微信小程式之從零開始到建立第一個小程式Demo
從零開始到建立第一個小程式Demo。
一.註冊+登入+完善資訊+獲取AppID+安裝開發工具+建立專案
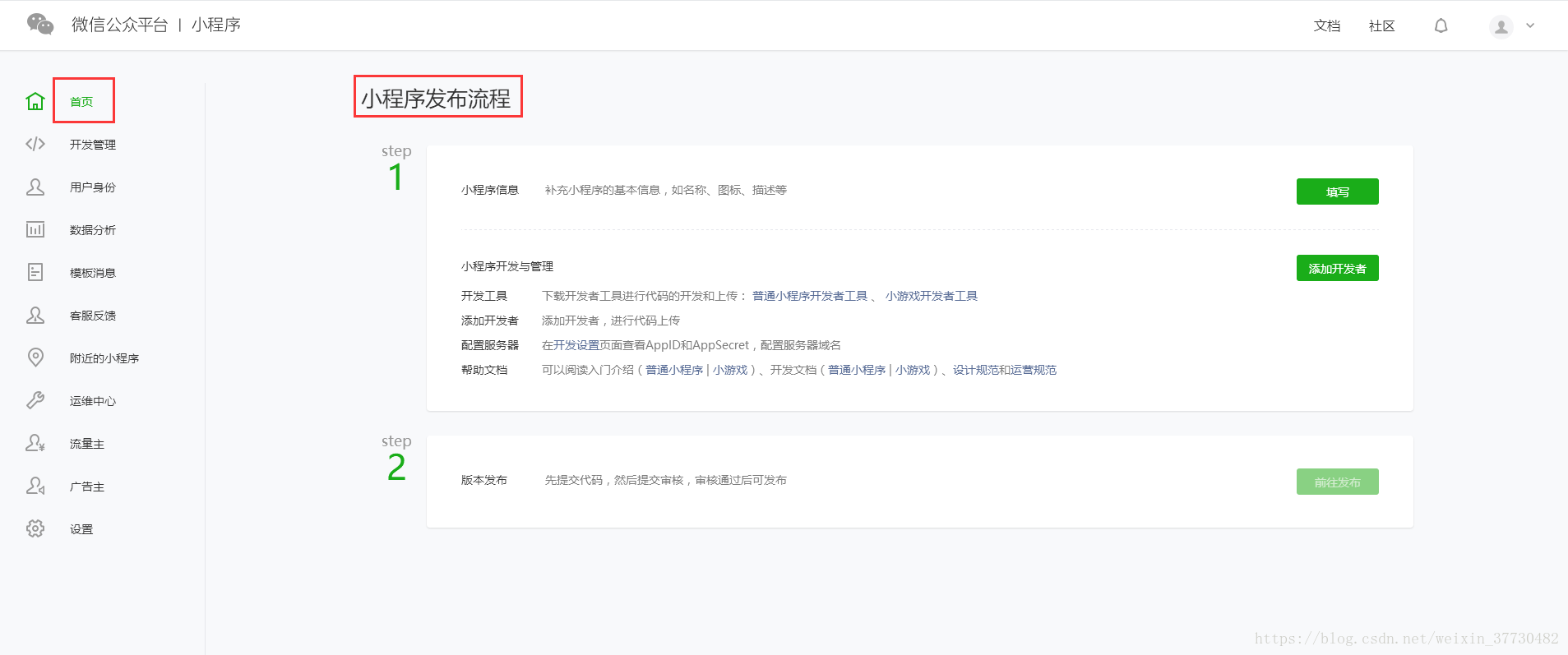
2.登入賬號
第一次登入成功後的頁面
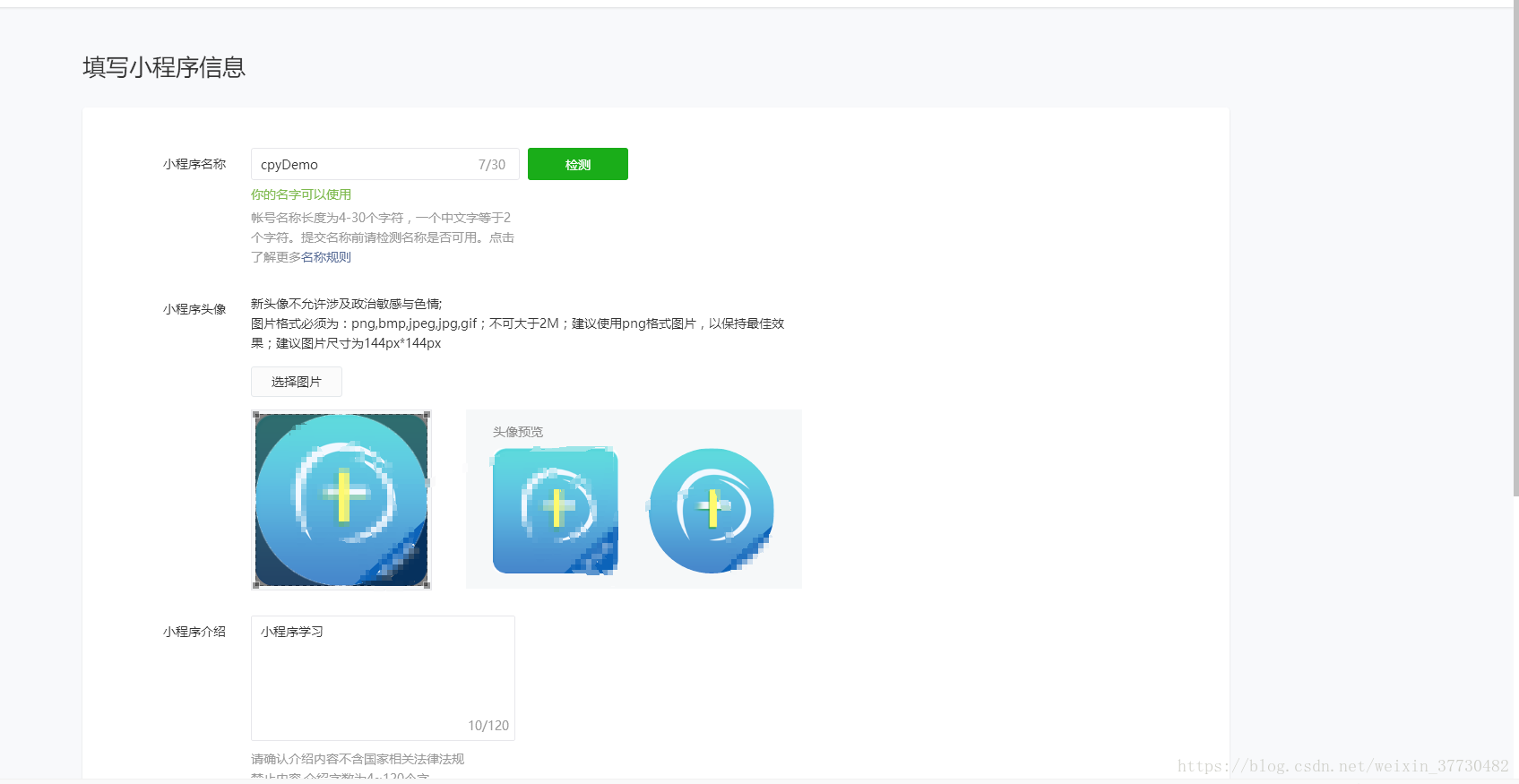
3.填寫小程式資訊
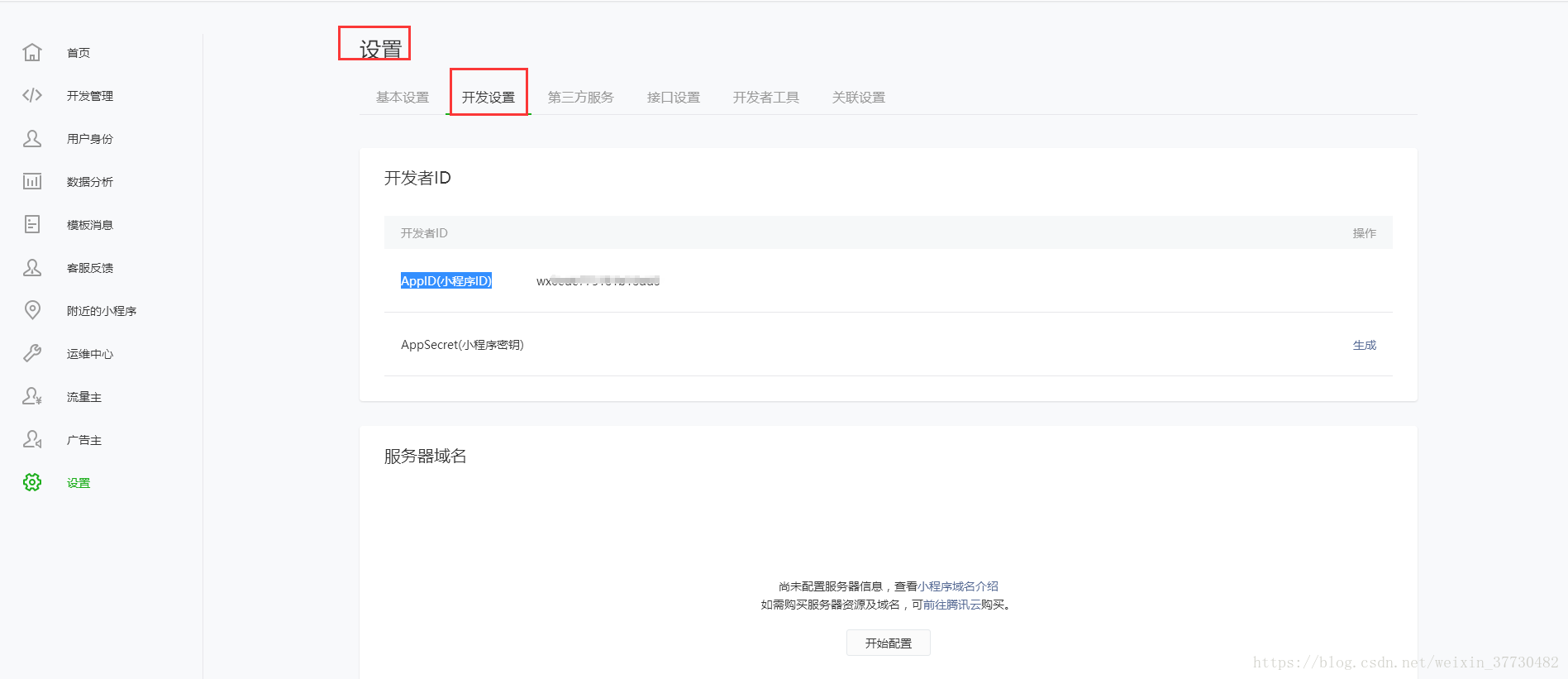
4.獲取AppID(小程式ID)
5.下載小程式開發工具
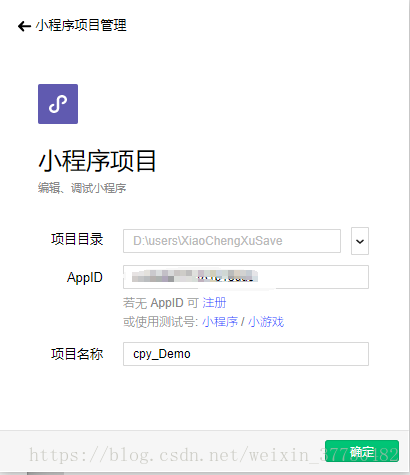
6.建立第一個專案
二.專案架構
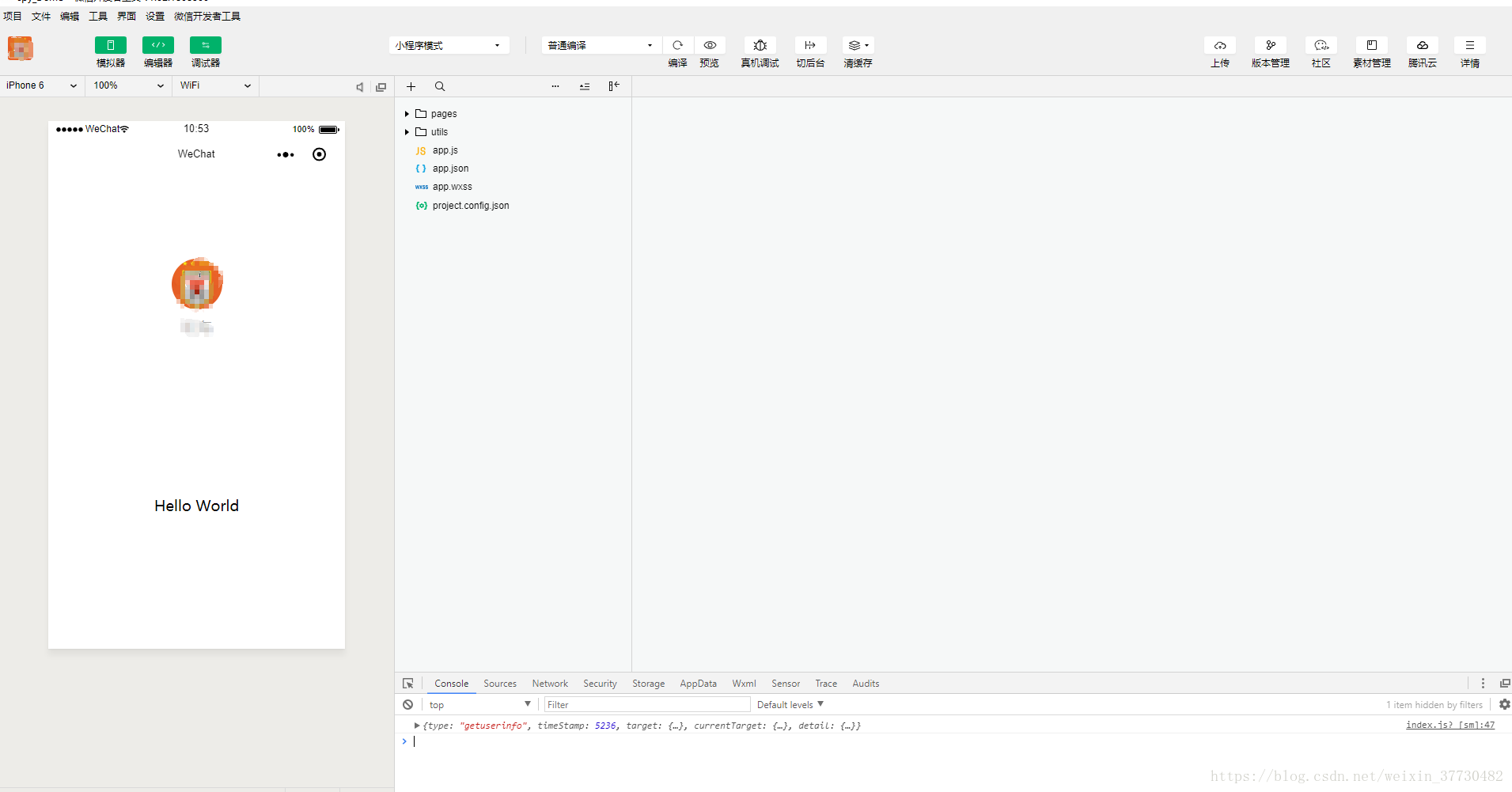
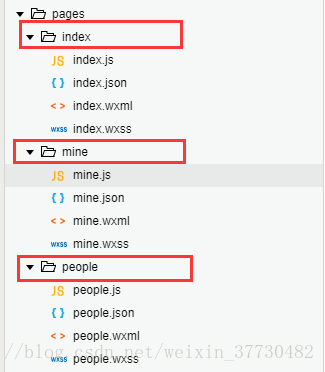
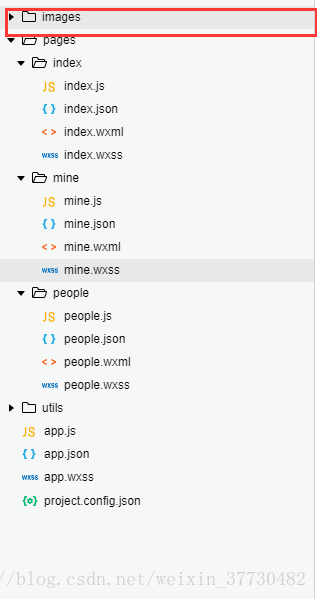
1. 新建立的專案架構如下
2.專案以及每個頁面配置介紹
2.1.專案配置介紹
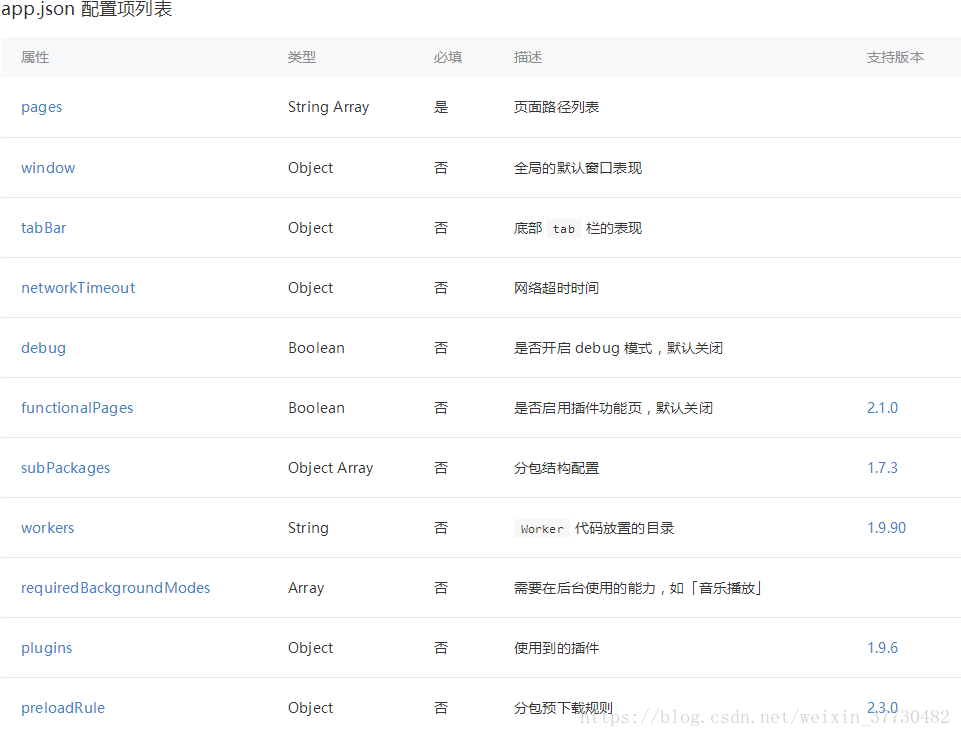
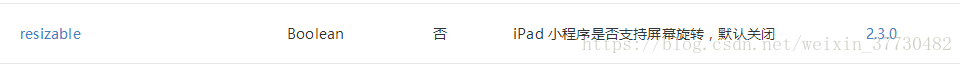
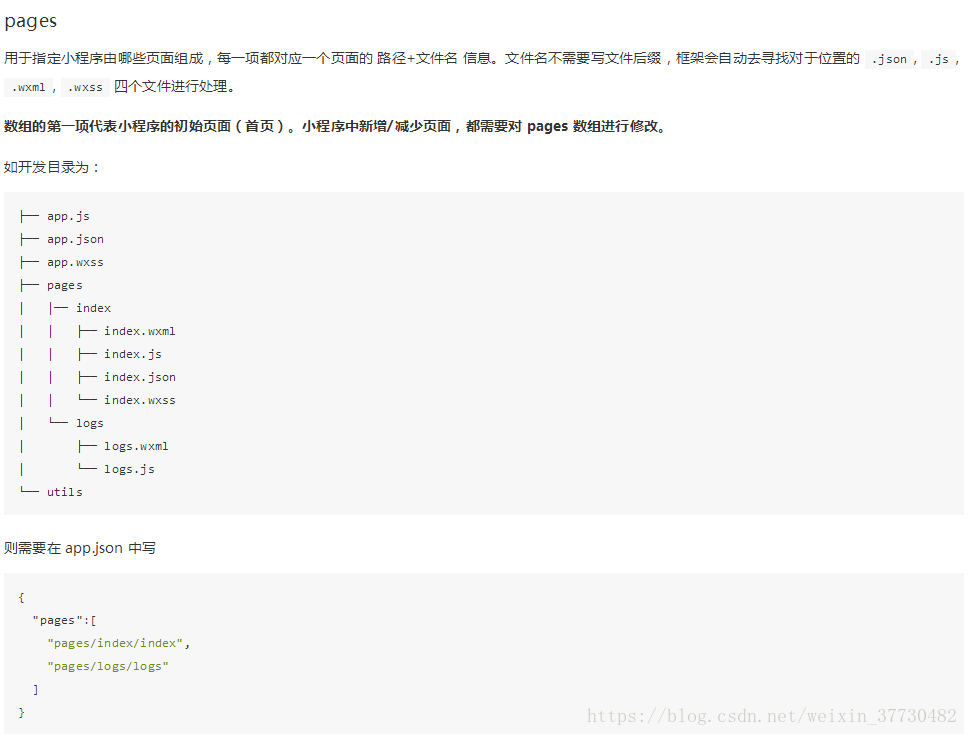
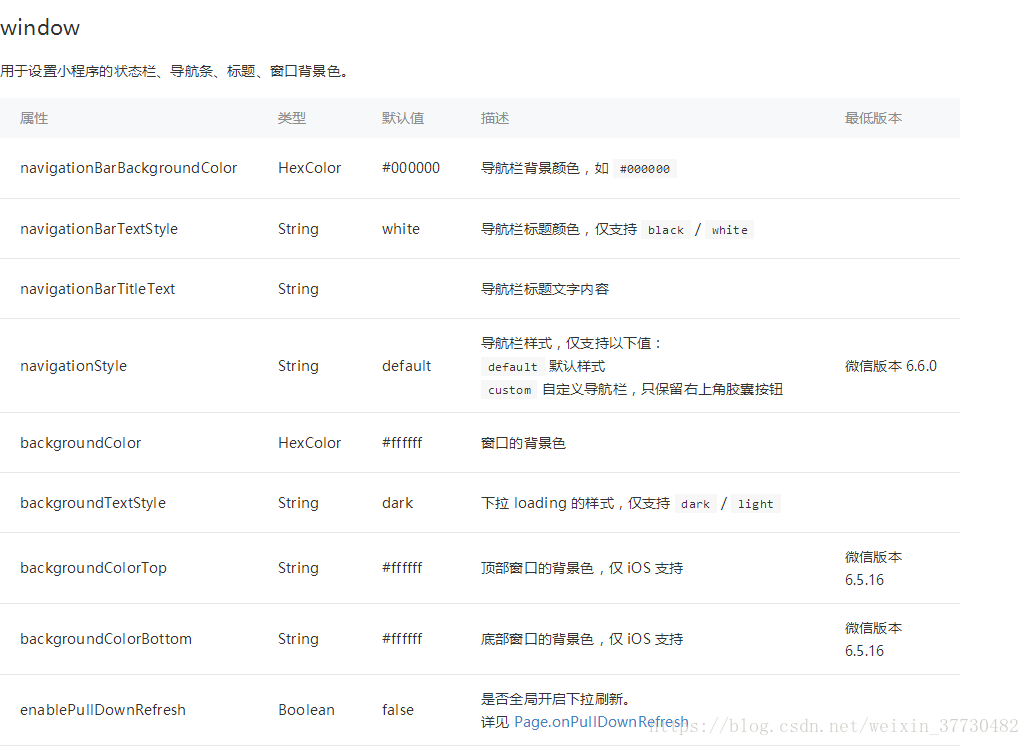
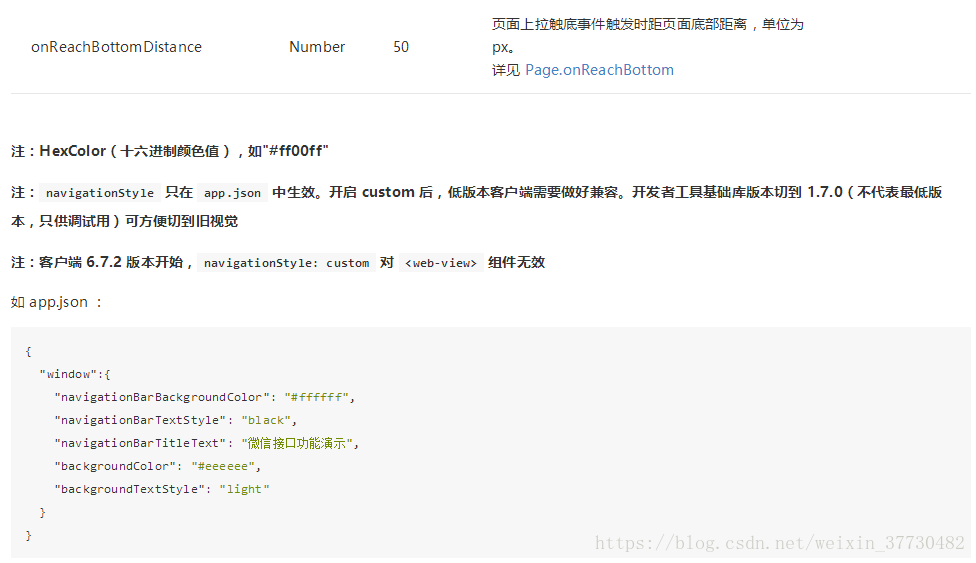
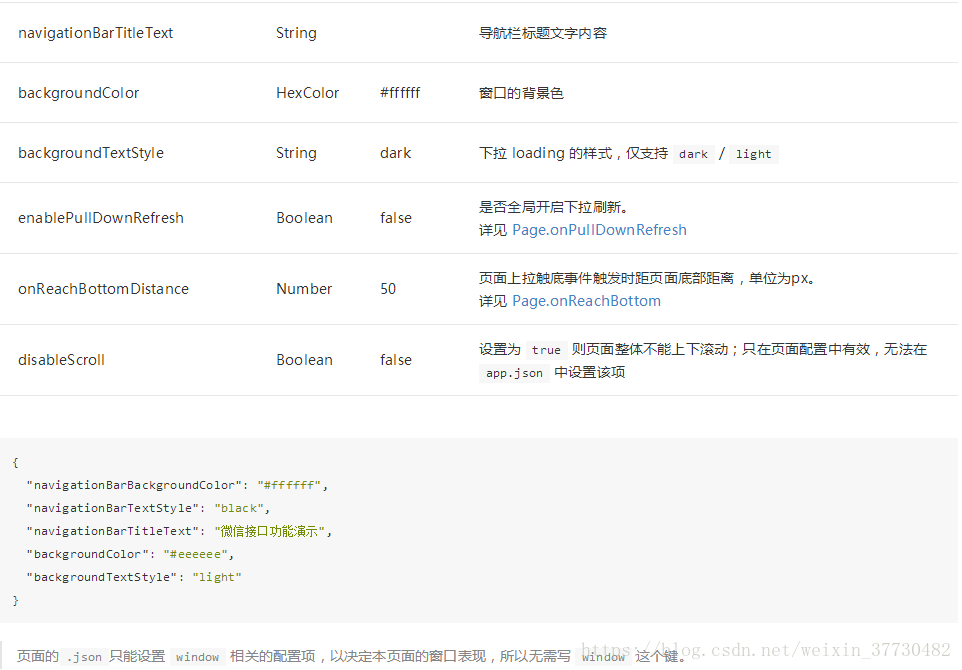
app.json 是當前小程式的全域性配置,包括了小程式的所有頁面路徑、介面表現、網路超時時間、底部 tab 等等。
