如何利用開發者工具獲取會員才能下的歌?
寫這篇博文也是昨天找Upgrade電影背景音樂時的念頭。平常我們下歌時也很容易遇到這個情況。
這個技巧可以無視下載按鈕(不管有沒有)、無視會員特權,只要網頁播放的都能下到,這應該也是一些瀏覽器外掛的原理。
原理如下:先讓回憶下B/S架構中的請求-響應模型,展現在瀏覽器中的每個內容,不管是文件還是圖片又或是視訊都是通過你發給伺服器的一個個請求來獲取的。然後伺服器把你請求的檔案返回到前端。那既然想要的都給了那接下來的事就好辦了。
具體操作:這個時候又得使出萬能鑰匙般的開發者工具,其中有一欄是Network,是供觀察請求資源載入情況用的。那我們想聽的歌也是在這其中的。
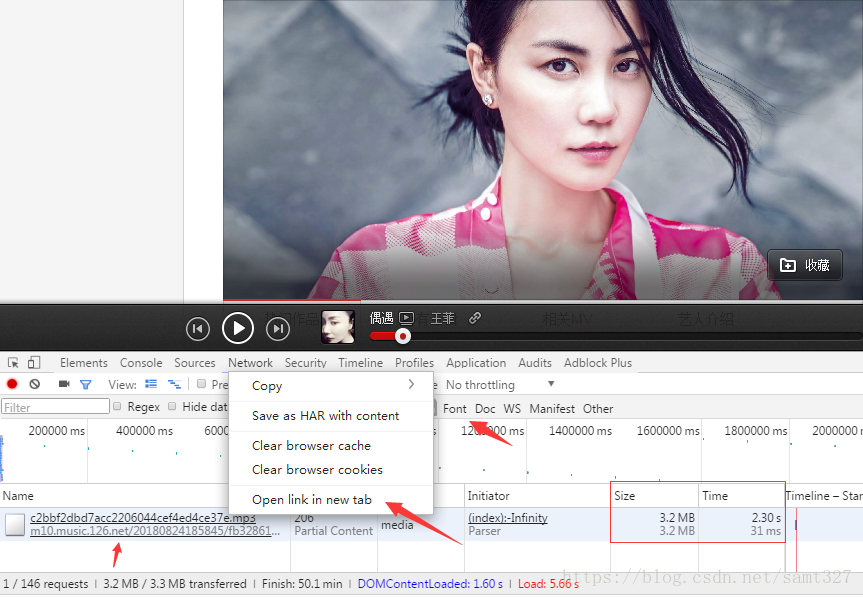
在這裡我們以天后的歌為例,可以看到network下面有一些類別,CSS、Img&Font,這裡只取我們需要的Media(媒體)。一般我們點完之後,資源或已載入完畢那重新整理再請求一遍就好了。然後點選顯示的連線在新頁面開啟就會看如下圖的黑框。那麼我們要下載的歌就拿到手來了,點選下載就OK。因為在瀏覽器中,音訊或是視訊都要有對應的標籤來承載他們的存在,而原生的音訊標籤是有下載功能的。
以上技術僅供交流,技術本無罪。
---------------------------------------------------------------------------------------------------------------
第二次更新
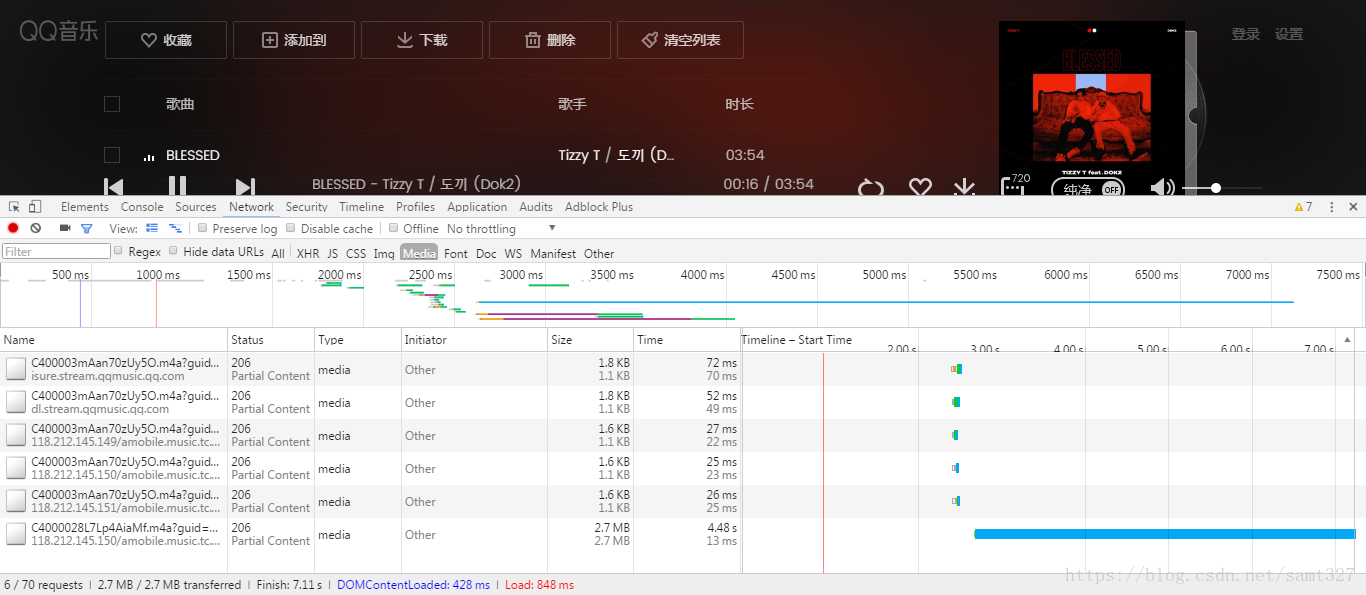
用qq音樂的時候遇到了Initiator下面沒有連結的情況,那這個時候左邊name下的連結也是可以用的。
效果和Initiator是一樣的,如下圖。
相關推薦
如何利用開發者工具獲取會員才能下的歌?
寫這篇博文也是昨天找Upgrade電影背景音樂時的念頭。平常我們下歌時也很容易遇到這個情況。 這個技巧可以無視下載按鈕(不管有沒有)、無視會員特權,只要網頁播放的都能下到,這應該也是一些瀏覽器外掛的原理。 原理如下:先讓回憶下B/S架構中的請求-響應模型,展現在瀏覽器中的
Chrome瀏覽器獲取XPATH的方法----通過開發者工具獲取
inf pat 來源 tail nsf alt indent pla [1] chrome有自己的開發者工具,可以用這兒來直接獲取xpath,都不用擔心正確性了。 具體使用步驟如下: 1、在chrome瀏覽器的右上角有個選擇菜單,也就是這個,點一下: 2、在列表最後面有個
利用反射動態獲取當前工程下的檔案路徑_並打成jar包
這一次我把它打包成jar包,方便隨時匯入使用。 新程式碼工程目錄: 檔案路徑類FilePath.java: package filepath; import java.io.File; public class FilePath { //當前的工
linux/windows下利用JDK自帶的工具獲取thread dump檔案和heap dump檔案
