,後續執行完成後,通過‘Don’t call me,I will call you’的原則,返回前端結
《深入理解Spring Cloud與微服務構建》學習筆記(二)~使用Spring Boot配置檔案
接上一章demo: 一、IDEA在建立完Spring Boot專案時,會在src/main/resources目錄下生成一個application.properties檔案,使用者進行系統屬性配置,預設為空。Spring Boot也支援yml格式的檔案配置,當前使用yml檔案
深入理解JVM讀書筆記二:虛擬機器類載入機制
一、概述 虛擬機器把描述類的資料從class檔案載入到記憶體,並對資料進行校驗、轉換解析和初始化。最終形成可以被虛擬機器最直接使用的java型別的過程就是虛擬機器的類載入機制。 與那些在編譯時需要進行連線工作的語