{ "pages":[ "pages/index/index", "pages/mine/mine", "pages/people/people", "pages/logs/logs" ], "window":{ "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#000000", "navigationBarTitleText": "首頁", "navigationBarTextStyle": "white" }, "tabBar": { "color": "#696969", "selectedColor": "#339BFF", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [ { "pagePath": "pages/index/index", "iconPath": "images/index_tab_index.png", "selectedIconPath": "images/index_tab_index_p.png", "text": "首頁" }, { "pagePath": "pages/people/people", "iconPath": "images/index_tab_mission.png", "selectedIconPath": "images/index_tab_mission_p.png", "text": "朋友" }, { "pagePath": "pages/mine/mine", "iconPath": "images/index_tab_archives.png", "selectedIconPath": "images/index_tab_archives_p.png", "text": "個人" } ] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }
3.建立Demo
3.1.建立三個頁面並在app.json中配置
3.2.配置
{ "pages":[ "pages/index/index", "pages/mine/mine", "pages/people/people" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }
3.3.tab 實現
3.3.1.首先 建立 images資料夾 存放專案 中用到的圖片。
建立方法
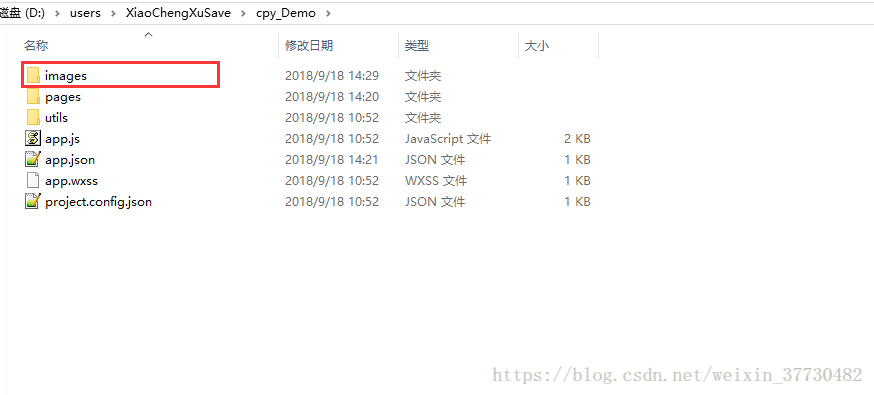
找到專案在本地的路徑
然後在專案的根目錄上直接建立images資料夾
然後到專案中檢視
這樣 images 資料夾就建立 完成了。然後將需要的圖片直接複製到images資料夾下即可。
圖片路徑
app.json配置
{
"pages":[
"pages/index/index",
"pages/mine/mine",
"pages/people/people"
],
"window":{
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "首頁",
"navigationBarTextStyle": "white"
},
"tabBar": {
"color": "#696969",
