Odoo 多對多介面控制元件(many2many Widget)
many2many widget(預設)
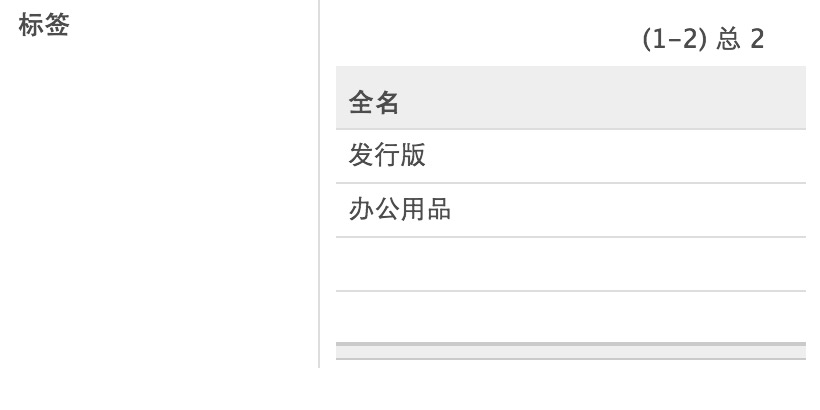
many2many 使用關聯物件的列表檢視展示
引數:
no_create:移除 “create按鈕“
例子:
<field name="field_name" options="{'no_create': True}"/>many2many_tags widget
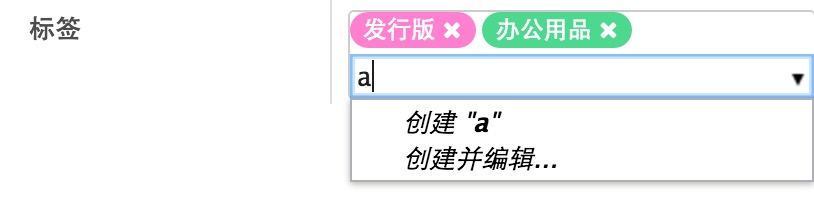
標籤式顯示

引數:
no_quick_create:移除建立“a“
no_create_edit:移除建立並編輯…
no_create:no_quick_create和no_create_edit
例子:
<field name many2many_checkboxes widget

根據Odoo原始碼的註釋:
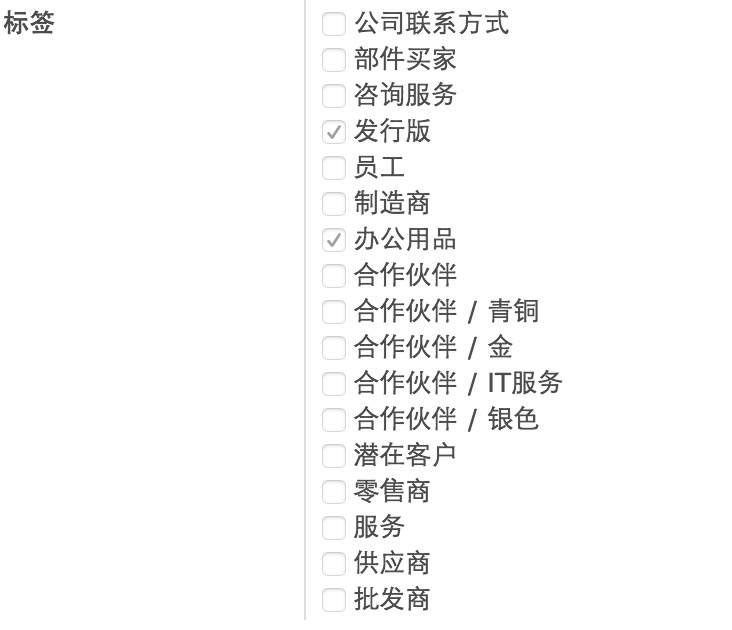
用於把欄位顯示為一列複選框。只能用與多對多欄位。每個關聯物件的記錄都會作為一個複選框來展示,可以通過domain來過濾。勾選的時候會新增到對應關聯表
但是在這種模式下不能建立新記錄。
例子:
<field name="field_name" widget="many2many_checkboxes"/> many2many_kanban widget
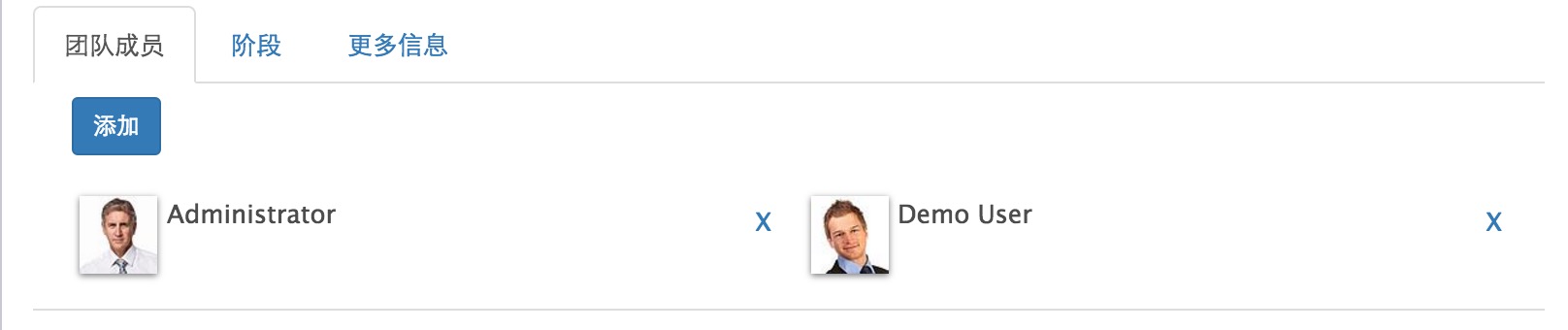
此控制元件用Kanban檢視來展示對應的關聯物件,可以通過設定Kanban檢視來呈現截然不同的檢視。

例子:
<field name="field_name" widget="many2many_kanban">
<kanban>
<field name="name"/>
<templates>
<t t-name="kanban-box">
<field name="name" many2many_binary widget
根據Odoo原始碼的註釋:
可以用來一次上傳多個檔案而且平鋪展示,使用者也可以直接刪除。

例子:
<field name="field_name" widget="many2many_binary" string="Attach a file"/>相關推薦
Odoo 多對多介面控制元件(many2many Widget)
many2many widget(預設) many2many 使用關聯物件的列表檢視展示 引數: no_create:移除 “create按鈕“ 例子: <field name="field_name" options="{'no_cre
MFC中滑塊控制元件(Slide Control)的使用
滑動控制元件是Windows中最常用的控制元件之一。一般而言它是由一個滑動條,一個滑塊和可選的刻度組成,使用者可以通過移動滑塊在相應的控制元件中顯示對應的值。通常,在滑動控制元件附近一定有標籤控制元件或編輯框控制元件,用於顯示相應的值。滑動控制元件在應用程式中用途級為廣泛,如在桌面的屬性中就可以看到
HTML5學習第5篇—viedo:自己實現viedo的播放控制元件(簡版)
