Get the First Touch on JQuery
Objective:
Actually, what I am going to do is integrate this JQuery UI into my Joomla! site: http://jqueryui.com/demos/slider/#side-scroll. But I have no idea about JQuery, my learning progress now is just going onto Ajax.
JQuery's Official Tutorial:
So this blog will be my note on walking through the quick-start tutorial from JQuery's official site.
After reading this article: How jQuery Works?, I still don't know how it works. And then take a look at <Getting Started with jQuery>, with the following samples:
There are only two variants available for almost all of the versions of jQuery, and according to the instruction before the links, the min version should work best among all. Then download jquery-1.7.1.min.js, as I should have no time to investigate the jQuery source code.
I would take some space for the second sample, which sets the HTML element's style with jQuery, and its code should be like:
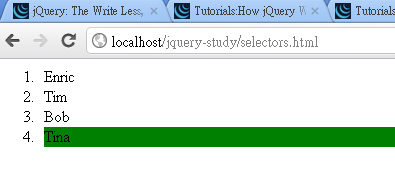
<html> <head> <style> #orderedlist.red { background: red; } </style> <script type="text/javascript" src="current-rel/jquery-1.7.1.min.js"></script> <script type="text/javascript"> $(document).ready( function() {$("#orderedlist").addClass("red");} ); </script> </head> <body> <ol id="orderedlist"> <li>Enric</li> <li>Tim</li> <li>Bob</li> <li>Tina</li> </ol> </body> </html>
The style block is referenced to the article: How jQuery Works?. But very soon I found that the selector #orderedlist was not a must. This sample could work without it:
<html>
<head>
<style>
.red { background: red; }
</style>
<script type="text/javascript" src="current-rel/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(document).ready(
function() {$("#orderedlist").addClass("red");}
);
</script>
</head>
<body>
<ol id="orderedlist">
<li>Enric</li>
<li>Tim</li>
<li>Bob</li>
<li>Tina</li>
</ol>
</body>
</html>Finally, I got the sample program run as:

when the mouse is over the last item, its background color would change to green.
Something clear now:
1. $ is an alias for the jQuery "class", therefore $() constructs and return a new jQuery object, and click() is its method, what it does is binding the offered functions to all the selected elements' click events, addClass() is also its method as well. About other events you can bind, refer to Events.
2. The string value passed to $() is selector, about selector, refer to Selectors, and API/1.1.2/DOM/Traversing/Selectors. jQuery support powerful utilities to traverse through the DOM, you can get your elements by very complex rule.
3. $(document).ready() is always where you can place your initial logic immediately after the page got loaded.
But something that I am really confused:
1. The source-code provided in the jQuery UI demo page of slider-bar does not reflect the above rules, there is no call to$(document).ready(), instead, the script starts with$(function(){...}), what is it?
2. On the right bottom of the dome page, it states that the dependence of this UI widget includes:UI Core,UI Widget andUI Mouse, what are they and where can I get them?
