引用第三方進行Android前端與web後臺的資料互動
1.首先你需要匯入jar包,如圖:
2.然後把jar包放入Project(Android)
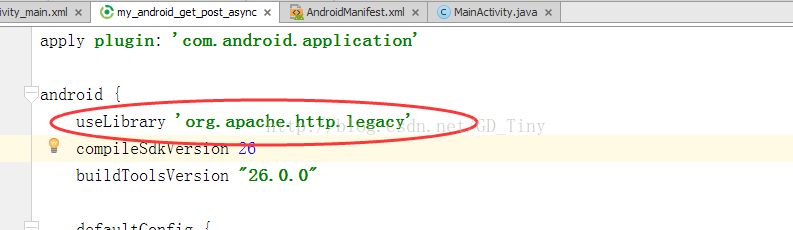
3.注意:useLibrary 'org.apache.http.legacy'這句話需要放入Project你所在的專案裡的gradle,版本處。看圖:
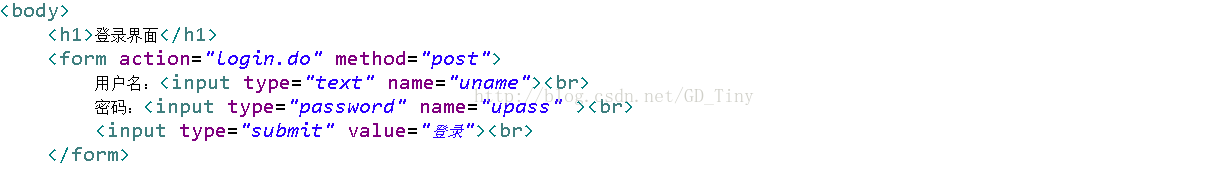
4.web後臺服務做一個簡易的登入頁面
演示程式碼:
loginServlet
package com.ZGL.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class LoginServlet extends HttpServlet{ @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //獲取使用者名稱和密碼 String uname=req.getParameter("uname"); String upass=req.getParameter("upass"); System.out.println(uname+" "+upass); String result=null; //判斷 if("admin".equals(uname)&&"123".equals(upass)){ result="success"; }else{ result="fail"; } PrintWriter pw=resp.getWriter(); pw.write(result); pw.close(); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } }
還需要xml配置
5.Android前端程式碼演示:
佈局:
Activity:
public class MainActivity extends AppCompatActivity { private EditText et_main_uname; private EditText et_main_upass; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); et_main_uname = (EditText) findViewById(R.id.et_main_uname); et_main_upass = (EditText) findViewById(R.id.et_main_upass); } public void loginAsyncHttpClient(View v){ String uname=et_main_uname.getText().toString(); String upass=et_main_upass.getText().toString(); String path="http://192.168.43.238:8080/Myweb_01/login.do"; AsyncHttpClient ahc=new AsyncHttpClient(); RequestParams p=new RequestParams(); p.put("uname",uname); p.put("upass",upass); ahc.post(this,path,p,new TextHttpResponseHandler(){ @Override public void onFailure(int statusCode, Header[] headers, String responseBody, Throwable error) { super.onFailure(statusCode, headers, responseBody, error); } @Override public void onSuccess(int statusCode, Header[] headers, String responseBody) { super.onSuccess(statusCode, headers, responseBody); Toast.makeText(MainActivity.this, responseBody, Toast.LENGTH_SHORT).show(); } }); }
xml:網路許可權配置:
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
相關推薦
引用第三方進行Android前端與web後臺的資料互動
1.首先你需要匯入jar包,如圖: 2.然後把jar包放入Project(Android) 3.注意:useLibrary 'org.apache.http.legacy'這句話需要放入Projec
android 集成支付寶app支付(原生態)-包括android前端與java後臺
請求 call 修改 quest ali log gif 操作 asm 本文講解了 android開發的原生態app集成了支付寶支付, 還提供了java後臺服務器處理支付寶支付的加密代碼, app前端與java後臺服務器使用json數據格式交互信息,java後臺服務主要用來
Android WebView 與JS的資料互動
關於WebView 我們知道目前android市場上的一些應用採用的開發方式大致分為三種:Native App、Web App、Hybrid App。本文主要是Hybrid App中實現的主要技術
