微信小程式基礎入門(一):小程式介面介紹&創造自己的第一個小程式
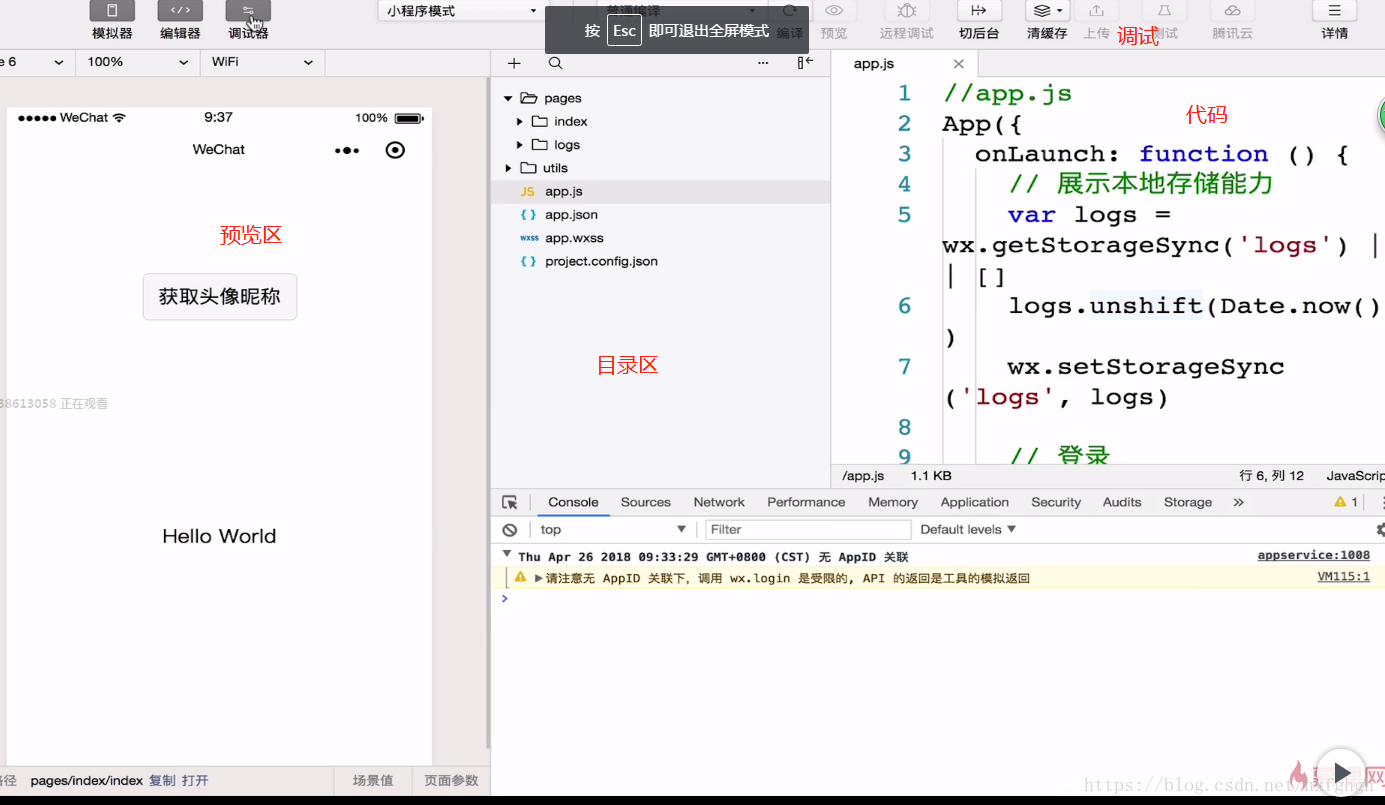
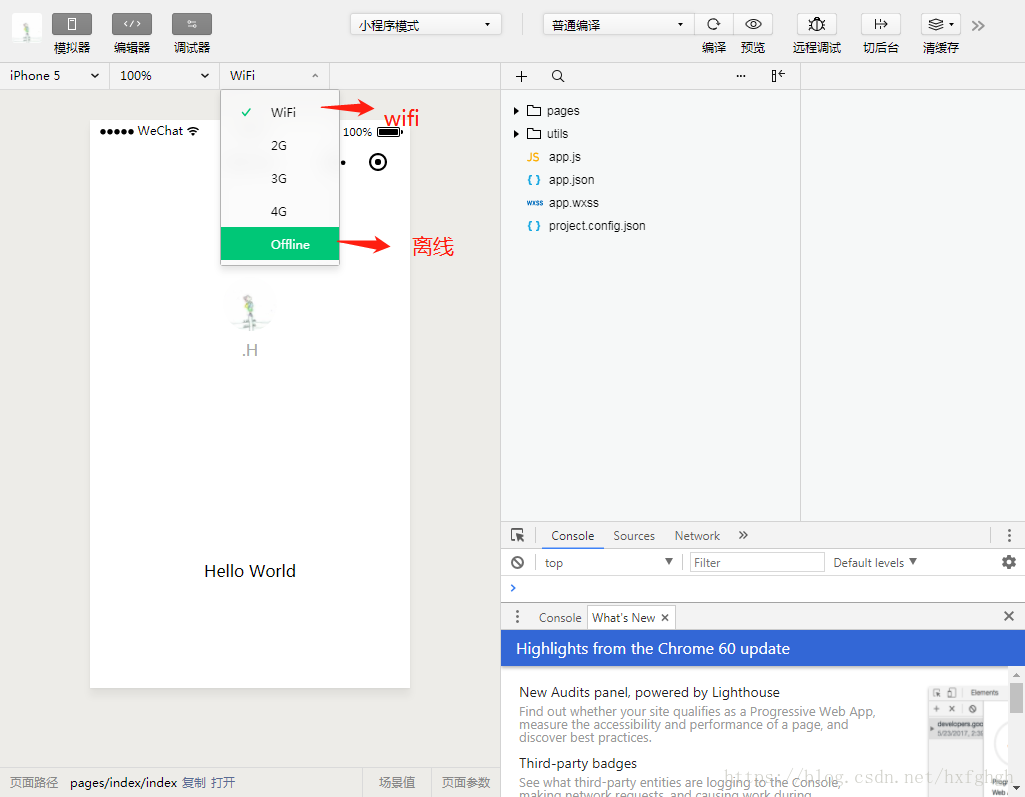
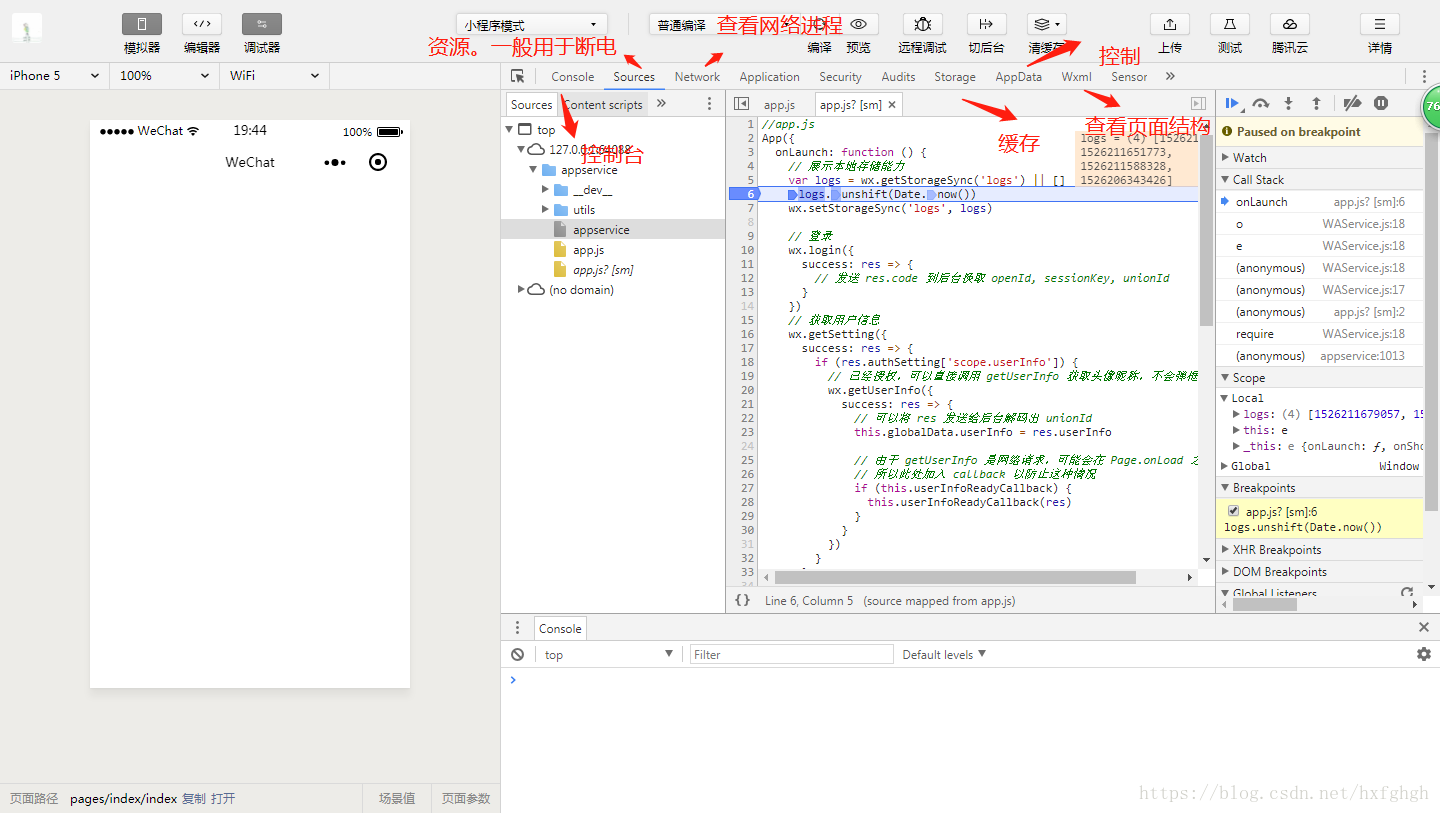
承接小程式配置之後 ,先對小程式開發軟體的介面進行介紹:
然後進入第一個小程式的構造:獲取使用者登陸資訊
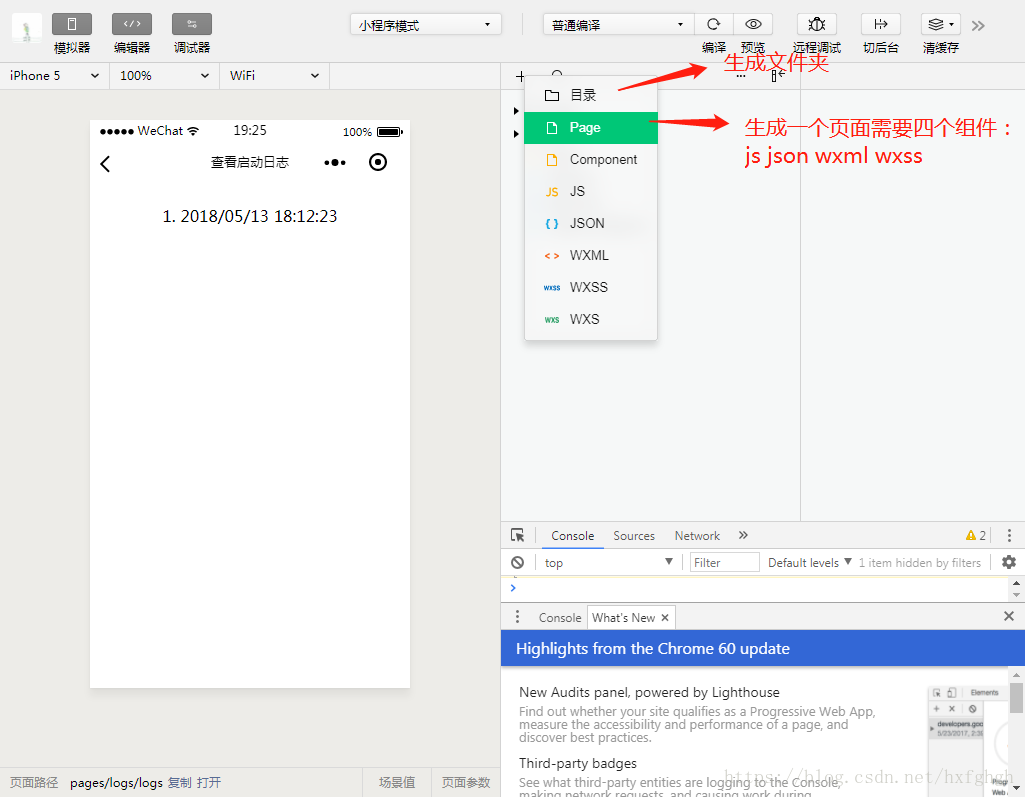
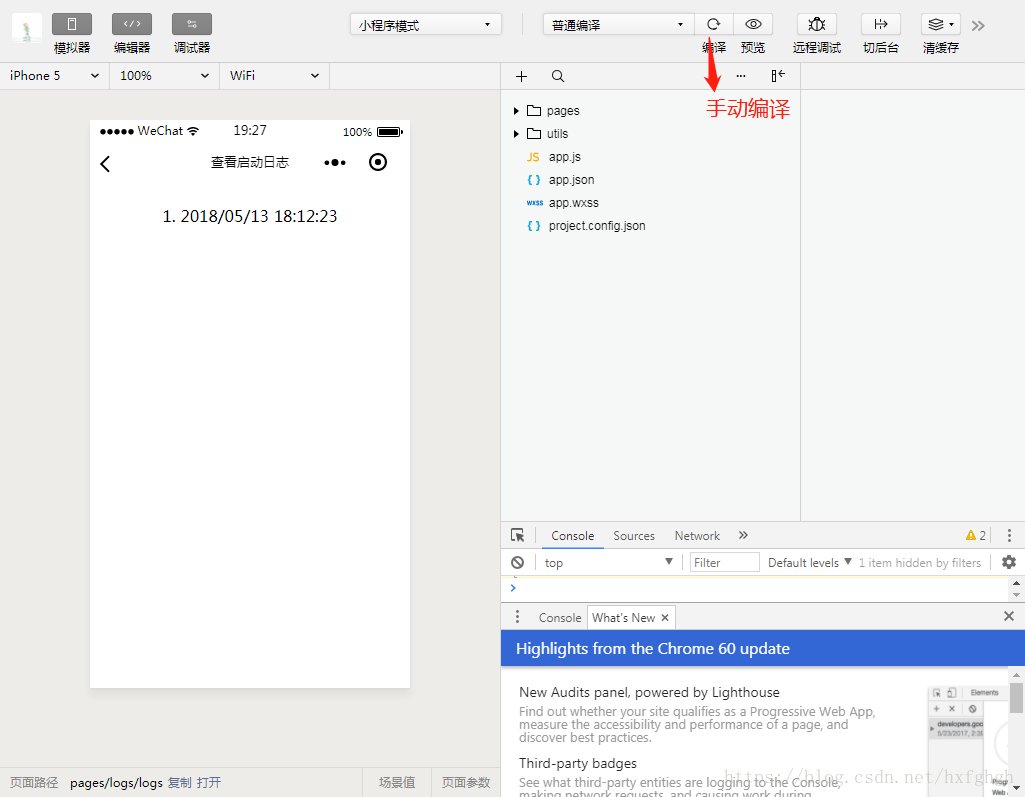
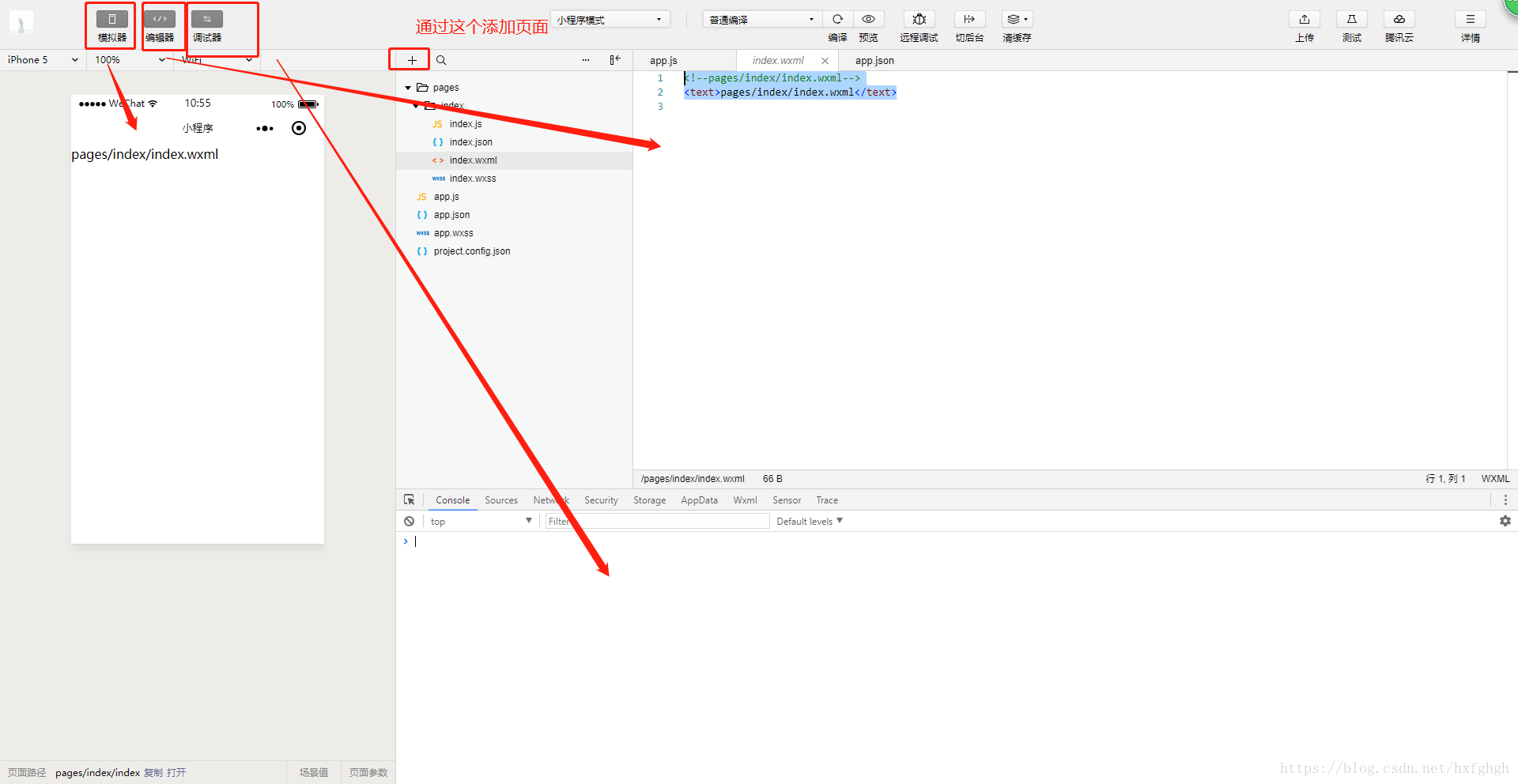
通過左上角的 “+”新增頁面
然後建立第一個功能頁面
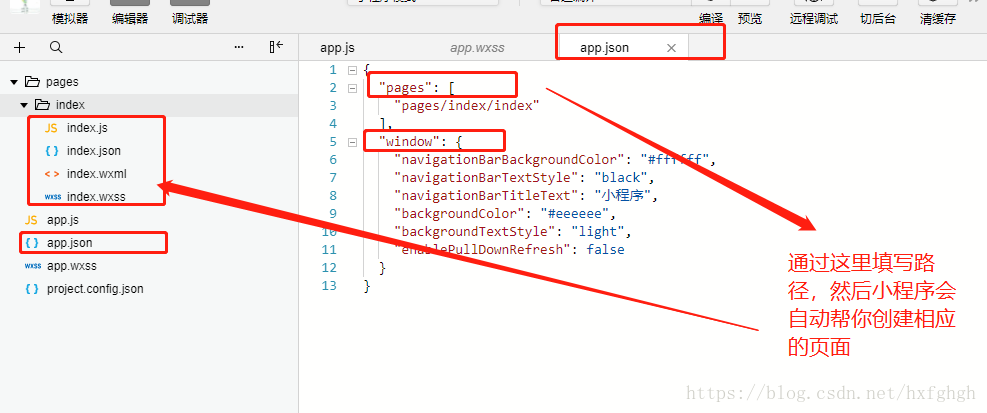
然後頁面構造完成:各部分程式碼:
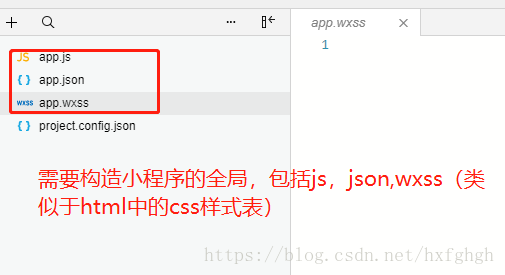
app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText app.js
App({
/**
* 當小程式初始化完成時,會觸發 onLaunch(全域性只觸發一次)
*/
