多選下拉控制元件multiselect使用小結
專案開發中,需要用到多選下拉列表外掛,由於專案前端框架採用了bootstrap,因此自然選擇了bootstrap的元件。經瞭解其有兩組外掛:
1、第一個元件是寫bootstrap table的主人公 wenzhixin 封裝的一個元件——
筆者參考了“http://www.tuicool.com/articles/ANn2qa3”這篇文章進行初步瞭解。
在開發實踐中,我使用了第2個元件:bootstrap-multiselect,對於第一組外掛並未嘗試實踐。參考bootstrap-multiselect的api,使用起來還算順利,常規用到以下屬性:
分別為控制下拉容器最大高度、最多允許具體展示選中項數(其餘以數字形式展示)、隔行換色控制、全選、支援檢索。var multiSelectOption={ maxHeight:300, numberDisplayed:3, optionClass: function(element) { var value = $(element).parent().find($(element)).index(); if (value%2 == 0) { return 'even'; } else { return 'odd'; } }, includeSelectAllOption: true, enableFiltering: true, selectAllJustVisible: true };
<select class= "form-control myOwnDll"><option></option>...</select>
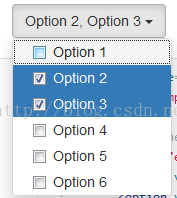
筆者資料來源從後臺動態獲取效果如下圖:
根據頁面排版想要控制其寬度自定義,因此給select標籤設定寬度屬性width,發現怎麼也不生效,後來檢視原始碼才發現,本外掛是將select外掛隱藏,在其下方生成了一組新標籤用來呈現多選下拉樣式(template)。因此要面臨的第一個問題便是:自定義該多選下拉框的寬度。該寬度涉及三方面:btn組、顯示選中結果span、下拉容器ul。為了能夠控制到生成的多選下拉框元件,因此需要再包一層div:
<div class="myOwnDdl">
<select class= "form-control"></select>
</div>然後通過新增以下css樣式類可有效控制多選下拉框的寬度:
/*自定義寬度*/ .myOwnDdl{ display:inline-block; width:40%; } /* 實現寬度自定義 */ .myOwnDdl .btn-group{ width:100%; } .myOwnDdl .multiselect { width:100%; text-align:right; margin-top:-5px; } .myOwnDdl ul { width:100%; } .myOwnDdl .multiselect-selected-text { position:absolute; left:0; right:25px; text-align:left; padding-left:20px; } /*控制隔行換色*/ .myOwnDll .multiselect-container li.odd { background: #eeeeee; }
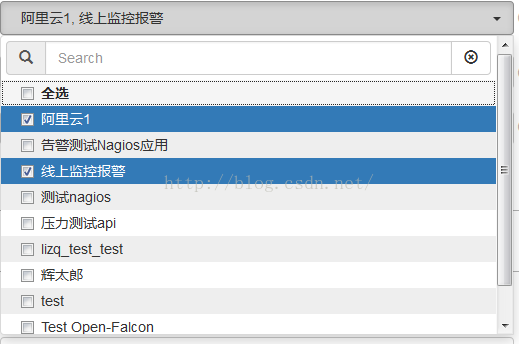
效果圖如下:
即:使用時,在其上再包一層樣式類包含myOwnDdl的div,則多選下拉列表即可與myOwnDdl容器的定義寬度一致。
繼續開發,遇到另一需求:某些條件下,控制下拉列表可多選,某些條件下控制其為單選。
因此便開始找設定單選屬性,根據api馬上找到multiple屬性,於是嘗試:
$dom.multiselect({multile:false});
並沒有任何效果,後來檢視原始碼得知,本控制元件的單選及多選控制,是通過標籤的multiple屬性控制的,如果標籤中有multiple屬性,則為多選,否則為單選,本需求中需要將已經初始化為多選的下拉列表改為單選,如果將已有控制元件刪除,重新新增再重新繫結資料來源初始化,似乎代價有些大,就像讓你給已有的房子加蓋一間衛生間,而你的方式是拆了房子重新蓋一樣。對於已有外掛,果真不能瞎琢磨,還是多看看官方文件,於是發現了.multiselect('destroy'),原理差不多,但效能上要好多了,因此通過以下方案實現多選變更為單選:
if($conditionDom.val()==="equals"||$conditionDom.val()==="not_equals"){
$dllDom.removeAttr("multiple");
}else{
$dllDom.attr("multiple","multiple");
}
$dllDom.multiselect("destroy").multiselect(multiSelectOption);本次實踐,遇到的問題總結大概就這麼多了,另外在繫結值或清空時,僅val([])未生效(本賦值方式需使用陣列),需要再執行refresh才生效:
$dom.multiselect().val([]).multiselect("refresh")
對於以上問題,第一組外掛似乎更人性化(未實踐,沒有發言權),粗略看了下,第一組外掛有個更好的地方在於,可以在一行中展示多組資料,需求促進實踐...
