SuperMap iMobile 8C 技術文件 ——載入傾斜攝影模型
作者:博哥
北京超圖軟體股份有限公司
中國•北京
目 錄
1 概述
2 操作流程
2.1 生成配置檔案
2.1.1 使用說明
2.1.2 操作步驟
2.2 壓縮紋理
2.2.1 使用說明
2.2.2 操作步驟
2.2.3 注意事項
2.3 模型單體化
2.3.1 使用說明
2.3.2 操作步驟
2.3.3 注意事項
2.4 配置場景
2.4.1 使用說明
2.4.2 操作步驟
2.4.3 注意事項
2.5 拷貝資料到移動端
2.5.1 使用說明
2.5.2 操作步驟
1 概述
傾斜攝影技術是國際測繪遙感領域近年發展起來的一項高新技術,通過在同一飛行平臺上搭載多臺感測器,同時以垂直、傾斜等角度採集影像、獲取地面資訊。傾斜攝影模型以其大範圍、高精度、全要素記錄現實場景的優勢成為三維GIS的重要資料來源。
傾斜攝影模型資料的原始檔案是很多個碎檔案,並且資料量龐大,想要移動端載入傾斜攝影模型資料並能達到流暢的瀏覽體驗,需要經過一些處理過程。桌面產品SuperMap iDesktop 8C sp1集成了傾斜攝影模型處理的一系列工具,包括生成配置檔案、壓縮紋理、模型單體化、型別轉換等功能,滿足不同終端使用傾斜攝影模型的需求。本文件便主要介紹了通過移動端載入傾斜攝影模型資料的詳細操作步驟。
移動端使用傾斜攝影模型的主要操作過程如下:
生成配置檔案
壓縮紋理
模型單體化
配置場景
拷貝資料到移動端
2 操作流程
2.1 生成配置檔案
2.1.1 使用說明
原始傾斜攝影模型為存放在多個資料夾的多個*.osgb格式檔案,為了能在SuperMap場景中載入某個區域的多個OSGB模型檔案,使用桌面產品 SuperMap iDesktop 8C sp1 的“生成配置檔案”功能可將 *.osgb 格式的傾斜攝影模型資料生成為 *.scp 格式的模型配置檔案,該配置檔案記錄了傾斜攝影模型檔案的相對路徑、名稱、插入點位置及座標系資訊等內容。
SuperMap 通過載入 *.scp 格式的三維模型快取檔案的方式,實現了 OSGB 模型資料的直接批量載入與瀏覽。
2.1.2 操作步驟
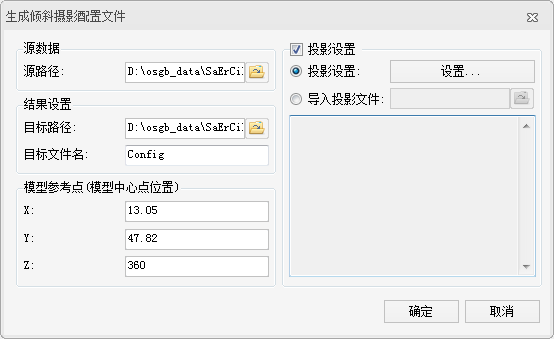
(1). 開啟SuperMap iDesktop 8C SP1產品,在“傾斜攝影”選項卡中單擊“生成配置檔案”按鈕,彈出“生成傾斜攝影配置檔案”對話方塊,如下圖所示。

(2). 在對話方塊的“源資料”處選擇OSGB模型檔案所在資料夾,生成配置檔案處理即把該資料夾下的所有 .osgb 檔案生成為一個模型快取檔案(.scp)。
(3). 在對話方塊的“結果設定”處,設定目標檔案(scp檔案)的儲存路徑和檔名,具體說明如下:
目標路徑:用於設定 *.scp 檔案儲存路徑,可單擊右側圖示按鈕,選擇檔案儲存路徑,或在文字框中直接輸入儲存路徑。目標路徑預設與源路徑一致。
目標檔名:用於設定 *.scp 快取檔案的儲存名稱,在文字框中直接輸入檔名即可。預設檔名為“config”。
(4). 在對話方塊的“模型參考點”處設定X、Y、Z值。“模型參考點”是指傾斜攝影模型的中心點位置,X代表經度,Y代表緯度,Z代表高程。預設的模型參考點為(0,0,0)。
(5). 勾選“投影設定”複選框後,可設定 *.scp 檔案的投影資訊。投影設定有以下兩種方式:
投影設定:選擇“投影設定”單選框,單擊右側“設定…”按鈕,即可在彈出的“投影設定”對話方塊中,選擇程式提供的一種的投影可設定為目標檔案的座標系。設定目標投影的具體操作,請參考“投影設定”。
匯入投影檔案:選擇“匯入投影檔案”單選框,單擊右側“選擇”圖示按鈕,在彈出的“選擇”視窗中,選擇投影資訊檔案並匯入即可,匯入後,下方文字框中會顯示所選投影檔案的座標系詳細資訊。
(6). 設定完以上引數後,單擊“確定”按鈕,即可執行 OSGB 檔案生成為配置檔案的操作。
2.2 壓縮紋理
2.2.1 使用說明
為了能在 SuperMap 場景中獲得更流暢的瀏覽體驗,使用桌面產品 SuperMap iDesktop 8C sp1 的“壓縮紋理”功能,可對原始OSGB資料進行批量壓縮,極大優化了三維場景中傾斜攝影模型的渲染效能。
2.2.2 操作步驟
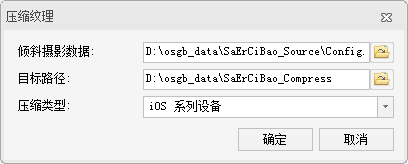
(1). 開啟SuperMap iDesktop 8C SP1 ,在“傾斜攝影”選項卡的“移動端”模組中單擊“壓縮紋理”按鈕,彈出“壓縮紋理”對話方塊,如下圖所示。

