android 手把手教你繪製圓形頭像
自從騰訊QQ中的圓形頭像,火了起來後,現在我們在一些應用中都能看到圓形頭像的身影,在個人主頁或者個人資料面板中使用圓形頭像,會使整個佈局變得更加優雅
現在我們來進行第一步,建立一個繼承ImageView的抽象類MakeRoundImage。讓他重寫onDraw方法,並且宣告一個畫筆
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* Created by blue on 2016/8/19.
*/ 然後就可以在onDraw 通過 getDrawable得到ImageView的drawable的屬性,然後將它轉換為bitmap,通過getRoundBitmap方法得到一個圓角的矩形的Bitmap,下面是getRoundRectBitmap方法
/*
@author :blue-zj
獲取到圓角矩形圖片
*/ 首先我們通過傳進去的Bitmap,得到了原圖的大小,建立了一個與原圖一樣大小的正方形圓角bitmap,然後我們在這個正方形圓角中將傳進來的bitmap,與建立的點陣圖通過畫筆的
paint.setXfermode(newPorterDuffXfermode(PorterDuff.Mode.SRC_IN)); //設定當兩個圖形相交時的模式,SRC_IN為取SRC圖形相交的部分,多餘的將被去掉來講bitmap進行裁剪成一個圓角矩形的bitmap,然後再返回,
最後在onDraw方法中呼叫getRoundRectBitmap獲取到我們的圓角矩形圖片,然後再在將原有的ImageView的canvas上進行裁剪
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();//得到ImageView的drawable屬性
if (null != drawable) {
Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap(); //獲取到ImageView的bitmap
Bitmap b = toRoundBitmap(bitmap);//獲取圓角圖片
/*
Rect src: 是對圖片進行裁截,若是空null則顯示整個圖片
RectF dst:是圖片在Canvas畫布中顯示的區域,
大於src則把src的裁截區放大,
小於src則把src的裁截區縮小。
*/
final Rect rectSrc = new Rect(0, 0, b.getWidth(), b.getHeight());
final Rect rectDest = new Rect(0,0,getWidth(),getHeight() );
paint.reset(); //重置畫筆
canvas.drawBitmap(b, rectSrc, rectDest, paint);//在原有的畫布中裁剪出圓形圖片
} else {
super.onDraw(canvas);
}
} 這個圖片裁剪的類已經寫完了,最後就是在佈局中呼叫了
<com.example.blue.makeroundimage.MakeRoundImage
android:src="@drawable/my_head"
android:layout_height="80dp"
android:layout_width="80dp"
tools:layout_editor_absoluteY="208dp"
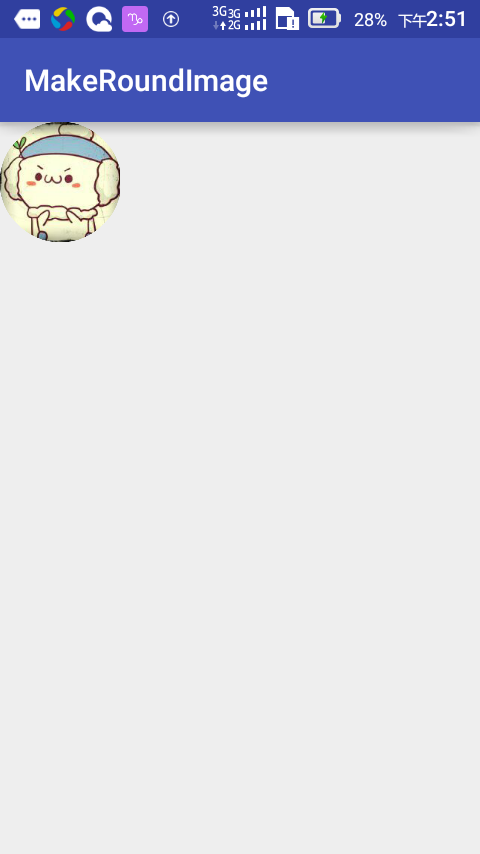
tools:layout_editor_absoluteX="157dp" />下面是執行結果 :
