Vue如何設定跨域,當年在跨域踩過的那些坑
最近在學習Vue+element搭建一個後臺管理專案。在實現跨域開發時踩過的那些坑。
1、開發環境下,如何做好跨域配置
首先跨域我們要配置的檔案有:config下的index.js
dev: {
proxyTable: {
'/api': {
target:'http://10.1.5.11:8080/',//設定你呼叫的介面域名和埠號
changeOrigin:true, //跨域
pathRewrite:
'^/api':'/' //這裡理解成用‘/api’代替target裡面的地址,
後面元件中我們掉介面時直接用api代替
比如我要呼叫'http://10.1.5.11:8080/xxx/duty?time=2017-07-07 14:57:22',
直接寫‘/api/xxx/duty?time=2017-07-0714:57:22’即可
在開發環境顯示地址:http://localhost:9600//api/xxx/duty?time=2017-07-07 14:57:22
} }
config/dev.env.js:
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',//開發環境
API_HOST:"/api/"
})
跨域成功,但是這只是開發環境(dev)中解決了跨域問題,生產環境中真正部署到伺服器上如果是非同源還是存在跨域問題,
如我們部署的伺服器埠是3001,需要前後端聯調,第一步前端我們可以分生產production和開發development兩種環境分別測試,
在config/dev.env.js和prod.env.js裡也就是開發/生產環境下分別配置一下請求的地址API_HOST,開發環境中我們用上面配置的代理地址api,
生產環境下用正常的介面地址,所以這樣配置,分別在config/dev.env.js和prod.env.js兩個檔案中進行以下配置。
生產環境配置:prod.env.js
module.exports = {
NODE_ENV: '"development"',
BASE_API: '"http://localhost:9800/"',
API_HOST: "/api/",
APP_ORIGIN: '"http://localhost:9800"'
}
注意:APP_ORIGIN要配置為你的環境地址,如果地址沒有配置正確,無法實現跨域
當然不管是開發還是生產環境都可以直接請求http://10.1.5.11:8080//。配置好之後測試時程式會自動判斷當前是開發還是生產環境,然後自動匹配API_HOST,
我們在任何元件裡都能用process.env.API_HOST來使用地址如:
instance.post(process.env.API_HOST+'user/login', this.form)- 1
然後第二步後端伺服器配置一下cros跨域即可,就是access-control-allow-origin:*允許所有訪問的意思。
綜上:開發的環境下我們前端可以自己配置個proxy代理就能跨域了,真正的生產環境下還需要後端的配合的。
某大神說:此方法ie9及以下不好使,如果需要相容,最好的辦法是後端在伺服器埠加個代理,效果類似開發時webpack的代理。
- axios傳送get post請求問題
傳送post請求時一般都要設定Content-Type,傳送內容的型別,application/json指傳送json物件但是要提前JSON.stringify()一下。application/xxxx-form指傳送? - a=b&c=d格式,可以用qs.stringify()的方法格式化一下,qs在安裝axios後會自動安裝,只需要元件裡import一下即可。
const postData=JSON.stringify(this.formCustomer);
'Content-Type':'application/json'}
const postData=Qs.stringify(this.formCustomer);//過濾成?&=格式
'Content-Type':'application/xxxx-form'}- 攔截器的使用 當我們訪問某個地址頁面時,有時會要求我們重新登入後再訪問該頁面,也就是身份認證失效了,如token丟失了。或者是token依然存在本地,
- 但是卻失效了,所以單單判斷本地有沒有token值不能解決問題。此時請求時伺服器返回的是401錯誤,授權出錯。也就是沒有權利訪問該頁面。