The worse is that the source-code of the demo provided totally differs from the source code I got from Chrome inspector :
<meta charset="utf-8">
<style>
#demo-frame > div.demo { padding: 10px !important; }
.scroll-pane { overflow: auto; width: 99%; float:left; }
.scroll-content { width: 2440px; float: left; }
.scroll-content-item { width: 100px; height: 100px; float: left; margin: 10px; font-size: 3em; line-height: 96px; text-align: center; }
* html .scroll-content-item { display: inline; } /* IE6 float double margin bug */
.scroll-bar-wrap { clear: left; padding: 0 4px 0 2px; margin: 0 -1px -1px -1px; }
.scroll-bar-wrap .ui-slider { background: none; border:0; height: 2em; margin: 0 auto; }
.scroll-bar-wrap .ui-handle-helper-parent { position: relative; width: 100%; height: 100%; margin: 0 auto; }
.scroll-bar-wrap .ui-slider-handle { top:.2em; height: 1.5em; }
.scroll-bar-wrap .ui-slider-handle .ui-icon { margin: -8px auto 0; position: relative; top: 50%; }
</style>
<script>
$(function() {
//scrollpane parts
var scrollPane = $( ".scroll-pane" ),
scrollContent = $( ".scroll-content" );
//build slider
var scrollbar = $( ".scroll-bar" ).slider({
slide: function( event, ui ) {
if ( scrollContent.width() > scrollPane.width() ) {
scrollContent.css( "margin-left", Math.round(
ui.value / 100 * ( scrollPane.width() - scrollContent.width() )
) + "px" );
} else {
scrollContent.css( "margin-left", 0 );
}
}
});
//append icon to handle
var handleHelper = scrollbar.find( ".ui-slider-handle" )
.mousedown(function() {
scrollbar.width( handleHelper.width() );
})
.mouseup(function() {
scrollbar.width( "100%" );
})
.append( "<span class='ui-icon ui-icon-grip-dotted-vertical'></span>" )
.wrap( "<div class='ui-handle-helper-parent'></div>" ).parent();
//change overflow to hidden now that slider handles the scrolling
scrollPane.css( "overflow", "hidden" );
//size scrollbar and handle proportionally to scroll distance
function sizeScrollbar() {
var remainder = scrollContent.width() - scrollPane.width();
var proportion = remainder / scrollContent.width();
var handleSize = scrollPane.width() - ( proportion * scrollPane.width() );
scrollbar.find( ".ui-slider-handle" ).css({
width: handleSize,
"margin-left": -handleSize / 2
});
handleHelper.width( "" ).width( scrollbar.width() - handleSize );
}
//reset slider value based on scroll content position
function resetValue() {
var remainder = scrollPane.width() - scrollContent.width();
var leftVal = scrollContent.css( "margin-left" ) === "auto" ? 0 :
parseInt( scrollContent.css( "margin-left" ) );
var percentage = Math.round( leftVal / remainder * 100 );
scrollbar.slider( "value", percentage );
}
//if the slider is 100% and window gets larger, reveal content
function reflowContent() {
var showing = scrollContent.width() + parseInt( scrollContent.css( "margin-left" ), 10 );
var gap = scrollPane.width() - showing;
if ( gap > 0 ) {
scrollContent.css( "margin-left", parseInt( scrollContent.css( "margin-left" ), 10 ) + gap );
}
}
//change handle position on window resize
$( window ).resize(function() {
resetValue();
sizeScrollbar();
reflowContent();
});
//init scrollbar size
setTimeout( sizeScrollbar, 10 );//safari wants a timeout
});
</script>
<div class="demo">
<div class="scroll-pane ui-widget ui-widget-header ui-corner-all">
<div class="scroll-content">
<div class="scroll-content-item ui-widget-header">1</div>
<div class="scroll-content-item ui-widget-header">2</div>
<div class="scroll-content-item ui-widget-header">3</div>
<div class="scroll-content-item ui-widget-header">4</div>
<div class="scroll-content-item ui-widget-header">5</div>
<div class="scroll-content-item ui-widget-header">6</div>
<div class="scroll-content-item ui-widget-header">7</div>