onLaunch: function () {
},
/**
* 當小程式啟動,或從後臺進入前臺顯示,會觸發 onShow
*/
onShow: function (options) {
},
/**
* 當小程式從前臺進入後臺,會觸發 onHide
*/ index.wxml
<button open-type='getUserInfo' bindtap='onGetUserInfo'> 獲取使用者資訊</button>index.js
// pages/index/index.js
Page({
/**
* 頁面的初始資料
*/
data: {
},
/**
* 生命週期函式--監聽頁面載入
*/ 講解
這裡app.js 以及app.json的設定是通用的,就不進行講解了
講解一下.index.js以及wxml的作用
index.wxml中是button 是按鈕元件
bindtap,是繫結點選事件,每次在頁面點選就會觸發ongetUserinfo事件;
type-on 是授權管理, 這裡要寫明是授權js事件中那個行為 ,這裡授權的是獲取使用者資訊的行為,即授權ongetUserinfo事件中wx.getuserinfo這個行為
然後第一個小程式就完成啦~~
相關推薦
微信小程式基礎入門(一):小程式介面介紹&創造自己的第一個小程式
承接小程式配置之後 ,先對小程式開發軟體的介面進行介紹: 然後進入第一個小程式的構造:獲取使用者登陸資訊 通過左上角的 “+”新增頁面 然後建立第一個功能頁面 然後頁面構造完成:各部分程式碼: app.
微信公眾號開發筆記(一):配置公眾號開發模式
寫部落格向來是直接乾貨走起,廢話不多說: 1.註冊微信公眾號就不多說了, 2.在進行配置公眾號之前先成為開發者,成為開發者需要進行身份驗證 3.進行微信公眾號的配置 1.微信AppId和AppSecret直接可以在控制平臺拿到
Apache Flink 零基礎入門(一):基礎概念解析
Apache Flink 的定義、架構及原理 Apache Flink 是一個
Go語言入門(一)特性、安裝、環境搭建、第一個程序等
以及 rec 推出 eas log tell run 線程 package Go語言是谷歌推出的一種全新的編程語言,可以在不損失應用程序性能的情況下降低代碼的復雜性。谷歌首席軟件工程師羅布派克(Rob Pike)說:我們之所以開發Go,是因為過去10多年間軟件開發的難度令人
WEB API系列(一):WEB API的適用場景、第一個實例
區分 ltr 支持 new 序列 第一個 icontrol ada efault 在我前一篇博客中已經給各位簡單介紹了HTTP協議與RestFul API的關系,以及一些基本的HTTP協議知識,在這些知識的鋪墊下,今天,我們一起來討論一下WEB API的適用場
