RecyclerView的使用(4)之下拉重新整理和上拉載入
這篇介紹下如何為RecyclerView新增下拉重新整理和上拉載入,過去在ListView當中新增下拉重新整理和上拉載入是非常方便的利用addHeaderView和addFooterView,RecyclerView的重新整理同樣也是需要靠List當中新增Head或Foot來實現的,如何為RecyclerView新增HeaderView和FooterView參考上一篇博文 http://blog.csdn.net/leejizhou/article/details/50742544 俗話說不要重複發明輪子(PS 還達不到大神們的高度),本篇不會詳細告訴你怎麼去做一個下拉重新整理和載入的效果,而是如何快速利用現有的知名開源庫來為RecyclerView實現下面的效果。
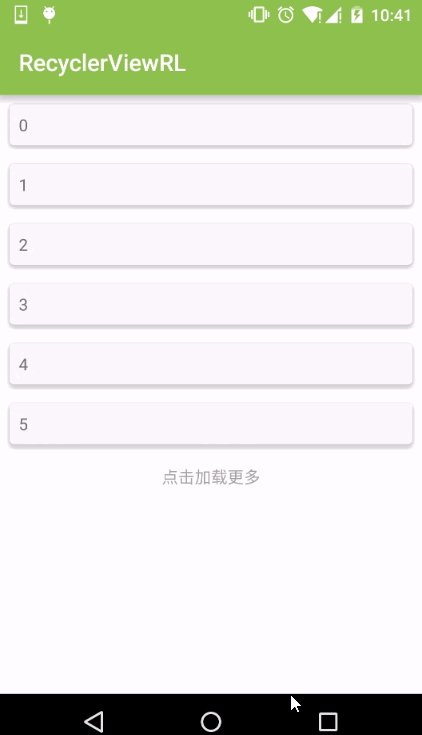
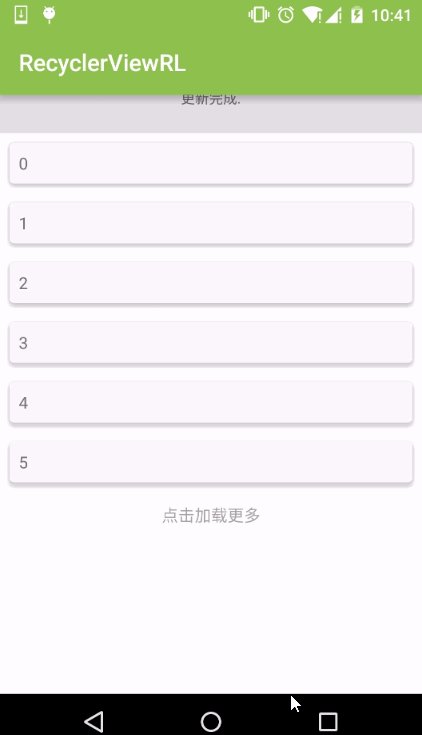
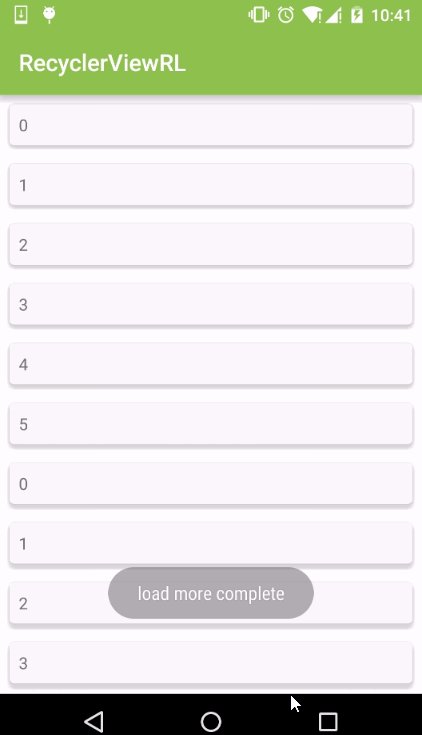
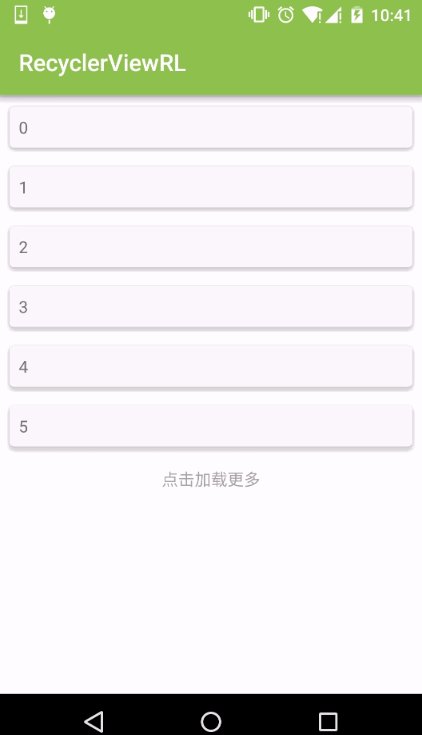
先看下DEMO效果
這個下拉重新整理不是靠List當中新增HeaderView來實現的,而是在RecyclerView外面套了一層ViewGroup而這個ViewGroup支援下拉重新整理,可以靈巧的實現一些子View的下拉重新整理,這個就是大名鼎鼎的android-Ultra-Pull-To-Refresh開源庫,作者liaohuqiu,但是很遺憾它不支援上拉載入,本篇用的是在這個庫基礎上進行了拓展並實現了上拉載入效果的開源庫,上拉的效果實現是靠RecyclerView裡新增FooterView,Github地址:https://github.com/Chanven/CommonPullToRefresh
具體的實現步驟:(開發工具:Android Studio)
1:Gradle配置 build.gradle
//可選 或者在上面地址中下載library原始碼copy到專案裡面
compile 'com.chanven.lib:cptr:1.0.0'
// RecyclerView和CardView
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:cardview-v7:23.1.1'2:主佈局檔案 activity_main.xml 裡面一個RecyclerView 外面巢狀的是支援下拉重新整理的ViewGroup
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.chanven.lib.cptr.PtrClassicFrameLayout
android:id="@+id/rotate_header_list_view_frame"
xmlns:cube_ptr="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e1e1e1"
cube_ptr:ptr_duration_to_close="200"
cube_ptr:ptr_duration_to_close_header="1000"
cube_ptr:ptr_keep_header_when_refresh="true"
cube_ptr:ptr_pull_to_fresh="false"
cube_ptr:ptr_ratio_of_header_height_to_refresh="1.2"
cube_ptr:ptr_resistance="1.7">
<android.support.v7.widget.RecyclerView
android:background="#ffffff"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv_list"
/>
</com.chanven.lib.cptr.PtrClassicFrameLayout>
</LinearLayout>3:列表項佈局 rv_item.xml 外面一個CardView的卡片式容器,裡面一個TextView
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:id="@+id/cv_item"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="4dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_item_text"
android:text="test"
android:layout_margin="8dp"
/>
</LinearLayout>
</android.support.v7.widget.CardView>/**
* 李濟洲的部落格