<div class="scroll-content-item ui-widget-header">8</div>
<div class="scroll-content-item ui-widget-header">9</div>
<div class="scroll-content-item ui-widget-header">10</div>
<div class="scroll-content-item ui-widget-header">11</div>
<div class="scroll-content-item ui-widget-header">12</div>
<div class="scroll-content-item ui-widget-header">13</div>
<div class="scroll-content-item ui-widget-header">14</div>
<div class="scroll-content-item ui-widget-header">15</div>
<div class="scroll-content-item ui-widget-header">16</div>
<div class="scroll-content-item ui-widget-header">17</div>
<div class="scroll-content-item ui-widget-header">18</div>
<div class="scroll-content-item ui-widget-header">19</div>
<div class="scroll-content-item ui-widget-header">20</div>
</div>
<div class="scroll-bar-wrap ui-widget-content ui-corner-bottom">
<div class="scroll-bar"></div>
</div>
</div>
</div><!-- End demo -->
<div class="demo-description">
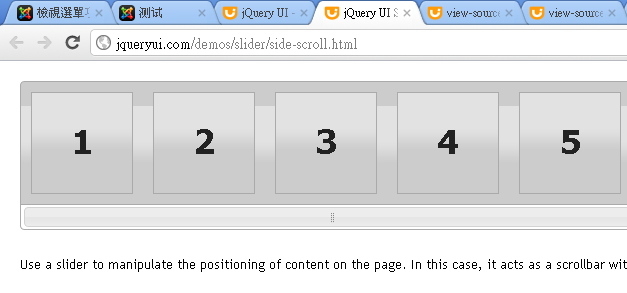
<p>Use a slider to manipulate the positioning of content on the page. In this case, it acts as a scrollbar with the potential to capture values if needed.</p>
</div><!-- End demo-description --><!DOCTYPE html>
<html>
<head>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<style type="text/css">
#slider { margin: 10px; }
</style>
<script>
$(document).ready(function() {
$("#slider").slider();
});
</script>
</head>
<body style="font-size:62.5%;">
<div id="slider"></div>
</body>
</html>If I save the latter HTML code and open it through web server, I got result:

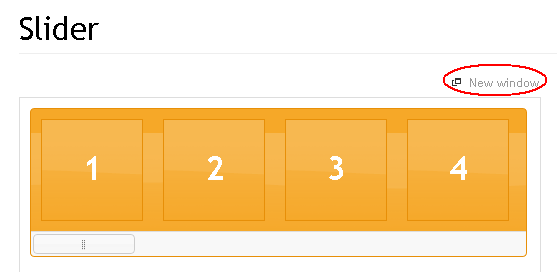
It couldn't be what we are expecting. And I found that we can open the demo in a new window for easy inspection:


The source code of the new page is(by Chrome):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Slider - Slider scrollbar</title>
<link rel="stylesheet" href="../../themes/base/jquery.ui.all.css">
<script src="../../jquery-1.7.1.js"></script>
<script src="../../ui/jquery.ui.core.js"></script>
<script src="../../ui/jquery.ui.widget.js"></script>
<script src="../../ui/jquery.ui.mouse.js"></script>
<script src="../../ui/jquery.ui.slider.js"></script>
<link rel="stylesheet" href="../demos.css">
<style>
#demo-frame > div.demo { padding: 10px !important; }
.scroll-pane { overflow: auto; width: 99%; float:left; }
.scroll-content { width: 2440px; float: left; }
.scroll-content-item { width: 100px; height: 100px; float: left; margin: 10px; font-size: 3em; line-height: 96px; text-align: center; }
* html .scroll-content-item { display: inline; } /* IE6 float double margin bug */
.scroll-bar-wrap { clear: left; padding: 0 4px 0 2px; margin: 0 -1px -1px -1px; }
.scroll-bar-wrap .ui-slider { background: none; border:0; height: 2em; margin: 0 auto; }
.scroll-bar-wrap .ui-handle-helper-parent { position: relative; width: 100%; height: 100%; margin: 0 auto; }
.scroll-bar-wrap .ui-slider-handle { top:.2em; height: 1.5em; }
.scroll-bar-wrap .ui-slider-handle .ui-icon { margin: -8px auto 0; position: relative; top: 50%; }
</style>
<script>
$(function() {
//scrollpane parts
var scrollPane = $( ".scroll-pane" ),
scrollContent = $( ".scroll-content" );
//build slider
var scrollbar = $( ".scroll-bar" ).slider({
slide: function( event, ui ) {
if ( scrollContent.width() > scrollPane.width() ) {
scrollContent.css( "margin-left", Math.round(
ui.value / 100 * ( scrollPane.width() - scrollContent.width() )
) + "px" );
} else {
scrollContent.css( "margin-left", 0 );
}
}
});
//append icon to handle
var handleHelper = scrollbar.find( ".ui-slider-handle" )
.mousedown(function() {
scrollbar.width( handleHelper.width() );
})
.mouseup(function() {
scrollbar.width( "100%" );
})