【轉載】微信小程式-開發入門(一)
微信小程式已經火了一段時間了,之前一直也在關注,就這半年的發展來看,相對原生APP大部分公司還是不願意將主營業務放到微信平臺上,以免受制於騰訊,不過就小程式的應用場景(用完即走和二維碼分發等)還是很值得我們學習的,技術上面如果瞭解React的話,會發現他們在元件化上面有很多雷同之處。說白了,小程式就是基於微信
微信小程式-開發入門(一)
微信小程式已經火了一段時間了,之前一直也在關注,就這半年的發展來看,相對原生APP大部分公司還是不願意將主營業務放到微信平臺上,以免受制於騰訊,不過就小程式的應用場景(用完即走和二維碼分發等)還是很值得我們學習的,技術上面如果瞭解React的話,會發現他們在元件化上面有很
微信小程式開發入門(一)
小程式學習入門--(一) 最近自己學習微信小程式的過程當中自己總結出來的知識點,我會不斷地更新和完善! 小程式的開發工具 一臺電腦 熟悉HTML、CSS、JS基本語法
基於itchat的微信群聊小助手基礎開發(一)
log 表達式 數據包 gin 找到 ont 基本 時間 msg 前段時間由於要管理微信群,基於itchat開發了一個簡單的微信機器人 主要功能有: 圖靈機器人功能 群聊昵稱格式修改提示 消息防撤回功能 鬥圖功能 要開發一個基於itchat的最基本的聊天機器人,
