使用阿里雲ECS伺服器轉發外網請求到內網(微信公眾號開發本地除錯環境)
1. 獲得阿里雲ECS伺服器的ip 139.224.12.182
2. 配置微信公眾號事件推送的地址, http://139.224.12.182/project/index.htm
3. 配置阿里雲伺服器, 使用nginx轉發所有80埠的請求
server {
listen 80;
server_name localhost80;
charset utf-8;
location / {
proxy_pass http://225.129.224.167:8080;
}
}
其中225.129.224.167為本地網路的出口ip
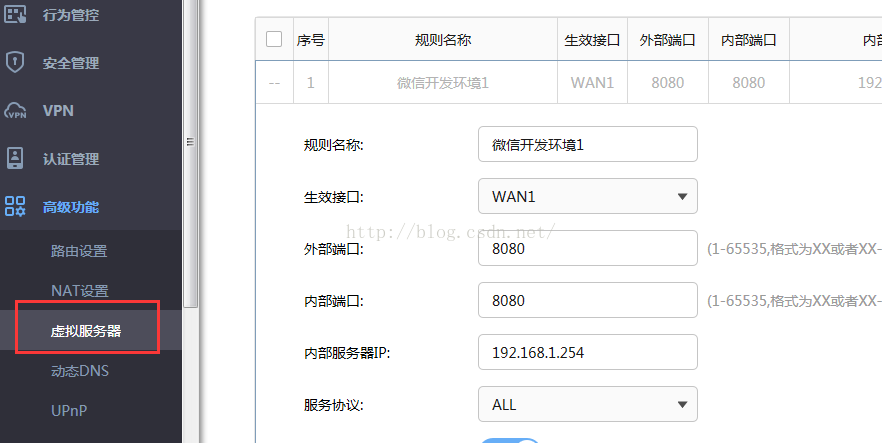
4. 配置本地網路的路由器, 增加虛擬機器伺服器轉發請求到內網某臺電腦上
5. 配置完成, 訪問
http://139.224.12.182/project/index.htm 等同於訪問
http://192.168.1.254:8080/project/index.htm
相關推薦
使用阿里雲ECS伺服器轉發外網請求到內網(微信公眾號開發本地除錯環境)
1. 獲得阿里雲ECS伺服器的ip 139.224.12.182 2. 配置微信公眾號事件推送的地址, http://139.224.12.182/project/index.htm 3. 配置阿里雲伺服器, 使用nginx轉發所有80埠的請求 server {
內網對映80埠——微信公眾號開發-Ngrok免費體驗
微信公眾號開發-80埠對映工具:Ngrok免費對映1.註冊一個賬號https://www.ngrok.cc/login.html2.開通免費隧道3.隧道管理4.下載Ngrok工具: https://www.ngrok.cc/5.啟動ngrok工具6.完成對映
微信公眾號開發伺服器驗證thinkphp5
public function index(){ if(isset($_GET['echostr'])){ $this->valid();//驗證是否第一次 }else{ $this->respons
微信公眾號開發初始伺服器除錯配置
注意:執行時會有三行報錯,引數未定義,屬正常現象 <?php /** * wechat php test */ //define your token define("TOKEN", "chic_lin"); $wechatObj = new wechatCallbackapiTe
微信公眾號開發時,前端向後端傳送請求獲取signature和openID時出現跨域錯誤的解決辦法。
微信公眾平臺開發用了前端和後端兩個人,前期開發階段前端就很容易遇到跨域問題,今天在前端向後端傳送請求獲取signature,但是前段老是報錯跨域,接受後端的返回資料失敗怎麼辦呢? 其實很簡單,後端最後返回簽名的程式碼本來是這樣的: System.out.println("
【strongerHuang的專欄】文章中關於360雲盤下載連結都已失效,請微信公眾號“下載區”獲取更新連結。
我的個人微信公眾號 微信公眾號ID:strongerHuang. 有許多重要的內容和資訊都會在公眾號中分享,相信你關注公眾號一定會喜歡那裡。(PS:1.許多失效網盤連結可以在公眾號底部選單找到; 2.該公號只有我一個人在管理和維護)
微信公眾號開發之伺服器配置
由於個人公眾號的需要,從現在開始也加入到公眾號開發的隊伍中啦~ 微信的使用者數量已經達到9E+了,龐大的使用者基數,活躍的微信社群,開放的平臺。通過這一平臺,每一個人都可以用一個qq 號碼,打造自己的一個微信的公眾號。不管是自己運營公眾號,還是做公眾號定製開發都是不錯的賺錢手
微信公眾號開發流程(一)--自定義伺服器
一、在微信公眾號平臺註冊公眾號,公眾號型別為服務號; 二、稽核認證 只有認證後的公眾號才具有較全的許可權,比如生成帶引數的微信二維碼; 三、自定義伺服器,本次用BAE(百度雲引擎): 1、開啟百度雲首頁,找到產品分類下的應用引擎BAE: 2、點選購
Java微信公眾號開發之外網對映工具配置