(2). 在對話方塊的“傾斜攝影資料”處填入傾斜攝影模型配置檔案(即上一步所生成的*.scp)檔案)存放路徑,單擊右側圖示按鈕選擇檔案路徑,或在文字框中直接輸入。
(3). 在對話方塊的“目標路徑”處填入經壓縮處理後目標檔案存放路徑,單擊右側圖示按鈕選擇檔案路徑,或在文字框中直接輸入。
(4). 在對話方塊的“壓縮型別”處根據使用裝置型別下拉選擇相應選項。蘋果裝置選擇“iOS系列裝置”,安卓裝置選擇“Android系列裝置”。
(5). 設定完以上引數後,單擊“確定”按鈕,即可壓縮紋理操作。等待壓縮完成,結果資料存放於目標資料夾中。
2.2.3 注意事項
“壓縮紋理”為PC端和移動端使用分別提供了此功能,請按實際需求選擇。
2.3 模型單體化
2.3.1 使用說明
資料準備:準備一份用於模型單體化處理的向量面數據集,該面資料集為傾斜攝影模型對應的二維向量底面,並儲存在檔案型資料來源(副檔名為*.udb)中;
使用桌面產品 SuperMap iDesktop 8C sp1,通過“模型單體化”工具對壓縮過的OSGB資料進行批量單體化處理,處理完成後,可以在移動端中進行選中高亮顯示模型操作。
2.3.2 操作步驟
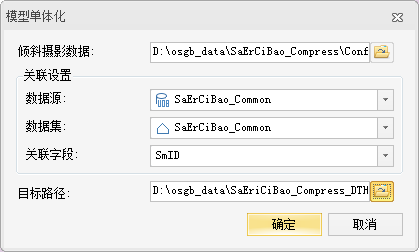
(1). 在SuperMap iDesktop 8C SP1 的“工作空間管理器”處開啟用於單體化處理的二維向量面數據,“傾斜攝影”選項卡中的“模型單體化”工具將被啟用,點選該工具開啟“模型單體化”對話方塊,如下圖所示。

(2). 在對話方塊的“傾斜攝影資料”處填入傾斜攝影模型配置檔案(即上一步壓縮紋理處理生成結果資料夾下的*.scp檔案)存放路徑,單擊右側圖示按鈕選擇檔案路徑,或在文字框中直接輸入。
(3). 在對話方塊的“關聯設定”處可設定向量面數據所在的資料來源、資料集和關聯欄位,具體說明如下:
資料來源:與傾斜攝影模型匹配的向量面數據所在的資料來源。預設為當前工作空間所開啟的資料來源。
資料集:與傾斜攝影模型匹配的向量面數據所在的資料集。
(4). 在對話方塊的“目標路徑”處填入經單體化處理後目標檔案存放路徑,單擊右側圖示按鈕選擇檔案路徑,或在文字框中直接輸入。
(5). 設定完以上引數後,單擊“確定”按鈕,即可模型單體化操作。
2.3.3 注意事項
“模型單體化”為移動端和WebGL客戶端使用分別提供了此功能,請按實際需求選擇。
2.4 配置場景
2.4.1 使用說明
使用桌面產品 SuperMap iDesktop 8C sp1配置場景並儲存工作空間,該工作空間待終端裝置後續使用。
2.4.2 操作步驟
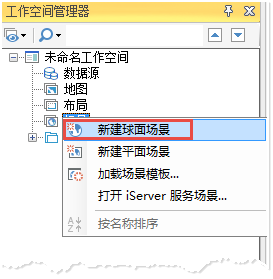
(1). 在SuperMap iDesktop 8C sp1桌面產品的 “工作空間管理器”中,在新的工作空間下選擇“場景”,右鍵“新建球面場景”。