- 我們可以在傳送所有請求之前和操作伺服器響應資料之前對這種情況過濾。
// http request 請求攔截器,有token值則配置上token值
axios.interceptors.request.use(
config => {
if (token) { // 每次傳送請求之前判斷是否存在token,如果存在,則統一在http請求的header都加上token,不用每次請求都手動添加了
config.headers.Authorization = token;
}
return config;
},
err => {
return Promise.reject(err);
});
// http response 伺服器響應攔截器,這裡攔截401錯誤,並重新跳入登頁重新獲取token
axios.interceptors.response.use(
response => {
return response;
},
error => {
if (error.response) {
switch (error.response.status) {
case 401:
// 這裡寫清除token的程式碼
router.replace({
path: 'login',
query: {redirect: router.currentRoute.fullPath} //登入成功後跳入瀏覽的當前頁面
})
}
}
return Promise.reject(error.response.data)
});至此跨域設定成功,不過雖然設定成功了,不過還有幾個坑是大家比較沒有注意的,就是關於Post的時候如果沒有傳遞引數,會有Options報錯,
這個可能是Vue裡面的一個問題,反正我的都有引數傳遞,所以這個問題基本不大。
不過如果出現類似http status 400 ,401 ,405等情況,這個不是跨域設定不成功,很可能是你傳遞的引數或者Http裡面的一些格式的問題。
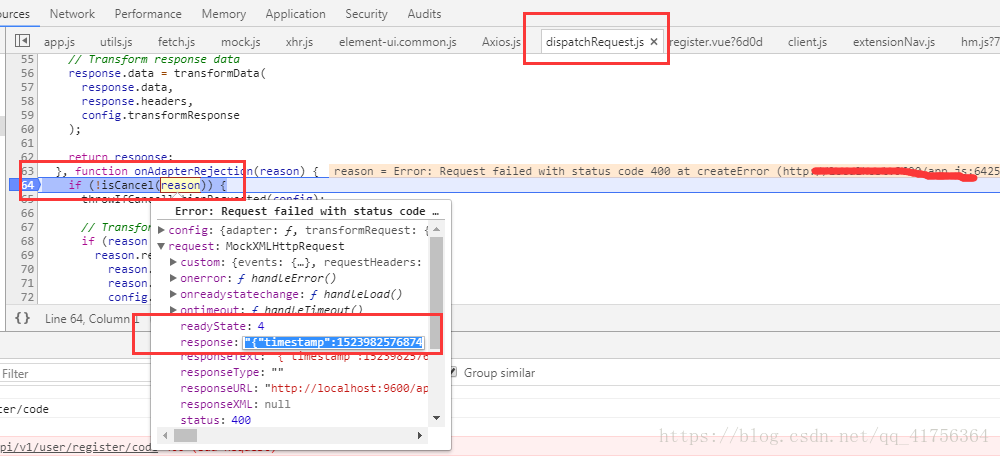
下圖是本人在Vue中踩過的一個坑:
這個是由於傳遞的HTTP引數格式有問題,本人查找了好久終於發現問題所在,原來是介面要求傳遞的引數封裝body,由於初次接觸,本人使用了params傳遞,造成requestbody為null。在傳遞引數是使用config.data即可成功傳輸。具體的請求報錯資訊本人從這裡找到,最後終於解決掉:{"timestamp":1523978119930,"status":400,"error":"Bad Request","exception":"org.springframework.http.converter.HttpMessageNotReadableException","message":"Required request body is missing:
參考具體的Http狀態解決問題:
http含義:
http 200:-檔案被正常的訪問
http 302:臨時重定向
HTTP錯誤列表
HTTP 400 - 請求無效
HTTP 401.1 - 未授權:登入失敗
HTTP 401.2 - 未授權:伺服器配置問題導致登入失敗
HTTP 401.3 - ACL 禁止訪問資源
HTTP 401.4 - 未授權:授權被篩選器拒絕
HTTP 401.5 - 未授權:ISAPI 或 CGI 授權失敗
HTTP 403 - 禁止訪問
HTTP 403 - 對 Internet 服務管理器 (HTML) 的訪問僅限於 Localhost
HTTP 403.1 禁止訪問:禁止可執行訪問
HTTP 403.2 - 禁止訪問:禁止讀訪問
HTTP 403.3 - 禁止訪問:禁止寫訪問
HTTP 403.4 - 禁止訪問:要求 SSL
HTTP 403.5 - 禁止訪問:要求 SSL 128
HTTP 403.6 - 禁止訪問:IP 地址被拒絕
HTTP 403.7 - 禁止訪問:要求客戶證書
HTTP 403.8 - 禁止訪問:禁止站點訪問
HTTP 403.9 - 禁止訪問:連線的使用者過多
HTTP 403.10 - 禁止訪問:配置無效
HTTP 403.11 - 禁止訪問:密碼更改
HTTP 403.12 - 禁止訪問:對映器拒絕訪問
HTTP 403.13 - 禁止訪問:客戶證書已被吊銷
HTTP 403.15 - 禁止訪問:客戶訪問許可過多
HTTP 403.16 - 禁止訪問:客戶證書不可信或者無效
HTTP 403.17 - 禁止訪問:客戶證書已經到期或者尚未生效
HTTP 404.1 - 無法找到 Web 站點
