PHP第三方登陸(QQ\微博版)
上面說的一點題外話,今天要說的是一個大家比較熟悉的東西:第三方登入,因為我的這個畢業設計要用到,所以就順便加了一下,第三方登陸還是很有用的,這個是現在應用級網站的必備,現在的使用者一般都不會去主動去你的註冊,一般都是通過第三方的社交賬號去登陸,這樣省得以後去記密碼,而且也比較安全,所以新增第三方登入還是比較好的。下面我結合這個網站的新增過程寫點東西。
第三方登陸,顧名思義:用其他媒體的賬號登陸一些網站,現在比較流行的第三方賬號一般是:QQ,微博,微信。其他的平臺也有,比如:人人,百度貼吧等,感覺這幾個沒有前面那三個出名,也沒有前面那三個用的多,所以今天就說當前最為常用的微博和QQ的登陸方法。
微博登陸
先說使用新浪微博賬號登陸我的網站,微博登陸我理解是有兩種:一種是通過前臺JS呼叫不涉及後端的程式碼就可以實現登陸的功能,另一種是通過SDK進行自己寫頁面和彈出確認框,自己處理邏輯,下面我會將這兩種方法都寫一下(其實也不算是兩種,只是大體上稱為前端和後端 - SDK不一樣嘛):
第一種:
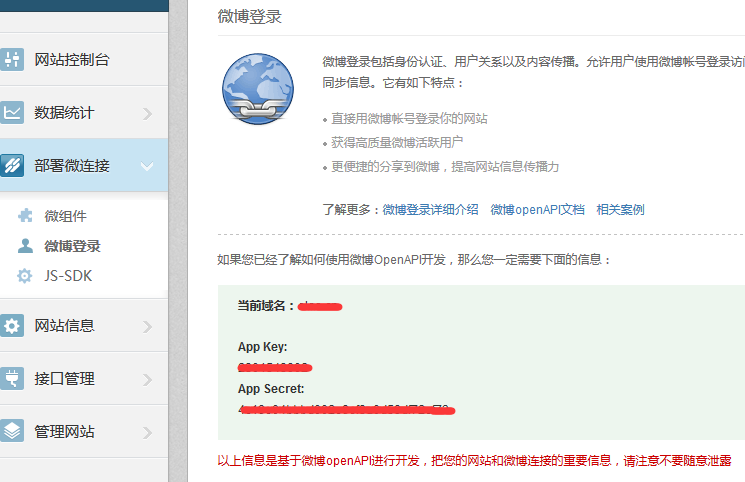
1、先登陸微博的開放平臺:http://open.weibo.com,在我的應用中新增自己的網站或者是應用,網站的話域名必須是備案過的域名,不備案的域名禁止新增。我新增是 "答疑之家",等待稽核,審通過新增成功之後,點選應用進去之後會看到左邊的導航裡面有個導航:部署微連結 ->微博登陸 ->微博登陸詳細介紹裡面就是微博登陸涉及到的文件的新增的步驟。

2.放置登陸按鈕,邏輯大致如下:
通過WBML方式

1 <!--沒有回撥函式的登入按鈕--> 2 <wb:login-button type="3,2" ></wb:login-button> 3 4 <!--有回撥函式的登入按鈕--> 5 <wb:login-button type="3,2" onlogin="login" onlogout="logout" ></wb:login-button> 6 7 // 如需添加回調函式,請在wbml標籤中新增onlogin="login" onlogout="logout",並定義login和logout函式。8 function login(o) { 9 alert(o.screen_name) 10 } 11 12 function logout() { 13 alert('logout'); 14 }

通過Js的方式:

1 <div id="wb_connect_btn" ></div> 2 3 WB2.anyWhere(function (W) { 4 W.widget.connectButton({ 5 id: "wb_connect_btn", 6 type: '3,2', 7 callback: { 8 login: function (o) { //登入後的回撥函式 9 alert("login: " + o.screen_name) 10 }, 11 logout: function () { //退出後的回撥函式 12 alert('logout'); 13 } 14 } 15 }); 16 });