(2). 載入.scp快取檔案:
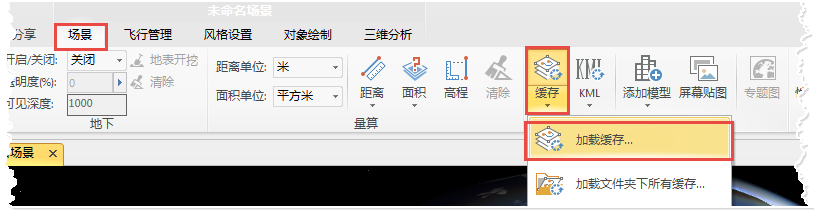
方法一:選擇“場景”選項卡,點選資料欄中的“快取”,下拉點選“載入快取”來選擇scp檔案;

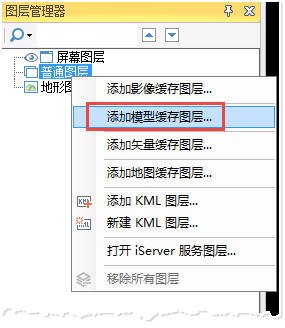
方法二:“圖層管理器”下選中“普通圖層”,右鍵點選“新增模型快取圖層”,選擇scp檔案。

(3). 定位傾斜攝影模型位置:在“圖層管理器”中雙擊該載入的快取圖層,即可定位到該圖層資料位置,並調整至合適的視角。
(4). 儲存場景:在“開始”選項卡中點選“儲存”或鍵盤點選“Ctrl+S”,注意場景名稱保持與其所在資料夾的名稱一致,以便移動裝置app自動識別場景名稱。

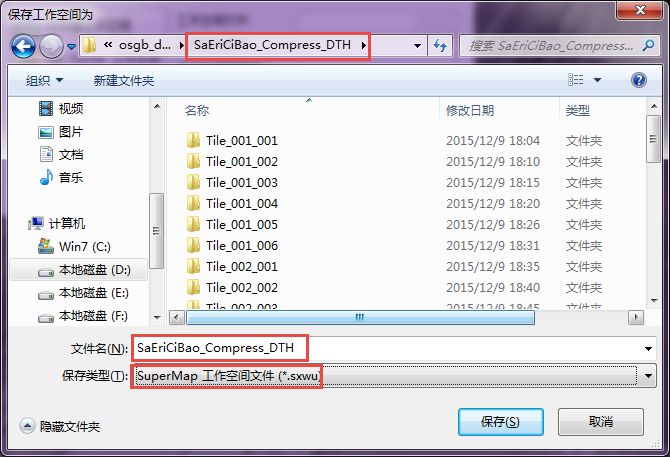
(5). 儲存工作空間:
輸入工作空間名,注意工作空間名應與所在資料夾的名稱保持一致;
選擇“*.sxwu”型別;

2.4.3 注意事項
儲存場景與工作空間時,場景名稱、工作空間名稱與所在資料夾的名稱相同,以便app自動識別場景名稱;
2.5 拷貝資料到移動端
2.5.1 使用說明
此前,我們在桌面產品中已準備好用於顯示在移動端的場景資料和工作空間,接下來只需將此資料夾拷貝到移動裝置中,詳細操作步驟如下。
2.5.2 操作步驟
(1). Android裝置連線到電腦,將工作空間資料夾直接拷貝到Android裝置的“/sdcard/SuperMap/data”資料夾下;
(2). 重啟應用,在Android裝置的本地場景中可以檢視到拷貝的場景。