HTTP 404 - 無法找到檔案
HTTP 405 - 資源被禁止
HTTP 406 - 無法接受
HTTP 407 - 要求代理身份驗證
HTTP 410 - 永遠不可用
HTTP 412 - 先決條件失敗
HTTP 414 - 請求 - URI 太長
HTTP 500 - 內部伺服器錯誤
HTTP 500.100 - 內部伺服器錯誤 - ASP 錯誤
HTTP 500-11 伺服器關閉
HTTP 500-12 應用程式重新啟動
HTTP 500-13 - 伺服器太忙
HTTP 500-14 - 應用程式無效
HTTP 500-15 - 不允許請求 global.asa
Error 501 - 未實現
HTTP 502 - 閘道器錯誤
錯誤碼與狀態碼
近來總有朋友諮詢cPanel的Awstats中“HTTP錯誤碼(HTTP Error codes)”的含義,以及是否需要關注和處理。
關於Awstats請檢視《CP How-To:如何使用cPanel檢視站點統計資料(awstats)》
文章地址:
其實這是一個誤會,在這裡它應該是“HTTP狀態碼(HTTP Status codes)”。
OK,既然是狀態碼,那麼就可能有正確和錯誤兩種狀態了(至少不全是錯誤了,大大的鬆口氣吧)。那麼這些程式碼都代表什麼含義呢?到底哪些是錯誤狀態,哪些是正確狀態呢?不要急,下邊我冒充內行為大家做一個簡單的介紹。
HTTP與Status codes
HTTP可能大家都熟悉,就是超文字傳輸協議。瀏覽器通過HTTP與WEB Server通訊(也有一些其它軟體比如IM使用HTTP協議傳遞資料),把我們的請求(HTTP Request)傳遞給伺服器,伺服器響應這個請求,返回應答(HTTP Response)以及我們需要的資料。大致就是這個樣子了。
如果我們請求啥,伺服器就返回啥,是乎就不需要HTTP Status codes了。但是事情往往不是那麼簡單。比如我們請求一個網頁頁面,可是伺服器不存在這個頁面,或者這個頁面被轉移到其它地方,或者伺服器禁止我們檢視這個頁面等等,所以為了便於瀏覽器處理這些正確與不正確的情況,HTTP用Status codes來表示請求(HTTP Request)在伺服器端被處理的情況。Status codes通過應答(HTTP Response)返回給瀏覽器,瀏覽器根據這個作相應的處理。
HTTP Status codes的分類
既然有正確和錯誤的狀態,HTTP定義兩大類狀態碼是不是就可以了?人家制訂協議的可是專家(不象我是冒充的),想得比我們要周全,要長遠。HTTP 1.1中定義了5大類Status codes,分別是:
Informational
意義:資訊
範圍:1XX
Successful
意義:成功
範圍:2XX
Redirection
意義:重定向
範圍:3XX
Client Error
意義:客戶端錯誤
範圍:4XX
Server Error
意義:伺服器錯誤
範圍:5XX
您看看人家想得多周到啊,真專家就是真專家。
常見HTTP Status codes簡介
下面簡單介紹一下我們經常碰到的HTTP Status codes。
也許是我孤陋寡聞,常遇到的HTTP Status codes就那麼幾個,見笑啦。
Successful
200 - OK:OK
這個是最常見的啦(也許我們不會直接看到,但是如果您使用一些抓包工具,大多數http應答中都有這個)。意義很簡單,就是說伺服器收到並理解客戶端的請求而且正常處理了。
206 - Partial Content:部分內容。
這個也經常發生。很容易讓大家發懵。
通俗點說就是如果客戶端請求文件(影象,文字,聲音等等)的部分內容,伺服器正常處理,那麼就返回206。大致意思就是它請求的時候,除了指定請求的內容,還指定了偏移量以及長度。
部分內容,沒搞錯吧?呵呵沒搞錯,現在很多瀏覽器以及軟體支援斷點續傳就是靠這個的。呵呵,以後看到206不要怕了。
Redirection
301 - Moved Permanently:永久移動。
這個狀態碼是指客戶端要請求的資源已經被永久的轉移到一個新的地方了。這個應答(HTTP Response)裡邊同時包含了資源的新地址。它告訴客戶端,如果下次還想要這個資源,那麼就用新的地址去取。
302 Found:臨時重定向。
這個狀態碼是指客戶端要請求的資源臨時放到一個新地方了。同樣,應答中也包含了資源的新地址。
307 - Temporary Redirect:臨時重定向。(如果不去實現協議或者做相關開發,我們大致理解它很302差不多就可以啦)
Client Error
