NGUI名字跟隨、傷害顯示、血條和miss效果的製作
這裡講一下類似於魔獸爭霸裡面的血條、傷害和miss效果的製作,
這個涉及到了NGUI裡面的HUDText,它是NGUI的擴充套件,有效的只有兩個指令碼。
其中一個是UIFollowTarget、另外一個是HUDText。
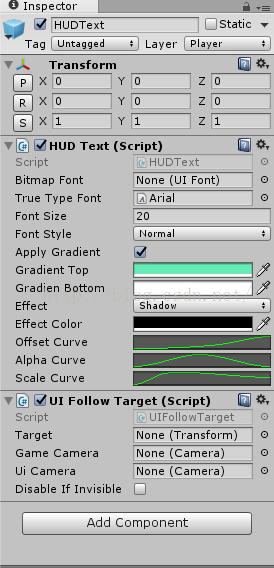
UIFollowTarget指令碼所在的物體在編輯器會出現四個選項:
Target表示的是你所要跟隨的3D物體,一般是跟隨在該物體正中心,
所以為了使其跟隨在物體頂部,一般做法是在物體下面建立子物體,
然後讓子物體位於父物體的頂部,把目標設定為子物體,
這樣就能實現跟隨在父物體的頂部了。
Game Camera表示渲染Target的Camera,一般來說都是Main Camera。
然後在UI Root面板下面有個Camera
該Camera的Layer為空,所有UIRoot下的NGUI物體都為空,
所要該Camera是負責渲染NGUI物體,UiCamera則是它。
添加了UIFollowTarget的任何一個NGUI控制元件,會跟隨某3D物體。
HUDText用於顯示你所需要顯示的字型,從上至下的屬性名稱依次為:
動態字型、靜態字型、字型大小、字型風格、應用漸變、漸變字型頂部顏色、
漸變字型底部顏色、字型效果、字型效果的顏色、偏移曲線、透明度曲線和大小變幻曲線。
下面簡單附上一些相應的程式碼:
GameObject currentHudTextObj = NGUITools.AddChild(hudTextParent, hudTextPref); screamHudText = currentHudTextObj.GetComponent<HUDText>(); uiFollowTarget = currentHudTextObj.GetComponent<UIFollowTarget>(); uiFollowTarget.target = hudTextTarget; uiFollowTarget.gameCamera = Camera.main; uiFollowTarget.uiCamera = UICamera.currentCamera; screamHudText.Add(hudTextString, hudTextColor, hudTextDur);
傷害顯示則是把其中Miss改為相應的數字即可。
這裡要注意的是由於生成的是NGUI的物體,不能直接用unity的原生函式GameObject.Instantiate生成,
而是應該用NGUITools.AddChild函式來將editor介面指定好的prefab物體例項化,並新生成的物體加入到UIROOT
的某個物體下作為孩子來進行統一管理,否則使用原生函式會出現一些bug。
血條和名字的製作在這裡引用下面的視訊網站第七章。
相關推薦
NGUI名字跟隨、傷害顯示、血條和miss效果的製作
這裡講一下類似於魔獸爭霸裡面的血條、傷害和miss效果的製作, 這個涉及到了NGUI裡面的HUDText,它是NGUI的擴充套件,有效的只有兩個指令碼。 其中一個是UIFollowTarget、另外一個是HUDText。 UIFollowTarget指令碼所在的物體在
【Unity】用NGUI實現血條和傷害顯示
using UnityEngine; using System.Collections; public class create_HP : MonoBehaviour { public GameObject HP_prefab; //預設的血條 public Transform create
Unity 怪名稱、血條和飄血跟隨
public abstract class RoleEvent : MonoBehaviour { public GameObject prefabUIHead; public GameObject prefabUILife; public Tra
android應用市場、社群客戶端、漫畫App、TensorFlow Demo、歌詞顯示、動畫效果等原始碼
Android精選原始碼 MVP架構Android應用市場專案 android刻度盤控制元件原始碼 Android實現一個社群客戶端 android商品詳情頁上拉檢視詳情 基於RxJava+Retrofit2+Glide+ButterKnife的MVP模式漫畫app原始碼 an
JQuery練習丨多選、手風琴、省市聯動、突出顯示、刪除表格
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="js/jquery-
datatables option columns.render 渲染列(3) url變超連結、圖片顯示、值替換(加樣式)
前言 用render在表格後面加按鈕 1、html程式碼 <table class="table table-striped table-hover table-bordered" i
基於Stm32的超聲波測距、OLED顯示、BEEP蜂鳴報警