"selectedColor": "#339BFF",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/index_tab_index.png",
"selectedIconPath": "images/index_tab_index_p.png",
"text": "首頁"
},
{
"pagePath": "pages/people/people",
"iconPath": "images/index_tab_mission.png",
"selectedIconPath": "images/index_tab_mission_p.png",
"text": "朋友"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "images/index_tab_archives.png",
"selectedIconPath": "images/index_tab_archives_p.png",
"text": "個人"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
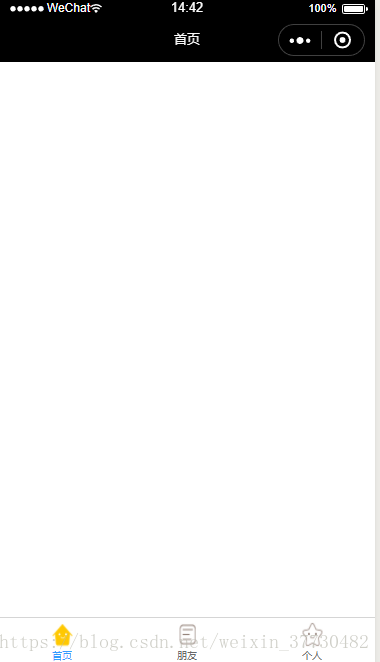
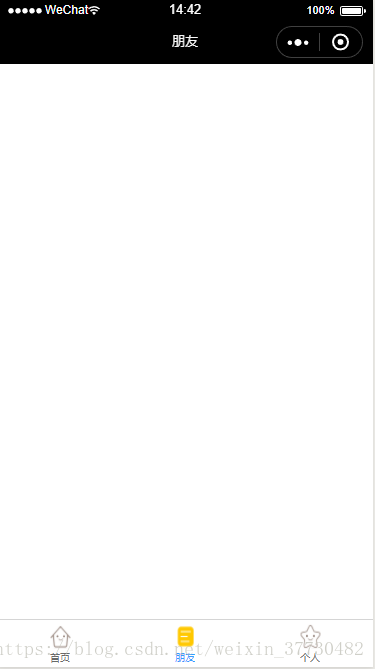
效果
至此一個非常簡單的小程式Demo就完成了。
相關推薦
微信小程式之從零開始到建立第一個小程式Demo
從零開始到建立第一個小程式Demo。 一.註冊+登入+完善資訊+獲取AppID+安裝開發工具+建立專案 2.登入賬號 第一次登入成功後的頁面
(1/2) 為了理解 UWP 的啟動流程,我從零開始建立了一個 UWP 程式