最近越來越浮躁了,要時刻反省自己,只要能夠為了當時純粹的夢想和感動堅持努力下去,不管其它人怎麼樣,我也要保持自己的本色走下去。
相關推薦
android 手把手教你繪製圓形頭像
自從騰訊QQ中的圓形頭像,火了起來後,現在我們在一些應用中都能看到圓形頭像的身影,在個人主頁或者個人資料面板中使用圓形頭像,會使整個佈局變得更加優雅 現在我們來進行第一步,建立一個繼承ImageV
android 手把手教你使用Path繪製多邊形
在講使用path繪製多邊形時,講下Canvas的translate(),rotate()方法的使用,本部落格中會使用這方面的知識,先單獨講下,搞懂了這個,下面講path繪製多邊形就簡單的多,我們知道每
PS教程:手把手教你繪製一個復古風格的舊電檢視標
今天,帶大家來臨摹一個電視機圖示。圖示的教程相對來說,總是比較受歡迎的,應用最多的當屬圖層樣式。這裡再次強調一點,圖層樣式中的引數設定是對應其相應圖層的,受圖層大小尺寸影響,在不同尺寸下,效果呈現是不同的。 比如說,同樣一個5畫素的描邊的圖層樣式,在10畫素的圓和100畫素的圓下,其表現效果肯定是不一樣的。
PS+AI教程:手把手教你繪製酷炫多彩的動態霓虹燈字效
用Photoshop+Illustrator 製作一個酷炫的動態霓虹燈字效,用AI繪製火箭、星球、做字型變形,以及用Photoshop新增霓虹效果、讓畫面動起來的技巧,非常適合進階學習的教程,來收! 效果圖: 一、在AI裡畫草圖 1. 首先呢~開啟你的AI,然後用橢圓工具畫一個圓,描邊:5pt。 2.
android手把手教你實現QQ側滑選單效果
側滑選單功能非常常見,借鑑學習了之後,自己總結記錄一下,下面實現一種最簡單的側滑選單,後面再修改程式碼實現不同的側滑選單效果 首先是第一種效果 第一種效果是繼承ViewGroup,需要我們自己來測量、滑動處理等。 一、首先講解一下思路: 1、繼承GroupView重
android 手把手教你寫資料庫框架(第一篇)
前言:當你想成為什麼樣的人,努力朝目標努力,終究有一天會實現,人生最大的快樂就是不斷追尋夢想的過程 準備寫一個數據庫框架,現在的專案中資料庫框架是用三方orm,不知道是不是叫這個名字,不重要了,準備這段時間把這資料庫框架寫出來,也許寫的不夠好,沒關係,只要堅持住總會比之前
Android手把手教你實現滑動隱藏(GeastureDetector使用)
因為移動裝置有限的顯示螢幕,很多時候都需要在合適的時間去隱藏一些控制元件,比如滑動隱藏就是一個好的設計方案。本文將實現一個通用性較強的滑動隱藏方案,順便採用了GeastureDetector這個好用的使用者動作檢查工具。 一、本文擬實現的效果圖 最近下載了Now直播
手把手教你建立繪製圓形的MFC專案
0.說明 第一次接觸的朋友通過實踐此教程可以初步掌握建立MFC專案繪製基本圖形的方法,本教程實現了正真意義上的手把手教,所以有些繁瑣,但對於初學者來說是件好事。 先學會建立專案,在學會搭建自己想要的介面,最後是演算法設計與實現 本教程重心在於前兩步,先一步一步
手把手教你畫一個 逼格滿滿圓形水波紋loadingview Android
才沒有完結呢o( ̄︶ ̄)n 。大家好,這裡是番外篇。拜讀了愛哥的部落格,又學到不少東西。愛哥曾經說過: 要站在巨人的丁丁上。 那麼今天,我們就站在愛哥的丁丁上來學習製作一款自定義view(開個玩笑,愛哥看到別打我)。上一篇 帶領大家做了一款炫酷的loading動畫view 手
手把手教你_怎麽找android應用的包名和啟動activity
color don dsm too key 包名 ani 一個 col 自己主動化測試中常常遇到這個問題,關於這個題目,方法眾多,咱的目的是找個比較簡單靠譜的: 方法一: 先進入cmd窗體,adb shell 後: cd /data/d
