iOS兩種顏色的線性漸變--DDGBannerScrollView
阿新 • • 發佈:2019-01-21
www 分享 顏色 origin col 具體實現 end selector value
兩種顏色的線性漸變
 !
!
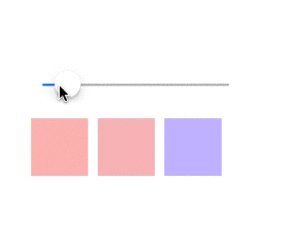
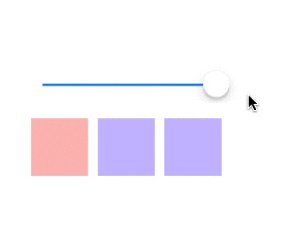
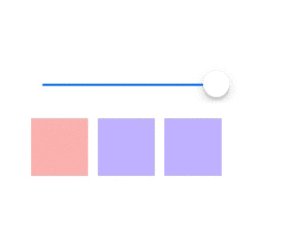
我們都知道,一個像素點有三原色加上透明度組成,也就是所說的RGBA(紅,綠,藍,透明度),改變其中的任意一個值,給我們呈現的顏色就不一樣。 比如,一個點的R1為10,另一個顏色的R2為30,那麽R1->R2的線性變化的差值就是20 ,如果滑塊的偏移量為100,那麽漸變系數為0.2,那麽R2 = 10 + 100 * 0.2, 當我們在拉滑塊的過程中,R在顏色變化中就是線性的,同理剩余顏色也是漸變的。如上圖中的中間View,就是在兩個顏色之間過度。 這個關於顏色的擴展,我已經封裝到庫中,大家可以直接使用。 關鍵函數為下面,具體實現可參考代碼 /** 得到一個顏色的原始值 RGBA @param originColor 傳入顏色 @return 顏色值數組 */ + (NSArray *)getRGBDictionaryByColor:(UIColor *)originColor { CGFloat r = 0,g = 0,b = 0,a = 0; if ([self respondsToSelector:@selector(getRed:green:blue:alpha:)]) { [originColor getRed:&r green:&g blue:&b alpha:&a]; } else { const CGFloat *components = CGColorGetComponents(originColor.CGColor); r = components[0]; g = components[1]; b = components[2]; a = components[3]; } return @[@(r),@(g),@(b)]; } /** 得到兩個值的色差 @param beginColor 起始顏色 @param endColor 終止顏色 @return 色差數組 */ + (NSArray *)transColorBeginColor:(UIColor *)beginColor andEndColor:(UIColor *)endColor { NSArray<NSNumber *> *beginColorArr = [self getRGBDictionaryByColor:beginColor]; NSArray<NSNumber *> *endColorArr = [self getRGBDictionaryByColor:endColor]; return @[@([endColorArr[0] doubleValue] - [beginColorArr[0] doubleValue]),@([endColorArr[1] doubleValue] - [beginColorArr[1] doubleValue]),@([endColorArr[2] doubleValue] - [beginColorArr[2] doubleValue])]; } /** 傳入兩個顏色和系數 @param beginColor 開始顏色 @param coe 系數(0->1) @param endColor 終止顏色 @return 過度顏色 */ + (UIColor *)getColorWithColor:(UIColor *)beginColor andCoe:(double)coe andEndColor:(UIColor *)endColor { NSArray *beginColorArr = [self getRGBDictionaryByColor:beginColor]; NSArray *marginArray = [self transColorBeginColor:beginColor andEndColor:endColor]; double red = [beginColorArr[0] doubleValue] + coe * [marginArray[0] doubleValue]; double green = [beginColorArr[1] doubleValue] + coe * [marginArray[1] doubleValue]; double blue = [beginColorArr[2] doubleValue] + coe * [marginArray[2] doubleValue]; return [UIColor colorWithRed:red green:green blue:blue alpha:1.0]; }
寫在最後
漸變色只是DDGBannerScrollView 只是其中一項功能,更多功能可參照DDGBannerScrollView庫
奉上github地址:DDGBannerScrollView
掘金地址:DDGBannerScrollView
簡書地址:DDGBannerScrollView
iOS兩種顏色的線性漸變--DDGBannerScrollView