每次使用 Visual Studio 的模板建立一個 UWP 程式,我們會在專案中發現大量的專案檔案、配置、應用啟動流程程式碼和介面程式碼。然而這些檔案在 UWP 程式中到底是如何工作起來的? 我從零開始建立了一個 UWP 程式,用於探索這些檔案的用途,瞭解
【微框架】之一:從零開始,輕鬆搞定SpringCloud微服務系列--開山篇(spring boot 小demo)
Spring頂級框架有眾多,那麼接下的篇幅,我將重點講解SpringCloud微框架的實現 Spring 頂級專案,包含眾多,我們重點學習一下,SpringCloud專案以及SpringBoot專案 ————————————————————main———————————————————— 一
《逐夢旅程 WINDOWS遊戲編程之從零開始》筆記8——載入三維模型&Alpha混合技術&深度測試與Z緩存
one 平面 rep none pes x文件 mas 參數 函數 第17章 三維遊戲模型的載入 主要是如何從3ds max中導出.X文件,以及如何從X文件加載三維模型到DirextX遊戲程序裏。因為復雜的3D物體,要用代碼去實現,那太反人類了,所以我們需要一些建模軟件。
應用密碼學之從零開始③-密碼學的數學基礎其一
html 使用 數據結構 密碼學 運行 狀態 機器 加法 加密 本文作者:i春秋簽約作家——黑照 前文筆者介紹了應用密碼學下傳統密碼、現代密碼對稱和非對稱算法的作用和簡介。傳統密碼原理簡單,筆者幾乎沒有計算,在現代密碼學裏面的非對稱加密沒有進行哪怕一位的加密計算過程因為
Elasticsearch入門之從零開始安裝ik分詞器
gpo article terms n) rm -rf 從零開始 系列 pack 默認 起因 需要在ES中使用聚合進行統計分析,但是聚合字段值為中文,ES的默認分詞器對於中文支持非常不友好:會把完整的中文詞語拆分為一系列獨立的漢字進行聚合,顯然這並不是我的初衷。我們來看個