.append( "<span class='ui-icon ui-icon-grip-dotted-vertical'></span>" )
.wrap( "<div class='ui-handle-helper-parent'></div>" ).parent();
//change overflow to hidden now that slider handles the scrolling
scrollPane.css( "overflow", "hidden" );
//size scrollbar and handle proportionally to scroll distance
function sizeScrollbar() {
var remainder = scrollContent.width() - scrollPane.width();
var proportion = remainder / scrollContent.width();
var handleSize = scrollPane.width() - ( proportion * scrollPane.width() );
scrollbar.find( ".ui-slider-handle" ).css({
width: handleSize,
"margin-left": -handleSize / 2
});
handleHelper.width( "" ).width( scrollbar.width() - handleSize );
}
//reset slider value based on scroll content position
function resetValue() {
var remainder = scrollPane.width() - scrollContent.width();
var leftVal = scrollContent.css( "margin-left" ) === "auto" ? 0 :
parseInt( scrollContent.css( "margin-left" ) );
var percentage = Math.round( leftVal / remainder * 100 );
scrollbar.slider( "value", percentage );
}
//if the slider is 100% and window gets larger, reveal content
function reflowContent() {
var showing = scrollContent.width() + parseInt( scrollContent.css( "margin-left" ), 10 );
var gap = scrollPane.width() - showing;
if ( gap > 0 ) {
scrollContent.css( "margin-left", parseInt( scrollContent.css( "margin-left" ), 10 ) + gap );
}
}
//change handle position on window resize
$( window ).resize(function() {
resetValue();
sizeScrollbar();
reflowContent();
});
//init scrollbar size
setTimeout( sizeScrollbar, 10 );//safari wants a timeout
});
</script>
</head>
<body>
<div class="demo">
<div class="scroll-pane ui-widget ui-widget-header ui-corner-all">
<div class="scroll-content">
<div class="scroll-content-item ui-widget-header">1</div>
<div class="scroll-content-item ui-widget-header">2</div>
<div class="scroll-content-item ui-widget-header">3</div>
<div class="scroll-content-item ui-widget-header">4</div>
<div class="scroll-content-item ui-widget-header">5</div>
<div class="scroll-content-item ui-widget-header">6</div>
<div class="scroll-content-item ui-widget-header">7</div>
<div class="scroll-content-item ui-widget-header">8</div>
<div class="scroll-content-item ui-widget-header">9</div>
<div class="scroll-content-item ui-widget-header">10</div>
<div class="scroll-content-item ui-widget-header">11</div>
<div class="scroll-content-item ui-widget-header">12</div>
<div class="scroll-content-item ui-widget-header">13</div>
<div class="scroll-content-item ui-widget-header">14</div>
<div class="scroll-content-item ui-widget-header">15</div>
<div class="scroll-content-item ui-widget-header">16</div>
<div class="scroll-content-item ui-widget-header">17</div>
<div class="scroll-content-item ui-widget-header">18</div>
<div class="scroll-content-item ui-widget-header">19</div>
<div class="scroll-content-item ui-widget-header">20</div>
</div>
<div class="scroll-bar-wrap ui-widget-content ui-corner-bottom">
<div class="scroll-bar"></div>
</div>
</div>
</div><!-- End demo -->
<div class="demo-description">
<p>Use a slider to manipulate the positioning of content on the page. In this case, it acts as a scrollbar with the potential to capture values if needed.</p>
</div><!-- End demo-description -->
</body>
</html>
It loads four js file in header:
jquery.ui.core.js
jquery.ui.widget.js
jquery.ui.mouse.js
jquery.ui.slider.js
In contrast, the demo page loads:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.17/jquery-ui.min.js
http://jquery-ui.googlecode.com/svn/tags/latest/external/jquery.bgiframe-2.1.2.js
http://jquery-ui.googlecode.com/svn/tags/latest/ui/minified/i18n/jquery-ui-i18n.min.js
Of course, apart of jQuery.js. It seems that the jQuery UI has its own specific structure.