* Blog:http://blog.csdn.net/leejizhou
* QQ: 3107777777
*/
public class RvAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private LayoutInflater mLayoutInflater;
private Context mContext;
private List <String> mTitle;
public RvAdapter(Context context,List<String> title){
mContext=context;
mTitle=title;
mLayoutInflater=LayoutInflater.from(context);
}
//自定義的ViewHolder,持有每個Item的的所有介面元素
public static class NormalViewHolder extends RecyclerView.ViewHolder {
TextView mTextView;
CardView mCardView;
public NormalViewHolder(View itemView) {
super(itemView);
mTextView=(TextView)itemView.findViewById(R.id.tv_item_text);
mCardView=(CardView)itemView.findViewById(R.id.cv_item);
}
}
//在該方法中我們建立一個ViewHolder並返回,ViewHolder必須有一個帶有View的建構函式,這個View就是我們Item的根佈局,在這裡我們使用自定義Item的佈局;
@Override
public NormalViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new NormalViewHolder(mLayoutInflater.inflate(R.layout.rv_item,parent,false));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
NormalViewHolder viewholder = (NormalViewHolder) holder;
viewholder.mTextView.setText(mTitle.get(position));
}
//獲取資料的數量
@Override
public int getItemCount() {
return mTitle==null ? 0 : mTitle.size();
}
}5:最重要的Activity的實現,MainActivity.java,程式碼含義已經註釋
/**
* 李濟洲的部落格
* Blog:http://blog.csdn.net/leejizhou
* QQ: 3107777777
*/
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
//支援下拉重新整理的ViewGroup
private PtrClassicFrameLayout mPtrFrame;
//List資料
private List<String> title = new ArrayList<>();
//RecyclerView自定義Adapter
private RvAdapter adapter;
//新增Header和Footer的封裝類
private RecyclerAdapterWithHF mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.rv_list);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
adapter = new RvAdapter(MainActivity.this, title);
mAdapter = new RecyclerAdapterWithHF(adapter);
mRecyclerView.setAdapter(mAdapter);
mPtrFrame = (PtrClassicFrameLayout) findViewById(R.id.rotate_header_list_view_frame);
//下拉重新整理支援時間
mPtrFrame.setLastUpdateTimeRelateObject(this);
//下拉重新整理一些設定 詳情參考文件
mPtrFrame.setResistance(1.7f);
mPtrFrame.setRatioOfHeaderHeightToRefresh(1.2f);
mPtrFrame.setDurationToClose(200);
mPtrFrame.setDurationToCloseHeader(1000);
// default is false