新增必要的Js檔案:
在HTML標籤中增加XML名稱空間
1 <html xmlns:wb="http://open.weibo.com/wb">
在HEAD頭中引入WB.JS
1 <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=4121744546" type="text/javascript" charset="utf-8"></script>
在需要部署登入按鈕的位置貼上WBML程式碼
1 <wb:login-button type="3,2" onlogin="login" onlogout="logout">登入按鈕</wb:login-button>
這樣就可以,點選按鈕就可以通過回撥的方式吧使用者授權後的資訊拿到,比如頭像暱稱等。
第二種:通過PHP-SDK的方式
這種感覺符合我的需要,可以直接在PHP端處理登陸後的邏輯,前端可以寫自己想要的授權開啟方式,所以我改用的這一種,首先你需要看一下文件:http://open.weibo.com/wiki/%E6%8E%88%E6%9D%83%E6%9C%BA%E5%88%B6
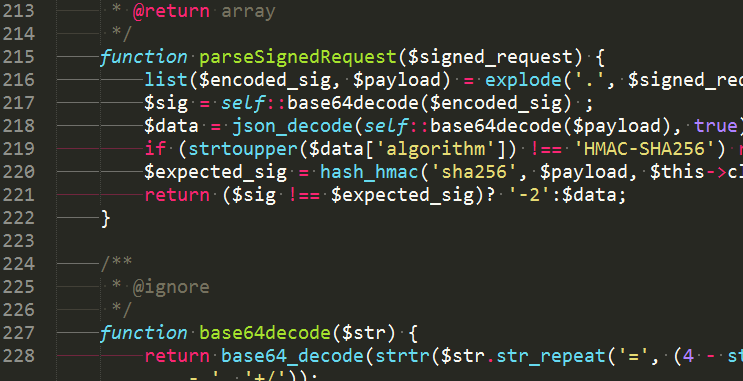
1:下載PHP-SDK開發包(http://open.weibo.com/wiki/SDK),藉助於sdk能讓你減少好多不必考慮的東西,所以下載文件還是很有必要的,不過牛逼的你可以襲擊寫呼叫方式,畢竟那個文件寫的也不咋滴,因為他的程式碼風格並不是按照PHP PSR(http://www.kancloud.cn/thinkphp/php-fig-psr/3140)規範去寫的,感覺很不專業,畢竟是讓別人看的東西,規範是很重要的,至少不會挨那麼多罵,哈哈!題外話啊!下面看看他的程式碼,你就該想吐槽了。。。。(換行方式,縮排,if 規範.. 不能忍)
值得注意的是你要記住自己的app id 與key,然後在sdk中換成自己的id

2:前端open登陸授權頁面,我是直接通過開啟視窗的方式:
1 function oauthLogin() { 2 var A = window.open("http://***/public/tencentopen.html", "TencentLogin", "width=755, height=550,left=300px,top=60px,menubar=0,scrollbars=1,resizable=1,status=1,titlebar=0,toolbar=0,location=1"); 3 }
請求地址的處理邏輯:

1 /** 2 * 微博開啟登陸認證頁面 3 * code:5000004 4 * time:2016.4.28 5 */ 6 public function weiboopen() 7 { 8 include_once('weiboOauth/config.php' ); 9 include_once('weiboOauth/saetv2.ex.class.php'); 10 11 $weiboObj = new \SaeTOAuthV2(WB_AKEY, WB_SKEY ); 12 $code_url = $weiboObj->getAuthorizeURL(WB_CALLBACK_URL); 13 14 header("Location:" . $code_url); 15 }

3:使用者點選微博登陸後的認證返回邏輯:

/** * 執行微博認證 * code:5000005 * time:2016.4.28 */ public function weibooauth() { include_once('weiboOauth/config.php' ); include_once('weiboOauth/saetv2.ex.class.php' ); $weiboObj = new \SaeTOAuthV2(WB_AKEY, WB_SKEY); if (isset($_REQUEST['code'])) { $keys = array(); $keys['code'] = $_REQUEST['code']; $keys['redirect_uri'] = WB_CALLBACK_URL; try { $token = $weiboObj->getAccessToken('code', $keys) ; } catch (OAuthException $e) {} } $succ['code'] = '100'; $succ['message'] = '授權成功'; $erro['code'] = '101'; $erro['message'] = '授權失敗'; if(empty($token)) { $msg = $erro; } else { $saeObj = new \SaeTClientV2(WB_AKEY, WB_SKEY, $token['access_token']); $user_info = $saeObj->show_user_by_id($token['uid']); $ret = $this->oauthLogin($user_info, 'weibo'); //授權失敗 if(empty($ret)) { $msg = $erro; } else { session('olas_access_token', $token['access_token']); $msg = $succ; } } $this->assign('msg', $msg); $this->display('oauth'); }