相關推薦
多選下拉控制元件multiselect使用小結
專案開發中,需要用到多選下拉列表外掛,由於專案前端框架採用了bootstrap,因此自然選擇了bootstrap的元件。經瞭解其有兩組外掛: 1、第一個元件是寫bootstrap table的主人公 wenzhixin 封裝的一個元件—— 筆者參考了“
angularjs 多選下拉框 控制元件angularjs ui-select2
angularjs ui-select2:http://jsfiddle.net/jLD42/4/(這個網站測試通過),網站內容如下:找了很多其他的網站都沒用,這個是測試通過的,需要匯入所需要的js檔案,需要的圖片: 這個如果控制元件寬度是比較窄的話
Extjs多選下拉框multiSelect支援reset
多選,增加時會記憶上一次的選中的內容,表單reset對其無效,通過此修改可使表單reset時也會跟著清空。 以下程式碼是在multiSelect.js的基礎上進行簡單修改的。 if('function' !== typeof RegExp.escape) { RegExp.
前端多選下拉框jquery的multiselect
官方demohttp://loudev.com/#demos網上例子,不知道咋回事,那個全選啥的無效果https://www.jb51.net/article/37323.htm看了部落格文章,然後選擇
jq自定義多選下拉列表框
多選 img 插件 國家 http 分享 class 下拉 blog 多選選擇國家插件 https://gitee.com/richard1015/dropDownList jq自定義多選下拉列表框
基於element-ui的多選下拉框和tag標簽的二次封裝
line ron click opacity ext width 顯示 模塊 scss 前言: 今年這大半年我主要負責公司的後臺教務管理的開發,這個管理系統目前主要是給公司的內部人員去配置公司的核心項目(例如:熊貓小課)的所有數據,例如課程的配置、課程期數的配置、課程版本
jqgrid 表格中篩選條件的多選下拉,樹形下拉 ;文本框清除插件;高級查詢多條件動態篩選插件
this break eset real 分割線 EDA color ctx 篩選條件 /** * @@desc 文本框清除按鈕,如果isAutoWrap為false當前文本框父級必須是relative定位,boostrap參考input-group
bootstrap-select動態級聯多選下拉框
1、引用css/js <link href="../../plugins/css/bootstrap.min.css" rel="stylesheet"> <link href="../../plugins/css/plugins/bootstrap-table/bootstr
PHP獲取單選下拉列表,多選下拉列表,單選框,複選框內的值
PHP獲取單選下拉列表,多選下拉列表,單選框,複選框內的值,此例將當前頁作為提交資料的頁面。 <form action=" " method="post" accept-charset="utf-8"> <!--單選下拉 學歷--> <selec
select2多選下拉功能
AngularJS完成select2多選下拉功能 1、引入js及css資源 2、頁面新增select標籤 1、引入js及css資源 <script src="../plugins/angularjs/angul
可搜尋多選下拉列表外掛
可搜尋多選下拉列表外掛 參考:http://blog.csdn.net/xb12369/article/details/50999265 <html> <head> <title>jQuery bootstrap-sele
複選下拉框元件
需求說明做報表的時候,篩選條件中需要用到複選下拉框,首先說明: 複選框(checkbox)無法滿足我的需求,因為可選項有上百個,不可能都直接列在頁面上 下拉框(select)也無法滿足,因為不支援複
Bootstrap-select多選下拉框實現
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootst
獲取多選下拉框(select標籤設定multiple屬性)的值
<select multiple>不能直接獲取value,需要藉助該元素的options屬性。如下: <select id="select" multiple> <option value="1">1111</option> &
EasyUI多選下拉框的取值和賦值
@RequestMapping("/getCodeList") public void getCodeList(HttpServletResponse resp){ ResUtil.res
下拉框、下拉控制元件之Select2
一、Select2的功能簡介select2外掛給我們帶來了更加友好的互動方式,比如查詢控制元件展開後可通過關鍵字進行檢索例如: Select2也可以選擇帶查詢控制元件的選擇框... Select2更是支援多值選擇框... 二、如何使用
[Ext JS 4] 實戰之多選下拉單 (帶checkbox)
前言 Ext js 建立一個多選下拉單的方式很簡單, 使用Ext.form.ComboBox, 設定 multiSelect 為true 就可以了。 但是如果要在每個下拉之前加上一個checkbox, 如何實現呢? ComboBox本身沒有這樣的配置, 有一個 “E
easyui-combotree實現樹形結構的下拉控制元件,並實現節點回顯
專案開發,臨時的一個需求,將8000條資料整成樹形機構的下拉控制元件,網上找了資料,可以使用easyUI的combotree實現 看了官網資料,combotree需要的資料必須是json資料,json的key為 id,text,children,用的是jsonarray生成
Bootstrap select多選下拉框賦值
Bootstrap Multi-Select Plugin的動態資料插入使用 圖片: 這個你看到的是我頁面的效果,我將裡面的js程式碼修改了一點,擴充套件了一下顯示的結果id,text,這是固定的,後面的是我又加了一個引數 參考頁面:多選框外掛連結(這個就是那個多選的
bootstrap做前端需要實現多選下拉框
首先需要用到一個外掛bootstrap-select.min.js,新增以下引用:bootstrap-select.cssbootstrap-select.min.cssjquery-editable-select.css.cssbootstrap-select.jsboot