最近正在學習html5新增的媒體元素video,為了能夠更熟悉video的屬性、方法和事件,決定自己實現一下video的播放控制元件,因為是初學,只是寫了個簡版。程式碼如下: <!DOCTYPE html> <html lang="en
C# 新增Excel表單控制元件(Form Controls)
在Excel中,新增的控制元件可以和單元格關聯,我們可以操作控制元件來修改單元格的內容,在下面的文章中,將介紹在Excel中新增幾種不同的表單控制元件的方法,包括: 新增文字框(Textbox) 單選按鈕(Radio button) 複選框(Checkbox
Xamarin快速上手 -- 常用的互動控制元件(Slider && Stepper)
Slider && Stepper Slider && Stepper --滑塊與進步控制元件 常用屬性和事件 一 Slider : Maximum :double型別,表示Slider支援最大值,預設值1。 Minimu
OpenLayers官方示例詳解八之滑鼠位置控制元件(Mouse Position)
目錄 一、示例簡介 二、程式碼詳解 一、示例簡介 使用滑鼠位置控制元件(ol/control/MousePosition)來動態顯示地圖上滑鼠游標的座標 並且可以由使用者調整投影和座標精度。 二、程式碼詳解 &l
Unity樹形控制元件(Tree View)的使用
1.下載外掛Tree View匯入到工程中。下載地址:https://assetstore.unity.com/packages/tools/gui/tree-view-65364。 2.新建場景,新建Canvas,將Assets\Battlehub\UIControls
OpenLayers官方示例詳解十之導航控制元件(Navigation Controls)
一、示例簡介 這個示例展示瞭如何使用地圖定位控制元件(ol/Control/ZoomToExtent)。 在這個示例中,下面的導航控制元件將被新增到地圖: ol/control/Zoom(預設新增) o
OpenLayers官方示例詳解十五之比例尺控制元件(Scale Line)
目錄 一、示例簡介 二、程式碼詳解 一、示例簡介 本示例展示瞭如何建立一個比例尺控制元件(ol.control.ScaleLine),同時讓比例尺控制元件的單位根據使用者的選擇而改變。 OpenLaye
解決美化後的檔案上傳控制元件(type=file),IE和firefox不相容的問題
普通的file控制元件,在IE和firefox的表現會有所不同,為了美化上傳控制元件,通常會做一個text+button來替代file控制元件。 設定file控制元件完全透明,這樣在點選button的時候,其實就是點選隱藏的file控制元件的瀏覽,本來應該完
Qt之自定義控制元件(開關按鈕)
簡述 接觸過iOS系統的童鞋們應該對開關按鈕很熟悉,在設定裡面經常遇到,切換時候的滑動效果比較帥氣。 通常說的開關按鈕,有兩個狀態:on、off。 下面,我們利用自定義控制元件來實現一個開關按鈕。 原理 重寫滑鼠按下事件(mousePres
開源小工具一:獲取客戶端內嵌IE控制元件(Internet Explorer_Server)的URL