4:授權成功以後:
成功以後,你會把使用者的資訊寫入到資料庫,微博登陸會返回使用者的暱稱,頭像資訊(各個版本大小的頭像),使用者的性別等等,還有非常使用者的使用者uid,這個非常重要的,下次登陸會檢查這個UID是不是通過微博登陸過。這個和騰訊的不一樣,騰訊的不反回UID而是一個openid,不過性質是一樣的,待會我會介紹。
之後返回開啟視窗的狀態碼,重新整理父頁面進行跳轉。

1 $(document).ready(function(){ 2 if($.trim($("#code").val()) == '100') { 3 $('#bodys').html("<div>授權成功,正在跳轉 . . .</div>"); 4 setTimeout("changewindows();", 800); 5 } else { 6 $('#bodys').html("<div style='color:red;'>授權失敗,請重試!</div>"); 7 } 8 }); 9 function changewindows(){ 10 window.opener.location.href = 'http://**'; 11 window.close(); 12 }

可以了通過SDK中SaeTClientV2中的show_user_by_id就可以得到使用者的資訊了。你還可以看到那個Sae***因為這個PHP版本是SAE部門維護的,所以只SAE開頭的。步驟挺簡單的,大家可以認證閱讀他的開發文件,反覆除錯應該不成問題。我看SDK是對微博開發文件的封裝:OAuth2/authorize, OAuth2/access_token,OAuth2/get_token_info,OAuth2/revokeoauth2,OAuth2/get_oauth2_token
如果你在接入中有什麼問題你可以直接聯絡我
QQ登陸
使用QQ登陸也是很常見的,畢竟使用QQ的人多啊!使用QQ就必須按照人家的規範來,不然人家不給授權啊!下面是步驟:
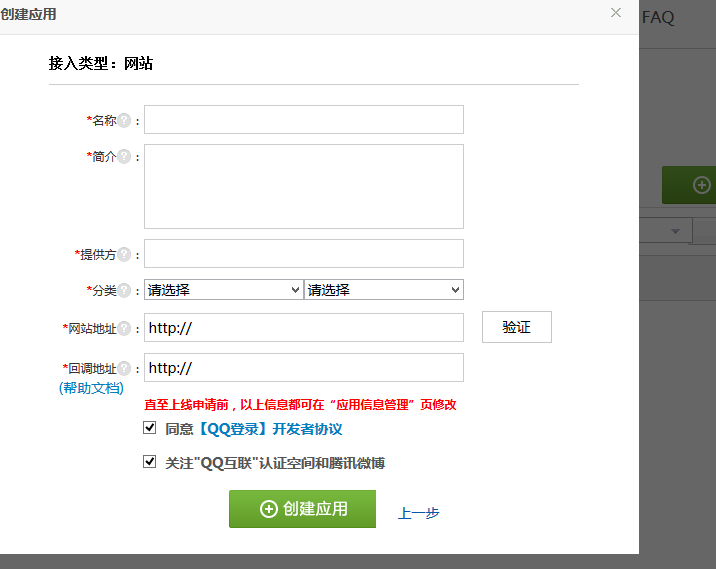
1:和微博一樣,首先要申請使用QQ互聯,網址:http://connect.qq.com/manage/index 。首先建立應用,稽核通過,不通過也可以使用,不過有限制,好像只能使用你自己的賬號登陸,如下圖:

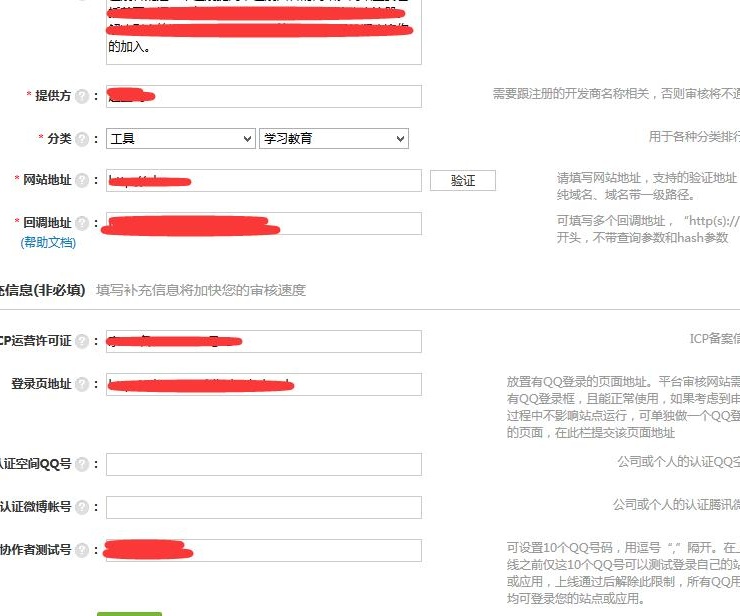
2:一旦通過稽核以後你就可以新增和修改自己網站的一些登陸資訊,點選 應用基本資訊,這裡要特別注意回撥地址,因為一旦寫錯不能進行授權認證,所以回撥地址要特別的注意,我在接入的時候就是一直報錯。還有一個要注意的是新增協作者,這個可以用作測試,很有用的。下面是我自己的網站新增的資訊,大家可以瞅瞅,不過關鍵資訊我已經抹去了,隱私嘛。

3:上面的進行完之後,你就可以下載sdk了(http://wiki.connect.qq.com/sdk%E4%B8%8B%E8%BD%BD),我下的是PHP-sdk,下載後把他放在根目錄就可以了。然後本地訪問配置(主要是配置自己的應用資訊),它上面有一個例子,直接可以呼叫的那種
然後直接js開啟授權頁,頁面地址請求到後臺的方法:

1 /** 2 * qq開啟登陸認證頁面 3 * code:5000006 4 * time:2016.4.24 5 */ 6 public function tencentopen() 7 { 8 include_once("tencentOauth/qqConnectAPI.php"); 9 $qc = new \QC(); 10 $qc->qq_login(); 11 }

授權成功以後要再次初始化那個sdk類:感覺這是他的BUG,必須拿上一次登陸返回的acs和open_id去初始化QC重新得到使用者的資訊。

1 //申請開發$openid 2 $obj = new \QC(); 3 $acs = $obj->qq_callback(); 4 $openid = $obj->get_openid(); 5 6 //重新賦值,得到使用者資訊 7 $qc = new \QC($acs, $openid); 8 $user_info = $qc->get_user_info();

完整的程式碼如下:

1 /** 2 * qq登陸認證邏輯 3 * code:5000007 4 * time:2016.4.24 5 */ 6 public function oauth() 7 { 8 include_once("tencentOauth/qqConnectAPI.php"); 9 10 //申請開發$openid 11 $obj = new \QC(); 12 $acs = $obj->qq_callback(); 13 $openid = $obj->get_openid(); 14 15 //重新賦值,得到使用者資訊 16 $qc = new \QC($acs, $openid); 17 $user_info = $qc->get_user_info(); 18 19 $succ['code'] = '100'; 20 $succ['message'] = '授權成功'; 21 22 $erro['code'] = '101'; 23 $erro['message'] = '授權失敗'; 24 25 $msg = []; 26 if(empty($user_info)) { 27 $msg = $erro; 28 } else { 29 $user_info['openid'] = $openid; 30 $user_info['appid'] = C('QQ_APPID'); 31 $ret = $this->oauthLogin($user_info, 'tencent'); 32 33 //授權失敗 34 if(empty($ret)) { 35 $msg = $erro; 36 } else { 37 $msg = $succ; 38 } 39 } 40 41 $this->assign('msg', $msg); 42 $this->display('oauth'); 43 }

這裡要注意QQ和微博返回使用者的ID是不一樣的,微博返回的就是使用者在微博的真實id,但是QQ不是。他返回的是qq號對應的一個open_Id,感覺騰訊有點扯淡,這直接導致,你無法得到登陸者的QQ號,有點悲哀,只得到一個和QQ號一一對應的open_id,也算不錯了,哎!
好了,到這裡基本上把微博和QQ的登陸說完了,期間或遇到各種的問題,比如回撥地址失敗,登陸之後重新整理父頁面跳轉等等,設計到各種的使用者體驗。
如果大家在新增的時候遇到解決不了的問題可以Q我,我會的我一定給你說,大家共同提高嘛,另外上面說的不對的您可以通過評論告訴我,共同進步嘛。