JQuery UI Official Tutorial:
Just navigate here from the home page: Getting Started. And it is so simple to build a customized jQuery-UI library to download. So I deselected all the components except: slider, and select 'South Street' theme.
The file inside the zip archive:

Indeed, the folder 'development-bundle' is not necessary for my case; as you see, I created a HTML file: scrollbar.html; its content is the source code from the scroll-bar demo:http://jqueryui.com/demos/slider/side-scroll.html
Of course, it needs customization in terms of the referencing CSS and JS files:
<meta charset="utf-8">
<title>jQuery UI Slider - Slider scrollbar</title>
<link rel="stylesheet" href="css/south-street/jquery-ui-1.8.17.custom.css">
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/jquery-ui-1.8.17.custom.min.js"></script>Keep others unchanged for now, and open the file via the server, it works!!!
Now, I replace the squares with a very wide table, and remove the width specification for scroll-content in style block, my final code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Slider - Slider scrollbar</title>
<link rel="stylesheet" href="css/south-street/jquery-ui-1.8.17.custom.css">
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/jquery-ui-1.8.17.custom.min.js"></script>
<style>
#demo-frame > div.demo { padding: 10px !important; }
.scroll-pane { overflow: auto; width: 99%; float:left; }
.scroll-content { float: left; }
.scroll-content-item { width: 100px; height: 100px; float: left; margin: 10px; font-size: 3em; line-height: 96px; text-align: center; }
* html .scroll-content-item { display: inline; } /* IE6 float double margin bug */
.scroll-bar-wrap { clear: left; padding: 0 4px 0 2px; margin: 0 -1px -1px -1px; }
.scroll-bar-wrap .ui-slider { background: none; border:0; height: 2em; margin: 0 auto; }
.scroll-bar-wrap .ui-handle-helper-parent { position: relative; width: 100%; height: 100%; margin: 0 auto; }
.scroll-bar-wrap .ui-slider-handle { top:.2em; height: 1.5em; }
.scroll-bar-wrap .ui-slider-handle .ui-icon { margin: -8px auto 0; position: relative; top: 50%; }
</style>
<script>
$(function() {
//scrollpane parts
var scrollPane = $( ".scroll-pane" ),
scrollContent = $( ".scroll-content" );
//build slider
var scrollbar = $( ".scroll-bar" ).slider({
slide: function( event, ui ) {
if ( scrollContent.width() > scrollPane.width() ) {
scrollContent.css( "margin-left", Math.round(
ui.value / 100 * ( scrollPane.width() - scrollContent.width() )
) + "px" );
} else {
scrollContent.css( "margin-left", 0 );
}
}
});
//append icon to handle
var handleHelper = scrollbar.find( ".ui-slider-handle" )
.mousedown(function() {
scrollbar.width( handleHelper.width() );
})
.mouseup(function() {
scrollbar.width( "100%" );
})
.append( "<span class='ui-icon ui-icon-grip-dotted-vertical'></span>" )
.wrap( "<div class='ui-handle-helper-parent'></div>" ).parent();