前言: 做客戶端開發的很多時候,我們需要檢視別人的客戶端裡面嵌入的網頁,檢視裡面的JS等等,於是就寫了一個簡單的工具來獲取這些嵌入IE的客戶端使用的地址。 原理: 開啟一個後臺執行緒,不斷獲取當前滑鼠所在位置的視窗控制代碼,通過這個控制代碼判斷視窗class是不是IE的
自定義下拉重新整理上拉載入控制元件(SwipeRefreshLayout + recyclerView)
感覺還可以的star下謝謝! 效果圖:(效果圖迴圈播放後,總感覺有些詭異!, 可能是gif截的點不對, 在手機上看效果正常的) 我就不講程式碼是如何實現的了。說下實現了什麼內容: 支援自動下拉重新整理 //設定自動下拉重新整理,切記要
Android 常用炫酷控制元件(開源專案)git地址彙總
第一部分 個性化控制元件(View) 主要介紹那些不錯個性化的 View,包括 ListView、ActionBar、Menu、ViewPager、Gallery、GridView、ImageView、ProgressBar、TextView、ScrollView、Ti
MFC-自繪控制元件(checkbox篇)
示例圖 一、公共檔案 二、checkbox部分 標頭檔案 #pragma once #include "Public.h" ////////////////////////////////////////////////////////////////////////
仿快捷酒店滑動選擇calendar控制元件(使用HitRect)
宣告:大神勿噴!! 今天我給大家講個故事: long long ago...山裡有個公司,公司裡有個產品經理在給程式設計師講需求,需求是這樣講的:我要一個仿製快捷酒店的Calendar控制元件!!!(UI設計師在旁邊陰暗的冷笑)... 好了言歸正
自定義控制元件(Dialog篇)
自定義控制元件實現方式 本文中初步討論了關於原生Dialog實現方式,自定義Dialog樣式實現以及注意細節 基於Android Studio API 23開發 - 原生Dialog三種樣式實現方式 - 自定義Dialog實現方式 - 結束語
Android SVG 支付loading控制元件(極簡)
Header 關於SVG,可以看下這個。 看下效果吧 Body 直接上程式碼得了,關於SVG的東西,開頭都有連結的。 1.畫所需圖形 blue_circle.xml <path and
解決ListView中Item的子控制元件(比如Button)與Item點選事件衝突
經常會碰到在ListView中點選其中一個Item,會一併觸發其子控制元件的點選事件,例如Item中的Button、ImageButton等,導致了點選Item中Button以外區域也會觸發Button點選事件。在網上找了相關方法,這裡記錄下,親測可行.. 1、在Item
Fragment動態新增控制元件(Button/Layout/...)
最近在研究Andriod5.0系統Settings原始碼的修改,從主介面進去Settings中大部分都是使用Fragment,Fragment的頁面修改是通過重修onCrearteCiew()方法來實現的,下面是我把View的高度修改為800畫素,預留部分空間來