在上一篇部落格http://blog.csdn.net/aitangyong/article/details/24009283中介紹了dump的一些基本概念,這一篇部落格介紹如何在windows/li
chrome谷歌瀏覽器-DevTool開發者工具-詳細總結
相關 tail justify 任務管理器 log 兩個 停用 表格 需要 chrome的開發者工具可以說是十分強大了,是web開發者的一大利器,作為我個人而言平時用到的幾率很大,相信大家也很常見,但是不要僅僅停留在點選元素看看樣式的層面上哦,跟著我的總結一起學習實踐一下
使用谷歌瀏覽器開發者工具分析 http/https 請求耗時
web1、打開工具2、各部分的含義 參考文章:https://developers.google.com/web/tools/chrome-devtools/network-performance/reference#timing-explanation使用谷歌瀏覽器開發者工具分析 http/https 請求
谷歌開發者工具詳解 Network篇
b2c 源代碼 quest 打開 req ger 響應頭 htm 域名 原文鏈接:https://segmentfault.com/a/1190000010302235 開發者工具初步介紹 在利用chrome瀏覽器進行web端測試,我們可以通過F12鍵調起開發者工具。 c
IE在開發工具啟動的情況下(打開F12)時 JS才能執行
控制臺 F12 測試 刪除 平時 ons 創建 and 才會 在開發一個項目時遇到一個bug:在360急速瀏覽器的兼容模式下並且是線上環境時js無法執行(360急速瀏覽器的兼容模式下測試環境就ok), 打開f12以後刷新就沒問題了,查了一下網上說的IE6/7是沒有cons
谷歌瀏覽器開發者工具截圖
網頁 F12 根據 開發者 命令 hot 區域 元素 點擊 命令截圖 打開開發者工具:F12或Ctrl + Shift + i或 Ctrl + Shift + c 打開命令輸入界面:Ctrl+P, 再輸入 >screenshot, (或者直接Ctrl+Shift+P
Android下如何使用smem工具獲取程序的記憶體分佈
首先需要藉助busybox 在手機上執行 msm8953_64:/ # busybox smemcap > /data/metadata.tar 將metadata.tar放到ubuntu系統的主機 主機上執行如下指令:
利用 FilesystemIterator 獲取指定目錄下的所有檔案
/** * 獲取指定目錄下的所有檔案 * @param null $path * @return array */ public function getFileByPath($path = null) { $dirs = new \FilesystemIterator($path); $ar
利用 FilesystemIterator 獲取指定目錄下的所有文件