400 - Bad Request:錯誤請求
就是請求的語法錯誤,伺服器無法理解。
401 – Unauthorized:未授權
當伺服器返回401 Code,就是告訴說客戶端訪問指定資源以前,必須通過伺服器的授權。
403 – Forbidden:禁止訪問
就是不允許訪問某些資源。
404 - Not Found:找不到
找不到客戶端請求的內容
Server Error
500 - Internal Server Error
伺服器內部錯誤。
結束語
越寫越懶,所以就簡簡單單寫這麼多啦。沒有啥大用處。如果能消除一兩位關於這方面朋友的疑慮,就足以令我欣慰了。既然之前都說過是冒充內行,所以有錯漏之處在所難免,還望大家不吝賜教。
需要深入研究這方面內容的朋友,千萬不要看這篇文章,以免被此文誤導。請學習官方的協議內容。
官方的資料地址:
http error codes
400 invalid syntax. 語法問題
401 access denied. 訪問拒絕
402 payment required. 必須完整
403 request forbidden. 請求被禁止
404 object not found. 物件沒有找到
405 method is not allowed. 方法不允許
406 no resp acceptable to client found. 客戶端沒有響應
407 proxy authentication required. 代理需要驗證
408 server timed out waiting for request. 等等請求時伺服器斷開連線
409 user should resubmit with more info. 有衝突使用者應該進行檢查
410 resource is no l available. 資源不可用
411 server refused to accept request without a length. 伺服器拒絕接受沒有長度的請求
412 prec given in request failed. 放棄請求失敗的條件
413 request entity was too large. 請求太大
414 request uniform resource identifier (uri) too long. 請求的uri 太長
415 unsupported media type. 不支援media型別
449 retry after doing the appropriate action. 在作了適當動作後重試
500 internal server error. 伺服器內部錯誤
501 server does not support the functi required to fulfill the request. 伺服器不支援請求的功能
502 error resp received from gateway. 從閘道器收到錯誤應答
503 temporarily overloaded. 過載
504 timed out waiting for gateway. 等待閘道器時請求斷開
505 http version not supported. 不支援http的版本
http status codes returned by servers on the internet.
從internet返回的http status程式碼(http 狀態字)
http_status_continue (100)
the request can be continued.
請求不能被繼續
http_status_switch_protocols (101)
the server has switched protocols in an upgrade header.
通過新的header伺服器的協議被轉換了
http_status_ok (200)
the request completed successfully.
請求成功的完成
http_status_created (201)
the request has been fulfilled and resulted in the creation of a new resource.
通過新的資源請求已經被完成
http_status_accepted (202)
the request has been accepted for processing, but the processing has not been completed.