1.目標/目的 本人做移動機器人,超聲波亦或者是紅外測距報警都是肯定的,一個小實驗,目的是超聲測距,OLED顯示前方障礙的距離,距離過小時,蜂鳴器報警,且距離越小報警蜂鳴頻率越快。 2.硬體 (1)stm32f1 (2)超聲波HC-SRO4 (3)OLED12864 (4)
IT觀察】網路通訊、圖片顯示、資料庫操作……Android程式設計師如何利用開源框架
【51CTO.com原創稿件】每個Android 程式設計師都不是Android應用開發之路上孤軍奮戰的一個人,GitHub上浩如煙海的開源框架或類庫就是前人為我們發明的輪子,有的輪子能提高軟體效能,而有的輪子似乎是以犧牲效能為代價換取程式設計速度。擅長利用輪子的程式設計師已經遙遙領先,不擅長利用輪子的
C#2005 一個簡單的查詢介面程式碼:DataGridView使用、影象顯示、複合查詢樣例
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Text;using S
[UE4]用UMG方式實現Character頭頂顯示3D血條
用Canvas 純C++編碼方式繪製血條(2D血條) 例子演示的功能是:在一個Character的頭部上方顯示一個血條 1,新建一個widget藍圖來製作血條 2,開啟角色藍圖,在Components面板下新建一個Widget元件 3,還是在角色藍
NGUI 圓形血條、進度條製作
通常,為了美化介面佈局,進度條或者角色血條、經驗條並不是長方形的,可能會是個圓形,看了下別人的製作過程都稍顯複雜,為此整理了一份步驟非常簡單的製作圓形進度條或者圓形血條、經驗條的方法。 這兒我們使用了一個遮罩 Shader,原文連結地址如下:http://gam
Struts1應用、實現簡單計算器、使用DispatchAction、顯示友好的報錯信息、使用動態Form簡化開發
實體類 ica setattr sources 建立 -s number asc rlogin 實現簡單的支持加、減、乘、除的計算器 復制一份Struts1Demo改動:Struts1Calc 方案1: Struts1Calc 創建ActionForm: CalcFor
【JAVAEE學習筆記】hibernate02:實體規則、對象狀態、緩存、事務、批量查詢和實現客戶列表顯示
使用 ins tro trace ges create 綁定 criteria 命名 一、hibernate中的實體規則 實體類創建的註意事項 1.持久化類提供無參數構造 2.成員變量私有,提供共有get/set方法訪問.需提供屬性 3.持久化類中的屬性,應盡量使用包
Windows下環境變量顯示、設置或刪除操作詳情
line echo 相同 支持 得到 運算符 for 循環 原因 操作 顯示、設置或刪除 cmd.exe 環境變量。 SET [variable=[string]] variable 指定環境變量名。 string 指定要指派給變量的一系列字符串。 要顯示當前環境
[轉]ionic或者angularjs中圖片顯示壓縮問題解決 or 顯示較大圖片的某一塊區域、裁剪顯示
嚴重 cover width 調整 解決 csdn target lan 壓縮 我們知道在html中顯示圖片一般都是用img控件標簽,當然調整大小的也很容易。 但是會出現,特定的img大小,顯示一張比較大尺寸的且長寬比例與特定img大小不相符的圖片。而導致壓縮問題,圖片擠壓
循環鏈表的創建、插入、刪除、逆序、顯示(C++實現)
i++ pos str pre hide mar add 這樣的 itl 對於單鏈表,因為每一個結點僅僅存儲了向後的指針。到了尾標誌就停止了向後鏈的操作,這樣,其中某一結點就無法找到它的前驅結點了。 對於單鏈表的操作大家能夠看我的這篇博客http://
(轉)關於Tomcat的點點滴滴(體系架構、處理http請求的過程、安裝和配置、目錄結構、設置壓縮和對中文文件名的支持、以及Catalina這個名字的由來……等)
https 設置 重啟 specific 調用 持久化數據 所在 original apps 轉自:http://itfish.net/article/41668.html 總結Tomcat的體系架構、處理http請求的過程、安裝和配置、目錄結構、設置壓縮和對中文文件名
Laravel 自定義分頁、可以調整、顯示數目
wid ima subst es2017 cti 選擇 admin custom -m {{-- 增加輸入框,跳轉任意頁碼和顯示任意條數 --}} <ul class="pagination pagination-sm"> <li>
[轉]一種讓超大banner圖片不拉伸、全屏寬、居中顯示的方法
posit code overflow 都是 flow cnblogs width banner 圖片 現在很多網站的Banner圖片都是全屏寬度的,這樣的網站看起來顯得很大氣。這種Banner一般都是做一張很大的圖片,然後在不同分辨率下都是顯示圖片的中間部分。實現方法如下
圖片居中按比例顯示、鼠標滾動縮放、鼠標拖動平移
cal mar abs head max his return mouseup 兼容模式 1.為了居中顯示,考慮到div不好設置,用table做邊框 縮放原理:調整圖片寬高、定位left、top; 平移:鼠標事件位置、定位left、top。 目前貼出實現代碼,具體研究內容再