類似百度的搜尋框的下拉的匹配使用最簡單的方式
阿新 • • 發佈:2018-12-20
在做專案的時候,需要用到那種模糊查詢的時候了,但是使用模糊查詢迴圈的查詢資料彷彿顯得不是那麼的現實,也就從網上找了一下資源,看了幾個不錯的例子,挑出了我最欣賞的一個例子來解析一下吧。
我們使用的是jQuery Autocomplete外掛
需要引入JQuery-UI的js和css等
<!-- 引入jQuery UI的css檔案 --> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" /> <!-- 引入jQuery的js檔案 --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script> <!-- 引入jQuery UI的js檔案 --> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>
然後釋出一段Html程式碼
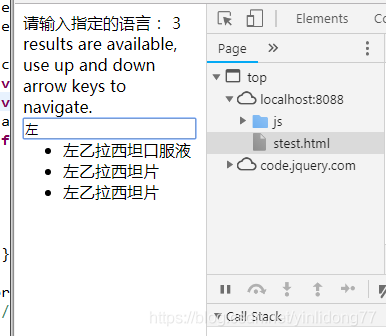
<label for="language">請輸入指定的語言:</lable>
<input id="language" name="language" type="text">
然後是手寫的js部分,也是最重要的部分
$("#language").autocomplete({ // 靜態的資料來源,根據label屬性進行顯示或模糊匹配,當給輸入框設定value屬性值 source : availableTagsJSON, select: function(event, ui){ // 這裡的this指向當前輸入框的DOM元素 // event引數是事件物件 // ui物件只有一個item屬性,對應資料來源中被選中的物件 $(this).value = ui.item.label; document.getElementById("language").innerHTML = ui.item.value; // 必須阻止事件的預設行為,否則autocomplete預設會把ui.item.value設為輸入框的value值 event.preventDefault(); } });
返回的資料格式一定得是json物件,也就是類似這個樣子的資料[{name:xxx,value:xxx},{name:xxx,value:xxx},{name:xxx,value:xxx}],物件資料,物件資料,物件資料,重要的事情說三遍。
所以,如果後臺使用@ResponseBody返回的json資料的話,需要轉型,
var jsonstr = JSON.stringify(result);//轉換為json字串
var jsonObj=JSON.parse(jsonstr);//轉換為json物件
availableTagsJSON = jsonObj;
然後把 物件賦值給source ,
之後就能夠正常的使用了,有時候需要不同的2個引數,也是可以的,就是lable的值和value的值不同,但是這個時候就需要禁用他的預設行為了。
// 必須阻止事件的預設行為,否則autocomplete預設會把ui.item.value設為輸入框的value值
event.preventDefault();

吶,這就完成了