目錄 files details csdn 所有 lena turn func article /** * 獲取指定目錄下的所有文件 * @param null $path * @return array */ public function getFileByPath($
前端-chromeF12 谷歌開發者工具詳解 Console篇
大家都有用過各種型別的瀏覽器,每種瀏覽器都有自己的特色,本人拙見,在我用過的瀏覽器當中,我是最喜歡Chrome的,因為它對於除錯指令碼及前端設計除錯都有它比其它瀏覽器有過之而無不及的地方。可能大家對console.log會有一定的瞭解,心裡難免會想除錯的時候用alert不就行了,幹嘛還要用console.l
wireshark視角與瀏覽器開發者工具視角下的點選請求
目錄 原理 內容 器材(裝置、元器件) 步驟 編碼置換 原理 利用谷歌瀏覽器開發者工具和抓包工具wireshark進行分析 內容 1.wireshark視角下,一次點選產生的TCP請求 2.瀏覽器視角下,一次點
在Linux系統下執行微信Web開發者工具教程
微信Web開發者工具只有window版本和mac版本,如果想要在Linux系統下執行微信Web開發者工具,需要花費很大週摺。 1、下載nwjs 下載nwjs的SDK。 2、將微信web開發者工具拷貝到nwjs 將在window系統下安裝的微信web開發者工具資料
java利用反射獲取某個包下的所有獲取物件屬性、方法、並例項化
首先貼上用到的jar包,當然也可以通過遞迴file.list獲取類的路徑名稱。 maven匯入jar包: <dependency> <groupId>
谷歌瀏覽器開發者工具標籤介紹
谷歌瀏覽器開發者工具標籤介紹: 一般在windows系統上瀏覽器開發者工具開啟都是按F12快捷鍵. ==>Element標籤:該標籤使用來檢視頁面的HTML標籤元素的,能夠也就是檢視原始碼,我們可
vue開發者工具vue-devtools-4.1.4_0.crx谷歌插件下載及安裝
image 程序 谷歌 alt too com str pan strong 網盤地址: https://pan.baidu.com/s/14PoaihUHQZEJtiHNWUmdjg 下載好後 谷歌瀏覽器中擴展程序,開啟開發者模式,將下載的文件拖到窗口中即可 然後重啟瀏
linux下安裝微信開發者工具(Fedora27)
以我的Fedora27為例 ubuntu可以借鑑 linux安裝微信開發工具 需要修改步驟: 一、下載專案 git clone https://github.com/cytle/wechat_web_devtools.git 二、進入目錄 cd wechat_web_devt
前端-chromeF12 谷歌開發者工具詳解 Network篇
原文連結:https://segmentfault.com/a/1190000010302235開發者工具初步介紹chrome開發者工具最常用的四個功能模組:Elements:主要用來檢視前面介面的html的Dom結構,和修改css的樣式。css可以即時修改,即使顯示。大大方