微信小程式——學習筆記(一):json
json配置檔案—— 1> app.json:作用於整個小程式全域性配置 頁面路徑——page(陣列[字串="路徑+檔名"]) "pages":["pages/index/index","pages/log/index"]
CocosCreator微信小遊戲入門實戰《小貓釣魚》(一):寫下第一行程式碼
吃飯先拿碗筷,想吃下“微信小遊戲”這盤2018年的大菜,我們也得先將我們的“吃飯工具”準備好: CocosCreator 2.0.2 安裝教程: 開啟下載好的7z壓縮包並解壓,執行CocosCreator_setup.exe 注意安裝路徑,然後瞎XX亂點就行
微信小程序開發入門(一),Nodejs搭建本地服務器
調用 app.js bottom https MinIP idt nav error: min 1. 如何模擬真實環境中,讀取服務端數據,首先需要使用Nodejs搭建一個本地服務器的環境。 在搭建web服務器之前,需要先安裝node.js(安裝版本最好為6.9.x) 安裝
java程式設計師菜鳥進階(十三)linux基礎入門(一)vmvare下安裝linux RedHat圖解(超詳細篇)
對於linux,我從大二就想學習一下,但一直苦於無從下手,所以一直拖到現在,鑑於筆者瞭解很多人在linux入門的困難在何處,所以我認為本套入門基礎文章還是挺適合想學習linux的朋友,本系列文章大約十篇文章左右,近期會不斷更新下來,沒有linux基礎但又想學習linux的朋友可以關注一下本系列
微信公眾平臺開發教程(一) 微信公眾賬號註冊流程
身份證 logs 政府 提交 註意 bsp 訪問服務器 定義 htm 具體的操作步驟 1、註冊公眾賬號 註冊地址:http://mp.weixin.qq.com/ 1)首先需要郵箱註冊: 2)郵箱激活。郵箱將會收到激活郵件,點擊激活鏈接即可。 3)需要登記個人信息。這裏需
Netty入門(一):零基礎“HelloWorld”詳細圖文步驟
-a 多線程 obj chan blog 接口文檔 syn 幫助 final 因為接下來的項目要用到netty,所以就了解一下這個程序,奈何網上的教程都是稍微有點基礎的,所以,就寫一篇對於netty零基礎的,順便也記錄一下。 先扔幾個參考學習的網頁: netty 官方
PHP基礎入門(一)
ipa arr 客戶 默認值 unset 他會 blog 不能 fine php現在很火的後臺開發語言,它融合了許多其他的語言,所以它的靈活性不用多說.話不多說,我們開始php的學習吧! 整數類型:$變量名=132;浮點類型:$變量名=1.32;字符串類型:$變量名="