mPtrFrame.setPullToRefresh(false);
// default is true
mPtrFrame.setKeepHeaderWhenRefresh(true);
//進入Activity就進行自動下拉重新整理
mPtrFrame.postDelayed(new Runnable() {
@Override
public void run() {
mPtrFrame.autoRefresh();
}
}, 100);
//下拉重新整理
mPtrFrame.setPtrHandler(new PtrDefaultHandler() {
@Override
public void onRefreshBegin(PtrFrameLayout frame) {
title.clear();
//模擬資料
for (int i = 0; i <= 5; i++) {
title.add(String.valueOf(i));
}
//模擬聯網 延遲更新列表
new Handler().postDelayed(new Runnable() {
public void run() {
mAdapter.notifyDataSetChanged();
mPtrFrame.refreshComplete();
mPtrFrame.setLoadMoreEnable(true);
}
}, 1000);
}
});
//上拉載入
mPtrFrame.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void loadMore() {
//模擬聯網延遲更新資料
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
//模擬資料
for (int i = 0; i <= 5; i++) {
title.add(String.valueOf(i));
}
mAdapter.notifyDataSetChanged();
mPtrFrame.loadMoreComplete(true);
Toast.makeText(MainActivity.this, "load more complete", Toast.LENGTH_SHORT)
.show();
}
}, 1000);
}
});
}
}相關推薦
RecyclerView的使用(4)之下拉重新整理和上拉載入
這篇介紹下如何為RecyclerView新增下拉重新整理和上拉載入,過去在ListView當中新增下拉重新整理和上拉載入是非常方便的利用addHeaderView和addFooterView,RecyclerView的重新整理同樣也是需要靠List當中新增H
自定義RecyclerView實現下拉重新整理和上拉載入(第一種實現方式)
說明:該自定義RecyclerView只適用於layoutManager為LinearLayoutManager的情況,使用的還是RecyclerView.Adapter。效果圖使用1、編寫layout檔案<?xml version="1.0" encoding="ut
3秒鐘不懂你砍我:RecyclerView下拉重新整理和上拉載入更多(開源中國List業務流程全解析)
這裡以開源中國開源資訊頁面為例子。 這個頁面資料的url:http://www.oschina.net/action/apiv2/news?pageToken= 是這樣的 json資料的結構: NewsBean返回成功與否的code和msg。 ResultBean返回的
H5下拉重新整理和上拉載入實現原理淺析 (轉載)
前言 在移動端H5網頁中,下拉重新整理和上拉載入更多資料的互動方式出現頻率很高,開源社群也有很多類似的解決方案,如iscroll,pulltorefresh.js庫等。下面是對這兩種常見互動基本實現原理的闡述。 實現原理 下拉重新整理 實現下拉重新整理主要分為三步
史上最全的使用RecyclerView實現下拉重新整理和上拉載入更多
前言: 縱觀多數App,下拉重新整理和上拉載入更多是很常見的功能,但是谷歌官方只有一個SwipeRefreshLayout用來下拉重新整理,上拉載入更多還要自己做。 本篇文章基於RecyclerView簡單封裝了這兩個操作,下拉重
當scrollview巢狀多個recyclerview時如何實現整個頁面的下拉重新整理和上拉載入
最近做的一個專案中有個佈局比較複雜一點,整個頁面是個srollview裡面又嵌套了幾個recycview,剛開始是有的滑動衝突卡頓的問題,通過如下方法解決了 mRecyclerView.setLayoutManager(new GridLayoutManager(getContext(),
RecyclerView三種顯示方式的下拉重新整理和上拉載入更多
但是之前寫的那個有一點點的小問題,如果上拉重新整理,重新整理小圖示還沒有移動到重新整理位置,重新整理資料就已經獲取到,並且呼叫了setRefreshing(false),在setRefreshing(false)中會去呼叫translationTo(int from,i