//change overflow to hidden now that slider handles the scrolling
scrollPane.css( "overflow", "hidden" );
//size scrollbar and handle proportionally to scroll distance
function sizeScrollbar() {
var remainder = scrollContent.width() - scrollPane.width();
var proportion = remainder / scrollContent.width();
var handleSize = scrollPane.width() - ( proportion * scrollPane.width() );
scrollbar.find( ".ui-slider-handle" ).css({
width: handleSize,
"margin-left": -handleSize / 2
});
handleHelper.width( "" ).width( scrollbar.width() - handleSize );
}
//reset slider value based on scroll content position
function resetValue() {
var remainder = scrollPane.width() - scrollContent.width();
var leftVal = scrollContent.css( "margin-left" ) === "auto" ? 0 :
parseInt( scrollContent.css( "margin-left" ) );
var percentage = Math.round( leftVal / remainder * 100 );
scrollbar.slider( "value", percentage );
}
//if the slider is 100% and window gets larger, reveal content
function reflowContent() {
var showing = scrollContent.width() + parseInt( scrollContent.css( "margin-left" ), 10 );
var gap = scrollPane.width() - showing;
if ( gap > 0 ) {
scrollContent.css( "margin-left", parseInt( scrollContent.css( "margin-left" ), 10 ) + gap );
}
}
//change handle position on window resize
$( window ).resize(function() {
resetValue();
sizeScrollbar();
reflowContent();
});
//init scrollbar size
setTimeout( sizeScrollbar, 10 );//safari wants a timeout
});
</script>
</head>
<body>
<div class="demo">
<div class="scroll-pane ui-widget ui-widget-header ui-corner-all">
<div class="scroll-content">
<table style="width:3900px; border: 1px solid black">
<tr><td>hello!</td></tr>
</table>
</div>
<div class="scroll-bar-wrap ui-widget-content ui-corner-bottom">
<div class="scroll-bar"></div>
</div>
</div>
</div><!-- End demo -->
<div class="demo-description">
<p>Use a slider to manipulate the positioning of content on the page. In this case, it acts as a scrollbar with the potential to capture values if needed.</p>
</div><!-- End demo-description -->
</body>
</html>

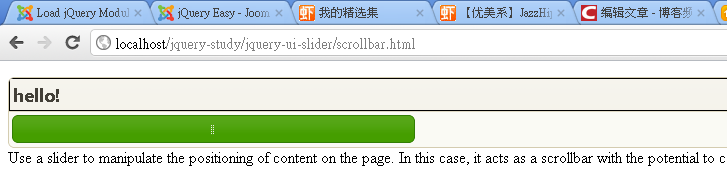
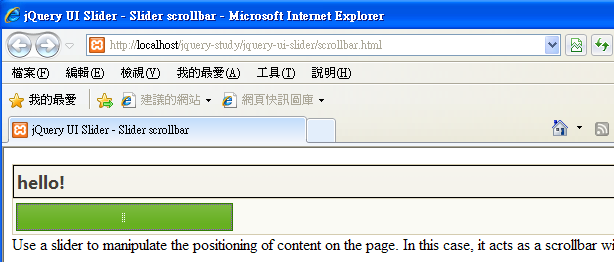
So far so good, that is how to get the jQuery UI code work for me. Now, verify that would work in other browsers:


When you resize the window, the program will redraw the bar to present it properly. What a wonderful tool!!!
But my trial is not finished yet, paste the style and script blocks into body element, inside the tag '<div class="demo">', and test it in the three browsers, it still works fine! I did that because I need to plug this UI into my Joomla! site, and I might not be able to put them inside header all the time.
相關推薦
Get the First Touch on JQuery
Objective: Actually, what I am going to do is integrate this JQuery UI into my Joomla! site: http://jqueryui.com/demos/slider/#side-scro
question 002: dev c++ 當中如何調整字體大小?How to get the first program with C++? c++屬於什麽軟件?