爬蟲基礎入門(一)
第三部分 tps 百度首頁 控制 set 協議 debug AD 主機 1 URL含義 URL的格式由三部分組成: ①第一部分是協議(或稱為服務方式)。 ②第二部分是存有該資源的主機IP地址(有時也包括端口號)。 ③第三部分是主機資源的具體地址,如目錄和文件名等。 2 分
canvas基礎入門(一)繪制線條、三角形、七巧板
java i++ rip BE lin scrip 瀏覽器 返回 函數 復雜的內容都是有簡單的線條結合而成的,想要繪制出復雜好看的內容先從畫直線開始 canvas繪制直線先認識幾個函數 beginPath();開始一條路徑,或重置當前的路徑 moveTo(x,y);用於規定
docker容器技術基礎入門(一)
目錄 一、什麼是容器 二、虛擬化的實現 1、主機級虛擬化 2、容器級別虛擬化 2.1、Linux Namespaces 2.2、Control Groups(CGroups)的作用 2.2.1、CGroups的功能 2.3、LXC(
Swift專欄:Swift基礎入門(一)
Swift 介紹 簡介 Swift 語言由蘋果公司在 2014 年推出,用來撰寫 OS X 和 iOS 應用程式2014 年,在 Apple WWDC 釋出 幾家歡喜,幾家愁愁者:只學Object-C