請求已經被接受處理,但是處理還沒有完成
http_status_partial (203)
the returned meta information in the entity-header is not the definitive set available from the origin server.
從伺服器返回的在entity-header中的meta資訊是無效的
http_status_no_content (204)
the server has fulfilled the request, but there is no new information to send back.
伺服器實現了請求,但是沒有返回資訊
http_status_reset_content (205)
the request has been completed, and the client program should reset the document view that caused the request to be sent to allow the user to easily initiate another input action.
請求已經被完成,並且web程式(客戶端程式瀏覽器程式)已經重置了文件檢視目錄(c
http_status_partial_content (206)
the server has fulfilled the partial get request for the resource.
伺服器已經為資源完成了部分get請求
http_status_ambiguous (300)
the server couldn't decide what to return.
伺服器不能判定返回什麼
http_status_moved (301)
the requested resource has been assigned to a new permanent uri (uniform resource identifier), and any future references to this resource should be d using of the returned uris.
被請求的資源已經被分配給新的uri,並且以後引用時都使用這個uris資源。
http_status_redirect (302)
the requested resource resides temporarily under a different uri (uniform resource identifier).
請求的資源臨時在不同的uri下
http_status_redirect_method (303)
the resp to the request can be found under a different uri (uniform resource identifier) and should be retrieved using a get http verb on that resource.
請求的資源不能在不同的uri下找到,並且從新使用get http在伺服器上從新檢索
http_status_not_modified (304)
the requested resource has not been modified.
請求的資源沒有被改變
http_status_use_proxy (305)
the requested resource must be accessed through the proxy given by the location field.
請求的資源必須通過特定的代理獲得
http_status_redirect_keep_verb (307)
the redirected request keeps the same http verb. http/1.1 behavīor.
從定位請求,
http_status_bad_request (400)
the request could not be processed by the server due to invalid syntax.
因為語法不能被伺服器處理
http_status_denied (401)
the requested resource requires user authentication.
請求資源命令必須被驗證(拒絕訪問)
http_status_payment_req (402)
not currently implemented in the http protocol.
沒有完全實現http協議
http_status_forbidden (403)
the server understood the request, but is refusing to fulfill it.
伺服器理解了請求,但是拒絕完成他
http_status_not_found (404)
the server has not found anything matching the requested uri (uniform resource identifier).
沒有找到任何被指定的uri
http_status_bad_method (405)
the http verb used is not allowed.
http動作不被允許
http_status_none_acceptable (406)
no resp acceptable to the client were found.
應答沒有被客戶接受
http_status_proxy_auth_req (407)
proxy authentication required.
代理必須被驗證
http_status_request_timeout (408)
the server timed out waiting for the request.
伺服器在等待請求時中止了
http_status_conflict (409)
the request could not be completed due to a c with the current state of the resource. the user should resubmit with more information.
請求不能被完成,問題是資源衝突。使用者應該進行調整
http_status_gone (410)
the requested resource is no l available at the server, and no forwarding address is known.
請求的資源在伺服器上不再可用,而且沒有轉發地址
http_status_length_required (411)
the server refuses to accept the request without a defined c length.
伺服器拒絕接受沒有定義目錄大小的請求
http_status_precond_failed (412)
the prec given in or more of the request header fields evaluated to false when it was tested on the server.
當在伺服器上測試請求標頭檔案放棄一個或者多個請求的條件
http_status_request_too_large (413)
the server is refusing to process a request because the request entity is larger than the server is willing or able to process.
伺服器拒絕處理請求,原因是請求的大小超過伺服器能夠處理的大小
http_status_uri_too_long (414)
the server is refusing to service the request because the request uri (uniform resource identifier) is l than the server is willing to interpret.
伺服器拒絕服務,原因是請求的uri超過了伺服器能夠揭示的長度
http_status_unsupported_media (415)
the server is refusing to service the request because the entity of the request is in a format not supported by the requested resource for the requested method.