space 什麽 pil get ctrl+鼠標 iostream 系統 using clu 方法:按住ctrl+鼠標滑輪滾動 c++屬於系統軟件還是應用軟件? 說哪個都不對,編譯之前屬於應用軟件,after compile ,it belongs to system so
How to get the first date and last date of the previous month? (Java)
Calendar aCalendar = Calendar.getInstance(); // add -1 month to current month aCalendar.add(Calendar.MONTH, -1); // set DATE to 1, so first date of pr
AI Edge X: The first 4G Industrial Gateway for AI on the Edge
UP Bridge the Gap, a brand of AAEON Europe, has unveiled AI Edge X, which is the first 4G CE-RED certified Gateway powered by Intel Atom x7-E3950 and Intel
Criptext launches the first encrypted email app on Linux
We’re super excited to announce that after much demand Criptext is finally available on Linux. This is a very important milestone for us because it solidif
Get Autoscaling Right the First Time with Amazon GameLift Target Tracking
No one likes paying for things they don’t use – and server capacity is no different. Typical multiplayer games use only 50% of their peak server c
Most efficient way to get the last element of a stream
val lang ted reduce class ret return imp pretty Do a reduction that simply returns the current value:Stream<T> stream; T last = str
Constructor call must be the first statement in a constructor
nag mic tracking student cte 共存 sys 類繼承 進行 super()和this ()不能共存。否則編譯時會報異常。 Constructorcall must be the first statement in a constructo
HIT2244 Get the Colors(dp)
ron strong newest 思路 bmi 計算 per sin queue 題目鏈接: http://acm.hit.edu.cn/hoj/problem/view?id=2244 題目描述: Get the Colors Submitted : 5
Java編程思想總結筆記The first chapter
hub 活性 調用 cnblogs protected 目標 java編程 資源 private 總覺得書中太啰嗦,看完總結後方便日後回憶,本想偷懶網上找別人的總結,無奈找不到好的,只好自食其力,盡量總結得最好。 第一章 對象導論 看到對象導論覺得這本書
codeforces規則??for the first time.
csdn 次數 長度 一個用戶 gym 接下來 一點 並不會 種類 轉自 http://blog.csdn.net/ouqingliang/article/details/75213814 Codeforces簡稱: cf(所以談論cf的時候經常被誤會成TX的那款遊戲).
the first day -java遇見html---servlet
傳遞 etc 簡單 ava spa 字符串 eclipse 創建 字符 ①手動創建servlet 第一步創建一個servlet類,並繼承httpservlet public class HelloServlet extends HttpServlet 第二步重寫doget或
the first simple html page generated by div and table tags
jpg .org 計算機 生活 用戶 藝術 first copy 註冊 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html
How to Get the Length of File in C
code class clas body position pre -c set == How to get length of file in C //=== int fileLen(FILE *fp) { int nRet = -1; int nPosB
SQL server 導出平面文件時出錯: The code page on Destination - 3_txt.Inputs[Flat File Destination Input].Columns[UserId] is 936 and is required to be 1252.
log 解決辦法 驗證 AI inpu image ans post BE 我在導出平面文件時:Error 0xc00470d4: Data Flow Task 1: The code page on Destination - 3_txt.Inputs[Flat File
npm 報錯unable to verify the first certificate
HR script view 國內鏡像 number onf statistic lse sdn npm總是報錯:unable to verify the first certificate 原創 2017年09月30日 11:06:10 https://blog.csd
樹莓派apt-get The value 'stable' is invalid for APT 錯誤
ble done err ava AC sources lis ali reading 對apt-get進行任何操作都會報錯: pi@raspberrypi:~ $ sudo apt-get upgrade Reading package lists... Done E:
Get The Treasury HDU - 3642(體積掃描線)
update cond stream using sign closed iostream 三次 get 給出n個立方體,要你求這些立方體至少被覆蓋三次的部分。 先把這個立方體的信息存在來,發現Z的範圍不大,z範圍是是[-500,500],所以我們可以先離散化,然後枚舉Z,
HDU-3642 Get The Treasury(掃描線 + 離散化 + 線段樹)
system ice mod war more NPU ant eof follow Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submis
2 pieces of AFE papers——initiation,Alternative Promoters(both for the first exon splice)
sam Coding method tinc 異同 for 顯示 nas strategy ---恢復內容開始--- 《A paired-end sequencing strategy to map the complex landscape of transcrip