《逐夢旅程:Windows遊戲編程之從零開始》學習筆記之二:GDI框架
register 開發 操作 程序 turn use 繪制 cal 完整 1 //===========================================【程序說明】=================================== 2 //
qml之從零開始編寫網易雲音樂目錄
預覽: 雙擊qml的model 實現音樂播放以及歌曲資訊,播放進度 一、設定上下文屬性,使c++類物件能夠被qml呼叫 Player mPlayer; engine.rootContext()->setContextProperty("Player",&mPlayer);
帶你挖礦之旅!Python從零開始建立區塊鏈!提供原始碼哦!月薪十萬
環境準備 確保已經安裝Python3.6+, pip , Flask, requests,安裝方法: pip install Flask==0.12.2 requests==2.18.4 同時還需要一個HTTP客戶端,比如Postman,cURL或其它客戶端。參考
例項-0基礎微信小程式開發入門1.2-【第一個小程式】
【開啟征程】開啟微信web開發者工具,點選小程式專案:點選右下角的“+”號,將建立快速模板前面的勾去掉然後選擇體驗小程式,目錄隨意,點選確定,即可建立一個全空的小程式專案啦。【建立最基本的目錄結構和檔案】在開始建立之前,我們有必要了解一下最基本的東西:JSON 是一種資料格
《Android遊戲程式設計之從零開始》筆記