手把手教你在Android Studio 3.0上分析內存泄漏
pan style http name ans tle andro edi ont 手把手教你在Android Studio 3.0上分析內存泄漏手把手教你在Android Studio 3.0上分析內存泄漏
手把手教你使用Android Paging Library
當我們用RecyclerView來展示伺服器返回的大量資料時,通常我們都需要實現分頁的效果。以前我們都是通過監聽RecyclerView的滾動事件,當RecyclerView滑動到底部的時候再次請求網路,把資料展示到RecyclerView上。現在Google提供了一個分頁庫來幫助開發者
手把手教你如何用電腦繪製思維導圖
導語: 思維導圖在我們的日常辦公中都是非常受歡迎的,思維導圖的畫法有兩種,一種是手繪,一種是電腦軟體繪圖。現在更多的人會選擇電腦軟體繪圖,因為軟體操作方便,打字快速。那麼,就近如何使用電腦畫圖呢?首先要選擇一款適合的思維導圖製作工具。 什麼軟體可以快速製作思維導圖? 想要
手把手教你如何在Android下進行JNI開發(入門)
在進行Android開發的過程中,我們必定會遇到視訊影象處理、高強度密集運算、特殊演算法等場景,這時我們就不得不需要去接觸一些C/C++程式碼,進行JNI開發。下面我將從Android.mk和CMake這兩種方式教大家如何進行開發。文章結尾將給出演示的專案程式碼,如果你能耐心地仔細看完,相信你一定能掌握
手把手教你讀取Android版微信和手Q的聊天記錄(僅作技術研究學習)
1、引言 特別說明:本文內容僅用於即時通訊技術研究和學習之用,請勿用於非法用途。如本文內容有不妥之處,請聯絡作者進行處理! 我司有關部門為了獲取黑產群的動態,有同事潛伏在大量的黑產群(QQ群、微信群)中,幹起了無間道的工作。隨著黑產群數量的激增,同事希望能自動獲取黑產
手把手教你如何配置Android環境-(二)Eclipse+ADT和AndroidStudio
主要展示如何配置Windows的Android開發環境,包括IDE和一些環境變數,注意事項及一些細節部位我會仔細描述講解出來,希望對大家有所幫助。 檔案列表:api17-23的sdk,jdk,eclipse,android-studio,genymot
手把手教你打造Android多工下載框架
多工下載在android app中很多應用場景,比如應用市場下載app,圖書下載、音樂下載、電影下載等資源型別下載。一、什麼是多工下載框架多工框架就是指,同一時間內,支援多個資源下載。支援下載佇列、進度更新、下載取消暫停等。包括:網路下載請求,下載任務執行、下載任務排程、UI
流程圖的製作技巧分享,手把手教你如何繪製流程圖
什麼是流程圖?流程圖是思維導圖的一種表現形式,是用來表示演算法思路的一種方法。一般應用於在組合語言和BASIC 語言環境中。 一、繪製流程圖的功能 流程圖是以特定的符號加上文字說明組合而成的圖,是流經一個系統的資訊流、觀點流或部件流的圖形代表。 在一些企業中,流程圖主要用
手把手教你在Android Studio 3.0上分析記憶體洩漏
這個不用梯子我會告訴你嗎 1.寫在前面 Google在上週釋出了Android Studio 3.0的正式版本,週四早晨在上班的地鐵上就看到群裡在沸沸揚揚的討論關於3.0版本的各種坑,啊,不對,各種特性,到公司之後就迫不及待的更新了3.0版本
Android 頭像上傳 相機+相簿 繪製圓形頭像
老話常談,在開始之前來幾張圖,看看效果: 主介面: activity_main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://