伺服器拒絕服務,原因是請求格式不被支援
http_status_retry_with (449)
the request should be retried after doing the appropriate action.
在作了適當的動作後請求被重試
http_status_server_error (500)
the server encountered an unexpected c that prevented it from fulfilling the request.
伺服器遇到請求失敗意外
http_status_not_supported (501)
the server does not support the functi required to fulfill the request.
伺服器不支援必須完成請求的功能
http_status_bad_gateway (502)
the server, while acting as a gateway or proxy, received an invalid resp from the upstream server it accessed in attempting to fulfill the request.
伺服器當作為閘道器或代理時,從上行伺服器接受的響應請求失敗
http_status_service_unavail (503)
the service is temporarily overloaded.
伺服器負載
http_status_gateway_timeout (504)
the request was timed out waiting for a gateway.
等待閘道器時請求斷開,沒有響應
http_status_version_not_sup (505)
the server does not support, or refuses to support, the http protocol version that was used in the request message.
伺服器不支援或者拒絕支援正在使用請求的http協議的版本
相關推薦
那些年,在nodejs上踩過的坑(一)
自己寫nodejs也有一段時間,踩過很多坑(而且大部分是自己給自己埋),也見過很多別人踩過的坑,原因其實也很簡單,要麼是對這個知識點理解不夠深入,要麼就是編碼的習慣不好。這段響應朋春大牛的號召,打算陸陸續續整理下這些坑,算是給自己一個備忘,同時也希望能對大家有所幫助。 1.
那些年,在nodejs上踩過的坑
原文:http://cnodejs.org/topic/4fc7789a8be5d070121141cd ----------------------------------------------------------- 自己寫nodejs也有一段時間,踩過很多坑(而
學深度學習,出現記憶體洩露,給筆記本裝雙系統,裝ubuntu系統踩過的坑!!!
用的電腦是筆記本,剛開始是在筆記本上裝虛擬機器,執行一個mnist卷積神經網路根本跑不動,出現了記憶體洩露!!! 開始裝ubuntu14.0,結果出現各種問題,主要是14.0的庫很少,導致安裝軟體需要原始碼安裝,很是麻煩,最後重灌了幾遍14.0還是不能使用。想著之前在win
《創業維艱之五》如何學習不要臉,程序員創業四年,回頭數數踩過的坑!
框架 中國 開始 設計 存儲 主程 前端 自己的 分享圖片 起初,只是因為一個美好的願望 我發誓我起初只是想安安靜靜的做一個產品,一個能滿足客戶需求,能讓自己用起來爽的產品;作為一個程序員和產品經理這是我的初心(5年java,3年產品經理) 組建團隊的過程其實也不容易,因為
Vue如何設定跨域,當年在跨域踩過的那些坑
最近在學習Vue+element搭建一個後臺管理專案。在實現跨域開發時踩過的那些坑。 1、開發環境下,如何做好跨域配置 首先跨域我們要配置的檔案有:config下的index.js dev: { proxyTable:
java設定響應頭,解決跨域訪問限制
public class testFilter implements Filter { public void doFilter(ServletRequest request, ServletResponse resp, FilterChain chain)
springboot-整合Vue,跨域,cookie跨域,session共享demo
springboot-整合Vue,跨域,cookie跨域,session共享demo 文章目錄 springboot-整合Vue,跨域,cookie跨域,session共享demo 問題及概念: 1.跨域
javascript跨域:什麼是跨域,如何跨域(轉載自小鬍子哥)