一、遊戲開發基礎 1.快速進入android遊戲開發 自學、demo、問題、百度&Google 2.遊戲簡單概括 View Canvas Paint 重新整理 3.遊戲開發常用三種檢視 View ——>SurfaceView
【微框架】之一:從零開始,輕鬆搞定SpringCloud微框架系列--開山篇
一、SpringCloud專案簡介 Spring Cloud: 微服務工具包,為開發者提供了在分散式系統的配置管理、服務發現、斷路器、智慧路由、微代理、控制匯流排等開發工具包。 Spring Boot: 旨在簡化建立產品級的 Spring
【Informatica從零開始】第一彈之Informatica在linux下安裝搭建
安裝介質清單準備 介質名稱 版本資訊 描述 Informatica Powercenter 9.5.1 for Linux 64 bit 必須 Java Jdk 1.6.
android遊戲開發學習筆之九 (學習書籍 Android遊戲程式設計之從零開始)
/** * 矩形碰撞 * * @time 上午11:29:26 * @author retacn yue * @Email [email protected] */ @SuppressWarnings("unused") public class R
【通知】▁▂▃ Himi 著作《Android遊戲程式設計之從零開始》★書籍原始碼+第4/6/7樣章★部落格系列原始碼整理打包->免費下載★ ▃▂▁
第1章 Android 平臺介紹與環境搭建1.1 Android平臺簡介21.1.1 Android作業系統平臺的優勢和趨勢21.1.2 Android SDK與Android NDK21.2 Android開發環境的搭建31.2.1 搭配環境前的準備工作31.2.2 安裝和配置環境6