最近研究學習了Java開發微信公眾號,在開發環境的配置中,會用到將本地對映為外網可訪問,即:用到了外網對映工具,這裡給大家分享一下: 1,為什麼需要外網對映工具? 與微信對接的URL要具備以下條件a:在公網上能夠訪問 b:埠只支援80埠 2,這裡使用ngrok.cc:
微信公眾號開發《四》使用微信JS-SDK實現手機圖片上傳,支援壓縮、預覽。並下載圖片到自身伺服器
在這貼上上三篇博文連結,方便大家查閱互相學習: 本次講解微信開發第四篇:呼叫微信JS-SDK實現上傳手機圖片到伺服器,是非常常見的功能。如我們看到的使用者上傳頭像 下面是本次要實現的效果圖,支援預覽,壓縮上傳(自帶,可引數控制) 1.準備工作:工欲善其事,必先利其
微信公眾號開發(1)--微信公眾平臺與後臺伺服器
一、前言 今天開始整理一下前面兩個月關於微信公眾號開發的學習,鑑於本人是邊學習邊總結,故錯誤與不足之處還望包涵。鑑於很多例如購買伺服器、搭建伺服器等大條的操作就不展開敘述了。 本博文主要包涵以下內容: 開發的前期準備 微信公眾平臺與後臺伺
微信公眾號-開發-基本配置-伺服器配置(已啟用) 修改提交報錯:token驗證失敗 解決方法
微信公眾號-開發-基本配置-伺服器配置(已啟用) 修改提交報錯:token驗證失敗使用php開發需要修改程式碼,在if($this->checkSignature()){ 和 echo $echoStr;之間新增ob_clean(); 作用是清理伺服器端資訊的快
微信公眾號開發系列一:開通微信公眾號和內網穿透工具NATAPP配置
序言 移動網際網路時代,微信的影響力已經不用多說,從使用者體量到無人不知的朋友圈都已充分體現了它的強大。無論是企業、媒體還是自媒體人都先後開通了微信公眾號,利用其進行文化宣傳和資訊傳播,起到
微信公眾號開發(一)伺服器配置
首先在我們申請了公眾號之後,需要進行相關的認證(我用的服務號,需要企業相關的資料進行認證。) 認證過後便可以進行企業公眾號的開發。 下面的是第一部分伺服器的配置: 官方提供的不是Java語言,所以在此用Java語言進行了改寫。 上面的圖片是剛剛通過伺服器接收到請求,成功的進
微信公眾號開發踩坑指南(1)——伺服器驗證與Token獲取失敗原因
最近在做公司的微信公眾號開發,微信官方的wiki寫的也不是很詳細,一不小心就入了一個坑。一開始入手的時候覺得有點混亂,開發完成之後發現其實不難,很多功能都是獲取access token然後到微信指定的URL去換取你需要的東西,比如自定義選單,帶參二維碼,模板訊息等等。此文記錄
微信公眾號開發--伺服器配置(傻瓜入門教程)
<?php //定義TOKEN金鑰 define("TOKEN", "yeyu"); //例項化微信物件 $wechatObj = new wechatCallbackapiTest(); if(isset($_GET['echostr'])){ $wechatObj->valid();
微信公眾號開發(一) 提供自己的url給微信伺服器進行驗證
俗話說,萬事開頭難。對於剛剛接觸微信公眾號開發的小白來說,進行伺服器驗證往往難住了一大片開發者。在這裡為大家展示一下我的驗證方法。希望能幫助到大家! 1、需要擁有自己的伺服器。在這裡我使用的是ngrok內網對映工具,雖然效能不穩定,但勝在簡單、方
使用阿里雲ECS伺服器外網訪問內部SqlServer 2008r2資料庫無法訪問題。
首先,有幾個條件:1.阿里雲ECS伺服器伺服器。 2.web或者api在本地實驗正常使用。 3.在伺服器內使用127.0.0.
使用Navicat遠端連線阿里雲ECS伺服器上的MySQL資料庫
一.必須給伺服器的安全組規則設定埠放行規則,在管理控制檯中設定; 之後填寫配置,授權物件是授權的IP,其中0.0.0.0/0為所有IP授權,之後儲存; 二.Navicat使用的配置 在編輯連線處,要配置SSH和常規兩項 在常規項填寫配置,主機
在阿里雲ECS伺服器Ubuntu16.04LTS上部署apache2+php+mysql環境
在Ubuntu作業系統上搭建一個最簡單的LAMP環境,給入門的小蝦米們學習。 作業系統:Ubuntu 16.04 64位 更新系統保證軟體源是最新的,同時更新系統也可以降低漏洞的存在。 sudo apt-get update sudo apt-get dist-upgrade