手把手教你實現RecyclerView的下拉重新整理和上拉載入更多
個人原創,轉載請註明出處http://blog.csdn.net/u012402124/article/details/78210639 2018年10月25日更新 讓大家花費時間看文章卻沒有解決需求,隨著bug的增多內心的愧疚感逐漸增強,但幾個月前的程式
自定義RecyclerView實現下拉重新整理和上拉載入
2)尾部佈局(上拉載入部分):refresh_recyclerview_footer.xml<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:andro
使用SwipeRefreshLayout和RecyclerView實現仿“簡書”下拉重新整理和上拉載入
package com.leohan.refresh;import android.os.Bundle;import android.os.Handler;import android.support.v4.widget.SwipeRefreshLayout;import android.support.v7
Android RecyclerView下拉重新整理和上拉載入封裝
效果圖:程式碼已經同步到github~Gradle引入依賴: allprojects { repositories { ... maven { url 'https://jitpack.io' } } }
Android開發之下拉重新整理和上拉載入框架PullToRefresh的詳談
最近在負責了兩三個專案,然後很多地方展示列表資料都用到了下拉重新整理或者上拉載入或者兩者兼有。 我用的是一個開源框架:Ultra Pull to Refresh with Load More 這是一個GitHub上的開源專案,本分支是對原有的Ultr
採用SwipeFreshLayout+Recyclerview實現下拉重新整理和上拉載入更多以及CoordinatorLayout的引入
之前都是採用PullToRefresh進行下拉重新整理和下拉載入,現在採用谷歌自己的控制元件SwipeFreshLayout,配合Recyclerview來實現這一效果。使用SwipeRefreshLayout可以實現下拉重新整理,前提是佈局裡需要包裹一個可以
微信小程式下拉重新整理和上拉載入
example One:如果所有頁面都要開啟下拉重新整理功能: aap.json中: "window":{ "enablePullDownRefresh":true, //開啟下拉重新整理功能 "navigatio
android smartRefresh下拉重新整理和上拉載入
1.遠端依賴 compile 'com.scwang.smartrefresh:SmartRefreshLayout:1.0.5.1' 2.佈局中使用 <com.scwang.smartrefresh.layout.SmartRefreshLayout androi
MUi下拉重新整理和上拉載入click事件失效問題
今天應用MUi的上拉載入更多方法後,發現給li元素註冊點選click事件沒有反應。 最後折騰半個小時發現一個方法,用mui.on( )新增事件監聽,用tap代替click事件即可解決 mui("#ulId").on("tap","li",function(){ // 邏輯程式碼
Android下拉重新整理和上拉載入
先看看XML佈局檔案,下拉重新整理和上拉載入哪個在外層並沒有什麼影響。最裡面嵌套了一個RecycleView。 <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/gridswipre
template-web.js 結合dropload.min.js下拉外掛實現下拉重新整理和上拉載入
//引入js,所需要的js已經上傳到個人資源 <script type="text/javascript" src="/web/home/js/template-web.js"></script> <link href="/web/h
vue 下拉重新整理和上拉載入公共元件
這個效果也是...只能說我這個上拉載入的時候也要有彈性的那種感覺,所以我在別人的元件中修改了一下下,但是也不是特別的理想吧,希望你們還能多多指出好讓我加以更正,我們共同學習,好不,哈哈, 我先附上我看到別人網上寫的,我覺得人家寫的是蠻不錯的。 https://www.cnblogs.com/sichaoy
帶有下拉重新整理和上拉載入的的ExpandableListView
<pre name="code" class="java">package com.redhorse.widget; import android.content.Context; import android.util.AttributeSet; impor