微信小程式之前端與java後臺進行資料互動
最近小程式挺火的,準備寫個小程式試試,我會將我遇到的問題和我認為有用的記錄下來,但是隻瞭解java,並不太懂PHP,雖然說語言都是相通的(我也不知道誰說的),反正還是用Java寫後臺吧,1.申請伺服器+域名3.準備使用ssm框架進行後臺開發,先進行前端後臺資料互動試試後臺ja
淺談web前端與後臺資料互動
1.什麼是web伺服器? 伺服器: 通俗理解,一臺24小時工作的機器 web伺服器:一臺24小時工作的能處理web請求的伺服器 看圖,用例項說話 2.web伺服器的作業系統 既然伺服器是一臺機器,那麼就會有作業系統 常見的伺服器上安裝的作業系
web前端與後臺資料互動
1.前端請求資料URL由誰來寫? 在開發中,URL主要是由後臺來寫的,寫好了給前端開發者.如果後臺在查詢資料,需要藉助查詢條件才能查詢到前端需要的資料時,這時後臺會要求前端提供相關的查詢引數,這裡的查詢引數也就是URL請求的引數。 2.介面文件主要由誰來寫? 介面文件也是主
Django前端與後臺資料互動:用json傳輸資料到javascript來畫hichart圖表
前端和後臺的資料傳輸是個很重要的環節.專案需要把資料用hichart顯示出來,就涉及到Django後臺傳輸資料到javascript的問題. 因為圖表比較多,javascript部分寫到單獨的js檔案裡,不寫在html檔案裡,在html中呼叫js檔案. 網上
Android端與web端以及資料庫的建立它們之間的互動詳解與案例分析
本專案是筆者利用十天的實訓時間完成,之間掌握並學到了不少關於Android和web方面的知識,比如:json的資料交換,ListViewAdapter介面卡的使用以及網路請求web端互動的問題。趁熱打
使用Spring進行遠端訪問與Web服務
Chapter 17. 使用Spring進行遠端訪問與Web服務 17.1. 簡介 Spring為各種遠端訪問技術的整合提供了工具類。Spring遠端支援是由普通(Spring)POJO實現的,這使得開發具有遠端訪問功能的服務變得相當容易。目前,Spring支援四種遠端技術:
vue-cli與後臺資料互動增刪改查
1. 安裝vue-resource npm install vue-resource --save 2.訪問後臺地址,在vue中會出現跨域的問題,以下為解決方案 在config下的index.js 中配置proxyTable代理設定 proxyTable: {
【微信小程式】微信小程式掉進的坑之與後臺資料互動
一、與後臺的資料互動 注:服務端語言為Java. 在進行資料互動時,用的是Servlet進行資料的獲取和回傳。 在小程式中提交引數時需要在header寫入 header: {
js前臺與後臺資料互動-前臺調後臺
網站是圍繞資料庫來程式設計的,以資料庫中的資料為中心,通過後臺來操作這些資料,然後將資料傳給前臺來顯示出來(當然可以將後臺程式碼嵌入到前臺)。即: 下面就講前臺與後臺進行資料互動
利用ajax提交表單,實現資料前端後臺資料互動的完整流程演示
該演示需要用到 1 : json.jar(下載) 2 : jquery.js(下載) 流程演示:1.點選“登入”按鈕,傳參到後臺 2.後臺獲取資料,處理分析資料,利用JSO
使用原生ajax與後臺資料互動
//html 非完整,只包含必要元素<script>function torun(a) { var id=a.id; var url="test/?typecode="+id; var xmlhttp=new XMLHttpRequest()
使用Echarts總結之——使用柱狀圖和地圖與後臺資料互動
一、引入js 當然首先肯定是要引入相關的echart, 簡單的開發基本上一個<script language="javascript" type="text/javascript" src="$
Android開發學習——android與伺服器端資料互動
public class MainActivity extends Activity { private ListView lv; private List<Food> data = new ArrayList<Food>(); pr
js 解析json 常用方法 --前端與後端的互動(前端)
(1)前端js解析前端json資料: one: javascript定義json物件變數: var jsonobject={};//可以不使用宣告,推薦宣告一下,嚴格一些,最好使用嚴格模式 賦值json物件的key-value值: jsonobject[key]=v
vue.js與後臺資料互動
第一步:引入js庫: <script src="../js/common/vue.min.js"></script> <script src="../js/commo
echarts後臺與前臺json資料互動問題
我得到的json是把 List<Map<String, String>> 型資料轉成json陣列傳到前臺 格式為 [{name: "旅遊",value: "3"},{name: "新浪旅遊",value: "6"},{name: "釋出",
PBOC/EMV-交易流程詳解--POS與卡片的資料互動進行分析
符號說明: RFU:預留使用 近期在除錯pboc的交易,就萌生了把所有資料互動進行分析的想法,目的是拋磚引玉,希望有高手指正本文錯誤,或者理解不透徹的地方。 事不宜遲,下面是pboc交易的開始: 檢測插片,檢測卡片存在後:(1):選擇支付環境pse:1P