微信小程式基礎入門(一):小程式介面介紹&創造自己的第一個小程式
承接小程式配置之後 ,先對小程式開發軟體的介面進行介紹: 然後進入第一個小程式的構造:獲取使用者登陸資訊 通過左上角的 “+”新增頁面 然後建立第一個功能頁面 然後頁面構造完成:各部分程式碼: app.
Python程式設計練習的幾道小題,從零開始學習Python!
資料排序 Python對資料進行排序計算練習用到input及range、append及if控制流語句等等的綜合應用練習。在這裡小編準備了一份Python入門學習資料,加QQ群:700341555即可獲取! Python解題思路分析: 首先可以利用選擇法,即從9個數
Android之從零開始JNI研發
本文是基於Mac端Android Studio的JNI開發介紹。 1. NDK安裝以及環境配置 MAC端手撕NDK環境搭建 解壓下載檔案 設定環境,到使用者的根目錄,開啟.bash_profile檔案,設定NDK環境,
flutter之從零開始搭建(三)之 網路請求
專案還是在原來的基礎上搭建,具體的可以看上面的連線 這次,我們來介紹下網路請求,並且將請求到的資料設定到ListView列表中。老規矩,先來看下效果圖 頁面看起來不錯吧,在動手之前還是得說一下,首頁資料來自wanandroid提供,畢竟用了別人的
Android開發之從零開始學RxJava 2.x(一)認識Rxjava
歡迎轉載,轉載請註明出處:https://mp.csdn.net/mdeditor/80772129 落地98k,沒有倍鏡怪誰,讓你扶我你卻丟個手雷。 哈哈,大家好,喜歡裝逼的我又出現了,今天給大家帶來的是RxJava的相關討論,RxJava已經出來很久