第三方賬號登陸-sina微博_PC篇
整個的流程圖跟前一篇介紹QQ的一致。那我們就直接看下具體的實現流程跟步驟。
第一步:
完善個人資訊,需要身份驗證,身份證正反面拍照等等。完善後點選微連結。會出現下圖所示介面。
點選開始接入,會出現下圖所示介面:
驗證環節跟QQ的驗證一樣, 除此之外還提供了一個檔案下載到根目錄的驗證方式,以前QQ也有,現在不用了。
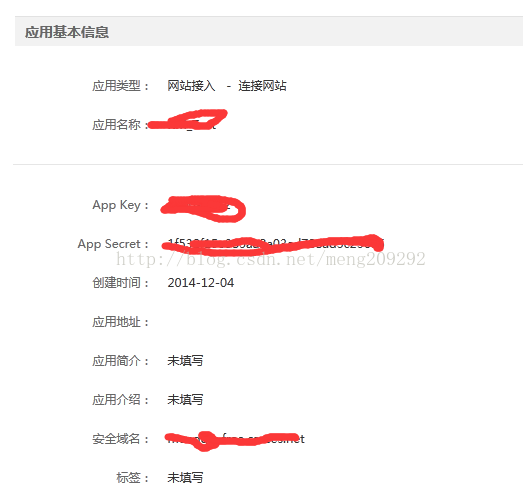
完成驗證 會跳轉到下圖所示介面:
這裡我們會獲得一個APP Key和相關資訊。
第二步:編寫程式碼,直接上碼。
<!doctype html> <html xmlns:wb="http://open.weibo.com/wb"> <head> <meta charset="utf-8"> <title>SinaLogin</title> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=你的app key" type="text/javascript" charset="utf-8"></script> <script type="text/javascript" src="json2.js" ></script> <script type="text/javascript"> // 如需添加回調函式,請在wbml標籤中新增onlogin="login" onlogout="logout",並定義login和logout函式。 function login(o) { alert(o.screen_name); document.getElementById("result").innerHTML=JSON.stringify(o); } function logout() { alert('logout'); } </script> </head> <body> <!--有回撥函式的登入按鈕--> <wb:login-button type="3,2" onlogin="login" onlogout="logout" ></wb:login-button> <div id="result"></div> </body> </html>
其實這一塊程式碼跟QQ登陸基本上是相同的,我這邊都是引入了js版本的 jdk,唯一有點差別的是。我在QQ裡找到了一個可以直接把返回的json 物件轉成字串輸出。在sina裡面沒找到。大家在使用時候需要引入一個json2.js的包。
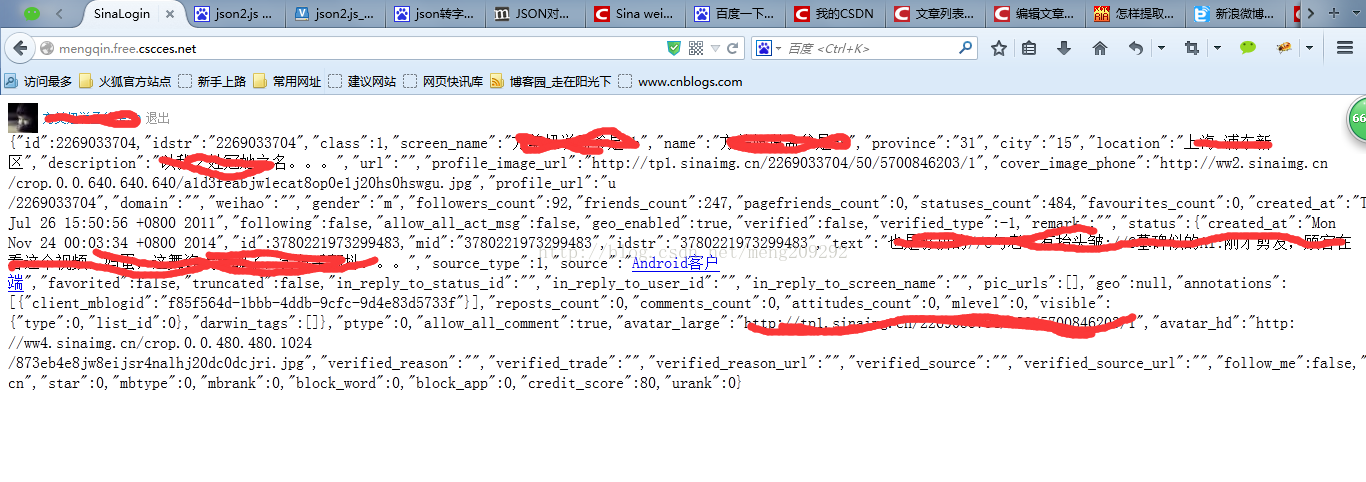
最後的效果圖圖奉上:
另外 在騰訊跟新浪微博的開發平臺上還有許多的介面。分享,推送等功能,在這裡目前我只需要登陸和獲取使用者相關資料,就沒走那麼深。
吐槽一下:sina和QQ的介面什麼的,文件有點亂。。。
相關推薦
第三方賬號登陸-sina微博_PC篇
整個的流程圖跟前一篇介紹QQ的一致。那我們就直接看下具體的實現流程跟步驟。 第一步: 完善個人資訊,需要身份驗證,身份證正反面拍照等等。完善後點選微連結。會出現下圖所示介面。 點選開始接入,會出現下圖所示介面: 驗證環節跟QQ的驗證一樣, 除此之外還提供了一個檔案
電商 手機web端使用第三方登入(QQ,sina微博)demo
QQ 使用的是 騰訊·開放評臺 //使用QQ登入的demo public static void main(String[] args) { String grant_type = "authorization_code"; String client_id
PHP第三方登陸(QQ\微博版)
上面說的一點題外話,今天要說的是一個大家比較熟悉的東西:第三方登入,因為我的這個畢業設計要用到,所以就順便加了一下,第三方登陸還是很有用的,這個是現在應用級網站的必備,現在的使用者一般都不會去主動去你的註冊,一般都是通過第三方的社交賬號去登陸,這樣省得以後去記密碼,而且也比較安全,所以新增第三方登入還是
Sina微博爬取@pyspider
這是一篇不應該寫的文章,都寫了,針對特定“方式”的爬蟲也就沒法爬了。 1、模擬登入的一些文章: 解析新浪微博的登入過程(2013-12-23): http://www.cnblogs.com/houkai/p/3487816.html Python模擬登陸新浪
通過js sdk 來進行第三方登入及授權(微博,微信,qq)
微博第三方登入及授權註冊申請appkey1.開啟微博開發者平臺http://open.weibo.com/development2.點選建立微連結3.選擇型別(選擇網站接入)4.填寫各項資訊,並把對應的
PHP CURL 模擬登入 SINA 微博
最近工作上有一個需求, 需要獲取 http://weibo.com/at/weibo 的資料, 就是 @我自己 的資料, 沒有介面, 只能通過抓頁面. 下面貼下部分程式碼 <?php /** * 用於模擬新浪微博登入! by CJ ( ht