相關推薦
SuperMap iMobile 8C 技術文件 ——載入傾斜攝影模型
作者:博哥 北京超圖軟體股份有限公司 中國•北京 目 錄 1 概述 2 操作流程 2.1 生成配置檔案 2.1.1 使用說明 2.1.2 操作步驟 2.2 壓縮紋理 2.2
Cesium載入傾斜攝影模型,cors跨域的問題No 'Access-Control-Allow-Origin' header is present on the requested resource
用Cesium載入傾斜攝影模型時,會存在cors跨域的問題,報No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:
DL動態載入框架技術文件
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
64.文件載入內存進行多線程以及根據索引文件進行多線程索引
lose 線程id 路徑 i++ size 讀取文件 獲取字符串 pst 測試 一.文件載入內存進行多線程檢索 獲取並定義行數以及定義索引和文本的路徑 1 char path[256] = "kaifangX.txt"; 2 char indexpath[256] =
JS/JQuery 文件載入完成
1. $(function(){...}); 文件樹載入完執行的方法;(注意:不包括圖片、css、js等檔案); 一個頁面中可以有多個$(function(){...}); 方法; 兩種寫法: //第一種 $(document).ready(function(){
技術文件寫作
科技文排版技巧 目錄 一 段落格式的設定... 2 二.設定標題... 3 三 利用“導航”選項,對論文進行快速定位(建立在3的基礎上)... 4 四.插入“分頁符”和“分節符”. 5 五.頁碼的設定... 6 六自動
Android官方技術文件翻譯——清單合併
本文譯自Android官方技術文件《Manifest Merger》,原文地址:http://tools.android.com/tech-docs/new-build-system/user-guide/manifest-merger。 翻譯不易,轉載請註明CSDN部落格上的出處: htt
Java web 專案技術文件目錄結構
近期專案比較忙,沒有更新文章,現在到了專案收尾階段,正好在準備技術文件,所以把這個技術文件的目錄和大家共享一下。 下面目錄是我在參考了幾個專案文件後自己總結出來的,每個章節之間不是遞進關係(如四是對三的進一步詳細描述)就是並列關係(如果4.4.1 和 4.4.2),整個目錄內容如下: [Ja
如何撰寫技術文件
原文來自 What nobody tells you about documentation,本文是本人整理翻譯而成。 關於如何寫好一個完善的軟體文件,這裡應當是有四要素,而不是一個。它們分別是:教程,操作指南,說明和技術參考。它們代表四種不同的目的和功能,並且需要四種不同的方法來建立它們
【Unity3D技術文件翻譯】第1.6篇 使用 AssetBundle Manager
上一章:【Unity3D技術文件翻譯】第1.5篇 使用 AssetBundles 本章原文所在章節:【Unity Manual】→【Working in Unity】→【Advanced Development】→【AssetBundles】→【AssetBundle Manager】 As
html文件載入順序簡單理解
html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <scrip
做一個像Keras線上技術文件(Sphinx + GitHub + Read the Docs)
之前看到Keras的中文文件十分心動也想自己做一個,最終被我做成了。這裡寫一下製作流程。 製作效果感覺還是不錯的 連結:https://opencv-learning.readthedocs.io/zh_CN/latest/index.html 首先,安裝一下Sphin
JavaScript js文件載入事件,以及jquery載入事件
<script> //js文件載入完成的事件 /* * 會被後面的window.onload覆蓋,該處不會在頁面上彈出 111 */ window.onload = function(){ alert("window.on
監控頁面後退前進,瀏覽器文件載入事件之pageshow、pagehide
https://www.cnblogs.com/milo-wjh/p/6811868.html http://www.runoob.com/jsref/event-onpageshow.html onpageshow 事件 事件物件 例項 在使用者瀏覽網頁時觸發 Jav
document ready和onload的區別——JavaScript文件載入完成事件
頁面載入完成有兩種事件,一是ready,表示文件結構已經載入完成(不包含圖片等非文字媒體檔案),二是onload,指示頁面包含圖片等檔案在內的所有元素都載入完成。(可以說:ready 在onload 前載入!!!)我的理解: 一般樣式控制的,比如圖片大小控制放在onload 裡
Android官方技術文件翻譯——Gradle 外掛使用者指南(1-3)
不知道是什麼網路問題,上午一直髮不了部落格,其他頁面基本正常,就是在寫部落格這裡,每次開啟都是響應超時。剛才用了VPN,順便試了一下,居然可以編輯。想是CDN之類的問題吧。 這次翻譯的是Gradle 外掛使用者指南,也就是Gradle上的Android外掛的官方文件。文件很
看懂英文技術文件,每天只需要10分鐘做這件事…
程式設計師這個行業是很特殊的。之所以說特殊,就是因為它所有的技術大多來自歐美,所以最主流,最新鮮
教大家看官方技術文件(一)- Spring MVC
每當學習一門新技術時候,大部分人直接就是百度Bing搜尋,借鑑別人的部落格例子等。我也是一樣,但是我經常想,這些牛人的例子如何寫出來的,如何深入擴充套件其它功能等等。所以,我會做多一步,就是挖掘官方文件。 本文例子的軟體環境: IntelliJ
VS2017除錯斷點打不上,還沒有為該文件載入任何符號
附加程序到iis打斷點時,斷點命不中,報還沒有為該文件載入任何符號,後來釋出方式由Release改為Debug後解決。Debug與Release的區別:https://www.cnblogs.com/t
Xamarin技術文件------VS多平臺開發
此技術業餘時間研究,僅供大家學習參考,不涉及深入研究,有一定開發基礎的人員,應該都能較快上手。 一、簡介 Xamarin始創於2011年,旨在使移動開發變得難以置信地迅捷和簡單。Xamarin的產品簡化了針對多種平臺的應用開發,包括iOS、Android、Windows Phone和Mac A