---恢復內容開始--- 無數次看到:Origin null is not allowed by Access-Control-Allow-Origin , 網路沒有讓你絕望,但是或許會讓你蛋疼,因為你找了半天沒看到一個比較實用的解決方案,亦或者水平不夠,別人寫的東西累贅沒看懂,抑或是。。。
關於跨域,以及跨域的幾種方式
轉載:https://www.cnblogs.com/chenshishuo/p/4919224.html首先我們來想一想 為什麼會有跨域這個名詞的出現呢? 跨域又是什麼呢?為何要跨域? 瀏覽器的同
前端,什麼是跨域,及跨域常見的解決方案(簡講)
一、認識跨域 1、同源 符合”協議+域名+埠”三者相同,就是同源 2、同源策略 同源策略,其初衷是為了瀏覽器的安全性,通過以下三種限制,保證瀏覽器不易受到XSS、CSFR等攻擊。 Cookie、LocalStorage 和 IndexDB 無
OneExerciseOne創建一個類,它包含一個int域,一個char域,他們都沒有初始化,驗證Java執行了默認初始化
system println 驗證 初始化 容易 沒有 調用 消息 說明 在學習《Thinking In java》時,遇到Chapter 2的Exercise 1,問題是這麽說的“/**創建一個類,它包含一個int域,一個char域,他們都沒有初始化,將他們的值打印出來,
vue設定路由title,實現在vue路由發生變化的時候,相應的頁面title隨之變化
最近用vue來做一個專案,到結尾的時候發現一個問題:不管開的是哪個元件的路由地址,網頁的title都是index.html裡面的title。下面總結一下解決的辦法: 原先我使用的是document.title =to.meta.title來改變網頁標題。 大家都知道使用Vue框架開發的應用是個單頁面應用,裡
使用Vue.js過程中,踩過的坑
最近學習了目前比較流行的前端框架——Vue.js。在使用的過程中,踩了一些坑,記錄在此。 1. 自定義的元件在使用時的命名 Vue.js中,可以將一些共通功能提取出來,做成一些通用的元件來使用。 在使用元件時,要注意元件的命名。 比如,
總結Idea環境,吐血踩過的坑
你在 搜索 app 服務器 tomcat 點擊 path 詭異 服務 1)首先是JDK環境安裝,這一步千萬要出錯,我就是配錯了CLASSPATH導致了很詭異的問題。可能結果:就是RUN到tomcat不報錯,但是有404錯誤。 2)然後是IDEA安裝,這裏要十分註意如果你選擇
前端開發工具Brackets介紹,安裝及安裝Emme插件時踩過的坑
module 文件 不想 現在 div 當前 user 沒有 -s 對於前端開發的園友來說有可能IDE工具有很多,層次不窮,還有每個人的喜好及習慣也不一樣,因為我是一名後端開發的.Net程序員,但是大家都知道,現在都提倡什麽全棧工程師,所以也得會點前端開發,所以我對於
微信小程序開發過程中踩過的坑集合,沒有解決不了的錯誤,只有踩不完的坑
pac 清除 bind ren 透明 .json 配置 reac 之間 微信小程序開發過程中踩過的坑,包含很多小程序開發細節,有些可能你也踩過。。。1、height:auto; 失效,必須指定 image 的高度為具體數值,不然高度為0。2、真機和模擬器的問題總結 inp
踩過的坑:InteliIJ IDEA 打開的項目突然左側目錄結構消失了,如何處理?
沒有 neu ima remove img int info 比較 隱藏 p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px ".PingFang SC"; color: #454545 } p.p2 { margin:
php7連接 sqlserver踩過的坑,could not find driver解決方式
無法使用 應該 pre could xxxxx xxxx drive In bubuko 最近把環境升級為php7發現在連接sqlser的時候無法使用驅動了 頁面錯誤 後來查看文檔發現:php7應該采用Server=xxxx;DataBase=xxxxx 解決方式: D
我在機器學習踩過的坑,現在告訴你怎麽跳過去
表示 alt 這樣的 就是 學習者 又是 路徑 com weixin 我在機器學習踩過的坑,現在告訴你怎麽跳過去 https://mp.weixin.qq.com/s/ko3WtQqilQ-7-H9vRZHdlg 大家好,我是為人造的智能操碎了心的智能禪師。 最
python與C,在寫程序時踩過的坑!
dex 自動 臨時 字符串 ict 不同 size 初始化 存儲 1. python與C有很多相似之處, 其一就是指針的大量應用, 因此在使用臨時變量保存數據, 並將臨時變量傳遞給其他變量時需要創建內存; 例如,在C中, char *temp 每次獲取到不同的