sharesdk第三方分享功能(微博微信朋友圈QQ郵箱)
//需要引入sharesdk和在微博微信QQ提供的第三方平臺上申請賬號,請自行查閱sharesdk官方文件 //用於分享的資料,自行根據需求進行設定 public class ShareModel { private String address; priv
Sina微博開放平臺獲得App key和App secret
最近由於需要呼叫微博開放介面,花點時間研究。剛上手,希望與大家多多交流,共同進步。也希望大家多提提意見和建議,感謝。 Sina 微博開放平臺的 地址是 http://open.t.sina.com.cn/ Sina 微博開放介面中的很多功能需要授權才能使
android sina 微博表情功能的實現
表情為本地表情,把所有的表情圖片裝載到gridview裡面。然後在gridview的點選事件裡做如下處理。 @Override public void onItemClick(AdapterView<?> arg0, View arg1, int inde
面試:讓你設計一個第三方賬號登陸你該如何實現?
名稱解釋 這裡的多賬戶區別於系統級別的,我們講的多賬戶系統是指,在我們網際網路應用當中,我們的應用會使用多個第三方賬號進行登入,必須現在常用的APP(網易雲音樂)登入方式包含:網易、微信、QQ 內容 通過這一篇文章, 可以學到:多使用者下面的技術方案細節,以及相應的表設計,流程設計。 不可以:與其他文章一樣,
Oauth2.0 QQ&微信&微博實現第三方登陸
用戶 阿裏雲 過程 登陸 參考 工具 海量 聯系 tar 一、寫在前面 目前對於大多數的App或Web網站都支持有第三方登陸這個功能,用戶可使用 QQ/ 微信/ 微博 帳號快速登錄你的網站,降低註冊門檻,為你的網站帶來海量新用戶。最近在新項目上剛好用到了,在自己做的同時也
微博第三方登錄使用social_django實現顯示登陸的用戶名
indexof string oci res spl code 信息 顯示 ++ 首先修改social_soce源碼,將用戶信息添加進cookie 將其修改為: response = backend.strategy.redirect(url) pay
微博第三方登入使用social_django實現顯示登陸的使用者名稱
首先修改social_soce原始碼,將使用者資訊新增進cookie 將其修改為: response = backend.strategy.redirect(url) &nbs
實現QQ、微信、新浪微博和百度第三方登錄(Android Studio)
wiki protocol super cli 路徑 參考 syn jar包 all 前言: 對於大多數的APP都有第三方登錄這個功能,自己也做過幾次,最近又有一個新項目用到了第三方登錄,所以特意總結了一下關於第三方登錄的實現,並拿出來與大家一同分享; 各大開放平臺註冊
mob第三方分享微信、qq、微博
1、導包 2、之後修改mainfest <!-- Mob 分享SDK start --> <activity android:name="com.mob.tools.MobUIShell" android:configChanges="keyboardHi
Android 第三方登入之新浪微博授權登入
Android第三方登入的優點有很多,這裡先簡單略過,後續再補充。先寫微博,其他的慢慢補充 新浪微博授權登入 新浪微博開放平臺 新浪微博Android SDK 主要流程如下: 這裡只是寫了一下程式的邏輯,前期的註冊申請工作可以參考官網,或者直接點這裡:新手指南 /**
django項目微博第三方登錄
項目 ins model ima key backends pan 關聯 info 此處咱們用到的是 social_django,所以要把此應用註冊到配置文件中, INSTALLED_APPS = [ ‘django.contrib.admin‘, ‘djang
微博第三方登錄的 實現步驟
重定向 綁定 步驟 回調 inf 是否 接口 com png 美多項目 第三方登錄實現步驟: 第一步: 微博開放平臺 https://open.weibo.com 進行註冊: 第二步: 點擊微博先請求我們自定義的接口, 註意我們的回調地址!!!
pyhon學習之selenium登陸微博
登陸微博 #-*- encoding=utf-8 -*- from selenium import webdriver import time browser = webdriver.Chrome() browser.get("https://weibo.com") browser.maximi
新浪微博第三方登入
填寫安全域名,本地測試的話可以改hosts檔案指向相應的域名 這裡也填上 (1)使用後端實現第三方登入 第二步:access_token獲取(注意方法是post,但form-data是空。否則就出現錯誤如下 {"error":"inval